この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
画像圧縮プラグインのEWWW Image Optimizer(本文ではEWWWと呼称する)の導入手順を紹介する。設定項目の内容が難しく初心者向きではないが、内容を確認したところデフォルトのまま使用しても問題なさそうであった。詳しくは本文を参照していただきたい。このプラグインの魅力は無料版でフルサイズを上書きできるところである。導入実績の一番高いSmushの無料版ではできなかったので非常にありがたい。
設定項目について細かく確認してるのでかなり長い内容となっております。要点だけ知りたい方は末尾のまとめをご参照ください。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
- EWWW Image Optimizer 4.6.3
画像圧縮プラグインは既存の画像を上書きすることがあるた必ず有効化する前にサイトをバックアップしてください。バックアップについてはこちらをご参照ください。
仕様などは2019年3月に確認したものです。最新の情報と異なる可能性がありますのでご了承ください。
本記事はワードプレスのメディアファイル仕様を理解していることが前提となっています。簡単に説明するとワードプレスは読み込み速度を上げるため画像追加時に事前に縮小画像を生成する仕様です。詳しくは以下の記事をご参照ください。
目次
プラグイン導入手順
インストールから初期設定、運用までを紹介する。
プラグイン概要
Smushの次に使われている画像圧縮プラグイン。日本語サイトだとこれをおすすめしているところが多い。
| 名前 | バージョン | 有効インストール数 | 更新 | 検証済み最新バージョン | 日本語対応 | レビュー評価 |
|---|---|---|---|---|---|---|
| EWWW Image Optimizer | 4.6.3 | 700,000+ | 2週間前 | 5.1 | 〇 | 4.5 |
ファイルサイズの制限なしとは非常に頼もしい。どこまで使えるのか非常に楽しみだ。
速度制限なし & ファイルサイズ制限なし。バックグラウンドでの自動最適化と並行最適化を使ってアップロードの遅延を解消し、他の好きなことに戻りましょう。
インストール
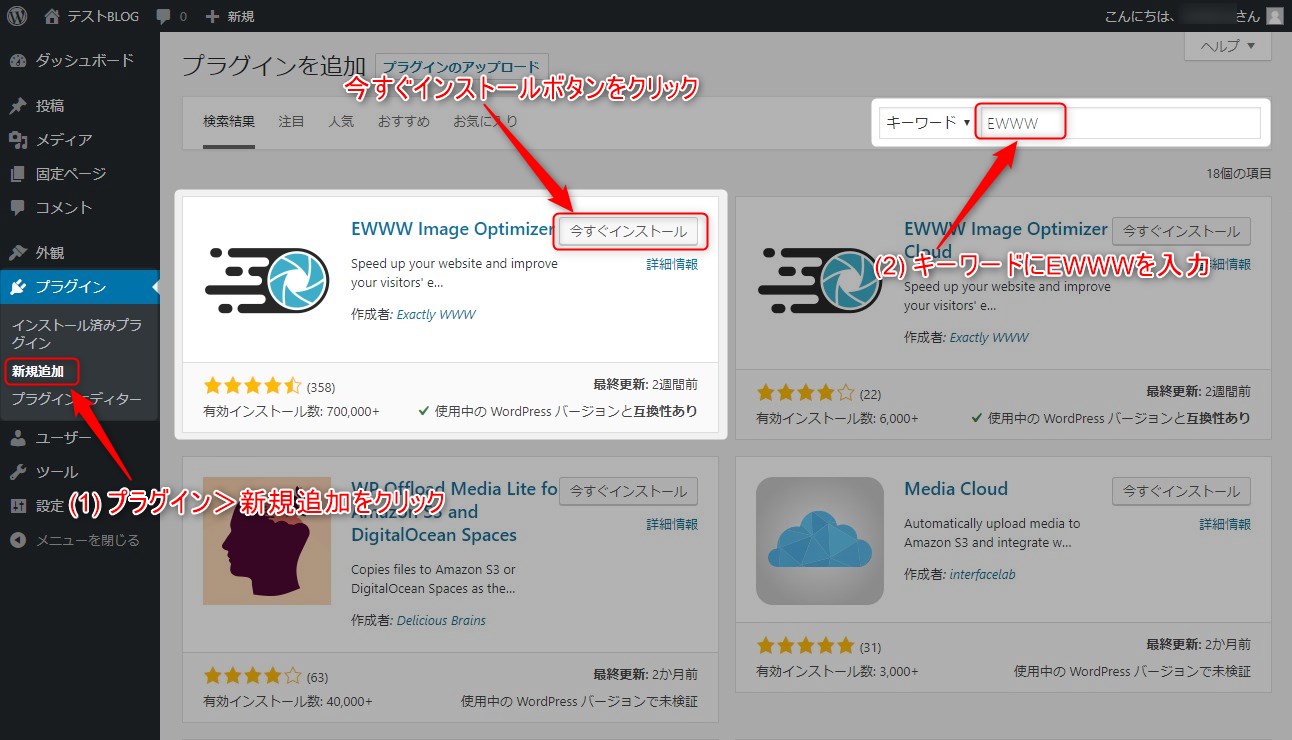
ワードプレスメニューの「プラグイン>新規追加」でプラグイン追加画面に遷移する。キワードに「EWWW」を入力する。「EWWW Image Optimizer」の「今すぐインストール」ボタンをクリック。似たようなCloud版もあるが通常版を選択。有効インストール数の多い方を選べば大丈夫。
インストールが完了したら「有効化」ボタンをクリックする。
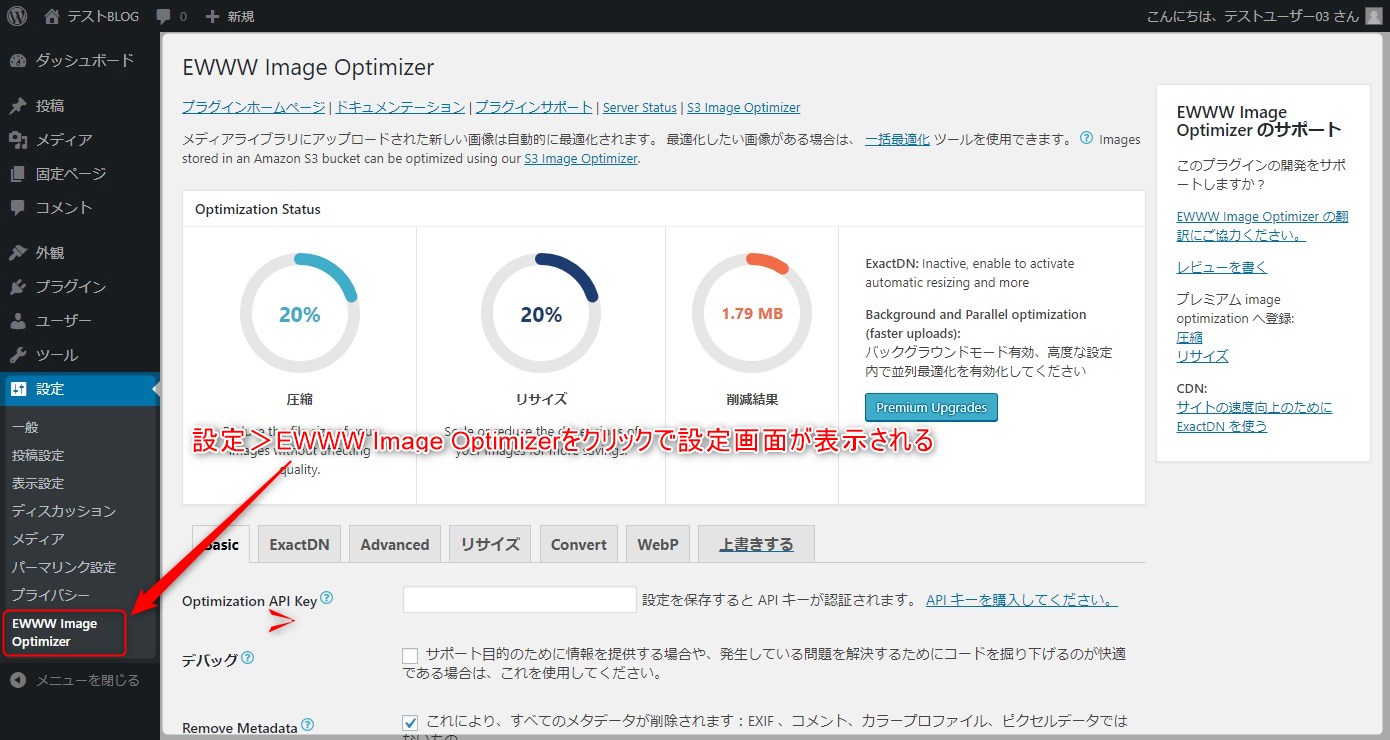
メニューの「設定>EWWW Image Optimizer」で設定画面に遷移できる。
初期設定
設定する項目がかなり多いが基本はデフォルトで問題ない。設定を確認したあとは設定画面を開く必要すら感じなかった。
設定項目
設定画面にはタブが7個とボリューム満点。どっから手を付ければいいか少し悩んだがあきらめてひとつづつ確認する。
- Basic
- ExactDN
- Advanced
- リサイズ
- Convert
- WebP
- 上書きする
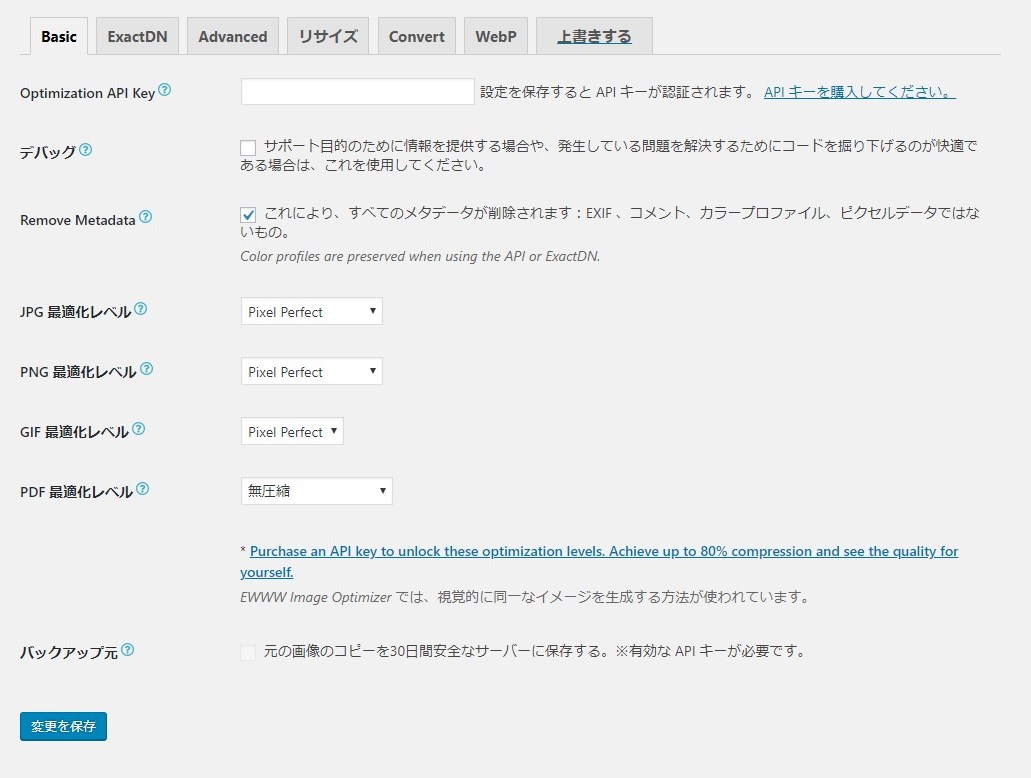
Basicタブ
基本設定項目。ここはデフォルト設定で問題なさそう。
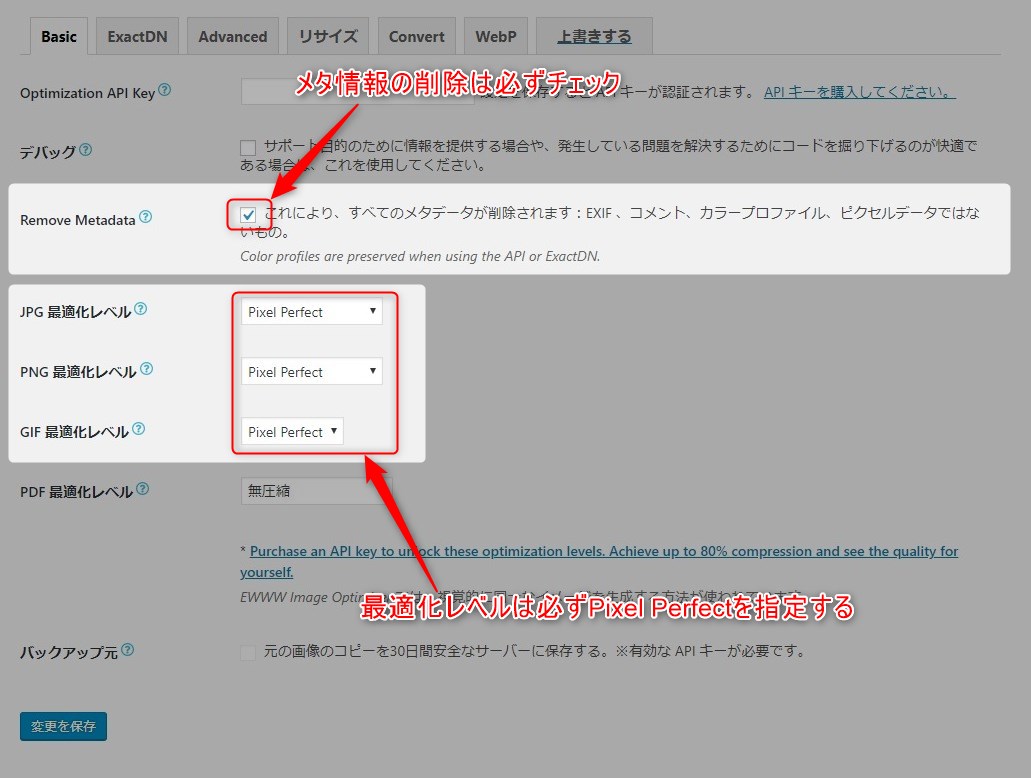
無圧縮を指定するとEXIFが消えないので基本は「Pixel Perfect」を指定する。
| オプション | 説明 |
|---|---|
| Optimization API Key | 購入したAPIキーを入力する。これを入力すると圧縮レベルのロックを解除できる。JPG最適化レベルで性能の良い圧縮方式を選択できるようになる。無料で使う場合は入力する必要はない。 |
| この設定をオンにするとデバッグ情報が出力される。普通に使うレベルであればチェックは外しておいてよい。 | |
| チェックを入れると画像のメタデータであるEXIFを削除してくれる。最近だとEXIFにGPS情報が含まれていることが多いので個人情報漏洩を防ぐためにも必ずチェックを入れておきたい。 | |
| 無料版では無圧縮かPixel Perfectを選択できる。圧縮したくない場合は無圧縮を選択する。無圧縮の場合はEXIFが削除されない。特定の種類のファイルだけ除外したい場合に使用する。全部無圧縮にしたらプラグインを使う意味がなくなる。デフォルトのままで問題ない。 | |
| PNG 最適化レベル | 〃 |
| GIF 最適化レベル | 〃 |
| PDF 最適化レベル | 〃 |
| バックアップ元 | APIキーを購入するとサーバーに元画像を保存することができる。APIキーを入力しないとチェックができない。 |
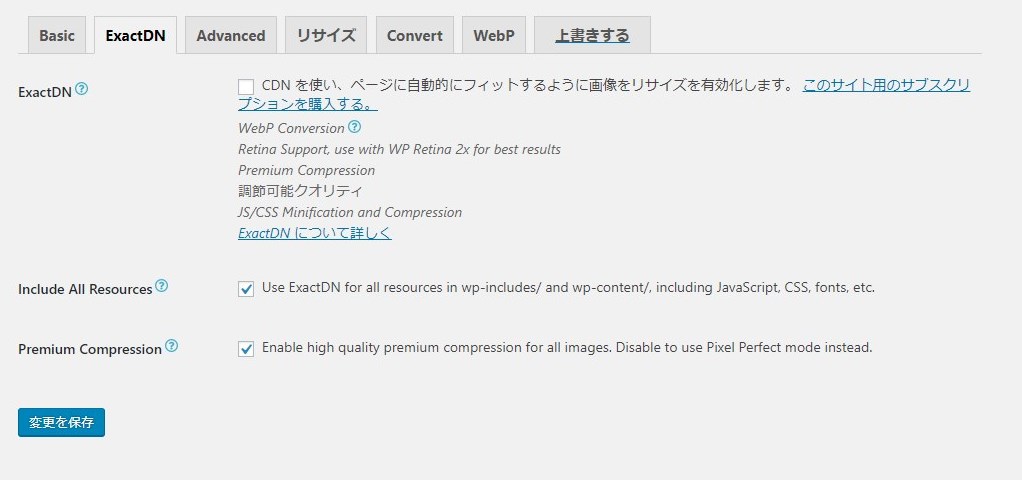
ExactDNタブ
画像をサイトに合わせて自動リサイズする機能の設定。CDNと呼ばれるサービスも使用している。
The resizing servers are then combined with a powerful CDN to cache those images for lightning fast image loads. This moves your images closer to your visitors, so that they load quickly anywhere in the world. It also reduces the load on your web server, which can improve performance as well.
CDNはコンテンツをキャッシュして高速化させる技術。
コンテンツデリバリネットワーク(英: content delivery network、CDN)とは、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも。
この機能を有効にするにはサブスクリプションを購入する必要がある。
Purchase a subscription for the site where you want to enable ExactDN (below).
画像の最適化と高速化ができるのでアクセスが大量にある超大規模サイトでは有効なサービス。ExactDNのチェックが外れていれば機能が無効なのでデフォルトのままで問題ない。
| オプション | 説明 |
|---|---|
| ExactDNを有効にすると画像の最適化とCDNを使ってサイトの読み込み速度を高速化できる。サイトの読み込み速度に問題が無ければ利用する必要はない。有料機能なので無料で検討している人はオフで問題ない。デフォルトで未チェックなのでそのままでOK。 | |
| JavaScript、CSS、フォントなどを含む、wp-includes /およびwp-content /のすべてのリソースにExactDNを使用する場合チェックを入れる。 | |
| すべての画像に対して高品質のプレミアム圧縮を有効にする場合チェックを入れる。 |
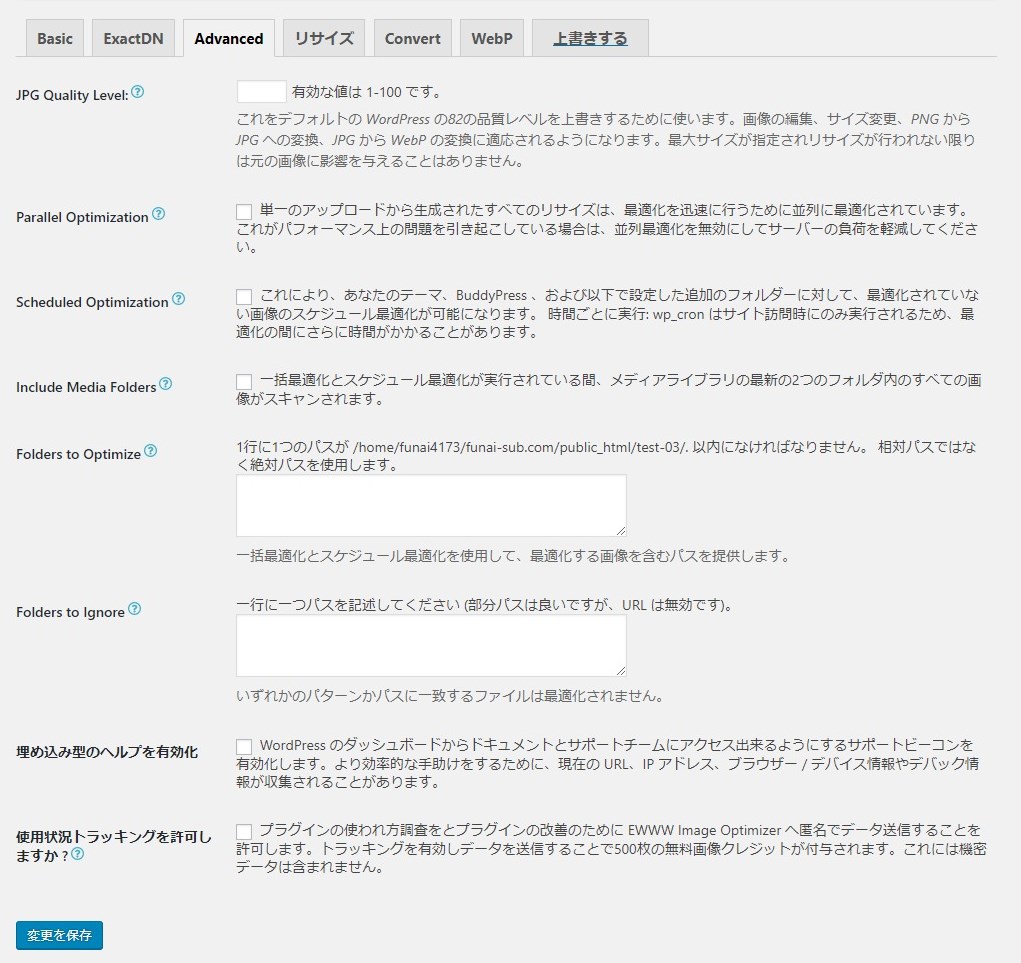
Advancedタブ
上級者向けのセッティングなので基本はデフォルトで問題ない。
このページのオプションは技術的に難しい物が多い。特別困ることが無ければ触らないのが吉。
| オプション | 説明 |
|---|---|
| JPG Quality Level: | JPG品質レベルの変更ができる。WordPressはデフォルトで82が指定されている。画質を上げたい場合は90とかに設定。デフォルトで問題ないなら空白にする。 |
| 最適化処理を並列化して高速化できるオプション。最大5つのイメージを処理できる。これを使うとサーバーに負荷がかかるためサーバーのパフォーマンスに問題が発生するようなら並列化を無効にする。大量のファイルを一度に処理する場合サーバーに負荷がかかる可能性がある。画像の圧縮速度に不満を感じなければデフォルトのオフで問題ない。 | |
| Scheduled Optimization | 事前に指定したフォルダなどの画像をスケジュールして最適化するオプション。これを指定すればメディアファイル以外の画像も最適化することができる。通常はデフォルトのオフで問題ない。 |
| 一括最適化とスケジュール最適化の時に最新の2つのメディアファイルフォルダがスキャンされる。これを指定しなくてもメディアファイルのフォルダをスキャンしているのでこのオプションの使いどころがわからない。今のところオフで使っていても問題が無いのでデフォルトのままで問題ない。 | |
| 指定したフォルダーを最適化スキャンの対象にできる。メディアライブラリしか使っていない場合は設定する必要はない。ここもデフォルトのオフで問題なし。 | |
| 最適化してしたくないフォルダーを指定できる。ちょっと使いどころが難しい。メディアファイルは日付管理なので使うとしたらメディアファイル以外の画像ファイルになる。メディアファイル以外を使っていない場合は空で問題ない。 | |
| 埋め込み型のヘルプを有効化 | ダッシュボードからサポートにアクセスできるようになる。有効にするとしたらプラグインでトラブルが起きた時くらいだろうか。トラブルが起きない限りオフで問題ないだろう。 |
| プラグインの追跡を可能にすると無料のAPIクレジットを取得できる。興味のある方はチャレンジしてみてはどうだろうか。基本はデフォルトのオフにする。 |
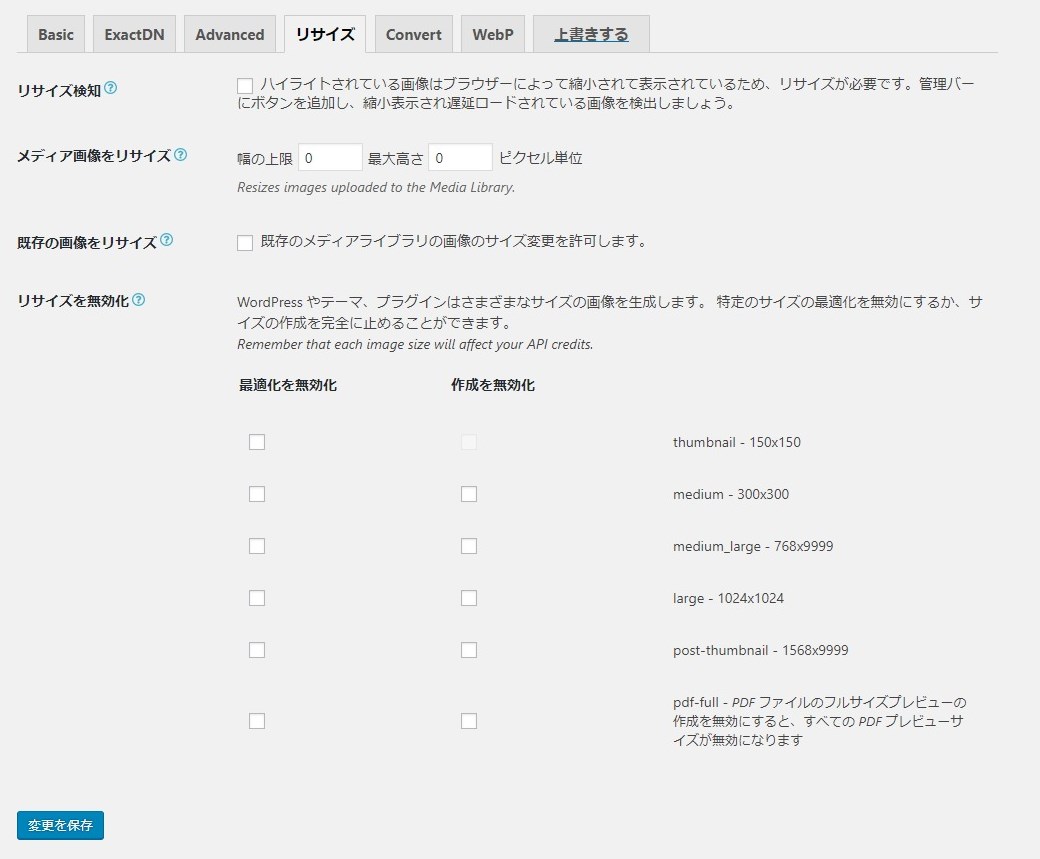
リサイズタブ
画像をリサイズするときの設定。縮小画像の圧縮と出力の無効化も指定できる。とりあえずデフォルトのままで問題ない。エキスパートの方は色々と試してみるのもよさそう。
画像をプラグインで縮小する設定。個人的にはワードプレスにアップロードする前に画像サイズを調整しておきたい。
筆者が提案する基本的な運用方針では執筆者が手動で画像をリサイズする。ツールを使った自動でのリサイズでは執筆者の意図が反映されないので使用しない。画像は画面に収まるサイズまで縮小してからアップロードする。拡大して確認する必要のない画像はサイトの表示幅に合わせ縮小。拡大してみてもらいたい画像は画面でみれる大きさでアップロードする。
画像の手動での縮小がどうしても面倒と言う方はプラグインの機能でリサイズしても問題ない。好みの問題なので運用者にお任せする。
| オプション | 説明 |
|---|---|
| リサイズ検知 | ページサイズの150%を超える画像があると検出してくれる。検出結果は管理者だけにしか見えないのでユーザーには影響がない。サイズを意識してアップロードしているなら使う必要ない。基本はデフォルトのオフで問題なし。ただし、画像サイズをまったく気にしてないズボラな人は使った方がよさそう。 |
| メディア画像をリサイズ | 指定したサイズの上限でメディアライブラリにアップロードされた画像のサイズを変更する。変更したくない画像にはファイル名に「noresize」を追加することで個別にリサイズをとめることができる。アスペクト比の関係もあるのでメディアファイルのサイズは執筆者が管理した方がよい。ツール丸投げはおすすめできないのでデフォルトの0x0(リサイズしない)で問題ない。 |
| 既存の画像をリサイズ | 既存の画像のリサイズを許可する設定。大きいファイルを登録していてページ読み込み速度が気になる場合は使ってみるといいかも。ページでフルサイズを使っていなければリサイズの必要はない。リサイズを使わないのであればデフォルトのオフで問題ない。 |
| リサイズを無効化 | 最適化のための縮小画像の最適化と作成を無効化できるオプション。ワードプレスの標準機能ではできなかった中間サイズ( medium_large)の出力も止められる。テーマが自動生成するサイズも無効化できるがページ読み込み速度が落ちるのでやめた方がよさそうだ。中サイズ、中間サイズ、大サイズがどこで使われているかわからないのでそのままにしておく。デフォルトのすべてチェックなしで問題ない。 |
Convertタブ
JPGからPNG、PNGからJPG、GIFからPNGへ変換する機能。なぜここにこんな機能があるのだろうか?使い道がわからない。
リンクを非表示にすることでコンバージョン機能を無効化できる。必要性を感じないので非表示で問題ない。
| オプション | 説明 |
|---|---|
| メディアライブラリにPNGやJPGに変換するリンクを非表示にする。このチェックを有効にすることでコンバージョン機能を無効化できる。デフォルトでチェックが入っているのでそのままでOK。 | |
| 変換したときに元画像を削除する。 | |
| 変換を有効にする。 | |
| 〃 | |
| 〃 |
使用シーンがあるとすればサイズを小さくするためにPNGからJPGに変換するくらいだろうか。
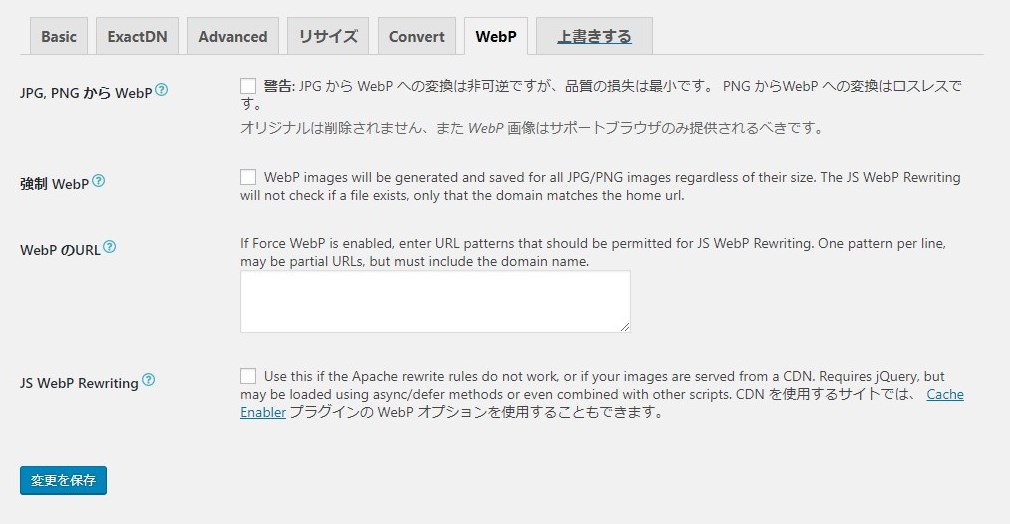
WebPタブ
WebPってはじめて聞いた。新しい画像フォーマットのようだ。読み方は「ウェッピー」とかなりキュート。「ウェーイ」と「おっぱっぴー」を思い浮かべてしまった。JPGやPNGよりも圧縮率が高いがあまり普及してないんだろうか。仕様をみると便利そうなのでもう少し普及してもいい気がする。
WebP(ウェッピー[2])は、米Googleが開発しているオープンな静止画フォーマット。ファイルの拡張子は「.webp」。
~中略~
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
WebPはクロームとオペラとAndroidでしかサポートされていない。Googleが作ったのでAppleは対応しないのだろうか。そうなると今は使えないかもしれない。使うなら普及してからにした方がよさそうだ。
It is important to note that only the Chrome and Opera browsers, and Adroid devices currently support WebP.
| オプション | 説明 |
|---|---|
| JPG, PNG から WebP | チェックを入れるとWebPが生成される。実際に出力してみたがクロームでしか開くことができなかった。対応するツールが少ないので今はまだ実用的ではないかもしれない。デフォルトのオフで問題ない。以降の設定はここがオフになっていれば使用されないので設定する必要はない。 |
| 強制ウェッピーと言われても何かわからん。ヘルプを見るとWebPは元フォーマットのJPGやPNGより小さい場合に生成される仕様のようだ。なので必ずWebPを生成したい場合はこのチェックを有効にする。 | |
| WebP のURL | WebPに変換する画像が提供されているURLを入力する。 |
| Apacheの書き換え規則が機能しない場合、またはイメージがCDNから提供されている場合は、これを使用してください。使ったことがないので詳しくはわからない。 |
上書きするタブ
EWWWの機能を上書きする解説のページに遷移する。wp-config.phpにおまじないを書くと設定が上書きされる。上級者向けの機能なので詳細は割愛する(すみません、そこまで調べる気力がありません)。
As you may have noticed, EWWW IO has a lot of ways that you can override the default behavior. Additionally, it is possible to override any setting that is a boolean (true/false) or an integer (non-decimal number) by defining the constant with the same name. This can be particularly helpful for some settings that have been removed from the settings interface due to the small number of sites using them.
おすすめ設定
設定を確認したが基本はデフォルトでまったく問題なし。長くなりましたがインストールしてそのままお使いください。#何だったんだ今までの説明は・・・。
| 設定項目 | おすすめ設定 |
|---|---|
| Basic | デフォルトで問題なし。ただし、「」にチェックが入っていることは必ずチェックしておく。EXIFに含まれるGPS情報が個人情報の漏洩につながる可能性があるのでチェックは外さないようにする。 |
| ExactDN | デフォルトで問題なし。ただしどうしても高速化したい場合は有料だが要検するのもアリ。通常のサイトであれば使う必要はないだろう。 |
| Advanced | デフォルトで問題なし。画像の圧縮があまりにも遅くて困る場合は「」で改善する可能性がある。ただしサーバーに負荷がかかるので影響には注意したい。 |
| リサイズ | 画像サイズは執筆者に管理してもらいたいのでデフォルトのリサイズなし。ファイル名でリサイズの除外もできるが大きいサイズの画像を使いたい場合にリサイズを有効にしているとちょっと不便。好みもあるかもしれないがデフォルトのリサイズなしがおすすめの設定。 |
| Convert | ワードプレス上での画像変換とか意味がわからない。利用シーンが思い浮かばないのでデフォルトのオフで問題なし。 |
| WebP | WebPはまだ使える環境が限られるので普及するまではデフォルトのオフで問題なし。 |
| 上書きする | ここは細かい設定をしたい上級者のみ。普通に使う分には必要ない。 |
基本運用
既存の画像を最適化した後はメディアファイルを新規追加したときに自動で最適化されるので特にやることはない。
既存の画像を圧縮
既存の画像を圧縮する手順を紹介する。それほど難しくはないが参考まで。
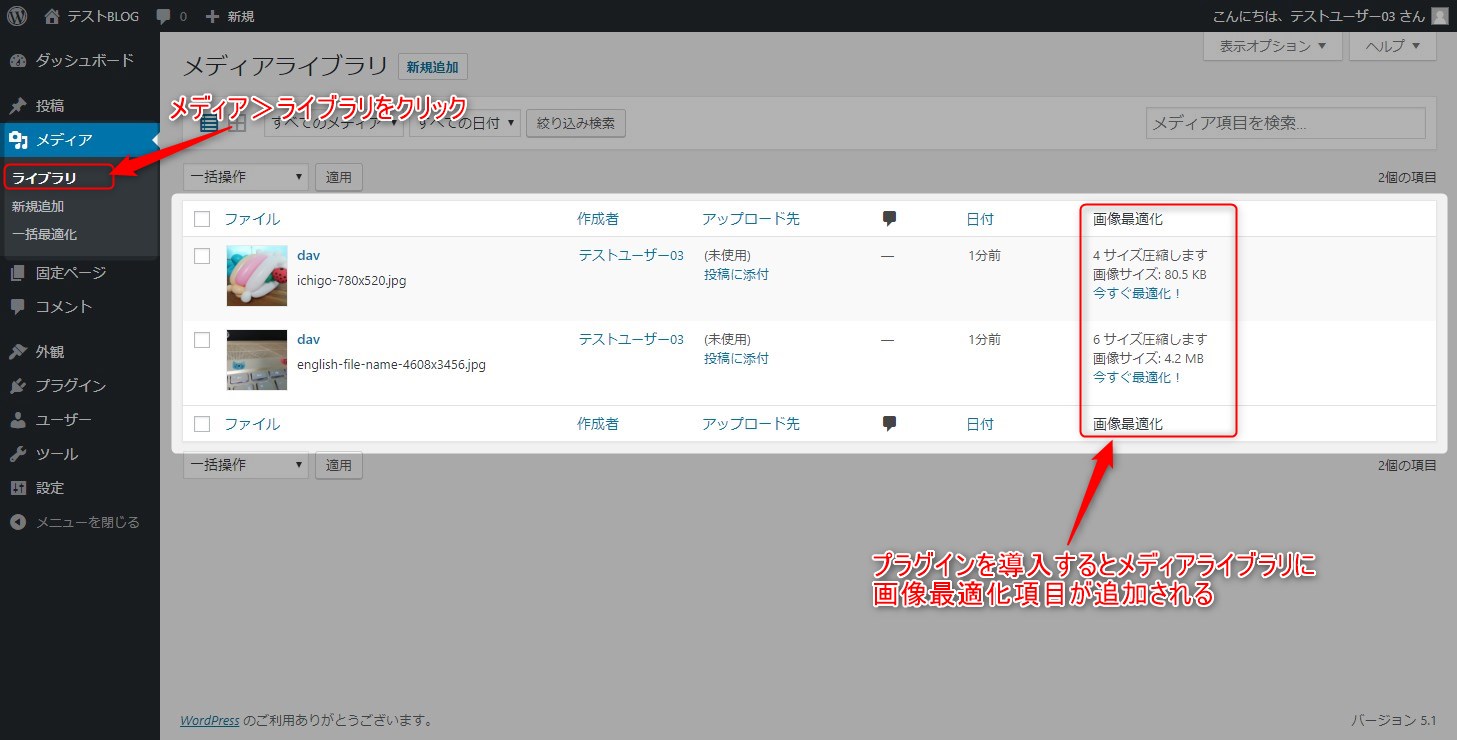
メディアライブラリを開くと「画像最適化」項目が新しく追加されている。画像ひとつづつの最適化も可能だがここでは一括最適の手順を紹介する。
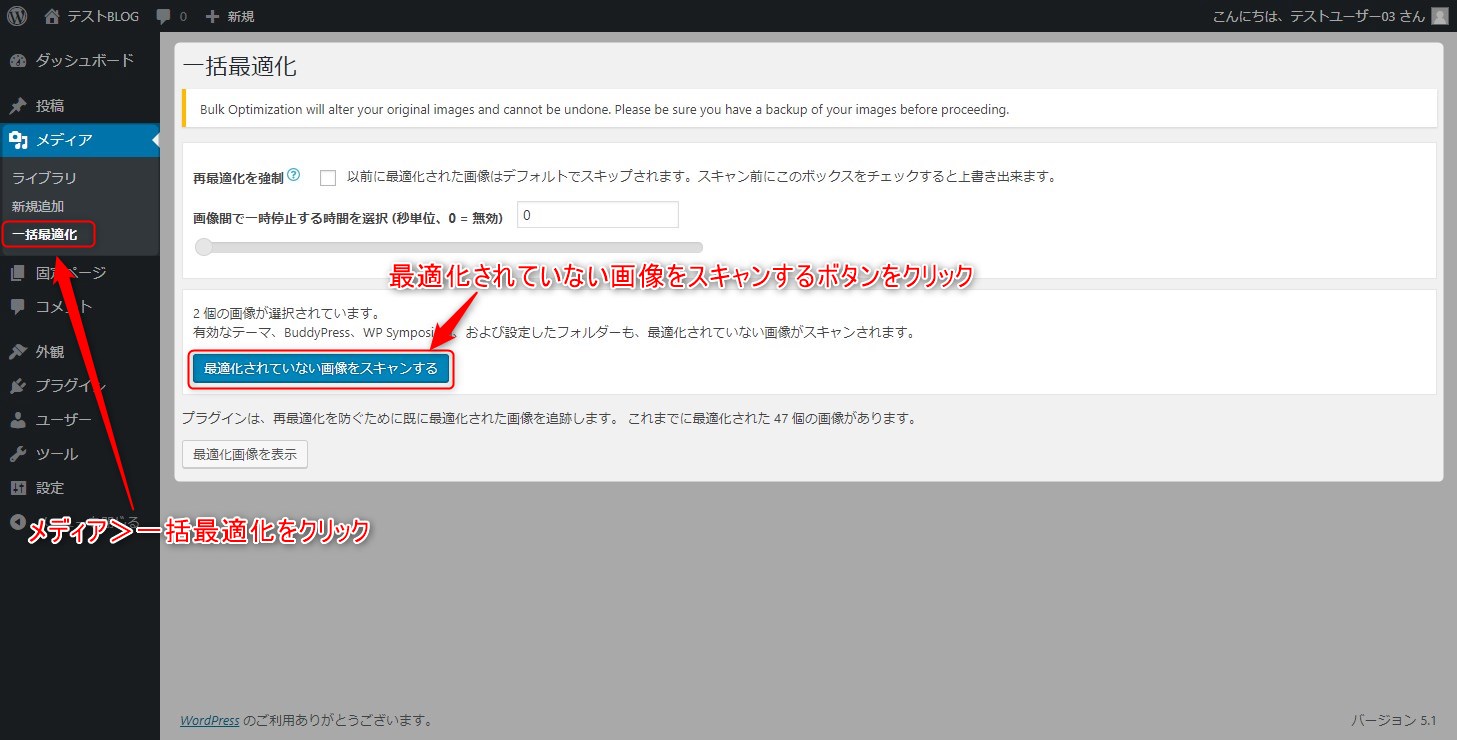
メニューの「メディア>一括最適化」をクリックし一括最適化画面を表示する。「最適化されていない画像をスキャンする」ボタンをクリックする。
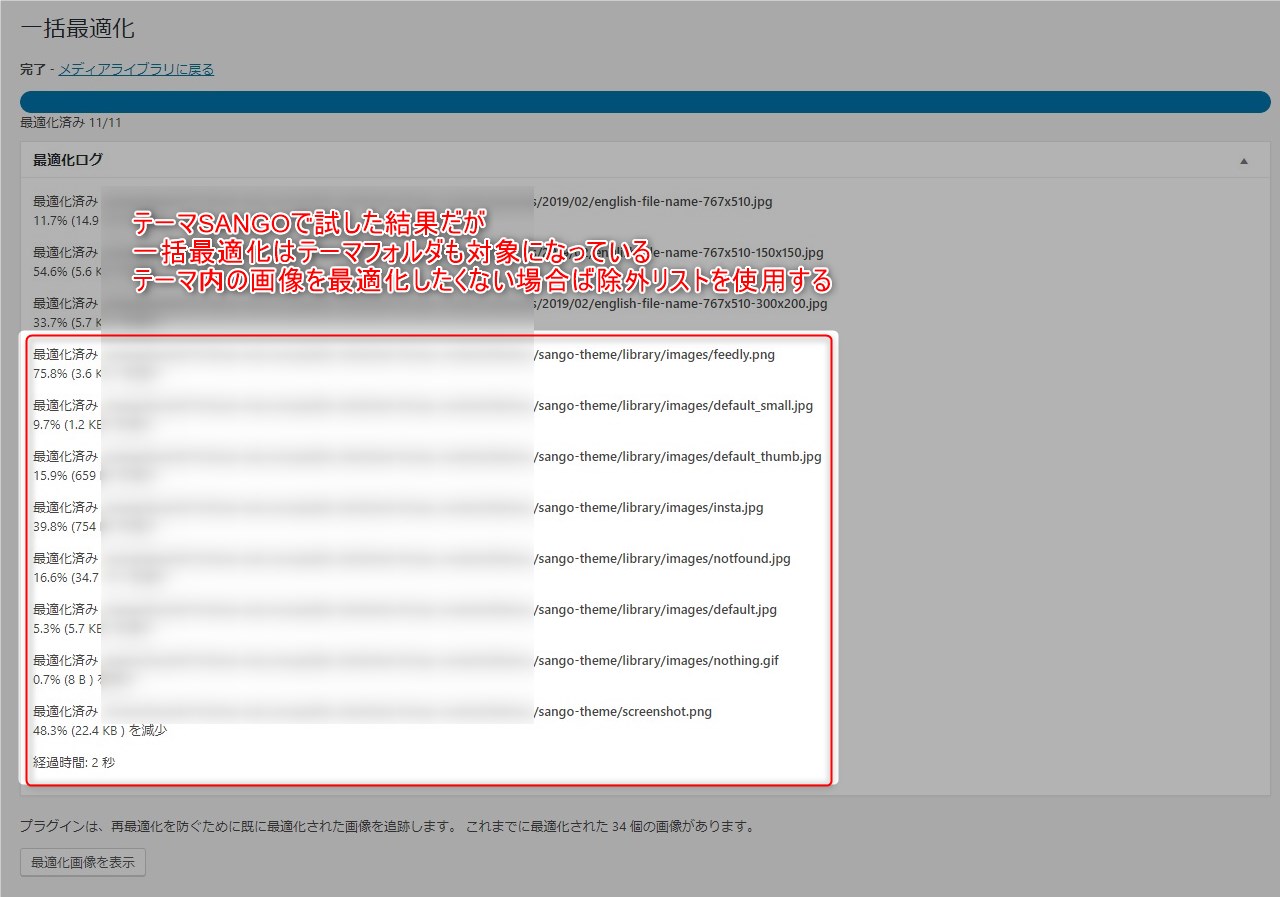
画面にも説明が書かれているが最適化されていない画像スキャンの対象は有効なテーマなども対象となる。これらを最適化したくない場合はAdvancd設定の「」で最適化したくない画像のフォルダを指定する必要がある。ただし、目に見えて画像が劣化するわけでもないので無理に除外する必要もなさそうだ。
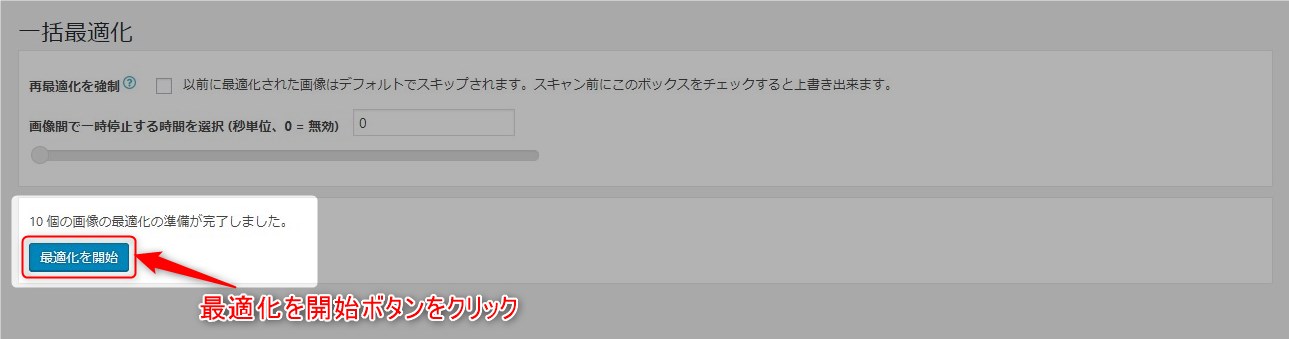
最適化されていない画像が見つかる。例だと10個の画像が検出されている。「最適化を開始」ボタンをクリックし一括最適化を実行する。
サーバーを確認すると10個の画像ファイルが見つかった。数はあっているようだ。
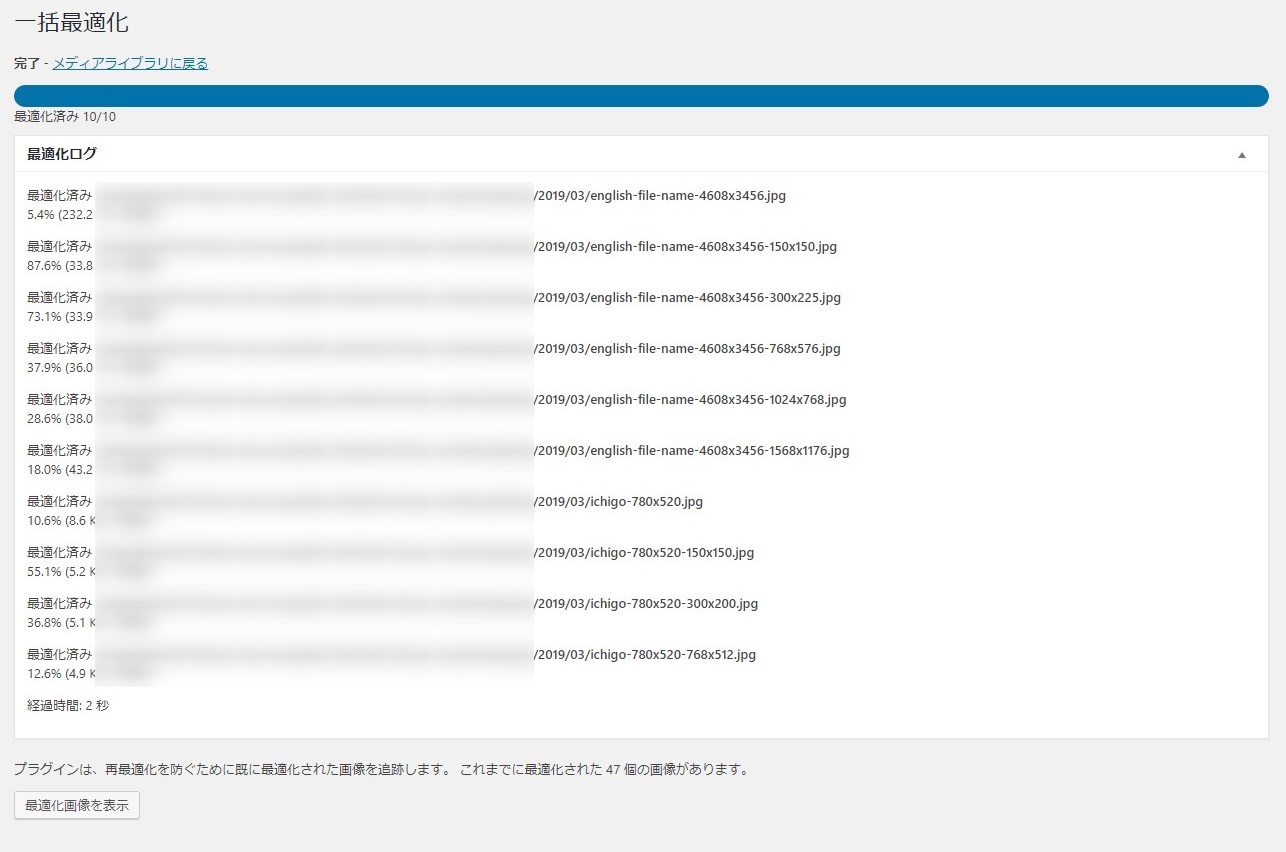
一括最適化が完了すると以下のようにログが出力される。
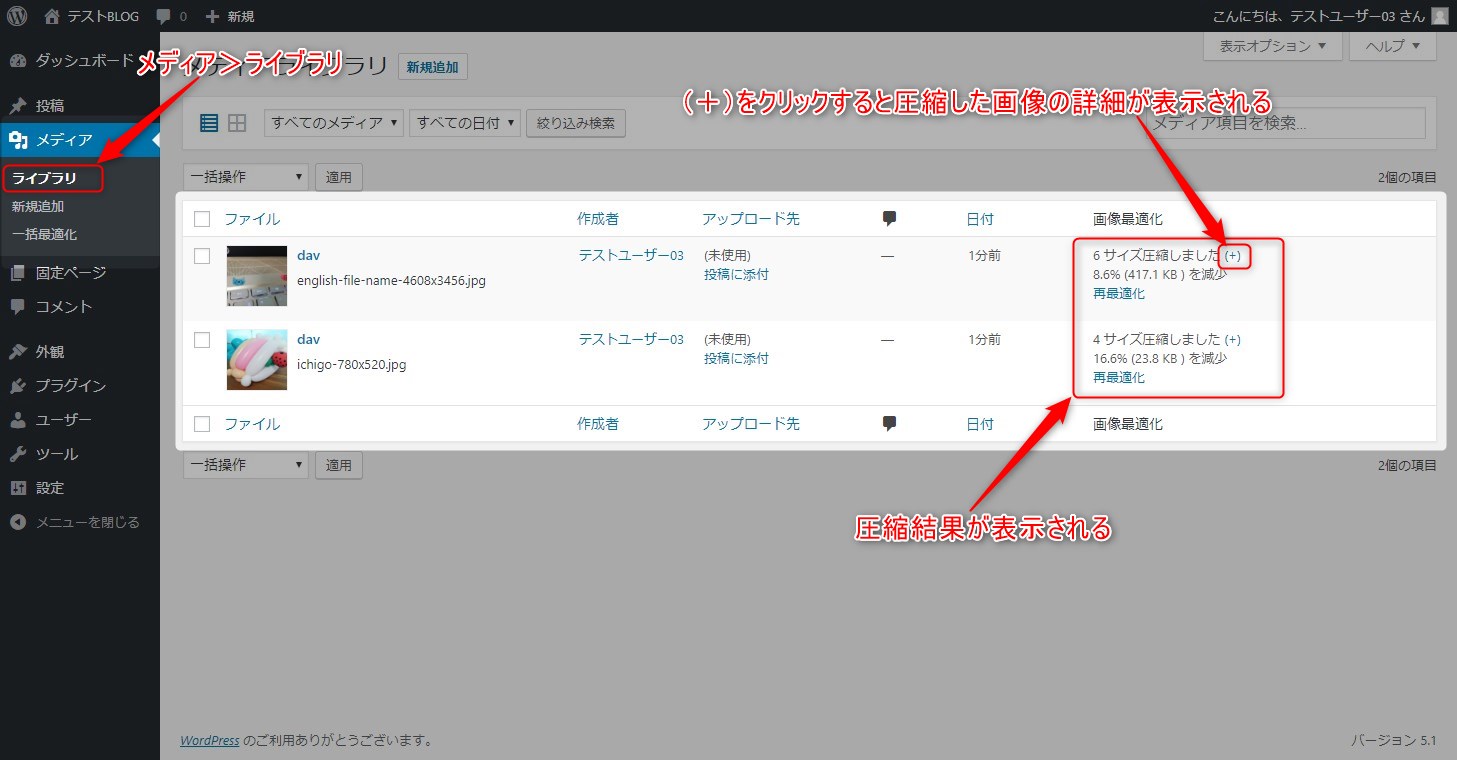
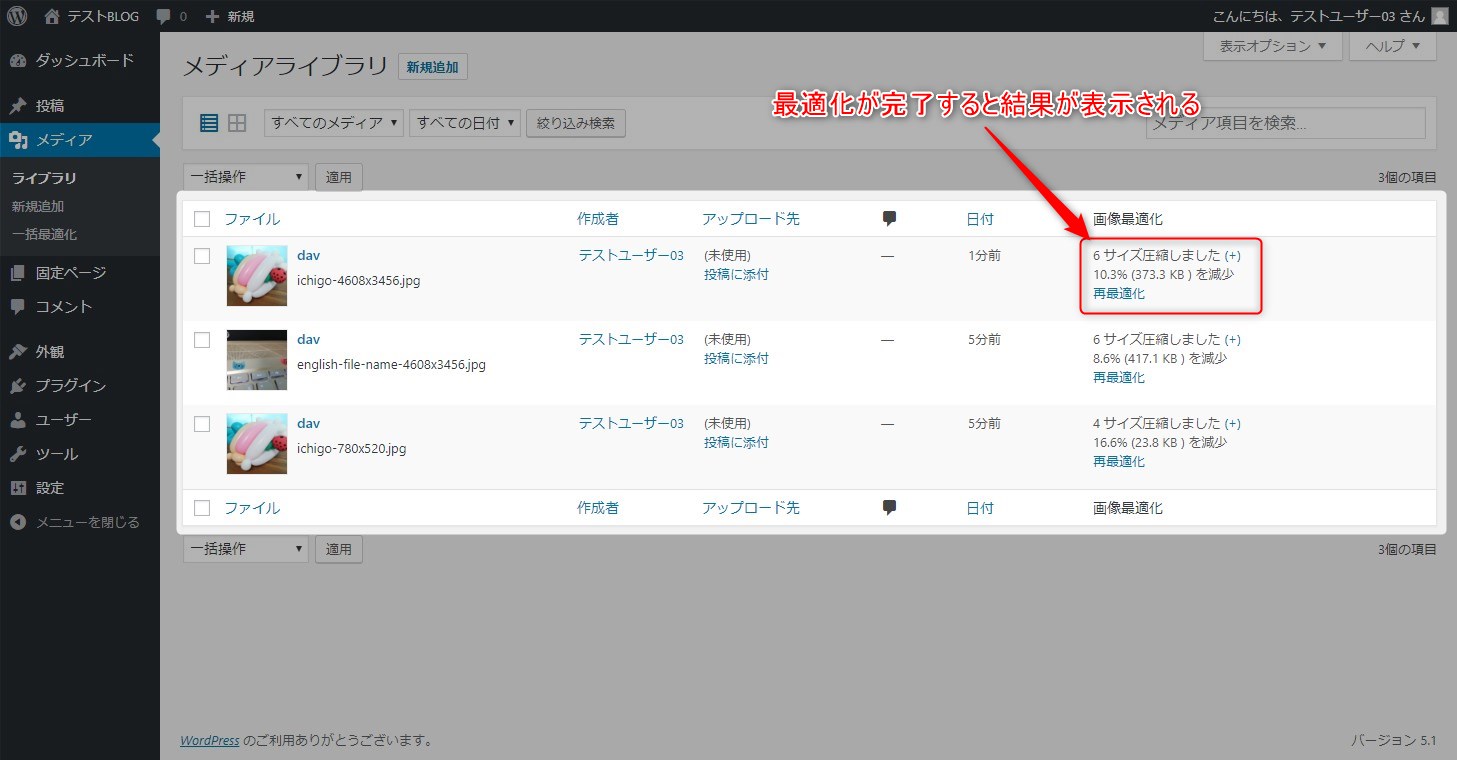
メディアライブラリから最適化した画像を確認する。画像最適化項目に最適化の結果が表示されている。「(+)」ボタンをクリックすると詳細が表示される。
詳細では画像ごとの削減結果が確認できる。
追加した画像を圧縮
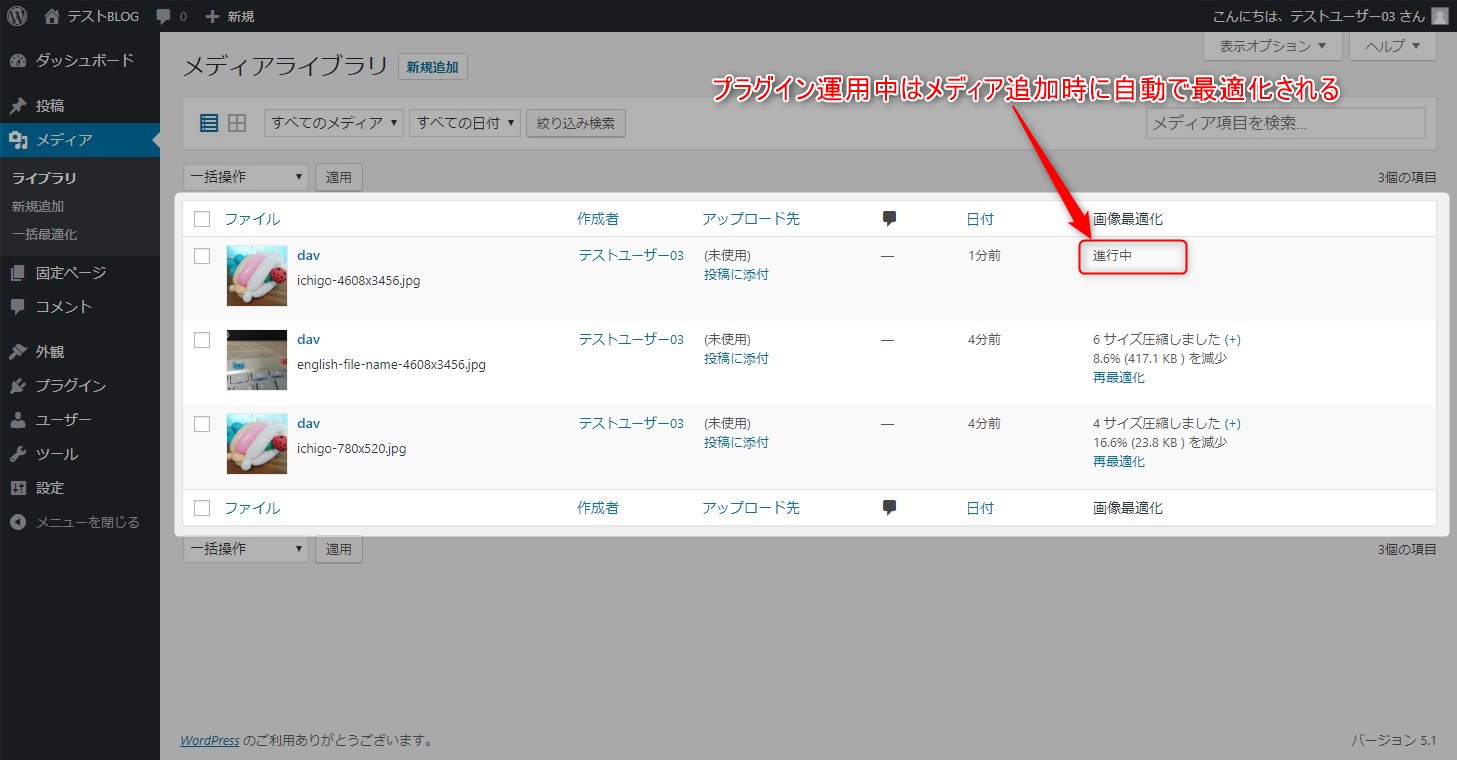
プラグインを有効化していれば新規追加した画像は自動で最適化される。追加したタイミングで「画像最適化」項目が「進行中」になる。
最適化が完了すると結果が表示される。
プラグインを有効化していれば自動で最適化してくれるので基本は何もしなくてよい。
まとめ
設定画面が日本語化されているのは非常にありがたいが初心者には内容が難しすぎた。この点に関してはSmushの方がはるかに優秀であった。
設定についてまとめると基本はデフォルトのままでOKである。最後に設定のポイントを3つあげておく。個人情報漏洩を防ぐことを目的としてポイントを説明する。EXIFにはGPS情報が含まれいるため個人情報の漏洩を防ぐためにも絶対に削除しておきたい。
- メタ情報の削除()には必ずチェックを入れる
- 最適化レベルには必ず「Pixel Perfect」を指定する
- リサイズのチェック無効化はすべてチェックを外しておく
どれもデフォルトと同じなので変更する必要はないが重要項目なので設定を確認してほしい。
どこで使われているかわからないので外しておく。もちろん画像の使われている場所を理解しているエキスパートの方は無効化してもOK。
最後にEWWWの良い点をあげると「フルサイズ画像」が最適化できるところ。Smushでは有料版でしかフルサイズ画像の上書きができないがEWWWでは無料版でも問題なくできる。この点だけでもこのプラグインを使う価値がある。EWWWは無料版画像圧縮プラグインの最有力候補である。