この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
このプラグインは筆者がブログをはじめた頃から使っているプラグイン。記事内の画像を拡大表示するプラグインなのだが、非常にユーザビリティが高い。自身もこのプラグインの入っているサイトの方が非常に使いやすいのを実感しておりおすすめしたい。特に拡大表示で確認したい画像を取り扱うサイトであればなおさらである。設定項目はいくつかあるが基本デフォルト設定で問題ない。導入の手間が少ないのも魅力のひとつ。この記事を機に競合のプラグインをいくつか調べてみたが手軽に使えそうなのはやはり「Easy FancyBox」であった。迷わず入れていいプラグインの一つとして基本的な使い方を紹介する。
操作画面やプラグインの仕様などは2021年9月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
Easy FancyBox バージョン 1.8.18
SANGO バージョン: 2.10.5
目次
画像をポップアップ表示したい
ブログに貼り付けた画像は本文の体裁があり縮小されて表示されることが多い。画面の操作説明などは細かい部分が多く拡大してみたいものもあるが、記事の体裁にあわせたサイズだと見づらい。そこで画像をオーバーフロー(ポップアップ)表示させるプラグインの出番。インストールするだけで画像を拡大表示でき非常に便利。導入の手間も少ないのでおすすめ。
Easy FancyBox
インストールから使い方までを一通り説明する。
1. インストール
「プラグイン>新規追加」をクリック。キーワードに「Easy FancyBox」を入力。対象のプラグインの「今すぐインストール」ボタンをクリック。
インストールが完了したら「有効化」ボタンをクリック。
2. 初期設定
基本的に設定は不要であるがひとつだけおすすめの設定があるので紹介する。
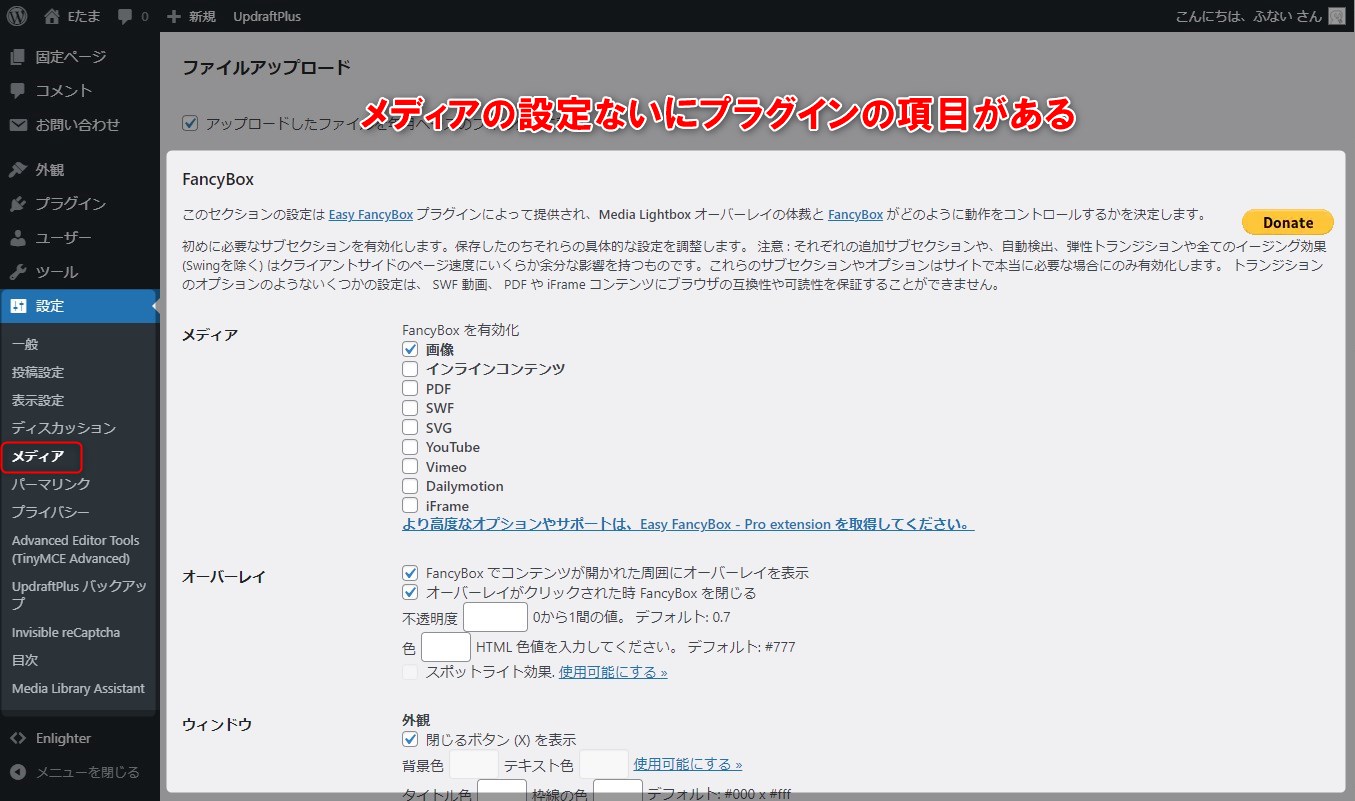
「設定>メディア」をクリック。Easy FancyBoxの設定はWordPressのメディアに統合されている。設定場所はメディア設定の下の方にある。
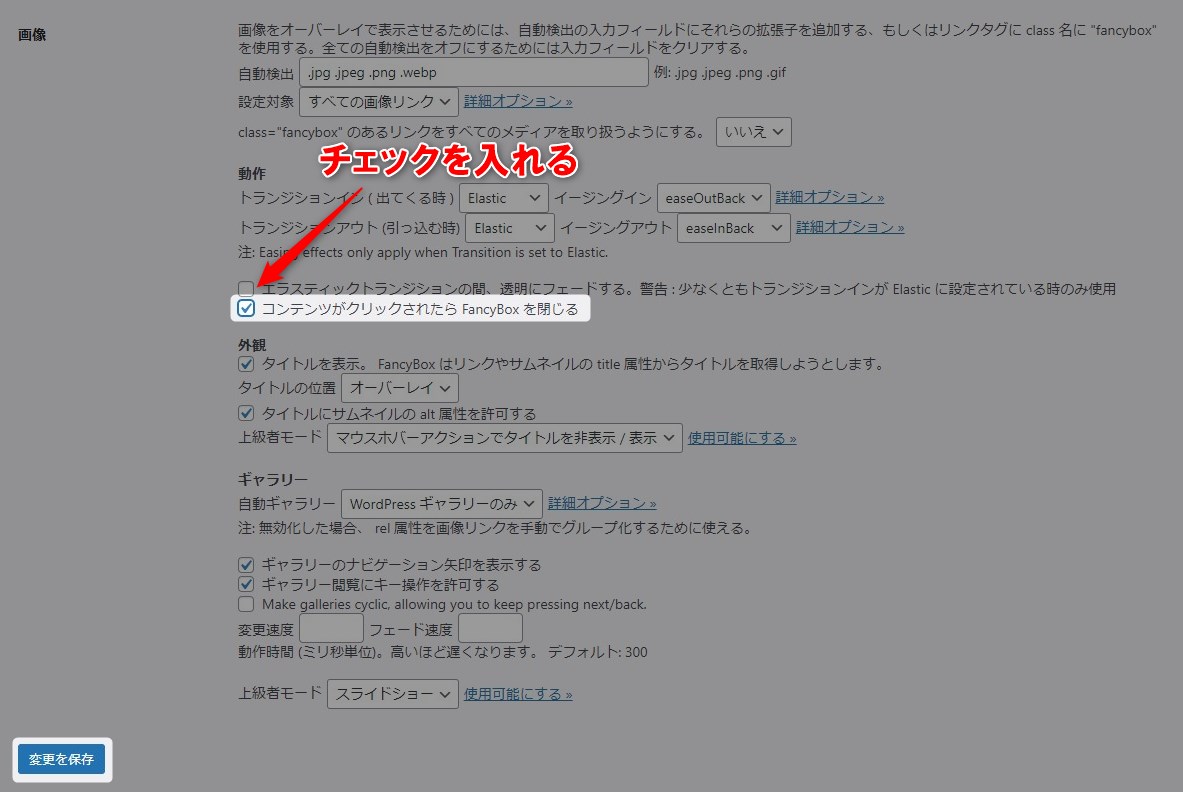
おすすめの設定は「コンテンツがクリックされたらFancy Boxを閉じる」のチェック。画像を拡大表示した時に拡大表示した画像をクリックすることで閉じることができる。閉じるボタンで戻るのがやや面倒なのでユーザビリティを考えるとこの設定は有効にしておきたい。
この設定を有効にした場合画面の右上にでる閉じるボタンが実質無意味となる。しかし、閉じるボタンを探してしまうユーザーもいるのであえて残す設定にした。
3. 画像の追加
設定はほぼ不要で画像挿入時のリンク先を「メディアファイル」にするだけ。
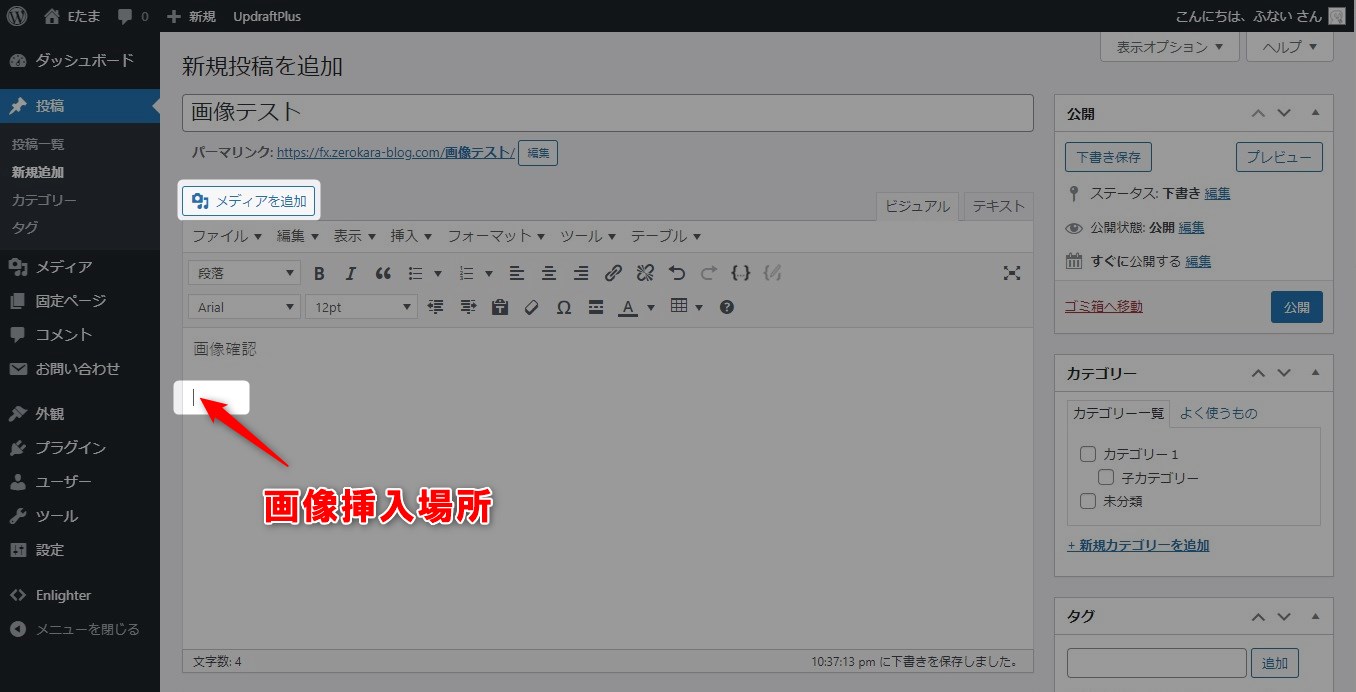
記事の挿入したい部分で「メディアを追加」をリック。
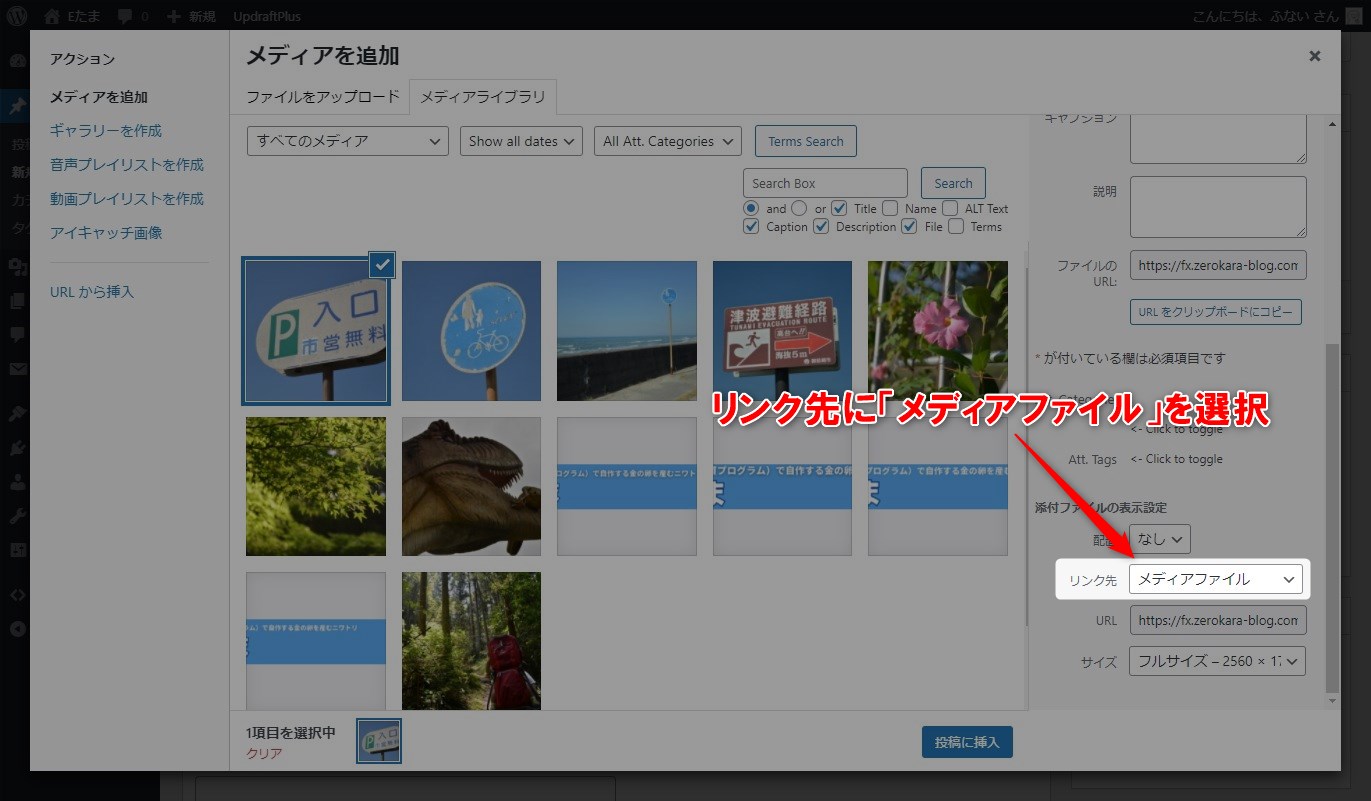
挿入したい画像を選択。
右側にある「添付ファイルの詳細」を下にスクロール。「リンク先」項目に「メディアファイル」を選択。投稿に挿入ボタンをクリック。
リンク先をメディアファイルにしないと画像がオーバーフロー表示されない。
4. 画像の確認
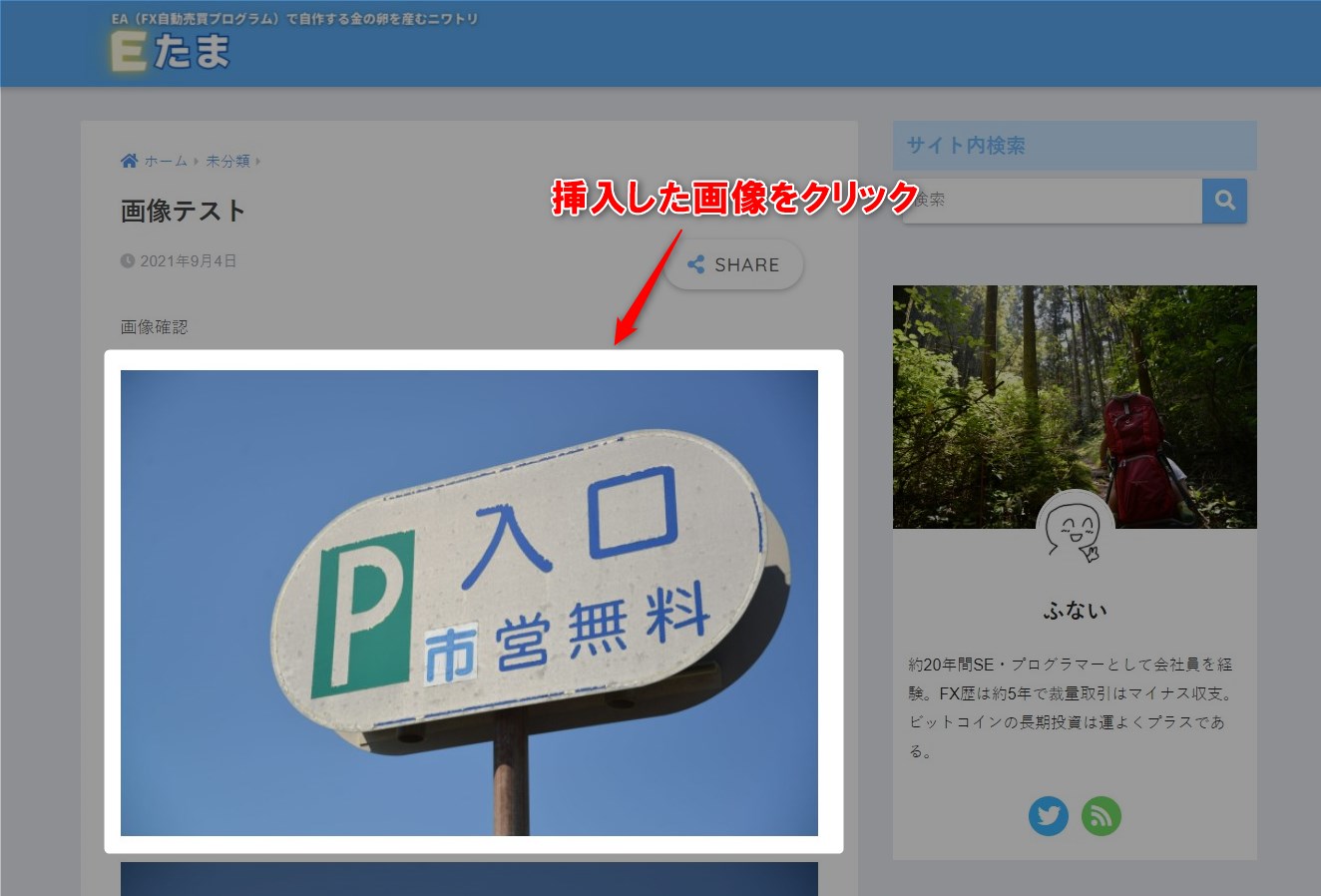
記事をプレビューし挿入した画像をクリック。
画面の最大サイズでオーバーフロー表示される。元の画面に戻る場合は閉じるボタンか画像をクリック。
5. ギャラリーの挿入
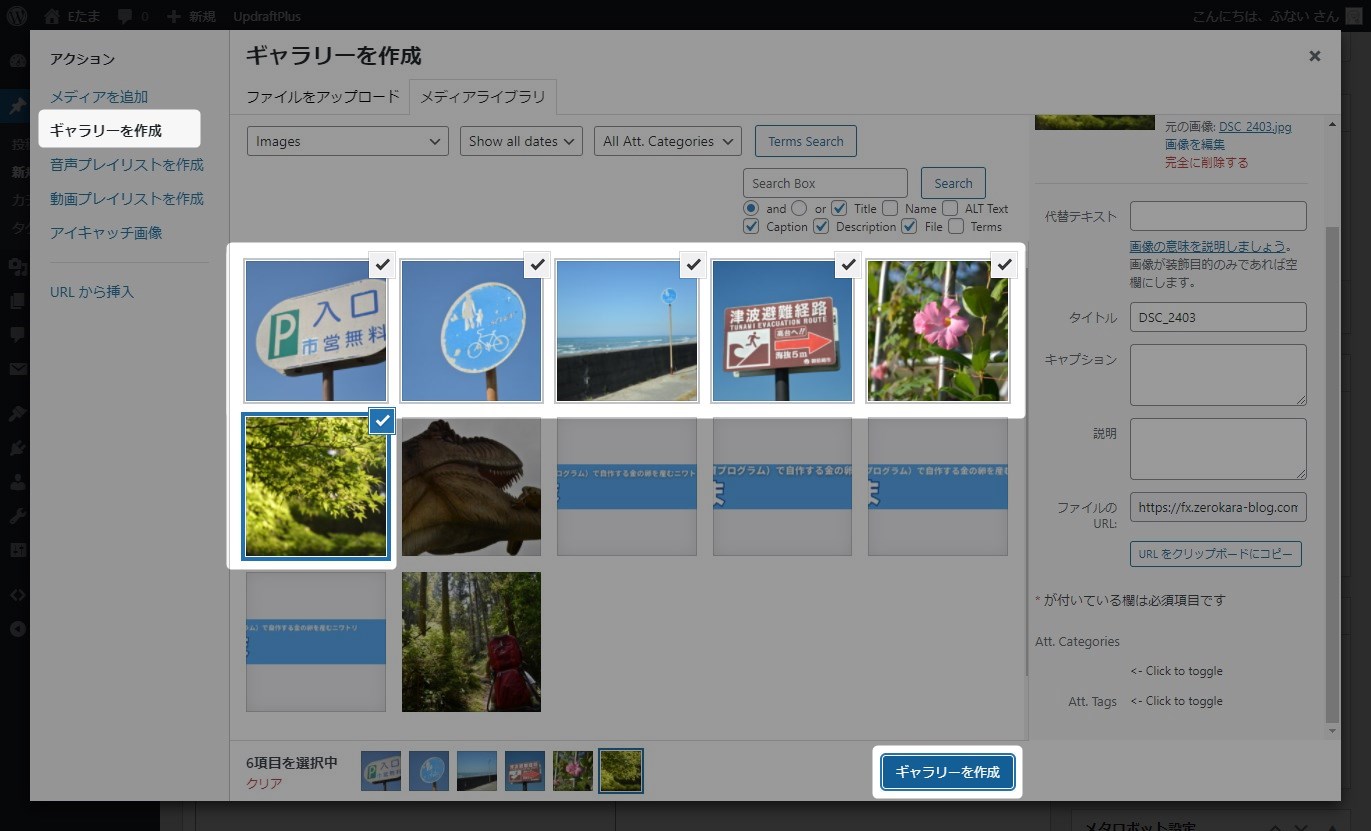
次はギャラリーを作成する。「メディアを追加」ボタンをクリック。左メニューの「ギャラリーを作成」をクリック。ギャラリーに追加したい画像を選択。「ギャラリーを作成」ボタンをクリック。
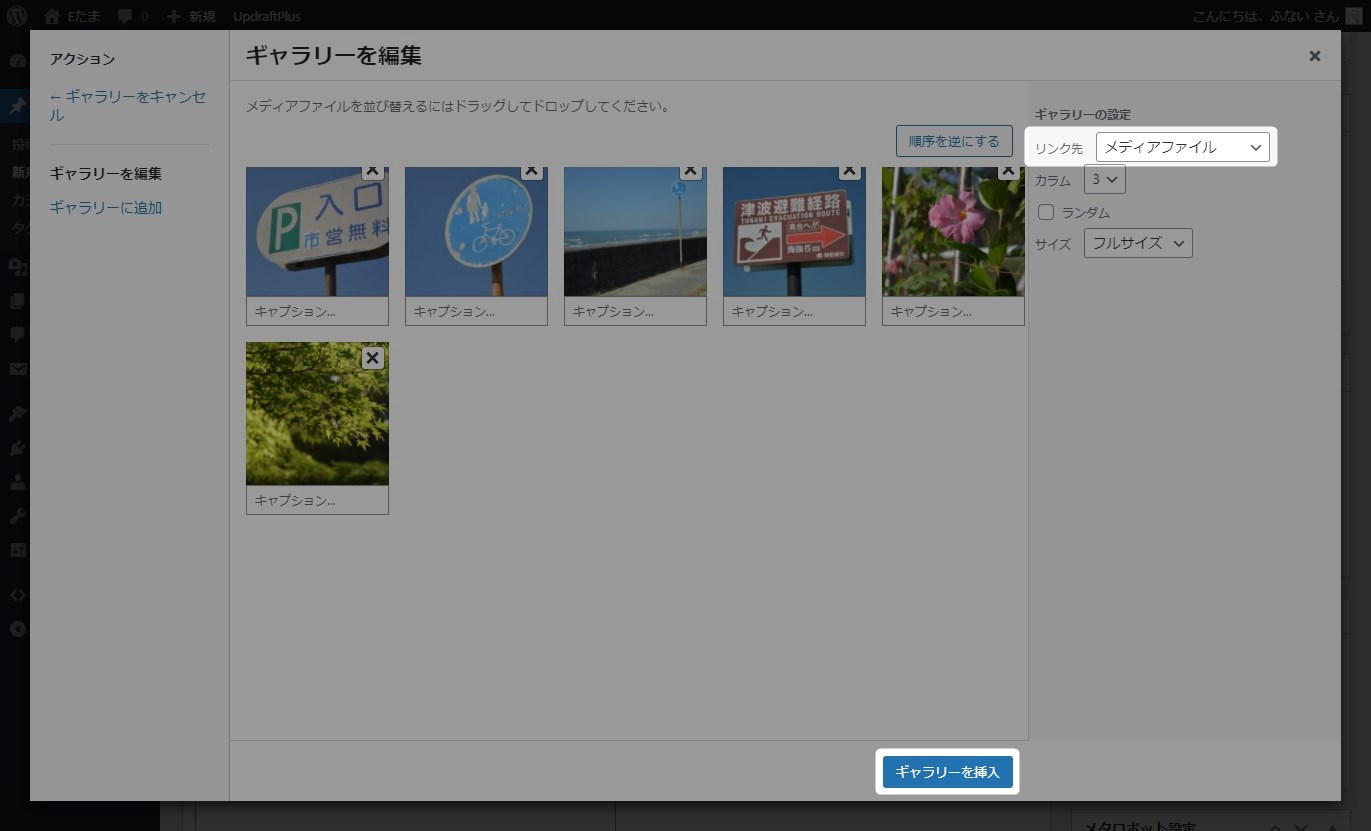
「ギャラリーの設定」で「リンク先」に「メディアファイル」を選択。その他の設定はお好みで。「ギャラリーを挿入」ボタンをクリック。
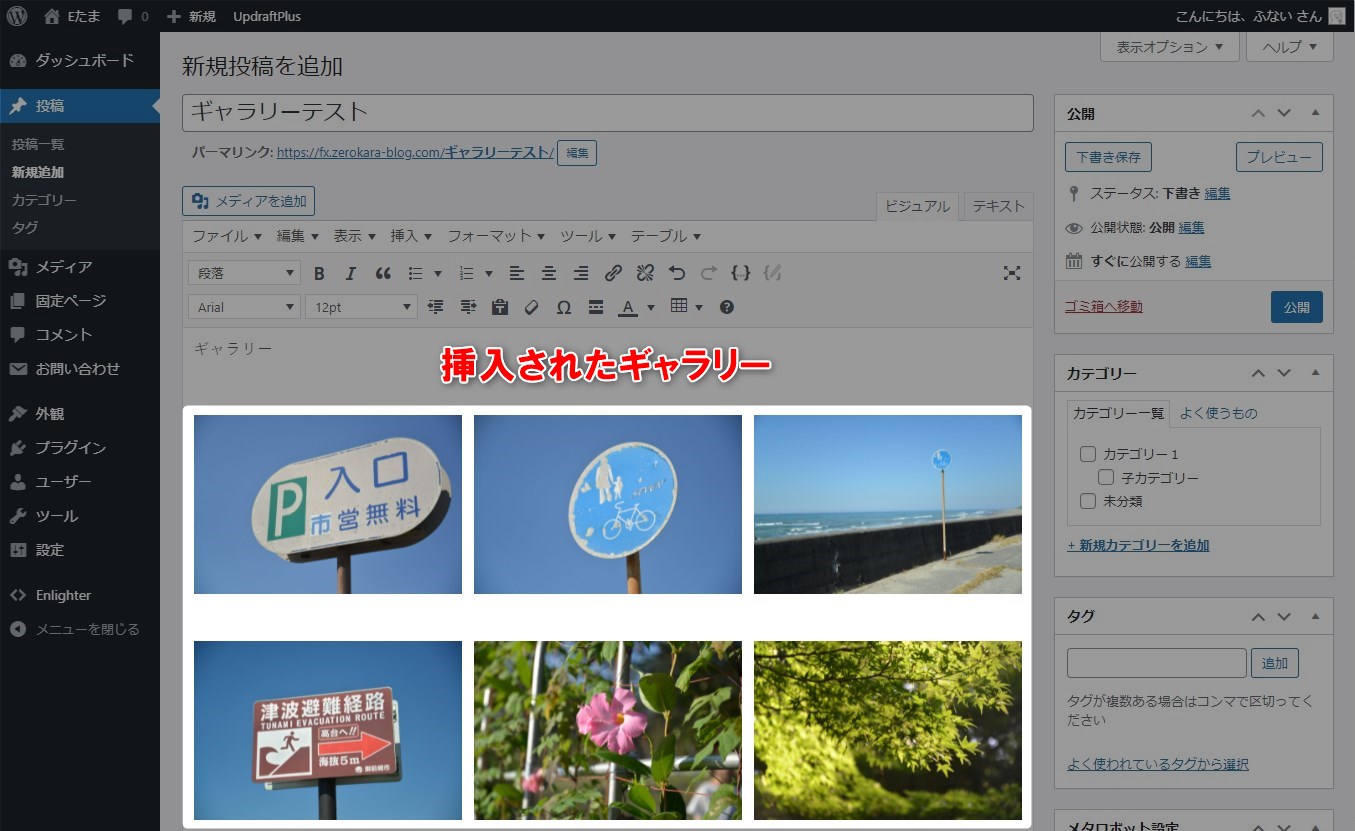
ビジュアルエディターで挿入されたギャラリーが確認できる。
6. ギャラリーの確認
挿入したギャラリーを確認する。ビジュアルエディターとほぼ同じ状態で表示されている。確認したい画像をクリックするとオーバーフロー表示される。
オーバーフローされた画像はさきほどとほぼ同じだがギャラリーだと「次へ」と「前へ」ボタンが現れる。このボタンでギャラリー画像を順に確認できる。
まとめ
本ブログでは画面操作解説などで細かい画像を使うことが多く非常に役立っている。クリックするだけで簡単に画像を拡大表示できるのは非常に便利。直観的で使いやすく確実にユーザビリティーが上がると思う。拡大表示して確認したい画像を取り扱うサイトであれば本プラグインを入れておいた方がいいだろう。
- 画像をオーバーフロー表示すれば細かい画像も確認しやすい
- Easy FancyBoxを使えば簡単にオーバーフロー表示できる
- Easy FancyBoxは基本デフォルトのままで使える
初心者はとりあえず入れておいて損はないと思います。