この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
画像圧縮プラグインのImsanityの導入手順を紹介する。画像をリサイズするためのプラグインである。EXIFの削除機能や画像圧縮機能はないがシンプルで使いやすい。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
- Imsanity 2.4.2
画像圧縮プラグインは既存の画像を上書きすることがあるた必ず有効化する前にサイトをバックアップしてください。バックアップについてはこちらをご参照ください。
仕様などは2019年3月に確認したものです。最新の情報と異なる可能性がありますのでご了承ください。
本記事はワードプレスのメディアファイル仕様を理解していることが前提となっています。簡単に説明するとワードプレスは読み込み速度を上げるため画像追加時に事前に縮小画像を生成する仕様です。詳しくは以下の記事をご参照ください。
目次
プラグイン導入手順
基本デフォルト設定で使えるが縮小画像の指定サイズは個別で設定しておいた方がよい。
プラグイン概要
レビュー評価が高いためかなり期待できる。レビューに否定的な意見がほとんどなかった。
| 名前 | バージョン | 有効インストール数 | 更新 | 検証済み最新バージョン | 日本語対応 | レビュー評価 |
|---|---|---|---|---|---|---|
| Imsanity | 2.4.2 | 200,000+ | 2週間前 | 5.1 | 〇 | 5.0 |
既存画像の圧縮とアップロード時の自動圧縮が可能。
When a contributor uploads an
image that is larger than the configured size, Imsanity will automatically scale it down to the
configured size and replace the original image.Imsanity also provides a bulk-resize feature to selectively resize previously uploaded images
to free up disk space.
インストール
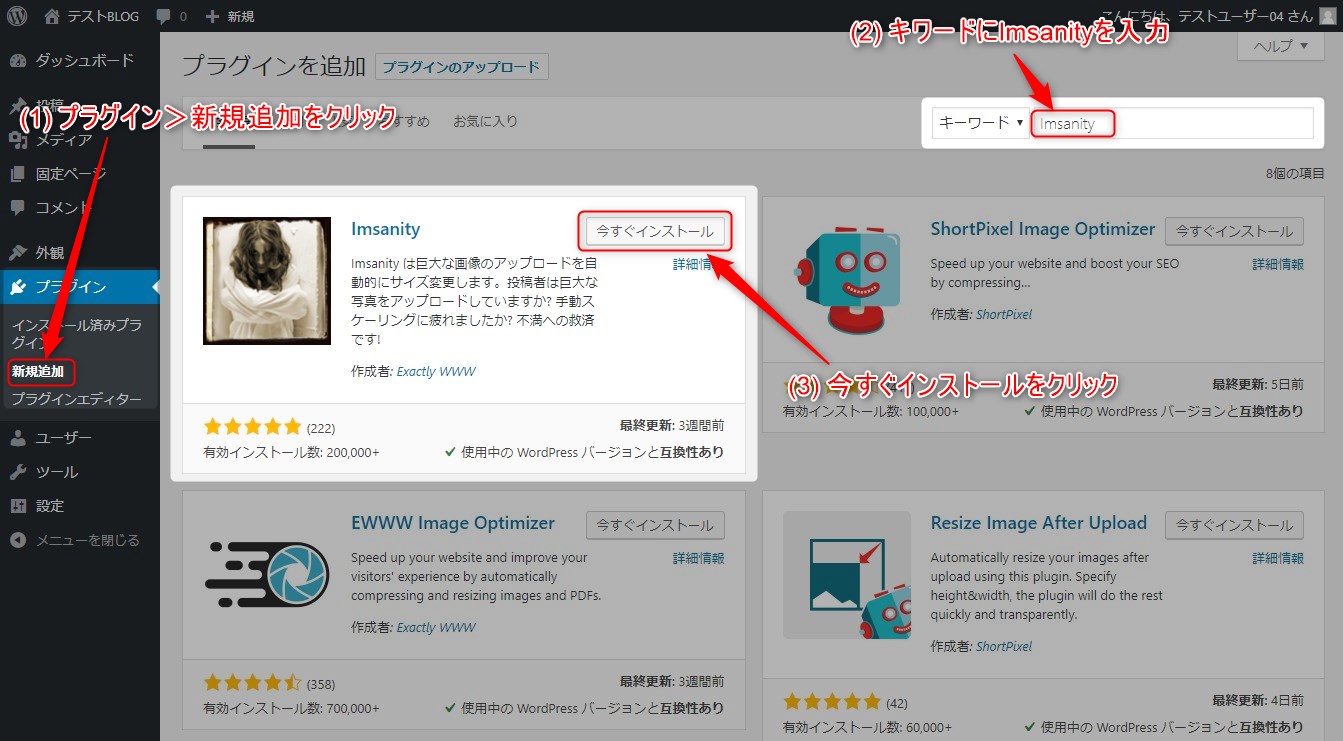
プラグイン>新規追加をクリックしてプラグイン追加画面を表示する。キーワードに「Imsanity 」を入力する。Imsanityプラグインの「今すぐインストール」ボタンをクリックする。
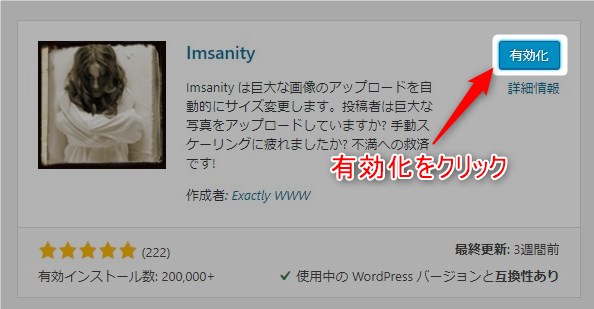
インストールが完了したら「有効化」ボタンをクリックする。
設定>ImsanityをクリックするとImsanity 設定画面が表示される。
初期設定
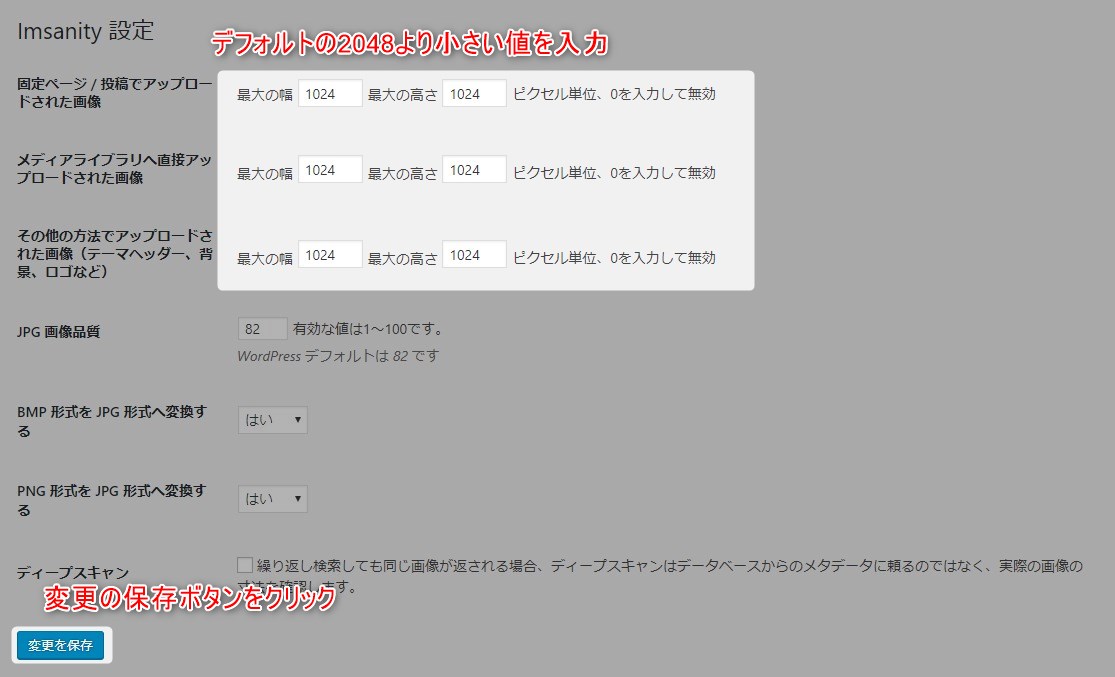
すべてデフォルトでも問題ないが最大辺はもう少し小さくてもいい気がする。
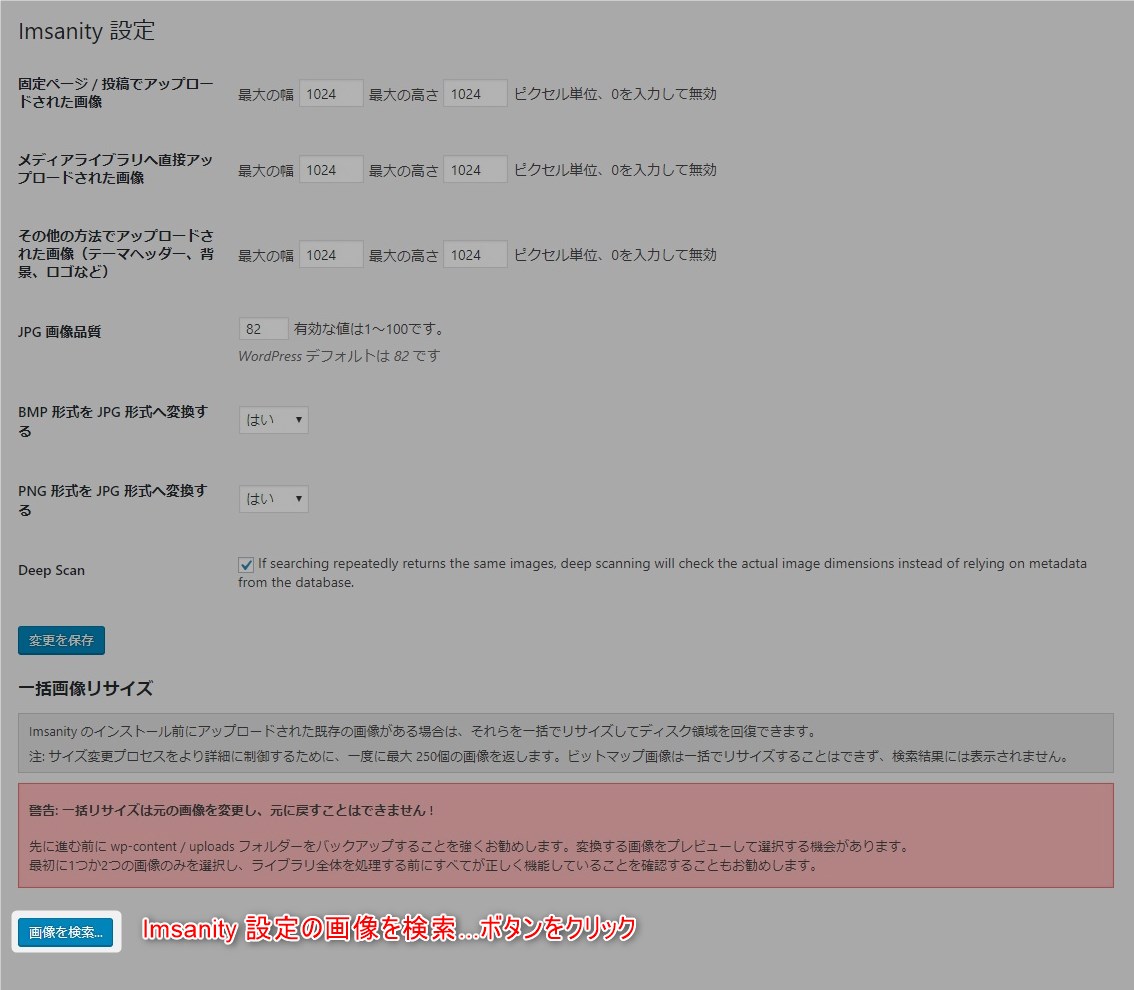
設定項目
難しい設定がほとんどないので確認が簡単だった。
特に難しいオプションは存在しない。最大幅と最大高がデフォルトで2048になっているので実際の運用ではもう少し小さくしたい。ファイル名除外の機能があるので1024くらいで十分だと思う。
| オプション | 説明 |
|---|---|
| 固定ページ / 投稿でアップロードされた画像 | ワードプレスのエディタ内で画像を追加すると指定したサイズで最適化される。 |
| メディアライブラリへ直接アップロードされた画像 | メディアライブラリから画像を追加すると指定したサイズで最適化される。 |
| その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど) | 上記以外の方法で画像を追加すると指定したサイズで最適化される。 |
| JPG 画像品質 | JPGの品質を変えたい場合はこの値を変更する。通常は70~90を指定する。 |
| BMP 形式を JPG 形式へ変換する | BMPファイルをJPGに変換したい場合にチェックを入れる。検証用のワードプレスではBMPファイルの追加ができなかったので動作確認はしていない。 |
| PNG 形式を JPG 形式へ変換する | PNGをJPGに変換する場合にチェックを入れる。これは動作確認した。ポイントは2点。ひとつが元ファイルが削除され最適化ファイルすべてがJPG形式に変換される。もうひとつが変換されたJPGはメタ情報が削除される。 |
| Deep Scan | チェックなしではワードプレスのメタ情報から画像を検索するが、チェックをいれるとフォルダの画像を直接確認するようになる。メタ情報が正しくない場合は有効かもしれないがそんなことがあるのだろうか?実際の画像を確認するディープスキャンの方が確実ではあると思うが、このオプションが本当に必要なのか疑問である。 |
ファイル名に「-noresize」をくっつけると自動最適化から除外される。大きいサイズでアップロードしたい画像はファイル名を変更して除外することができる。
You can re-name your file and add “-noresize” to the filename. For example if your file is named
“photo.jpg” you can rename it “photo-noresize.jpg” and Imsanity will ignore it, allowing you
to upload the full-sized image.
おすすめ設定
デフォルトでも問題ないがせっかく画像を圧縮するのでデフォルトの2048より小さくしておきたい。値は好みと言うよりもテーマで使用するサイズが影響しそう。テーマで使用する画像のサイズに合わせて最大幅などを指定する。特別大きな画像をアップしたい場合はファイル名で最適化を除外。
基本運用
特に難しい設定はなく使える。メディアライブラリでリサイズの結果を確認できないのでどのファイルがリサイズされたかわからない。ここではサーバー内のファイルサイズでリサイズされたことを確認している。
既存の画像を圧縮
事前に4つのファイルが登録してある。圧縮の対象になるのはそのうちの2ファイルのみ。
「Imasanity 設定」画面を表示する。
「Imsanity 設定」画面の下の方にある「画像を検索…」ボタンをクリックする。
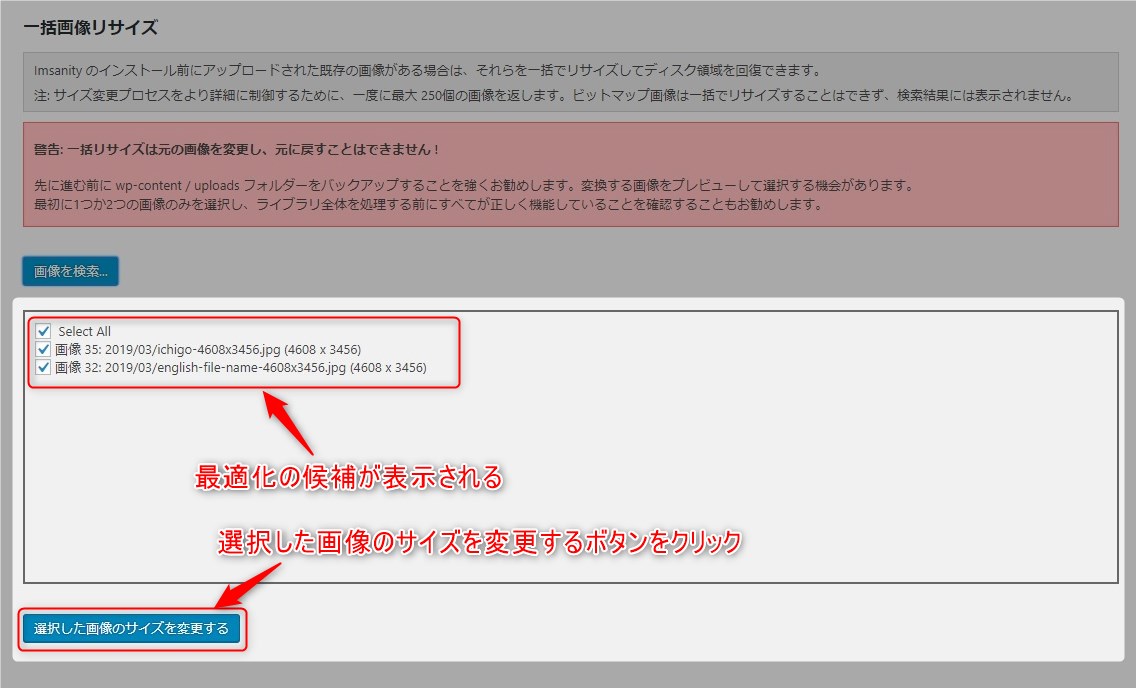
画面下に最適化候補が表示される。最適化するファイルにチェックを入れ「選択した画像のサイズを変更する」ボタンをクリックする。
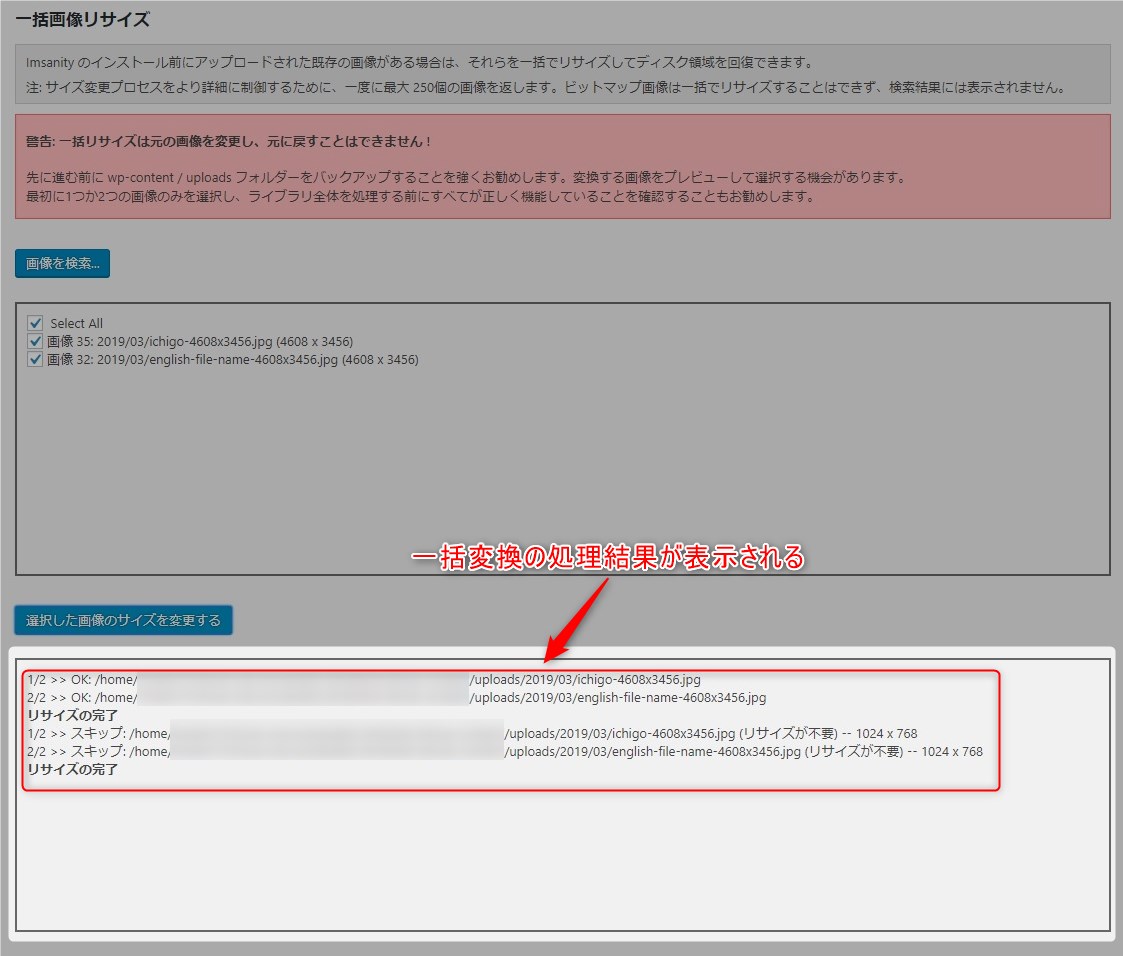
一括変換が終わると処理結果が表示される。
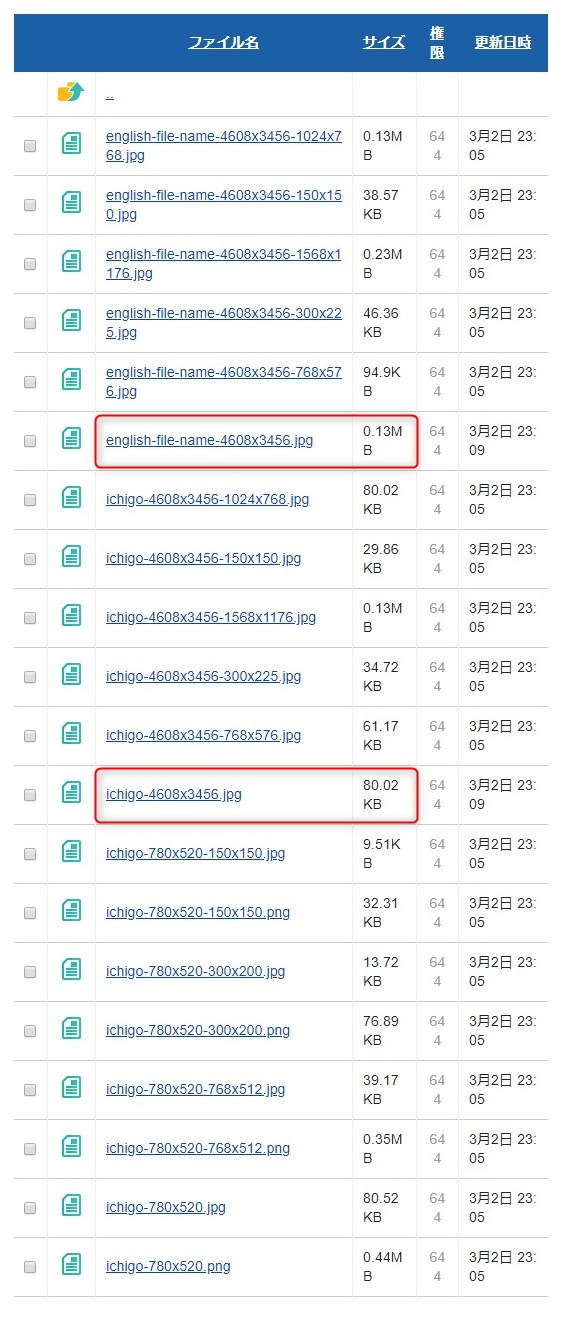
以下は一括変換前のファイル。
一括変換後のファイル。指定した2ファイルのサイズが小さくなっているのが確認できる。
以上で既存画像の圧縮は完了。
追加した画像を圧縮
プラグインを有効化した状態でメディアファイルから画像を新規追加する。4.2Mのファイルをアップロードした。メディアライブラリでリサイズされたかどうか確認できないのですこしわかりづらい。
サーバーに格納された画像を確認するとリサイズされているのがわかる。
プラグインを有効化しておけば自動でリサイズされるのでいちど設定したらその後は特にすることはない。
まとめ
画像の圧縮ではなくリサイズするプラグインである。デフォルトのまま使っても問題ないが最適化の条件を使っているテーマの画像サイズに合わせ設定しておくとよい。基本的にEXIFは削除されないのでプラグインでGPS情報などの個人情報を削除したい場合は別のプラグインを使用する必要がある。画像を自動でリサイズしたい場合はシンプルで使いやすいのでおすすめできる。
- 基本設定はデフォルトで問題ないがリサイズの条件はテーマで使う画像サイズなどに合わせて変更する
- リサイズ時にメタ情報、EXIFは削除されないが元画像は削除される
- PNGからJPGに変換すると元画像が削除され変換後の画像のメタ情報が削除される