この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
記事一覧に表示される記事ごとのカテゴリーラベルの位置を調整する。デフォルトのままだとアイキャッチの重要部分が隠れてしまうことがあるので対応しておくのが無難。ラベルの位置を気にしてアイキャッチを作るのは難しいのでおすすめしない。アイキャッチは素材中心にデザインした方がよい。
画面や仕様などは2021年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
SANGO バージョン: 2.10.5
目次
カテゴリラベルの位置を変更
記事の一覧を表示した時に表示されるカテゴリーラベルの位置を変更する。デフォルトのままだとアイキャッチにかぶってしまい文字などが読めなくなったりポイントが見えなくなってしまったりする。好きな位置に変更できるのだがとりあえずアイキャッチの邪魔にならない場所に動かしておいた方がいい。これをやらないとアイキャッチ作成後に無駄な確認が発生する。
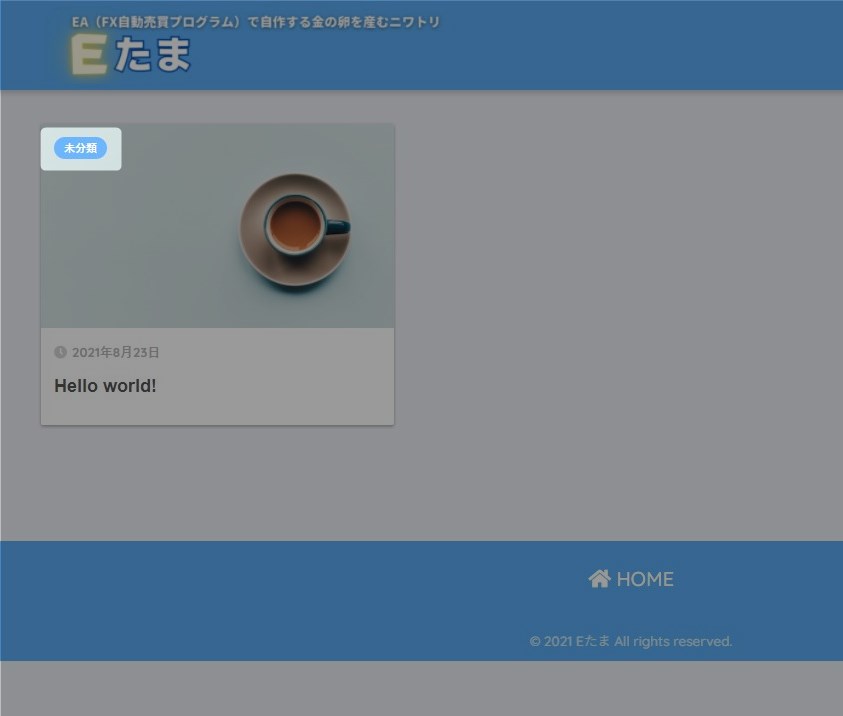
1. デフォルトの位置
デフォルトの位置はアイキャッチに大きくかぶっており、長いカテゴリー名になるとさらにアイキャッチ画像を覆い隠してしまう。記事一覧で表示されるカテゴリータグの位置を変更する。アイキャッチ画像の文字とカブることが多いのでこの作業はやっておいた方がいい。
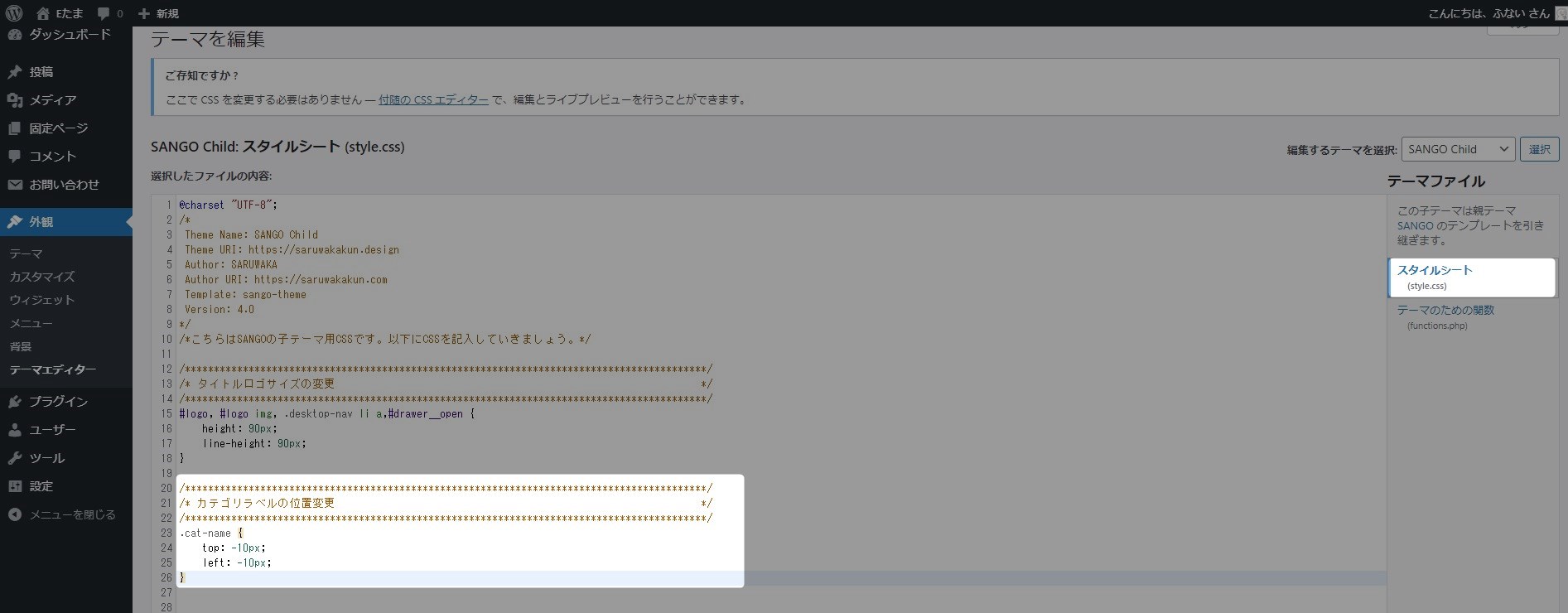
2. スタイルシートで調整
カテゴリーラベルの位置はスタイルシートを使って調整する。子テーマのスタイルシートに以下のコードを追記する。これでラベルを左上にずらすことができる。
-10の値を変更するとアイキャッチにかぶった位置にもできる。
.cat-name {
top: -10px;
left: -10px;
}
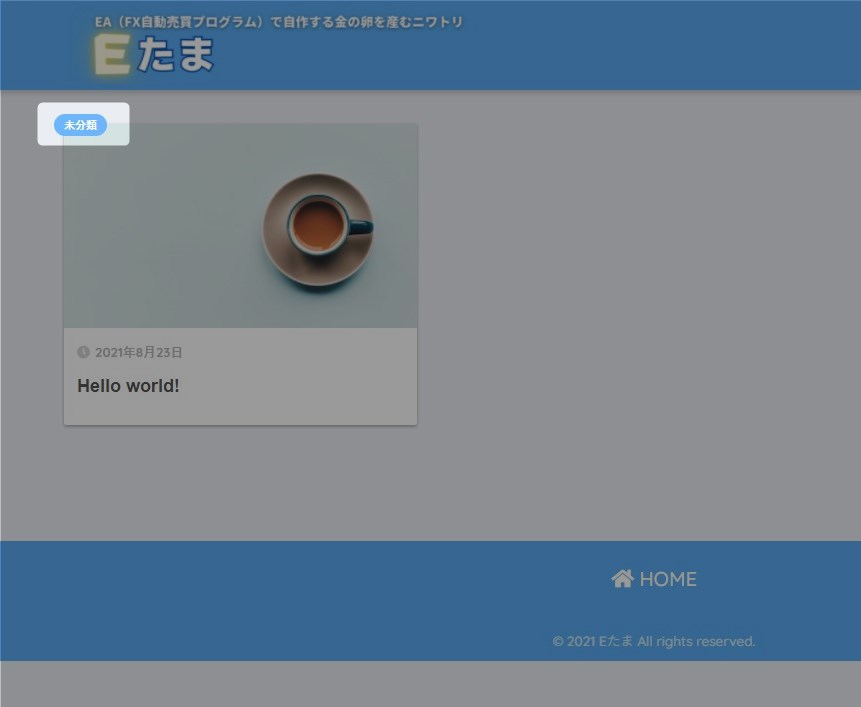
3. 変更後の確認
X、Y座標を-10で調整したのでアイキャッチより外側にラベルがずれている。これでアイキャッチの文言とラベルがカブルことが少なくなる。
まとめ
じつは1年くらいアイキャッチにかぶるカテゴリーラベルを無視してきた。アイキャッチ作成時にラベルを意識するのも難しいので対応を先送りに。使用する画像によって文言を入れる位置が左上になったりするのでそこそこ致命的な案件。簡単な修正で対応できたのでもっと早めに対応しておけばよかった。
- デフォルトだとカテゴリラベルがアイキャッチにかぶる
- スタイルシートでカテゴリラベルの位置を変更可能
- カテゴリラベルはあった方がユーザビリティが高い
初心者の方はとりあえず設定しておいた方がいいです。








カテゴリラベルがアイキャッチを占領していてすごく悩んでいたところ、こちらの記事を見つけました!参考にしたいのですが私はテーマがCOCOONです。同じ設定をして反映するのでしょうか?すみません素人の質問です。
YOUつさま
コメントありがとうございます。
ラベルの名前がテーマごとに違うのでSANGOの設定ではダメだと思います。
COCOONのフォーラムで確認してみてはいかがでしょうか?
以下はフォーラムで見つけた質問です。
【参考URL】
https://wp-cocoon.com/community/customs/%E3%82%A2%E3%82%A4%E3%83%81%E3%83%A3%E3%83%83%E3%83%81%E7%94%BB%E5%83%8F%E3%81%AE%E5%B7%A6%E4%B8%8A%E3%81%AB%E8%A1%A8%E7%A4%BA%E3%81%95%E3%82%8C%E3%82%8B%E3%82%AB%E3%83%86%E3%82%B4%E3%83%AA%E3%83%BC-2/