この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
Keepアプリのメモに手書きの図形を追加できる機能。デザインのアイディアなども漏れなく記録することができる。どのデバイスにも対応しているがスマホやタッチパネル搭載のPCが使いやすい。描画した図形はベクター形式で保存されるため拡大しても劣化することがない。意外に機能が豊富なので気になる方は本書を参考にしていただきたい。
画面や仕様などは2020年10月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
スマホ版のGoogle Keepでは機能の呼び出し方法がPC版と一部異なります。本記事ではPC版を使用しているため、スマホ版を確認したい方はスマホ版の画面構成を参考にしてください。スマホ版も基本的に同じ機能を有しているので呼び出し方法さえわかれば本記事の説明でも問題なく使えると思います。
本記事では「図形描画」を「手書きメモ」、「手書き図形」と呼称することがあります。これらはKeepアプリで書いた手書きの絵や図形の名称です。
Google公式のヘルプはこちら。
GoogleKeepの概要と基本的な使い方についてはこちら。
 Google Keep使い方ガイド【基本編 – 概要】~スマホとパソコンでメモを共有できる便利でシンプルなのメモ帳アプリ~
Google Keep使い方ガイド【基本編 – 概要】~スマホとパソコンでメモを共有できる便利でシンプルなのメモ帳アプリ~
画面構成についてはこちら。
 Google Keep使い方ガイド【基本編 – PC版画面構成】~広い作業エリアでメモを整理できるパソコン版~
Google Keep使い方ガイド【基本編 – PC版画面構成】~広い作業エリアでメモを整理できるパソコン版~
 Google Keep使い方ガイド【基本編 – スマホ版画面構成】~いつでもどこでもメモできるスマホ版~
Google Keep使い方ガイド【基本編 – スマホ版画面構成】~いつでもどこでもメモできるスマホ版~
GoogleKeepの記事一覧はこちら。
 Google Keep使い方ガイド【まとめ – 目次】~ガイドの構成と読み方の解説~
Google Keep使い方ガイド【まとめ – 目次】~ガイドの構成と読み方の解説~
目次
手書きメモ
デザインなどのアイディアをメモとして記録できる機能。共有機能を使えばデザインを仲間と共有することもできる。
- 手書きメモ作成
- 手書きメモ編集
- 手書きメモ削除
手書きメモ作成
手書きメモの作成方法について説明する。
ホーム画面にある筆アイコンをクリックすると「図形描画ツール」が表示される。
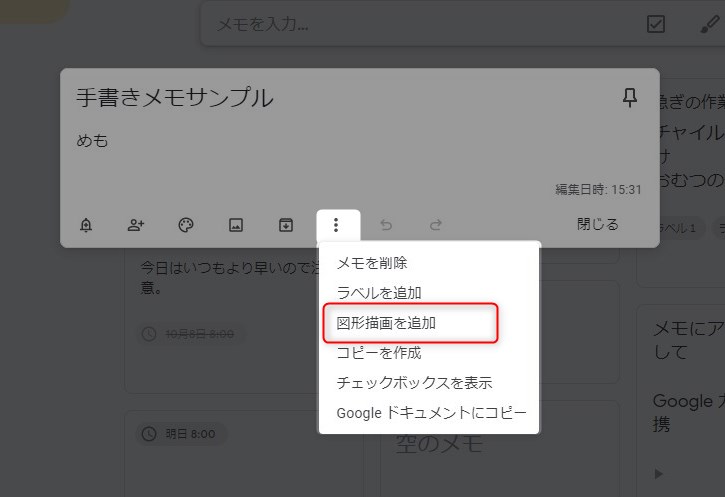
メモ編集画面のケバブメニューにある「図形描画を追加」でも同様の動作となる。

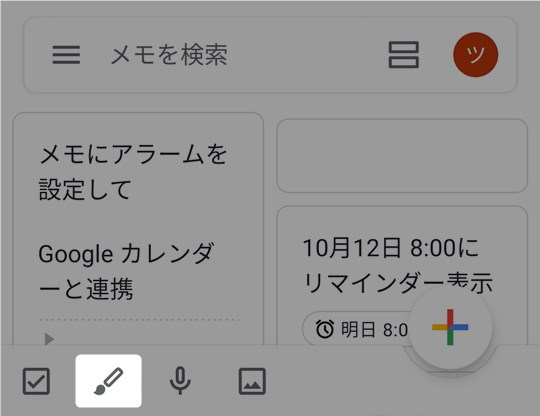
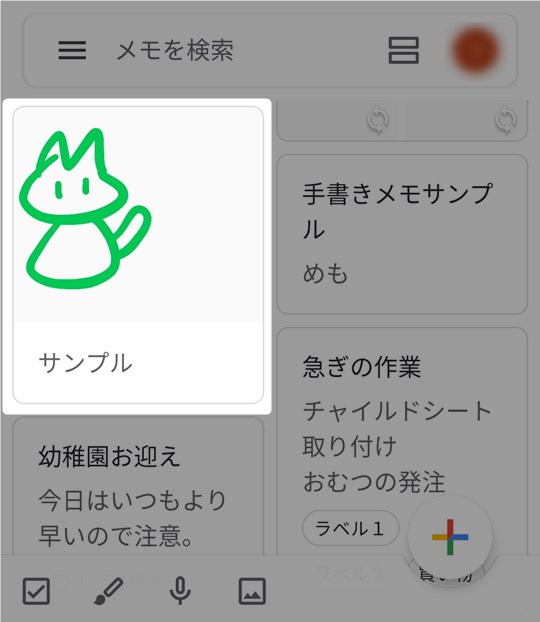
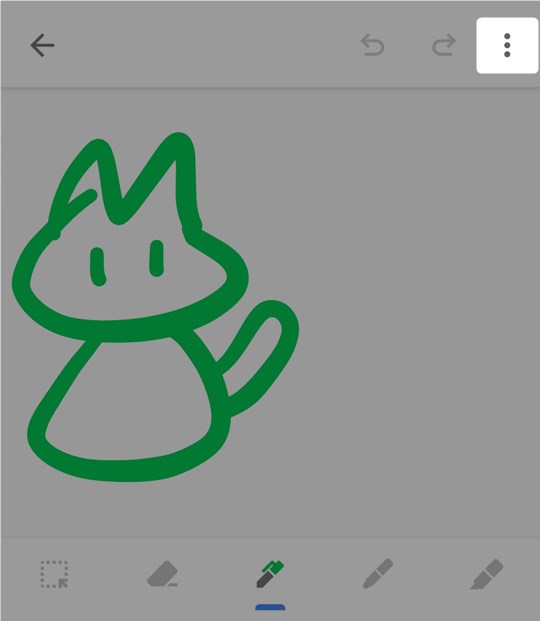
スマホ版では画面下にある筆アイコンをタップすると「図形描画ツール」が表示される。

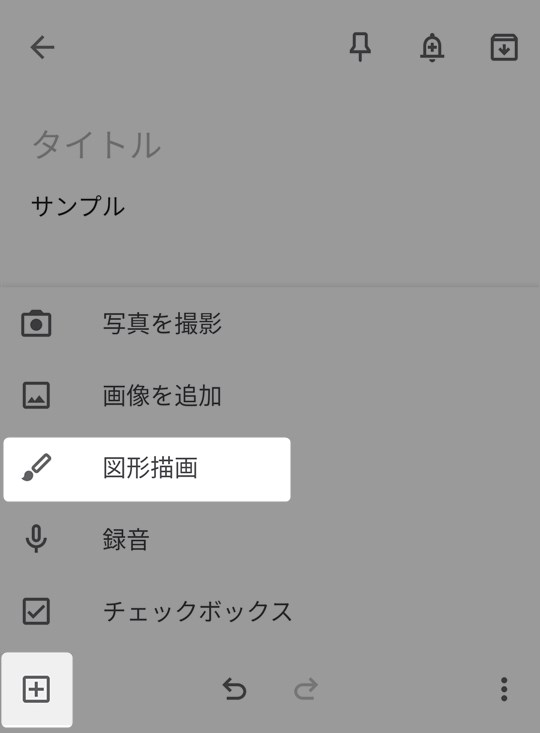
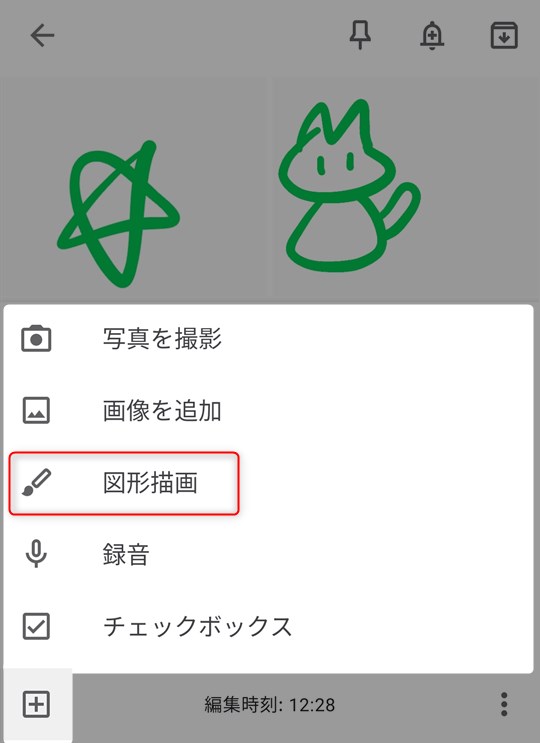
編集画面の場合は左下のプラスアイコンメニューに含まれる「図形描画」をタップ。

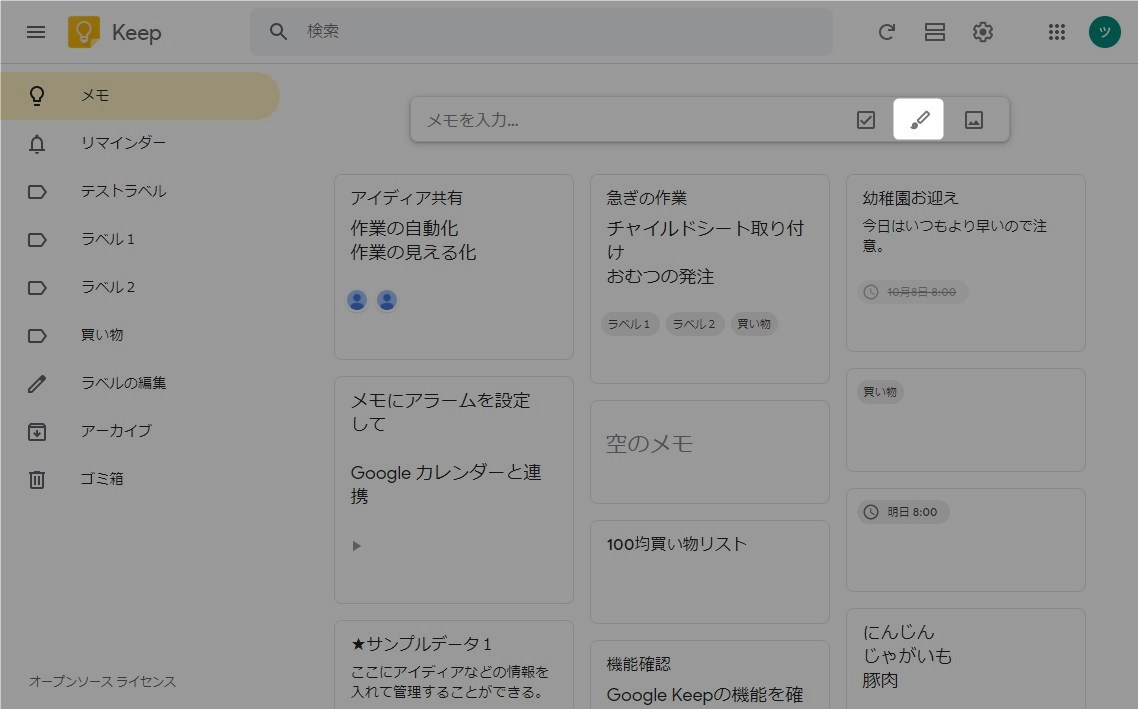
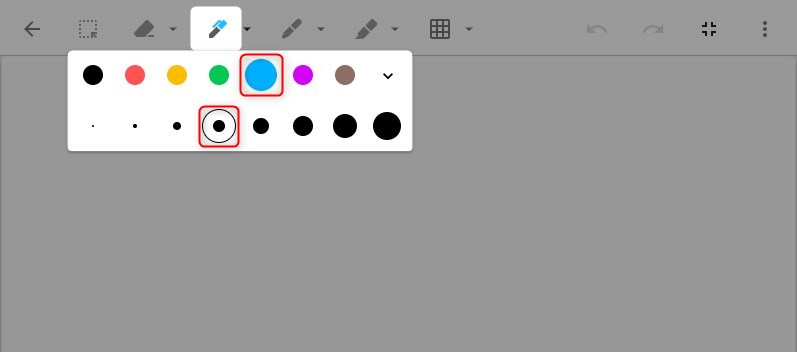
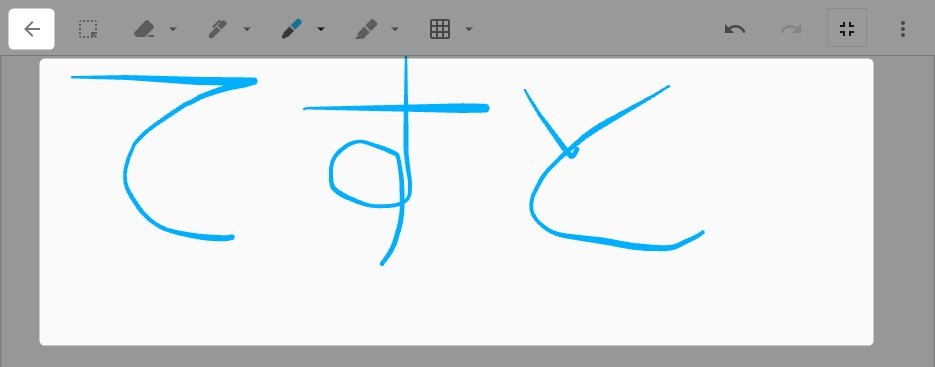
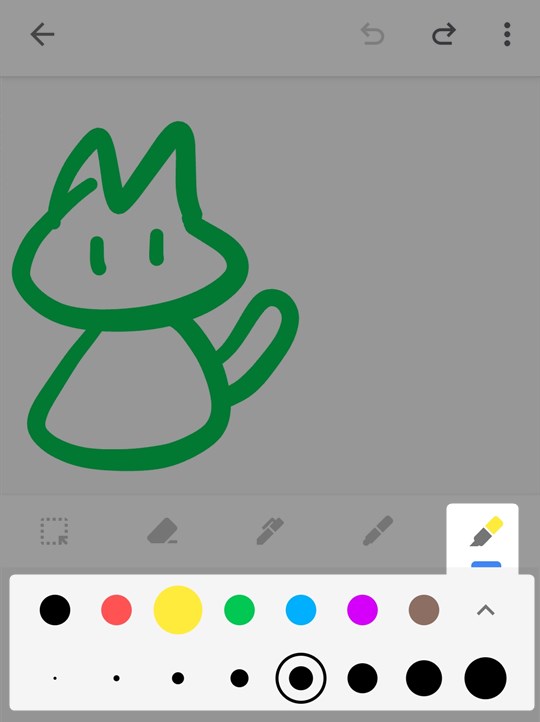
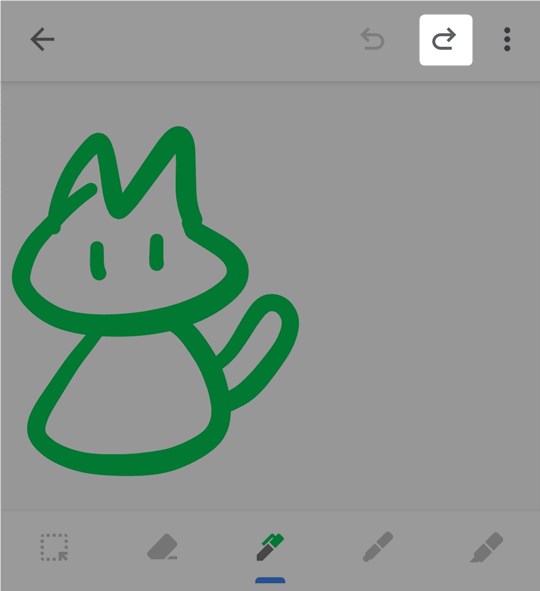
以下が「図形描画ツール」である。ペイントツールと思っていいだろう。

ペンを選択し色をサイズ選ぶ。

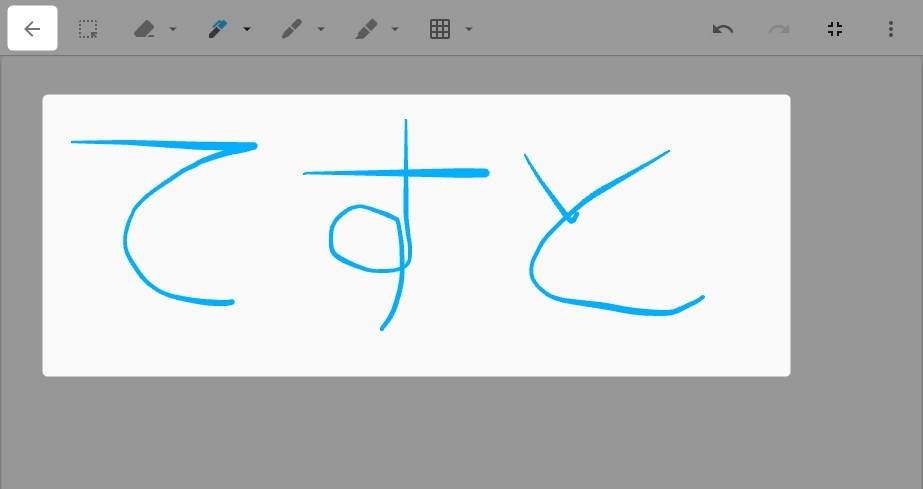
空白エリアに図形を描いて左矢印アイコンで閉じる。

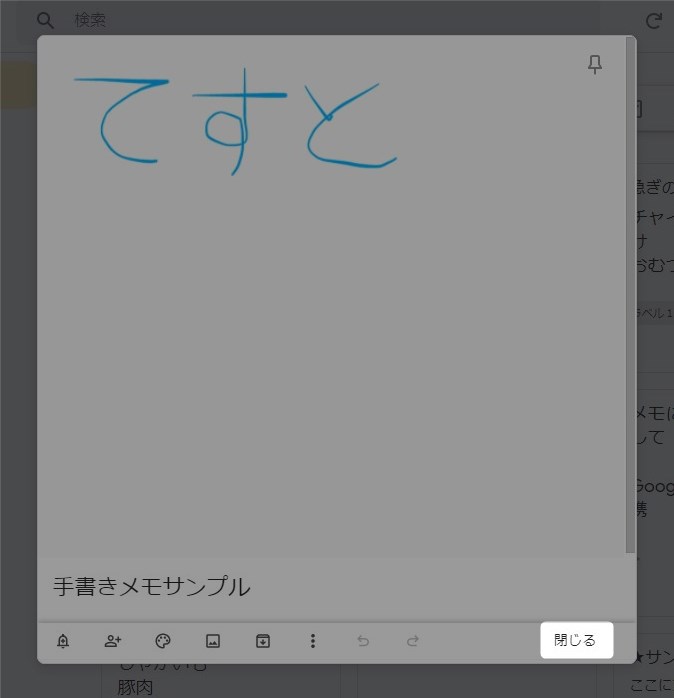
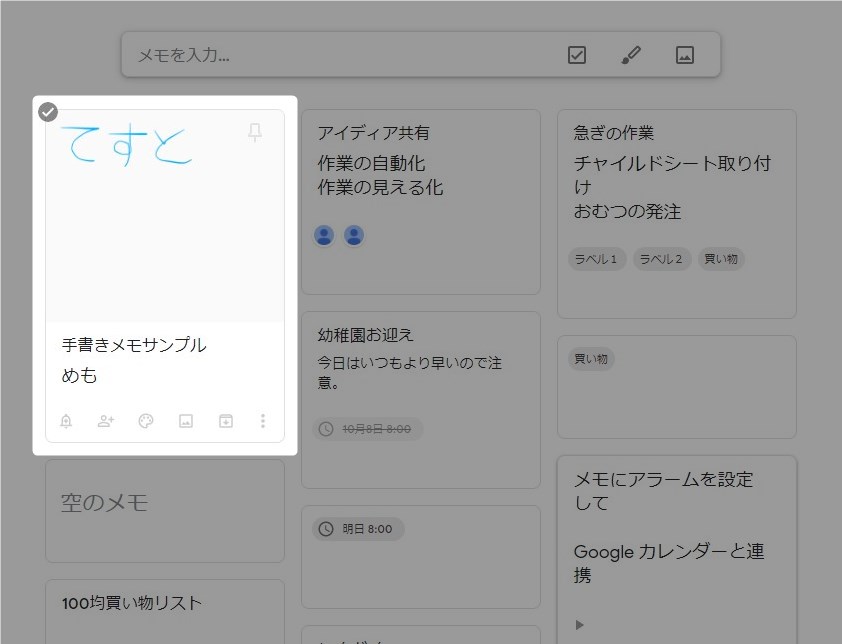
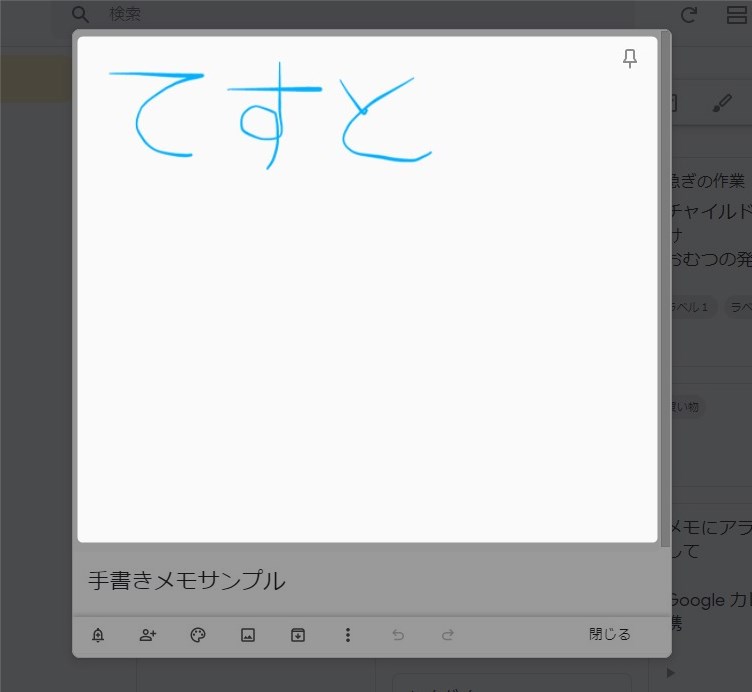
手書きメモ付きのメモが作成される。必要に応じてタイトルと本文を入れ「閉じる」をクリック。

作成された手書きメモがホーム画面に表示される。

手書きメモ編集
手書きメモの編集方法について説明する。
対象のメモをクリックしメモ編集画面を表示。手書きメモ部分をクリックすると「図形描画ツール」が起動する。

手書きメモの編集が終わったら左矢印アイコンで「図形描画ツール」を閉じる。

対象のメモをタップ。

メモの手書き図形部分をタップすると図形描画ツールに遷移する。

図形描画ツールで編集が終わったら「←」でメモに戻る。

手書きメモ削除
メモから手書き図形を削除する方法について説明する。
メモ編集画面を開き手書きメモの右下にマウスカーソルを当てるとゴミ箱アイコンが現れるのでそれをクリック。

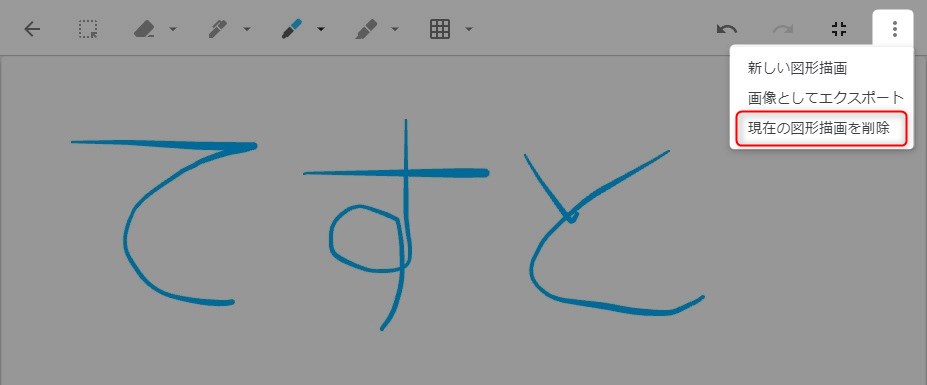
「図形描画ツール」のケバブメニューにある「現在の図形描画を削除」でも手書きメモを削除できる。

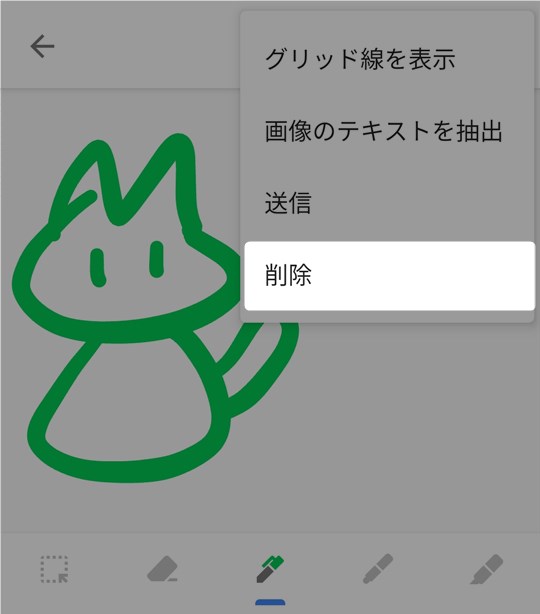
手書きメモをタップして「図形描画ツール」を表示。右上にあるケバブメニューをタップ。

メニューから削除を選択するとメモから編集中の手書き図形が削除される。スマホ版での手書き図形削除はこのオペレーションしかないようだ。

描画形式
Google Keepに実装されている図形描画ツールは「ベクター形式」と呼ばれる方式を採用している。対してWindows標準の「ペイント」は「ラスター形式」である。この仕組みを理解した方が手書きツールが使いやすくなる。「ベクター形式」では描いた線ひとつがオブジェクトとしてキャンバスに貼りつけられる。貼りつけたイラストなどは選択することで線ごとに変形可能。
- ベクター形式
- ラスター形式
ベクター形式
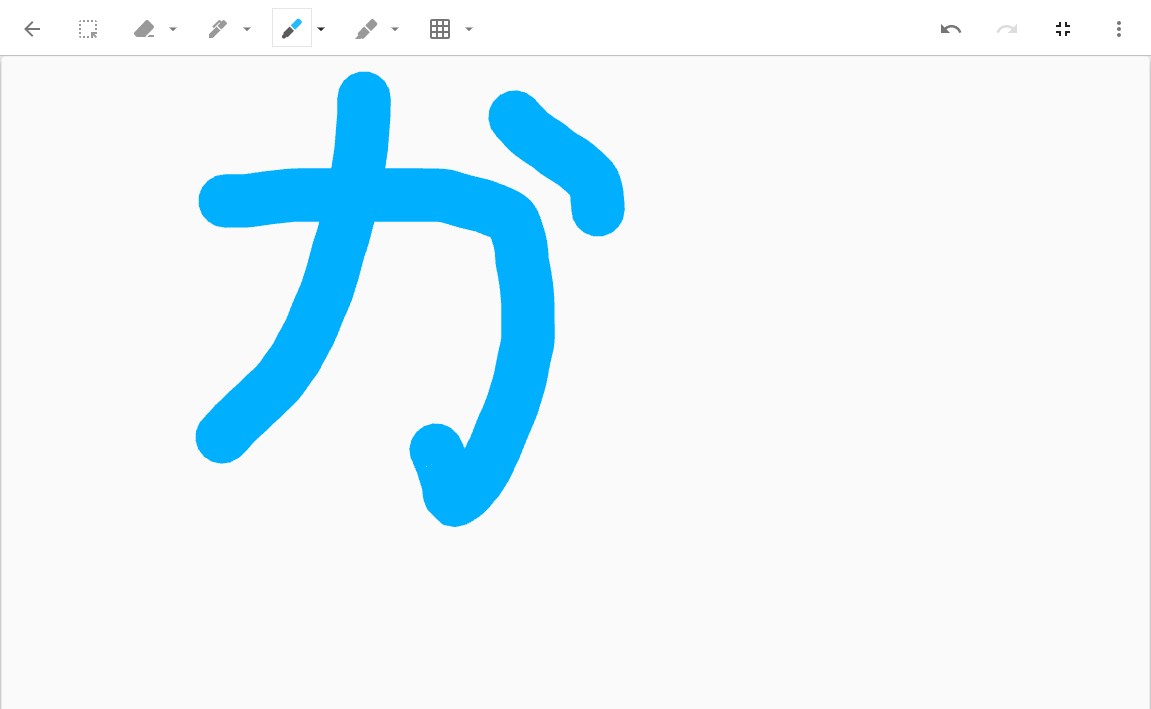
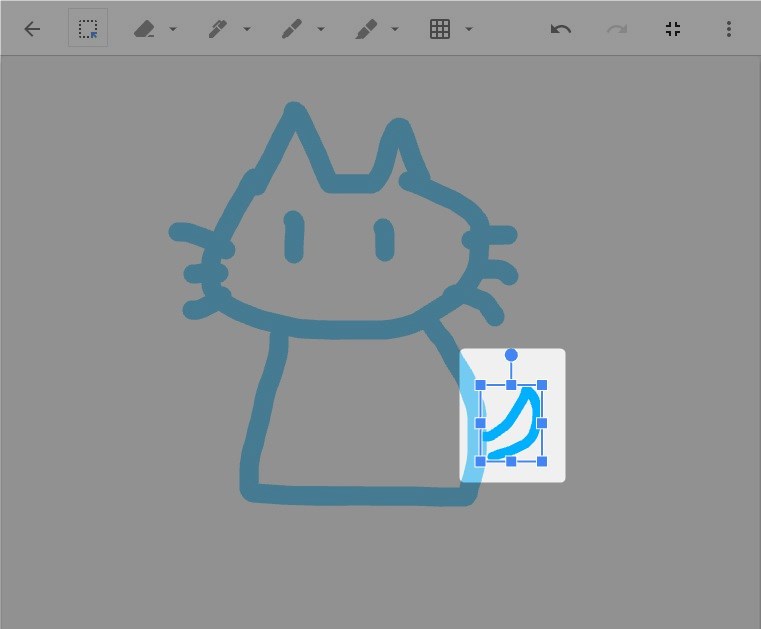
まずは「ベクター形式」の仕様を確認。例えばひらがなの「か」は三つの線からできている。
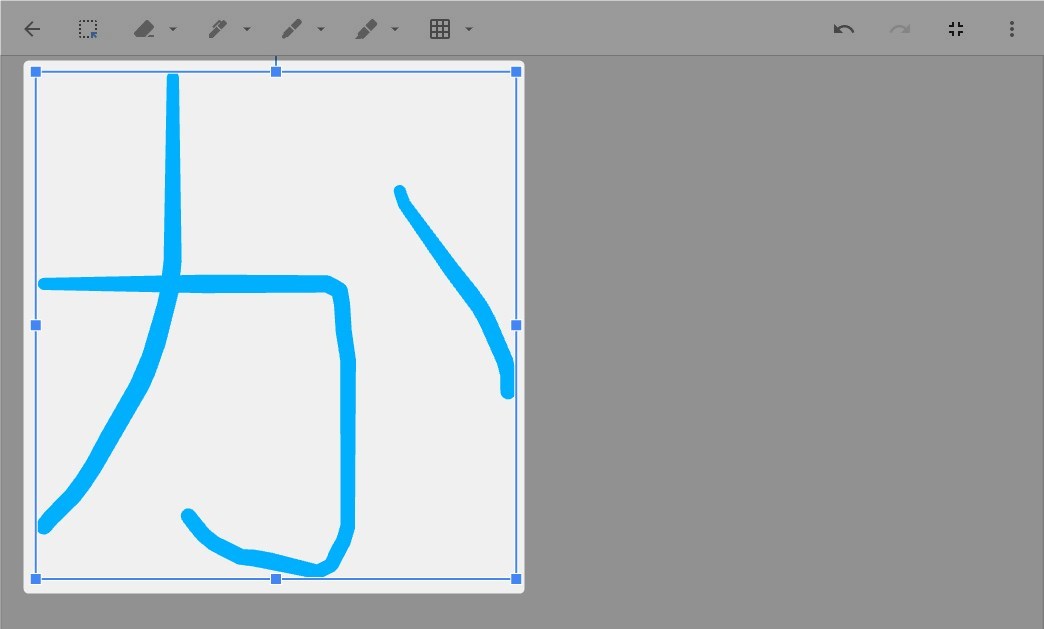
線のひとつひとつがベクターオブジェクトになっているので線ごとに分割可能。こんな感じで線の移動もできる。
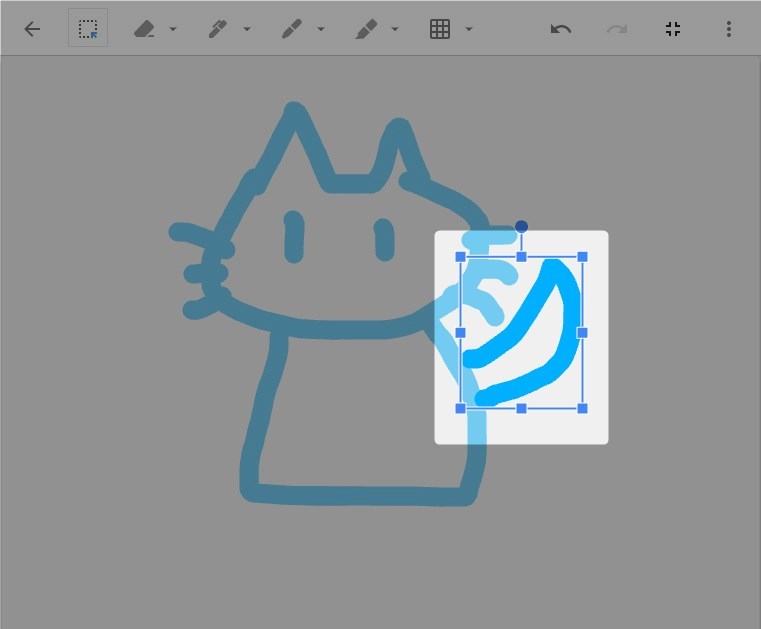
一部の線だけを拡大することも可能。
このように「ベクター形式」はひとつの線をオブジェクト(ひとつのかたまり)として管理している。
ラスター形式
次は「ラスター形式」の仕様を確認。例ではWindowsのペイントアプリを使用する。
画像を拡大した時に「ラスター形式」と「ベクター形式」の違いがはっきりとわかる。
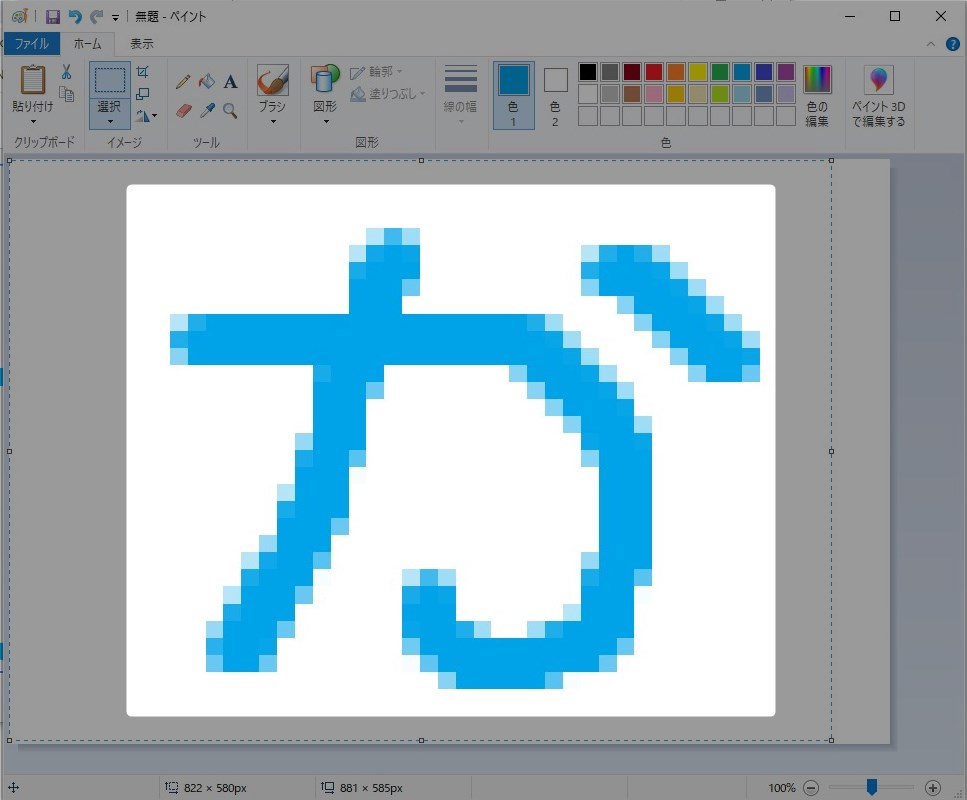
まずは「ラスター形式」のアプリを使って「か」と描画。
描画した文字を拡大するとドット絵のようになってしまう。これは「か」が線でなく点の集まりで構成されているためである。
次にKEEPを使って「ベクター形式」を確認。ひだり上に小さく「か」と描画した。これも同じように拡大してみる。
ラスター形式と違いなめらかな線になっている。ベクターレイヤーは「か」を点ではなく点をつないだ線の集合で構成しているため拡大しても線が滑らかになる。ワープロソフトの文字もこれと同じような仕組みで拡大しても線が滑らかなままとなっている。
それぞれの性質を理解する必要はないがざっくりでもどのような仕組みなのか理解しておくとツールが使いやすくなる。「ベクター形式」はちょっとクセがあるので慣れるまで少し使いにくいかもしれない。
図形描画ツール
図形描画ツールの機能についてざっくり説明する。
- 戻る
- 選択
- 消しゴム
- ペン
- マーカー
- 蛍光ペン
- 背景
- 戻る
- 進む
- 表示切り替え
- 新しい図形描画
- 画像としてエクスポート
- 現在の図形描画を削除
戻る
図形描画ツールを終了しメモに戻る。戻ったタイミングで描画エリアが確定し保存される。

図形描画ツールの左上にある←アイコンをタップ。

選択
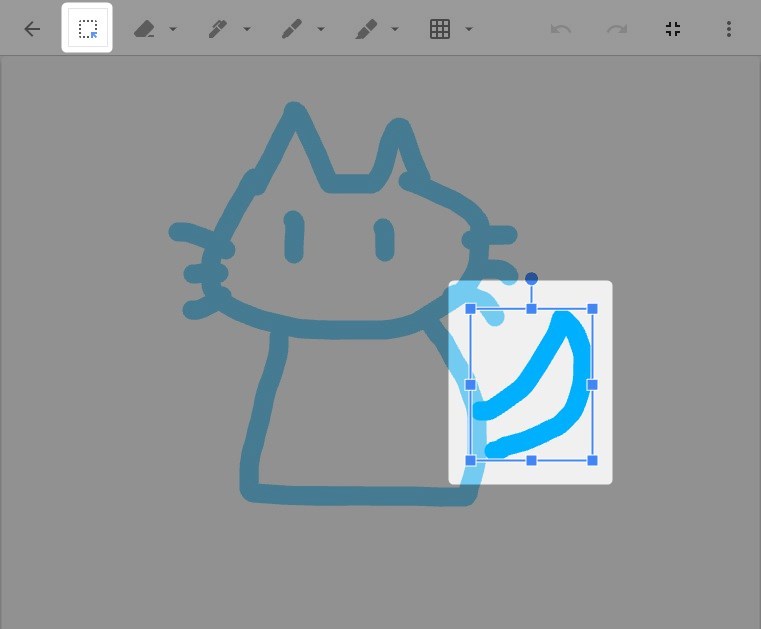
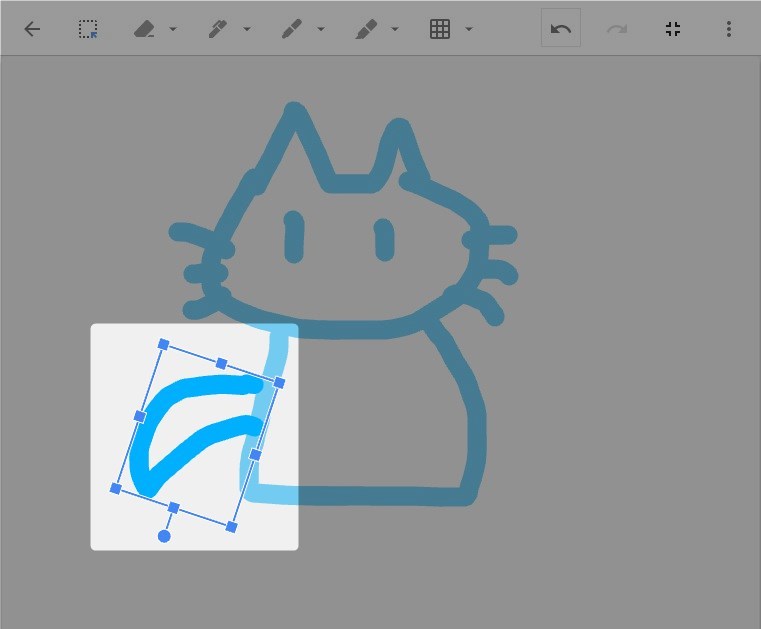
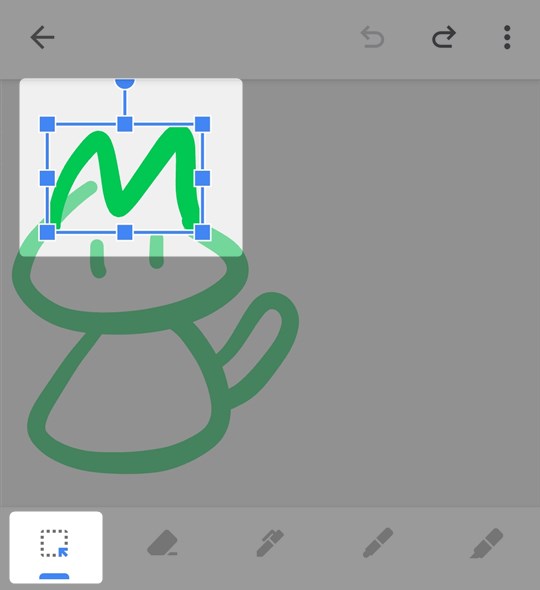
選択状態のときに描画エリアをクリックするとひとつの線(オブジェクト)が選択状態となる。選択状態となったオブジェクトは大きさや傾きを調整できる。

このようにしっぽを上に移動できる。

縮小するとこんな感じ。

回転と移動を組み合わせてしっぽの場所を変えてみた。

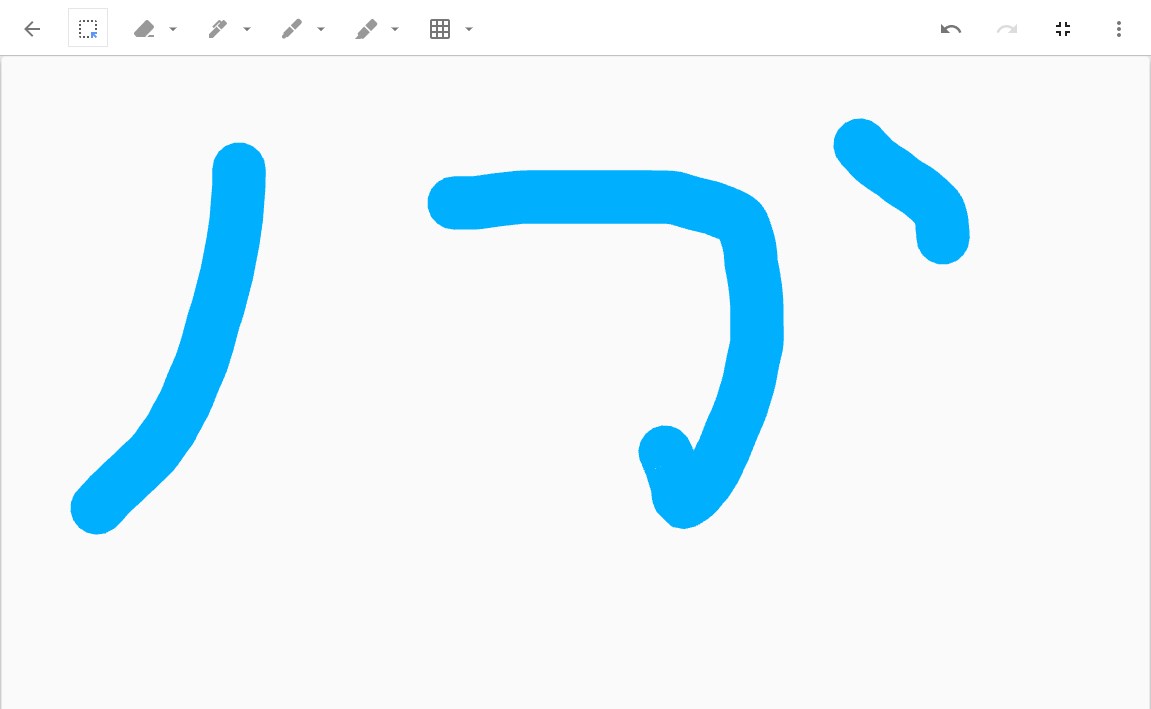
次に複数オブジェクトの選択について説明する。描画エリアをドラッグして全体を選択。スマホアプリ版でもロングタップしてからドラッグすると全体選択が可能。

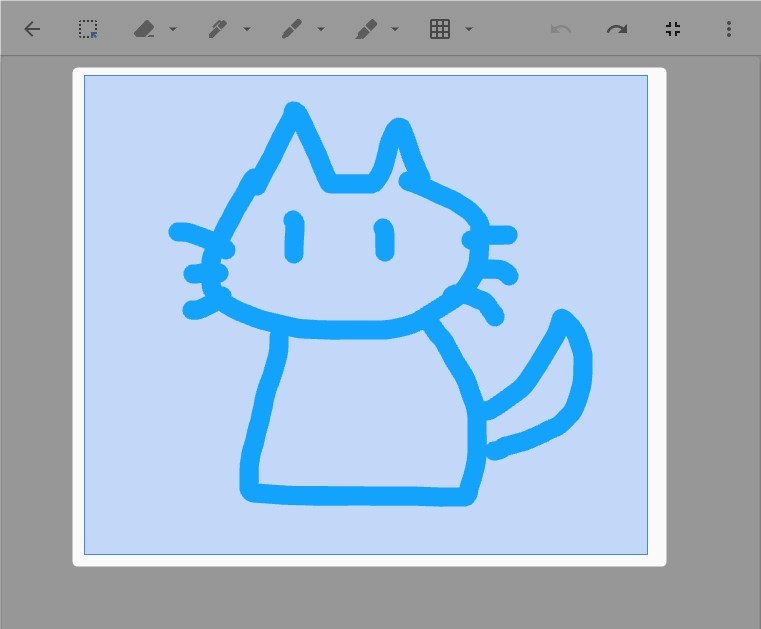
全体に対した選択枠が表示される。これで操作すると選択したすべてのオブジェクトを対象とした操作が可能となる。試しに回転させてみるとこんな感じ。

図形描画ツールの左下にある選択アイコンをタップ。操作方法はPCと同じ。

消しゴム
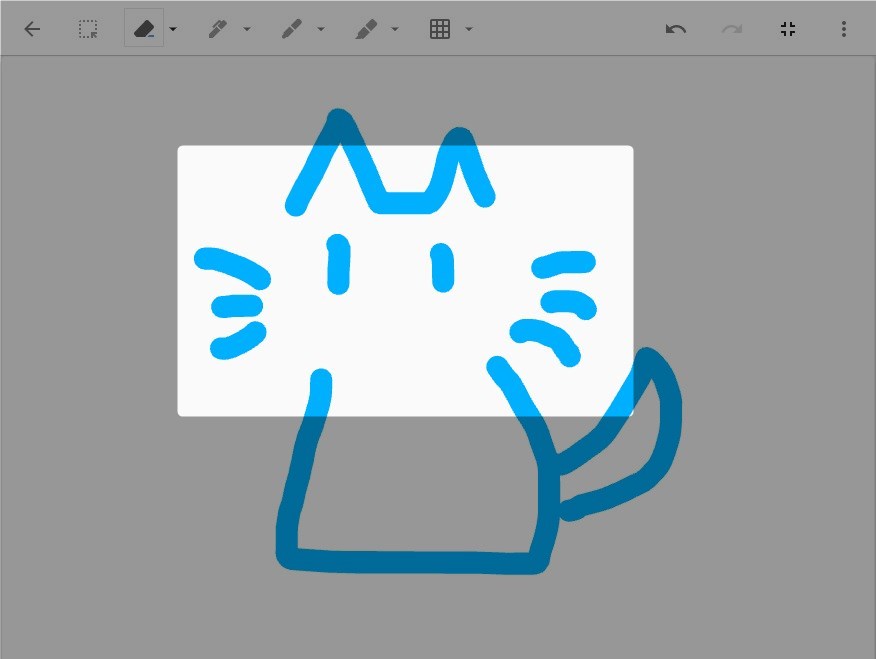
消しゴムを使って線を1本消すことができる。「ベクター形式」なので線単位での消去となる。
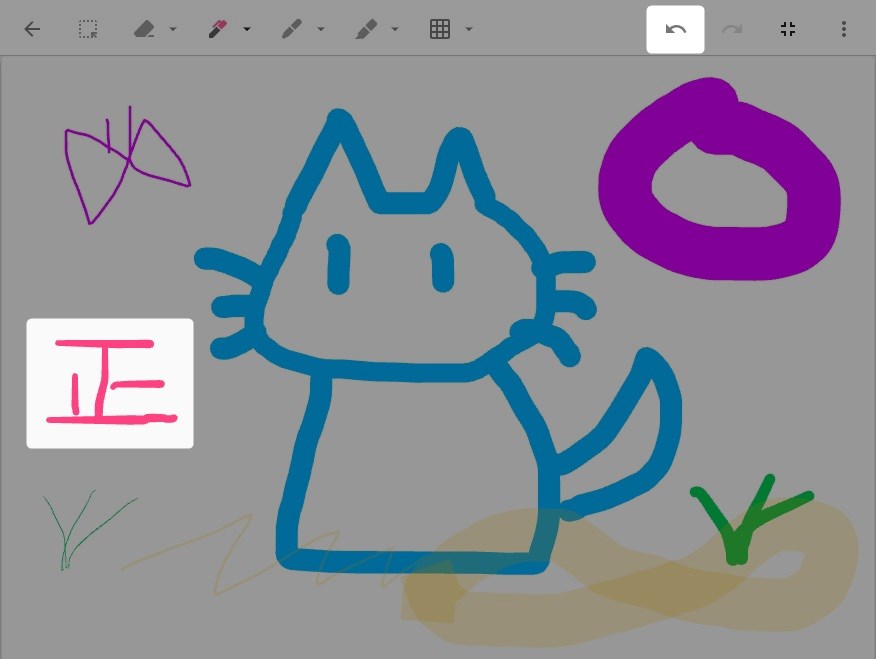
顔の輪郭を消しゴムでクリックすると連続したひとつの線がまとめて消える。
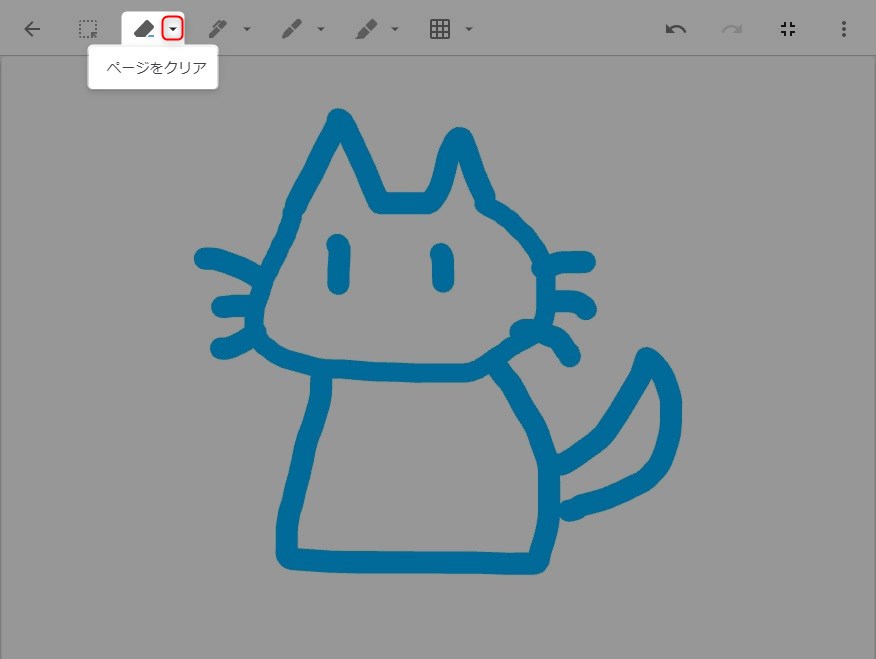
消しゴムアイコンの下三角を押すと「ページをクリア」が表示される。これをクリックすると描画エリアすべての線が消える。
全部消したい場合はこれを使う。
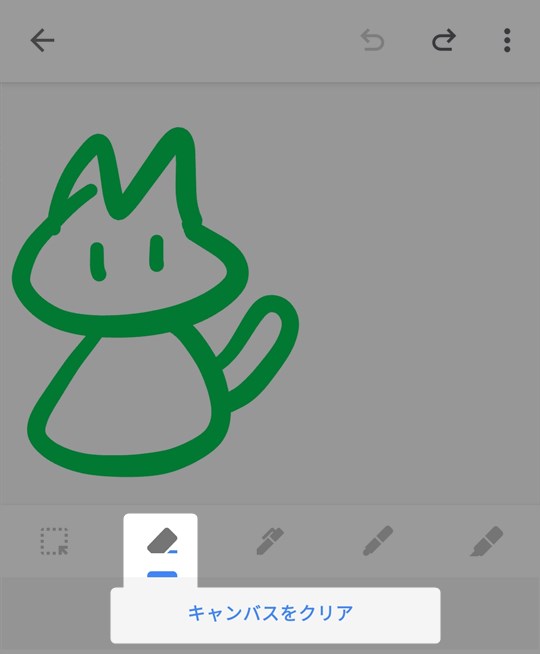
図形描画ツールの下にある消しゴムアイコンをタップ。2回タップすると「キャンバスをクリア」メニューが表示される。

ペン
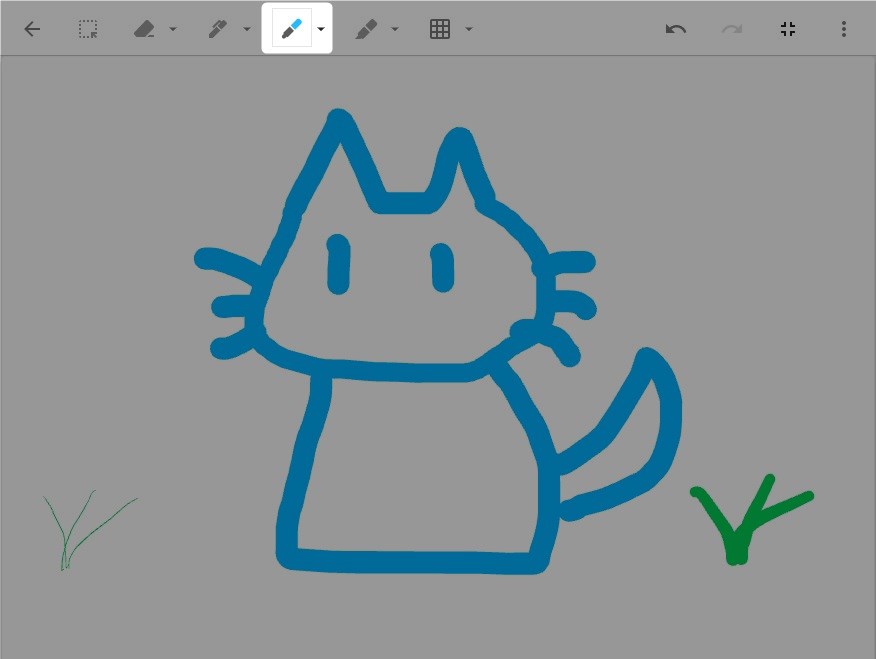
ペンは、細い「ペン」、太い「マーカー」、半透明の「蛍光ペン」の三種類。左側にあるのが「ペン」。
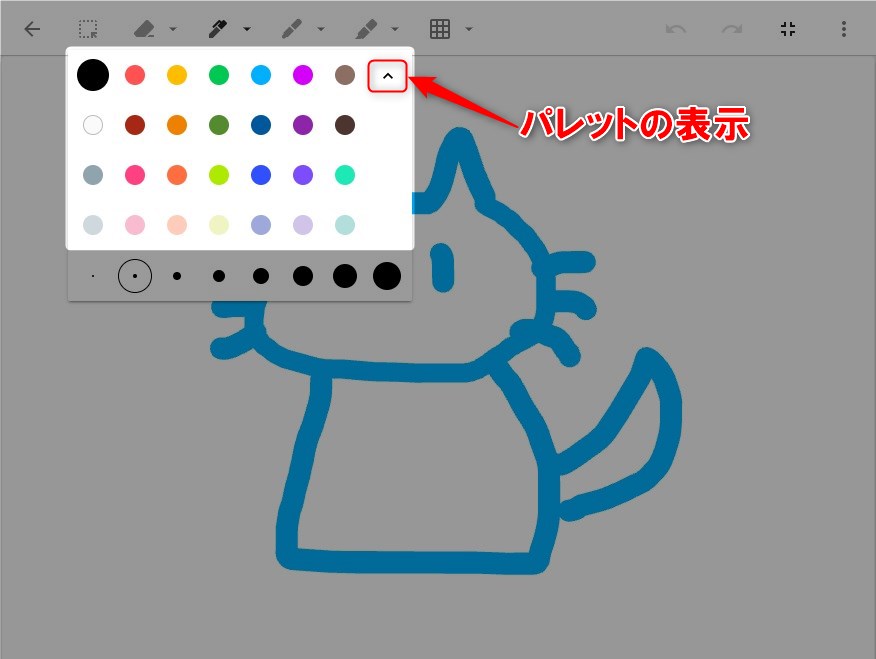
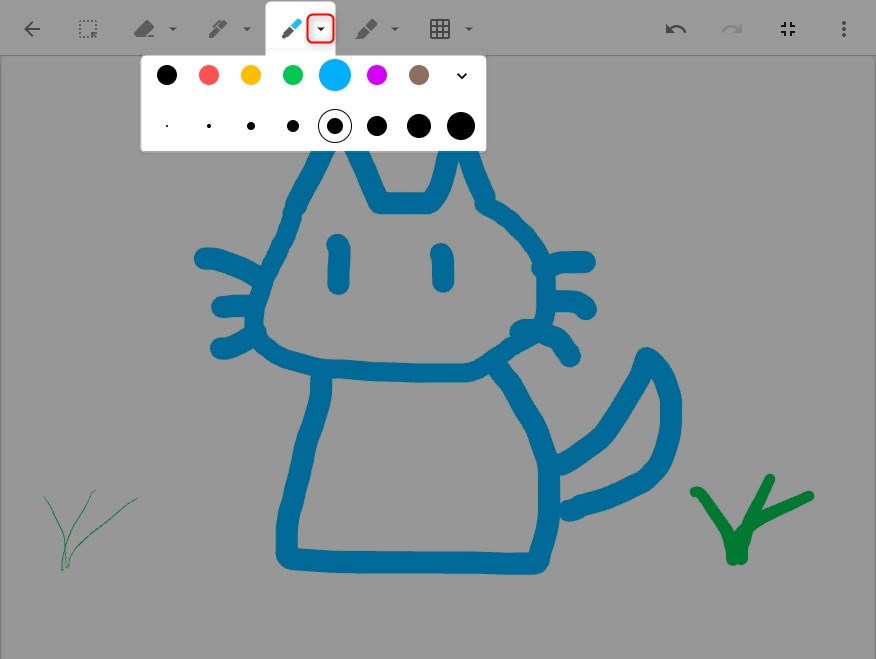
下三角をクリックするとパレットとペンサイズが表示される。
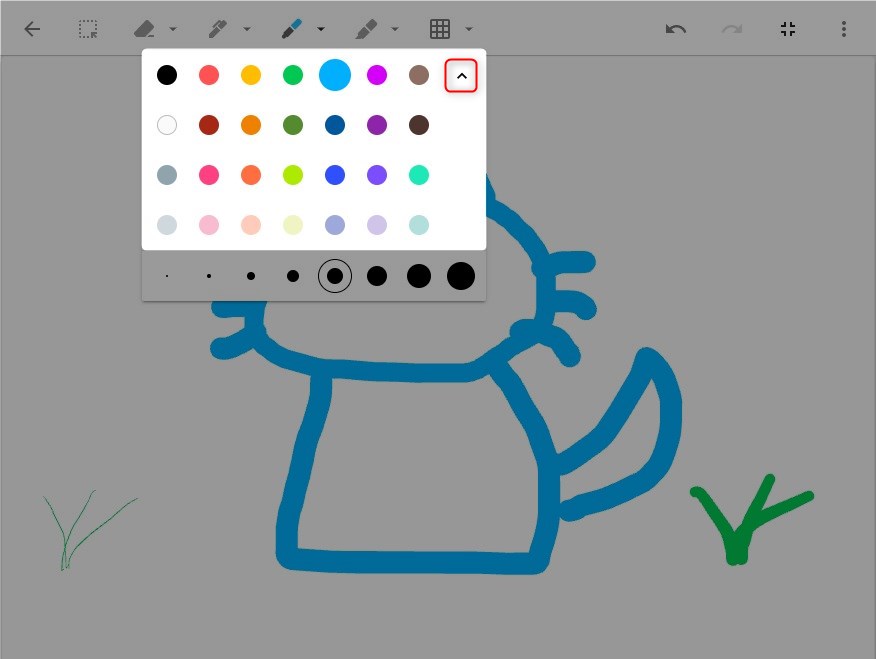
パレット右にあるドロップダウンアイコンをクリックするとパレットが展開する。
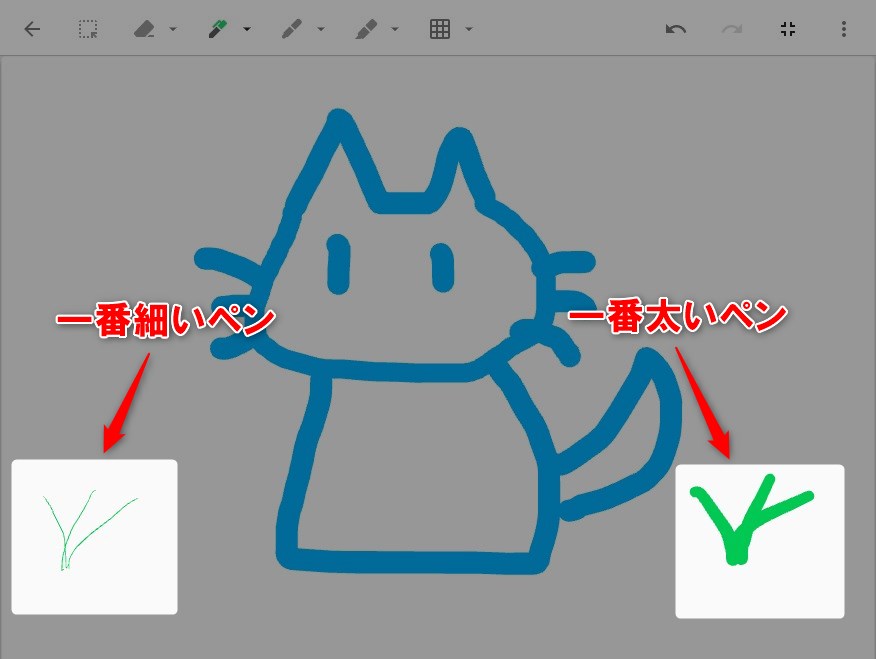
ペンサイズのサンプル。
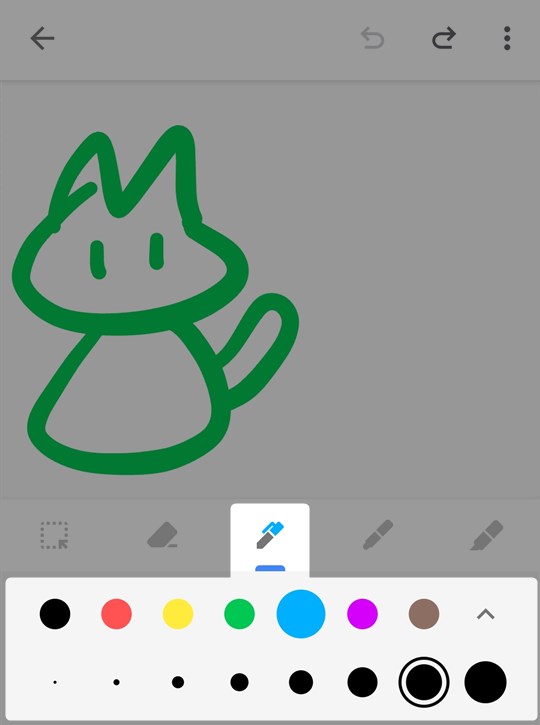
図形描画ツールの下にあるアイコンをタップ。2回タップするとパレットとペンサイズが表示される。

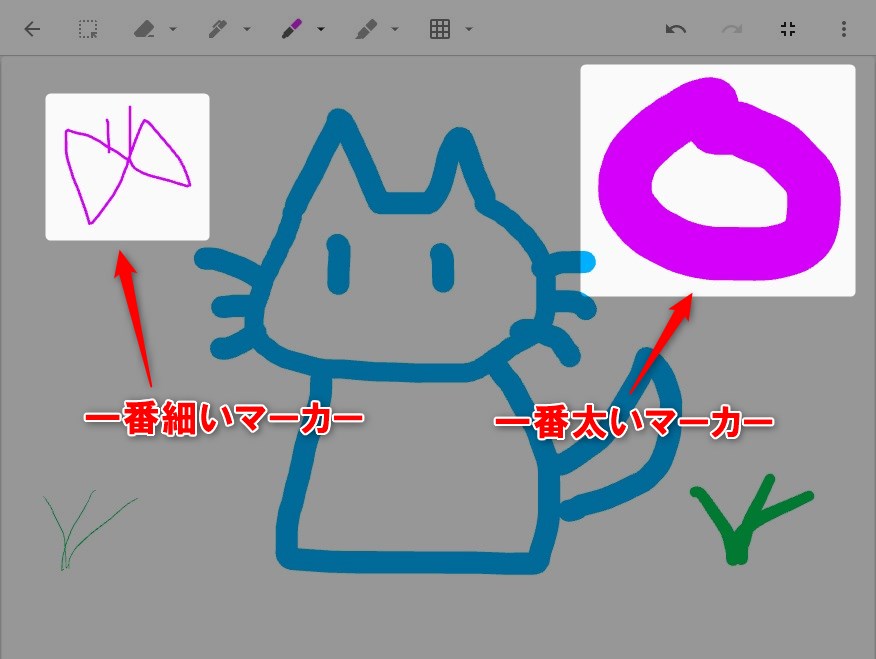
マーカー
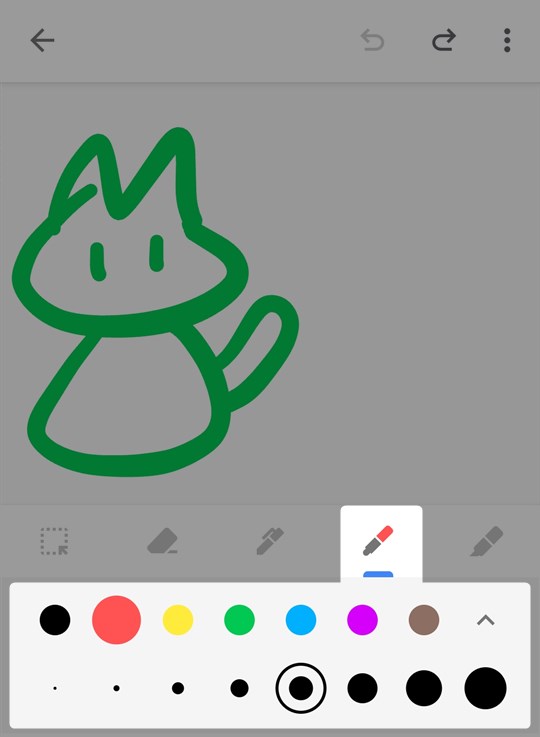
ペンとマーカーの違いは太さだけ。基本的な使い方は同じ。
ペン同様にパレットが開く。
パレットの展開。
サイズサンプル。一番太い線はちょっと使いづらい。
使い方はペンと同じ。

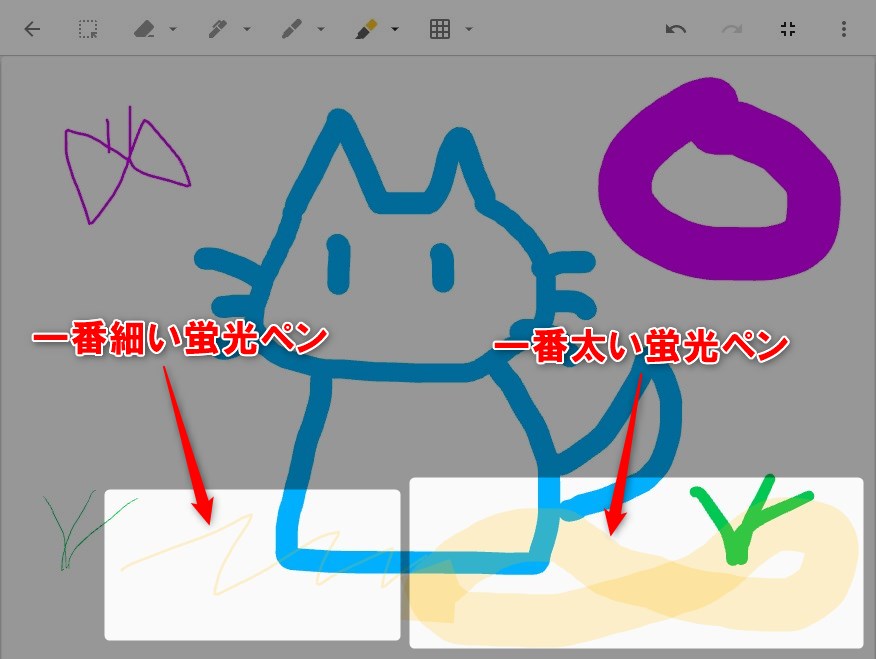
蛍光ペン
半透明の線を引くことができるペン。強調したい部分にマークを付けるなど本物の蛍光ペンと同じような使い方ができる。基本的な使い方はペンやマーカーと同じ。
パレット表示。
パレット展開。
太さは見た限りマーカーと同じ。
使い方はペンと同じ。

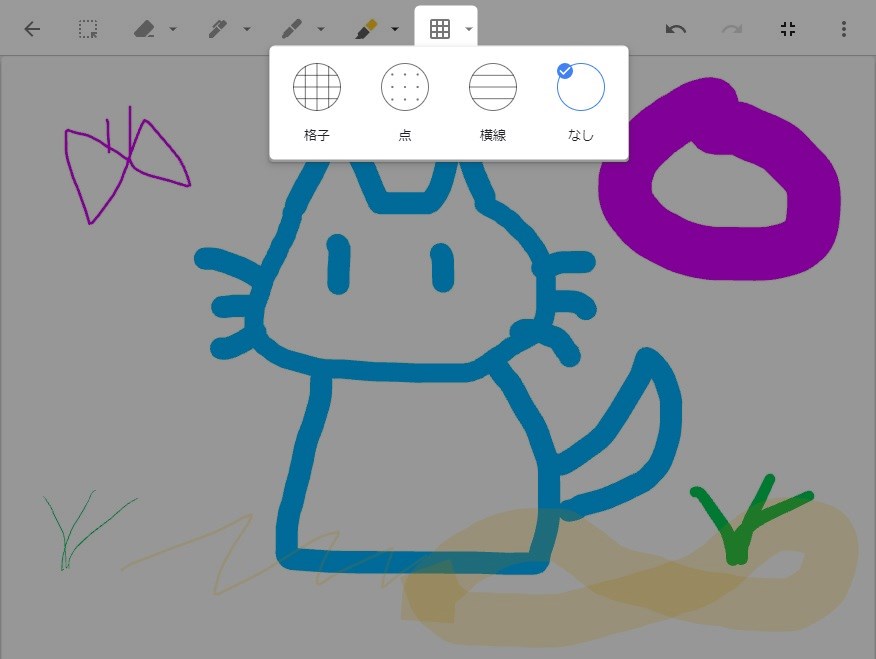
背景
描画エイリアの背景に罫線などを表示する機能。これらの線や点は画像エクスポートした時に表示されない。描画エリアのサポート線としての扱い。
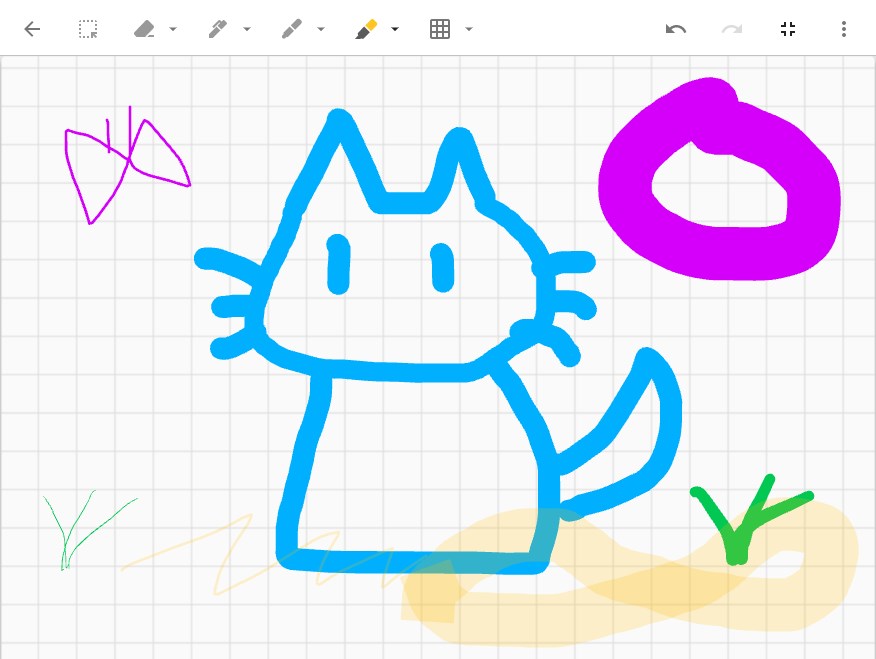
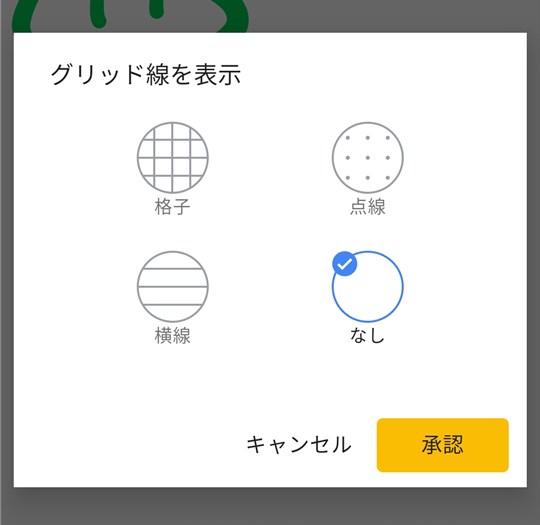
格子。大きさを合わせたい場合などは有効。
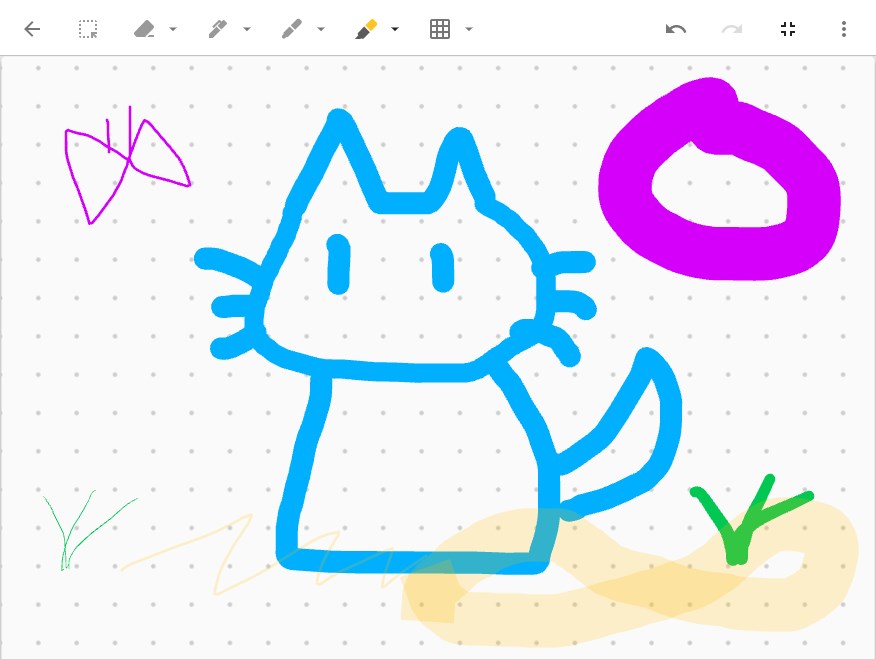
点。縦横の水平線のサポートにも使える。
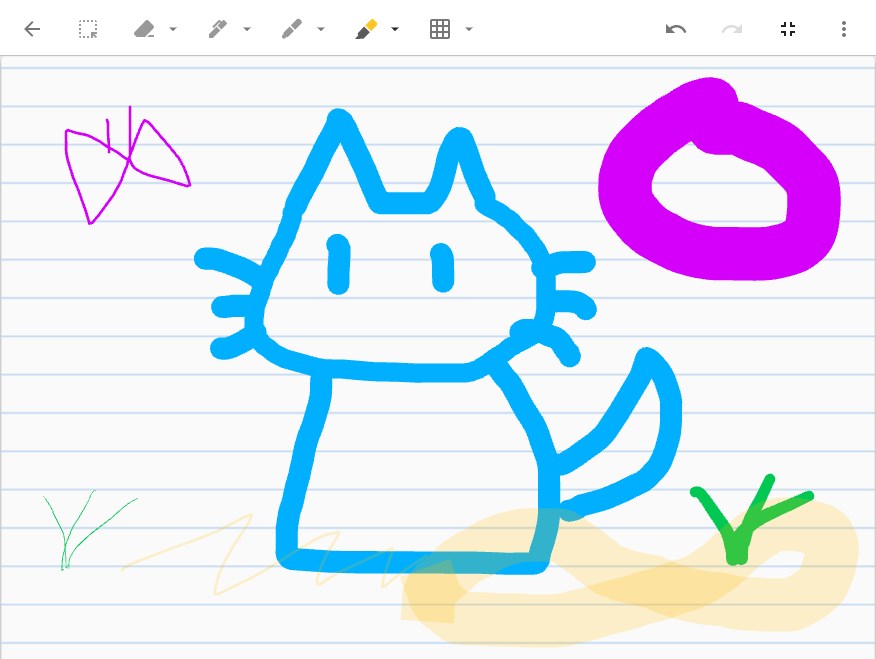
横線。手書き文書作成時に有効。
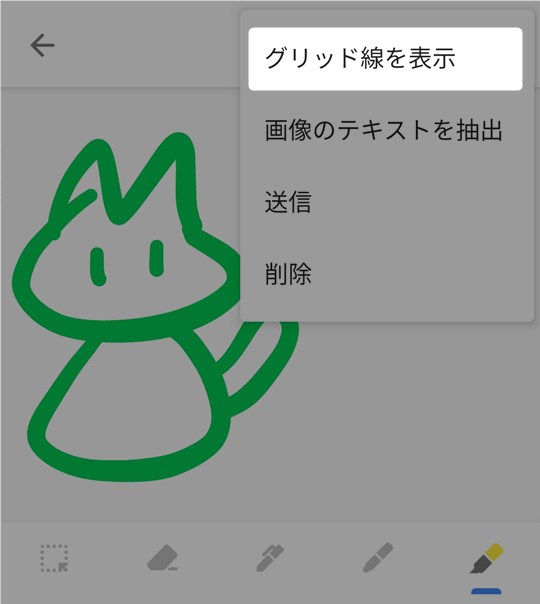
図形描画ツールの右上にあるケバブメニューの「グリッド線を表示」をタップ。

表示したい背景を選び「承認」ボタンをタップ。

戻る
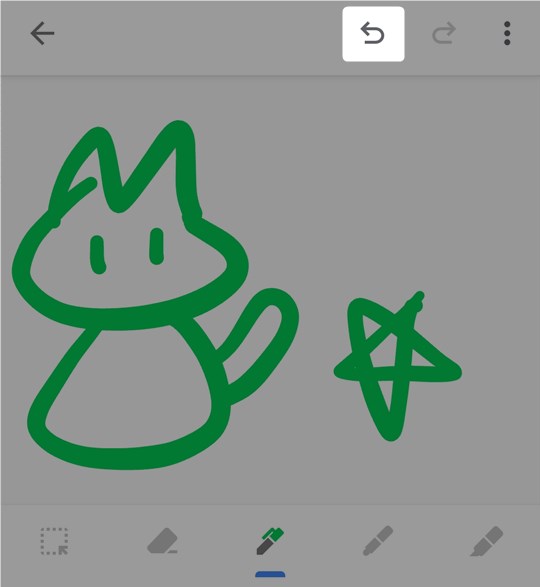
ひとつ前に戻る機能。アンドゥー(undo)と呼称されることもある。
二回クリックすると直前に書いた線が2本消える。
図形描画ツールの上にあるアイコンをタップ。

進む
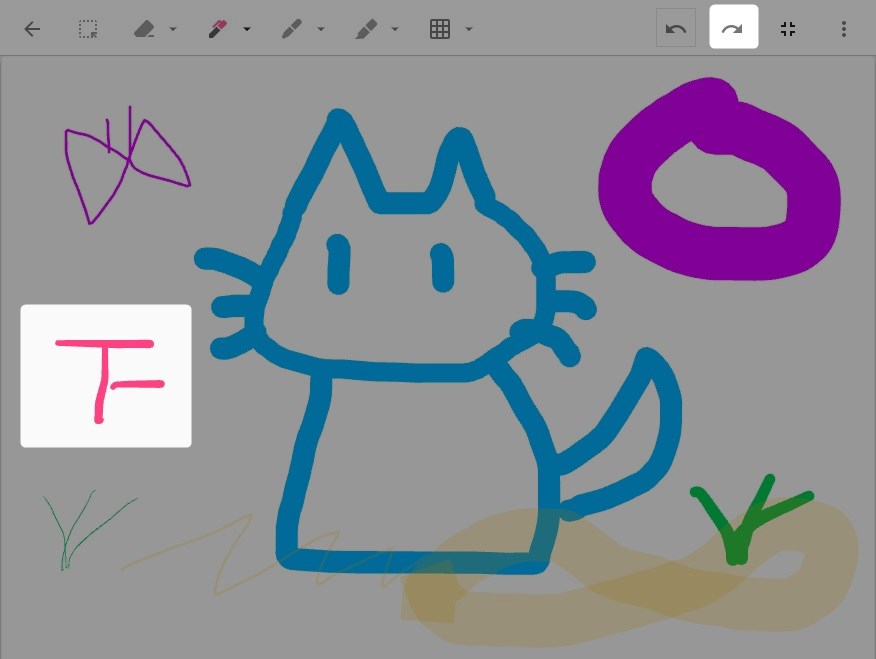
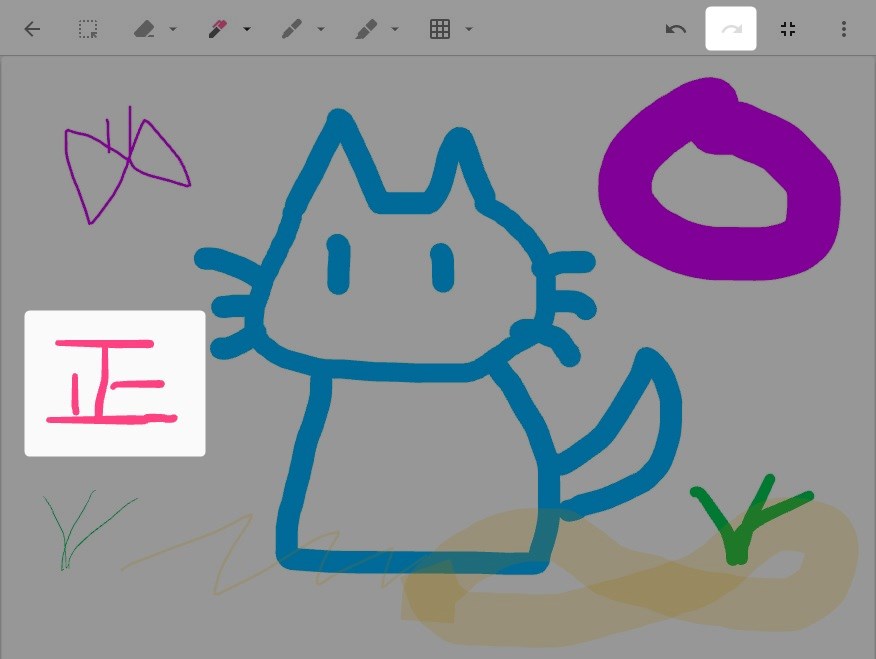
戻した線を元に戻す機能。リドゥー(redo)とも呼称される。
2回クリックすると消した2本の線が戻る。
図形描画ツールの上にあるアイコンをタップ。

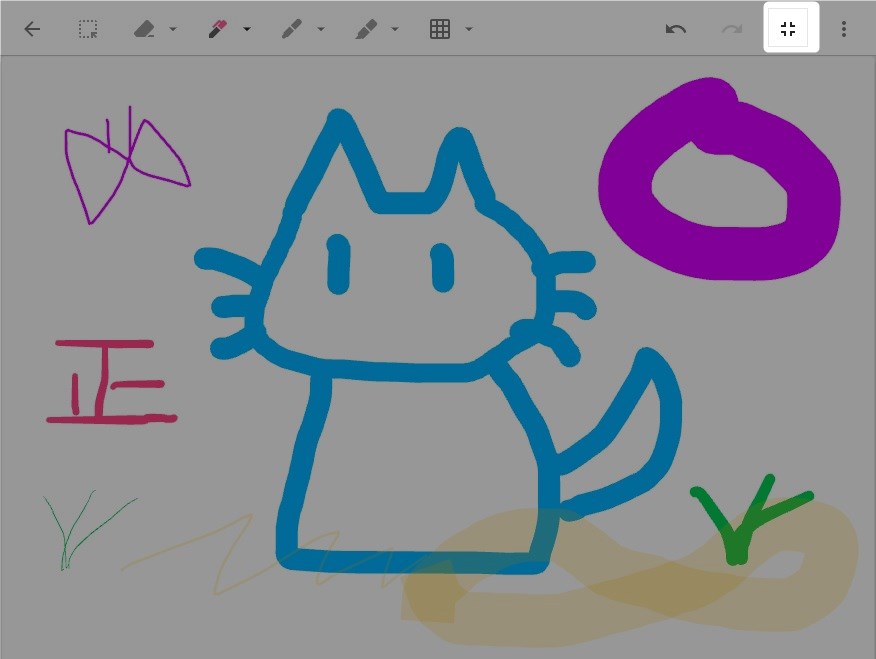
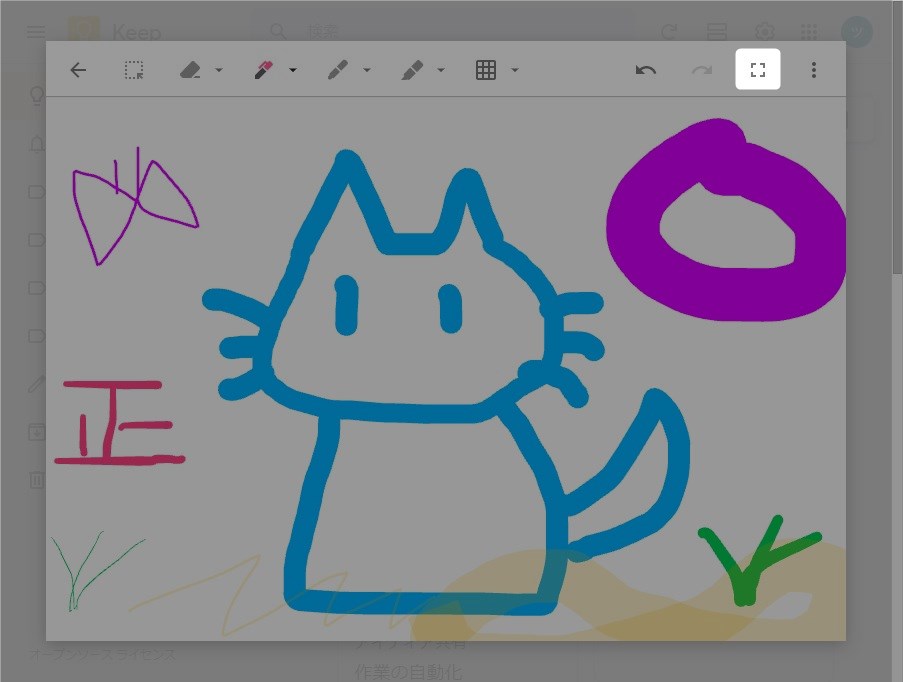
表示切り替え
これはPC版だけの機能。ブラウザ内の全画面表示切り替え。
クリックすると全画面からウインドウに切り替わる。
この機能はPC版のみ。
新しい図形描画
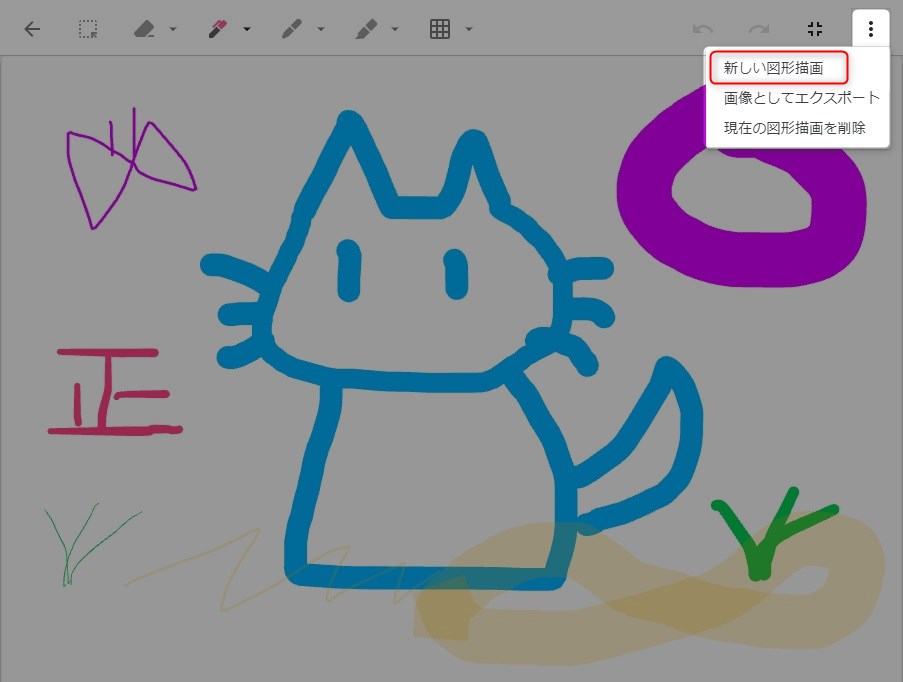
メモには複数の手書き画像を挿入することができる。右上のケバブメニュー「新しい図形描画」をクリック。
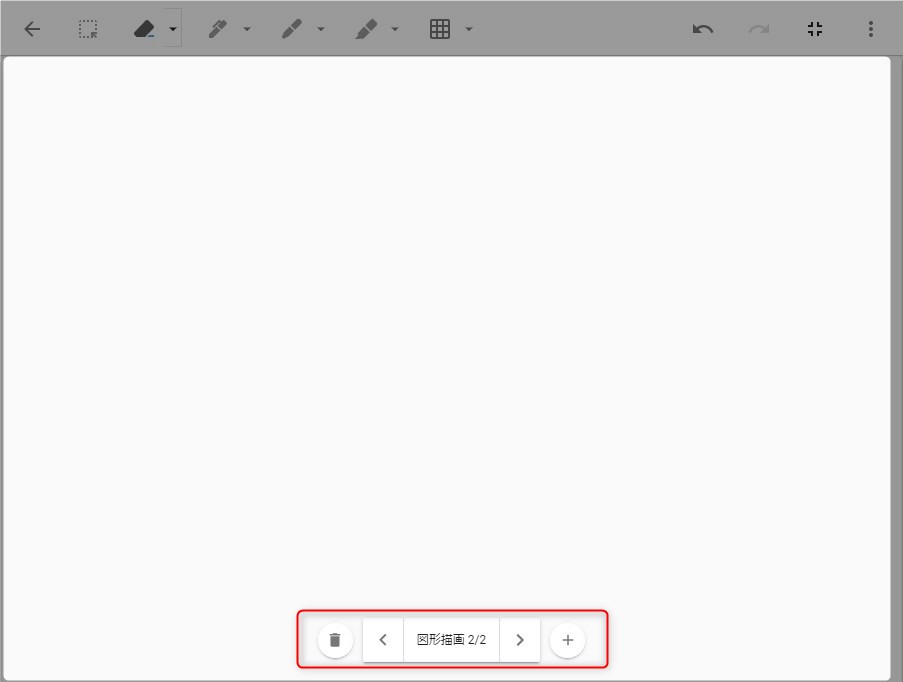
新しい手書き画像が追加される。複数になると描画エリア下にアイコンが表示される。ゴミ箱アイコンが選択中の手書き画像の削除。プラスアイコンが手書き画像の追加。「<>」で別の手書き画像に切り替えることができる。複数の手書き画像を操作する場合はこのアイコンを有効に使いたい。
メモ編集画面の左下にあるプラスアイコンをタップし図形描画を選択。このメニューは図形描画ツールではないので注意。

画像としてエクスポート
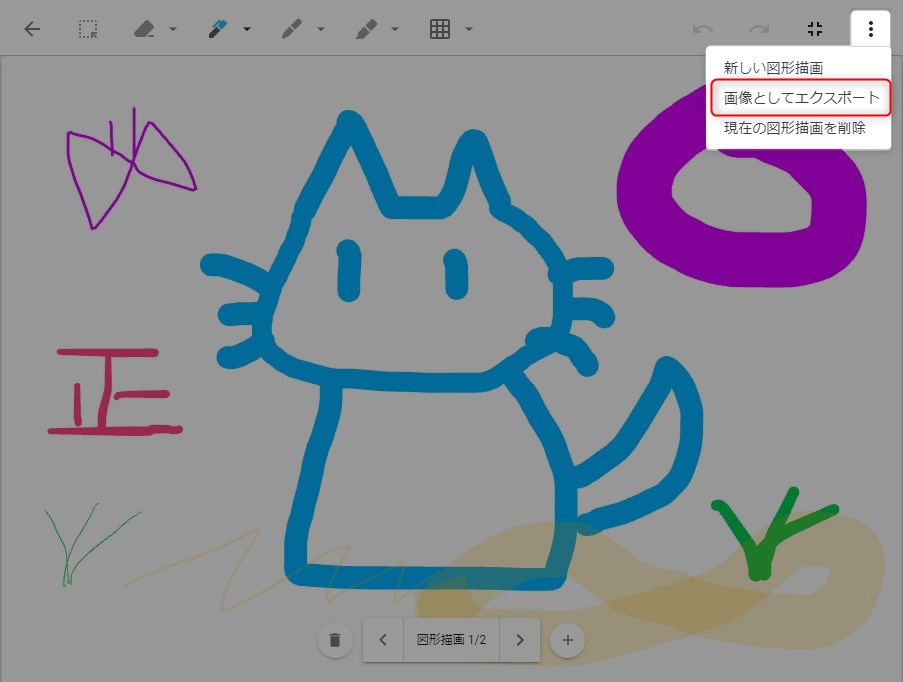
手書き画像をpng形式ファイルにエクスポートする機能。右上のケバブメニュー「画像としてエクスポート」をクリック。
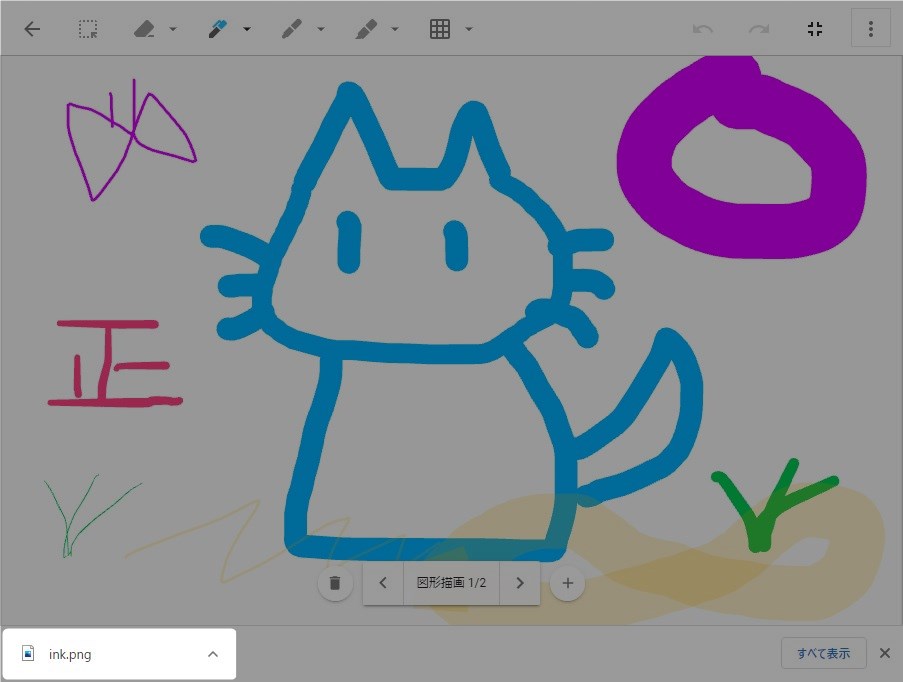
ブラウザの場合そのままダウンロードされる。
実際にダウンロードした画像がこちら。描画エリアは縦長に設定されているようだ。
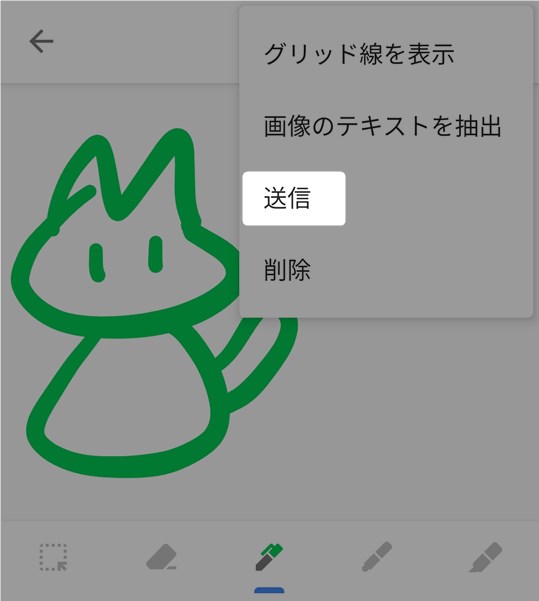
図形描画ツールの右上のケバブメニューをタップし「送信」を選択。

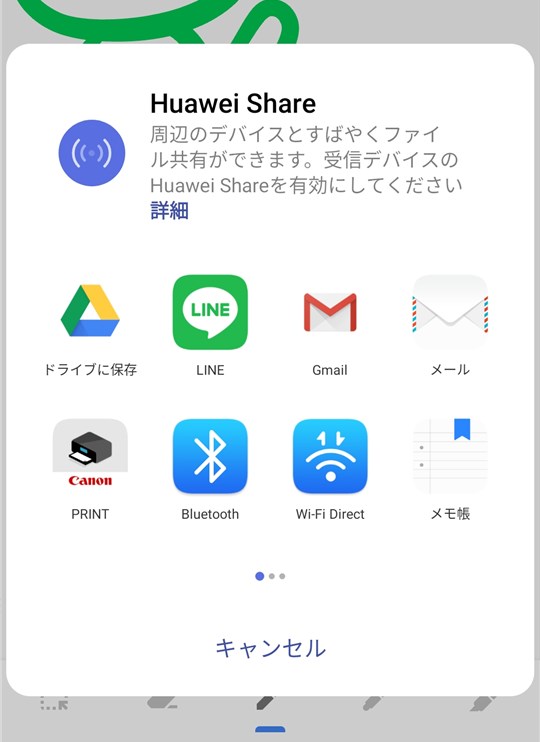
送信に使うアプリ一覧が表示されるので選択して保存する。

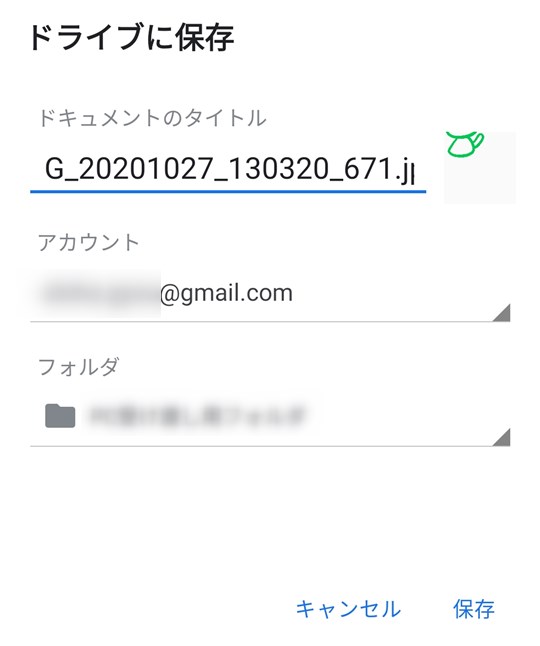
Googleドライブを選択するとこのようになる。画像はPC版と異なりjpg形式であった。

現在の図形描画を削除
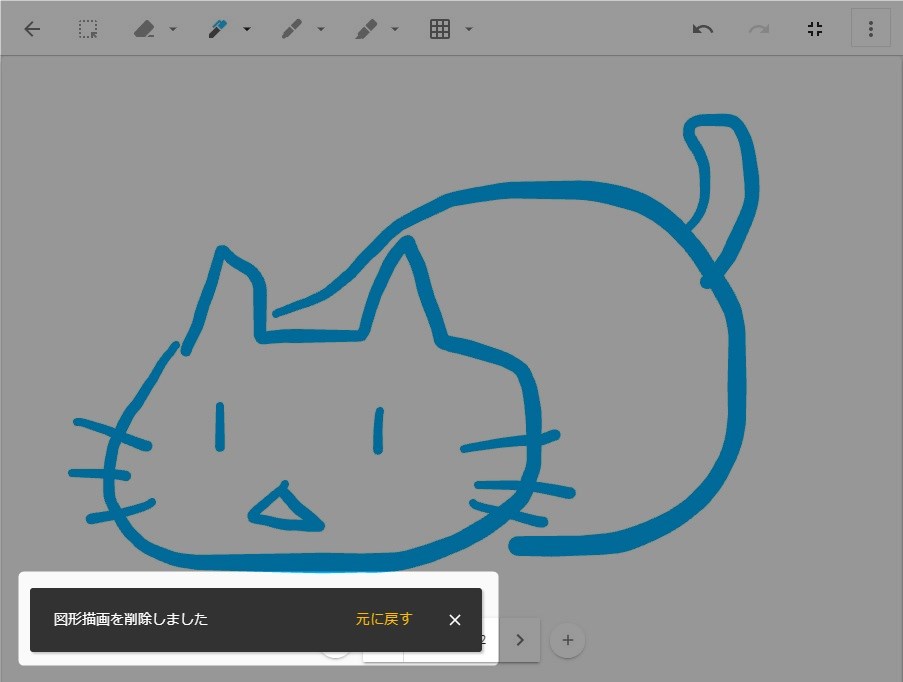
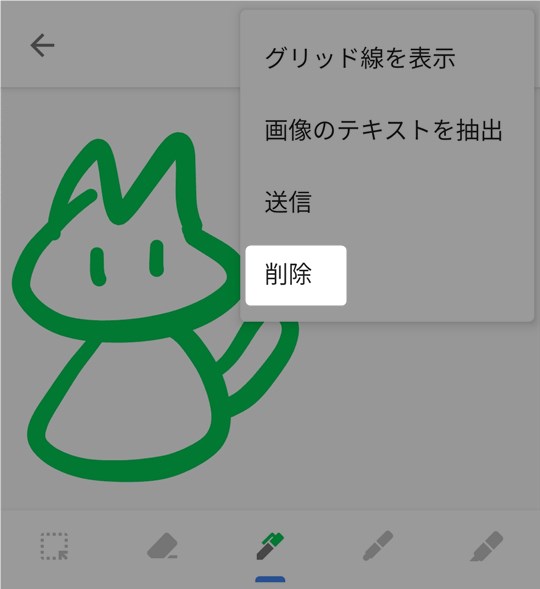
図形描画ツールの右側にあるケバブメニューの「現在の図形描画を削除」をクリックするとメモから図形が消える。中央下のゴミ箱アイコンも同じ機能。
削除すると以下のメッセージが表示される。誤って削除してしまった場合は「元に戻す」で復元可能。
図形描画ツールのケバブメニューから「削除」を選択。

対応デバイス
いくつかのデバイスで手書きメモの使いかってを検証した。ポタッチパネル対応端末ではピンチアウト、ピンチインで拡大縮小ができ便利。ブラウザ版ではコントロールキーを押しながらマウスホイールで拡大縮小が可能。誤算だったのが液タブで拡大縮小ができなかったこと。手軽さを考えるとスマホでの運用が現実的である。
| デバイス | おすすめ度 | コメント |
|---|---|---|
| デスクトップPC+マウス | ★☆☆☆☆ | マウスだとまともに描画できない。 |
| デスクトップPC+液タブ | ★★★★☆ | タッチ対応液タブでないと拡大縮小ができない。 |
| タッチ対応ノートPC+素手 | ★★★☆☆ | 思ったより使える。 |
| タッチ対応ノートPC+スタイラスペン | ★★★★★ | 今回のベストソリューション。 |
| スマホ+素手 | ★★★★☆ | 拡大縮小ができ手軽に使えるメリットは大きい。 |
今回の検証で使用した液タブとノートPCについてはこちら。
 HUION Kamvas Pro13 vs HP ENVY x360 15~コスパ13インチ液タブと2in1ノートPCを初心者が描き心地比較~
HUION Kamvas Pro13 vs HP ENVY x360 15~コスパ13インチ液タブと2in1ノートPCを初心者が描き心地比較~
デスクトップPC+マウス
そもそもマウスで自由線が上手く引けないのでこの組み合わせで使うメリットがない。これでやるならスマホ使った方がいい。ただしポイント部分に蛍光マーカー引いたりするならマウスでも十分に使える。

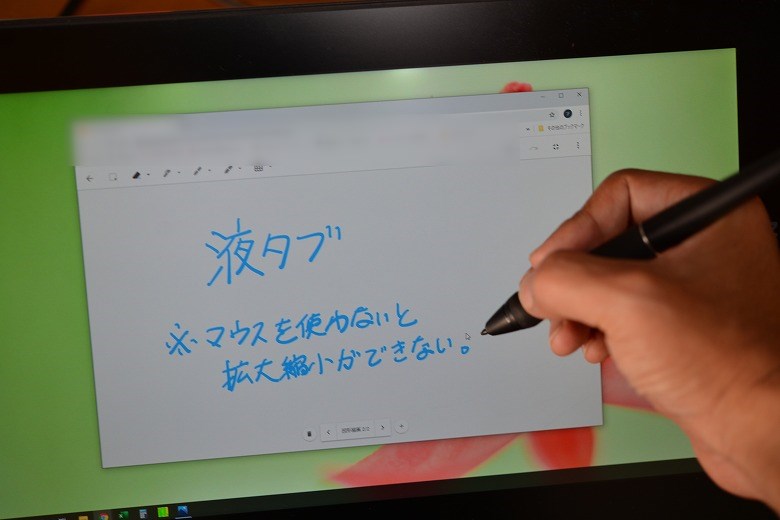
デスクトップPC+液タブ
問題なく使えると思ったが落とし穴が。一般的なペイントツールは「コントロールキー」と「+」、「-」で拡大縮小できる。しかし、Keepはブラウザの大きさが変わるだけで描画エリアの拡大縮小ができない。PCで描画エリアを拡大縮小するには「コントロールキー」を押しながら「マウスホイール」で操作しなくてはならない。液タブなので書き心地はいいのだが拡大縮小が使いににくいのはマイナスポイント。

タッチ対応ノートPC+素手
タッチ対応ディスプレイであればピンチイン、ピンチアウトで描画エリアの拡大縮小ができる。素手で使ってみたが意外に書き心地が良い。十分に運用できるレベル。

タッチ対応ノートPC+スタイラスペン
ペンも使えて拡大縮小も素手でできる。今回のベストソリューション。タッチパネル搭載のノートPCでスタイラスペンを使えば手書きメモを有効に使える。

スマホ+素手
ノートPCと同じく素手でも問題なく描画できる。技術の進歩ってすごいな。(遠い目)手軽に使えるのがスマホのメリット。マウス使うくらいならスマホで編集した方がいい。

まとめ

筆者は手書きメモをデジタルで残す習慣がないのでどこまでこの機能が使えるかわからない。使ってみた感じだとタブレットやタッチパンネル対応ノートPCであれば紙媒体と同じような感覚で使える。クラウドで共有できるなどデジタル故のメリットがあるため慣れれば有効に使えるだろう。デバイスは思ったよりも書き心地のよりスマホがおすすめ。ポタービリティもあり手軽に使えるのがいい。まずはスマホアプリで手書きメモを試してみましょう。
- 図形描画はベクター形式で描画される
- 図形描画はメモに複数入れることができる
- 図形描画を使うデバイスはスマホが無難
使い道は未知数ですが手書きメモをクラウドで他ユーザーと共有したら面白いかもしれません。
GoogleKeepの記事一覧はこちら。