この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
モバイル端末のユーザビリティを向上させるためのモバイル用フッター固定メニュを設定する。モバイル端末は画面が狭いためメインメニューなどにアクセスしづらい。ハンバーガーメニューや固定フッタなどでこの問題を解決することが多い。SANGOではモバイル用の固定メニュー機能がある。今回は固定フッターの設定について説明する。
画面や仕様などは2021年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
SANGO バージョン: 2.10.5
目次
モバイル用フッター固定メニューの設定
モバイル端末では表示できる画面に制限があるため専用固定アイコンを使ってユーザビリティを向上させる。ネットアクセスの半分以上がモバイル端末なのでここは手の抜けない作業である。
1. モバイル用メニュー作成
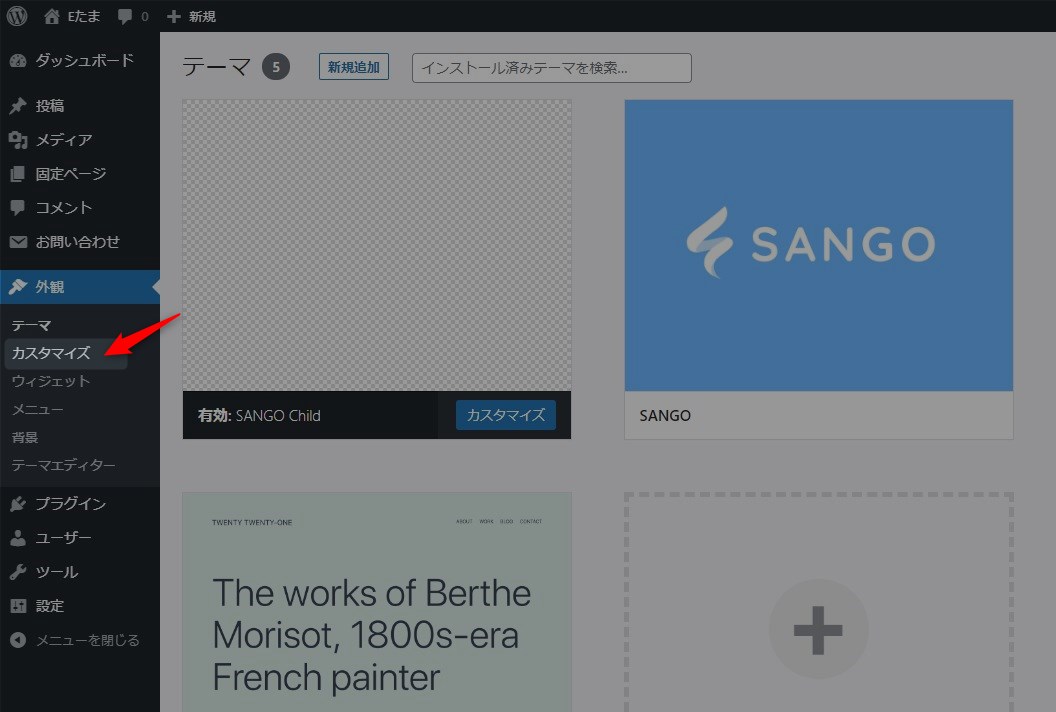
「外観>カスタマイズ」をクリックしてテーマのカスタマイザーを開く。
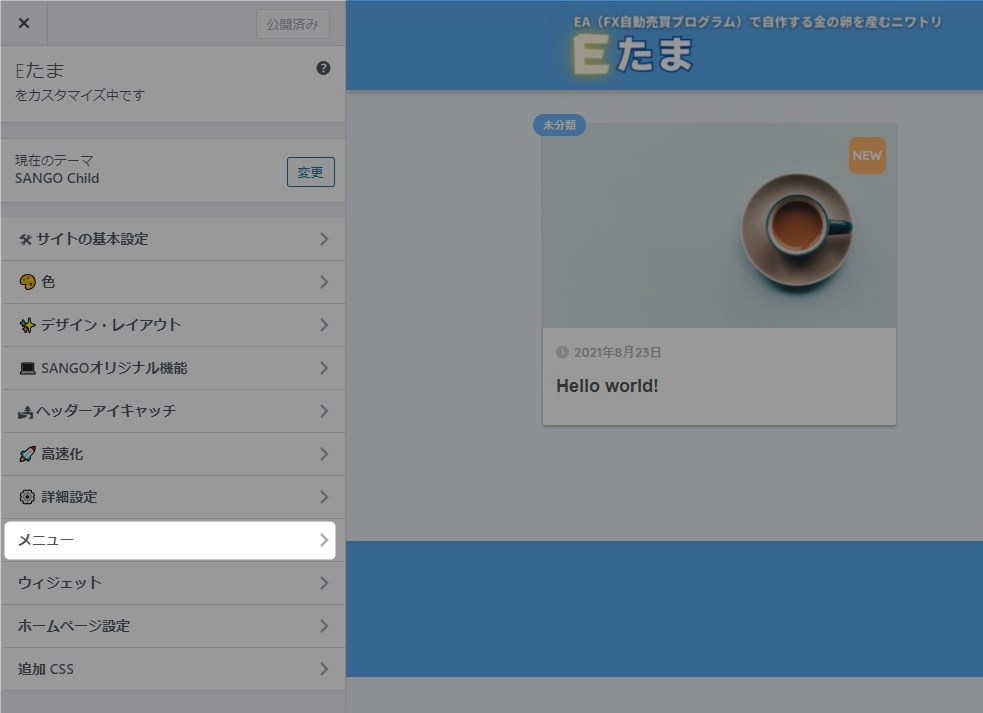
「メニュー」をクリック。
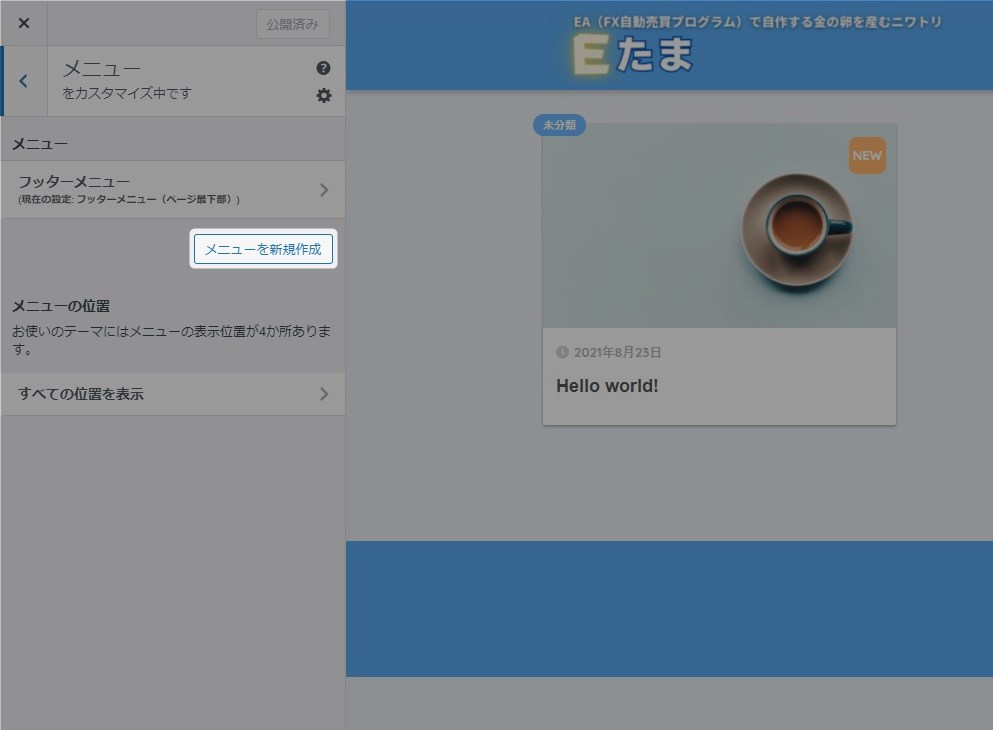
先ほど作成したフッターメニューの登録が確認できる。「メニューを新規作成」をクリック。
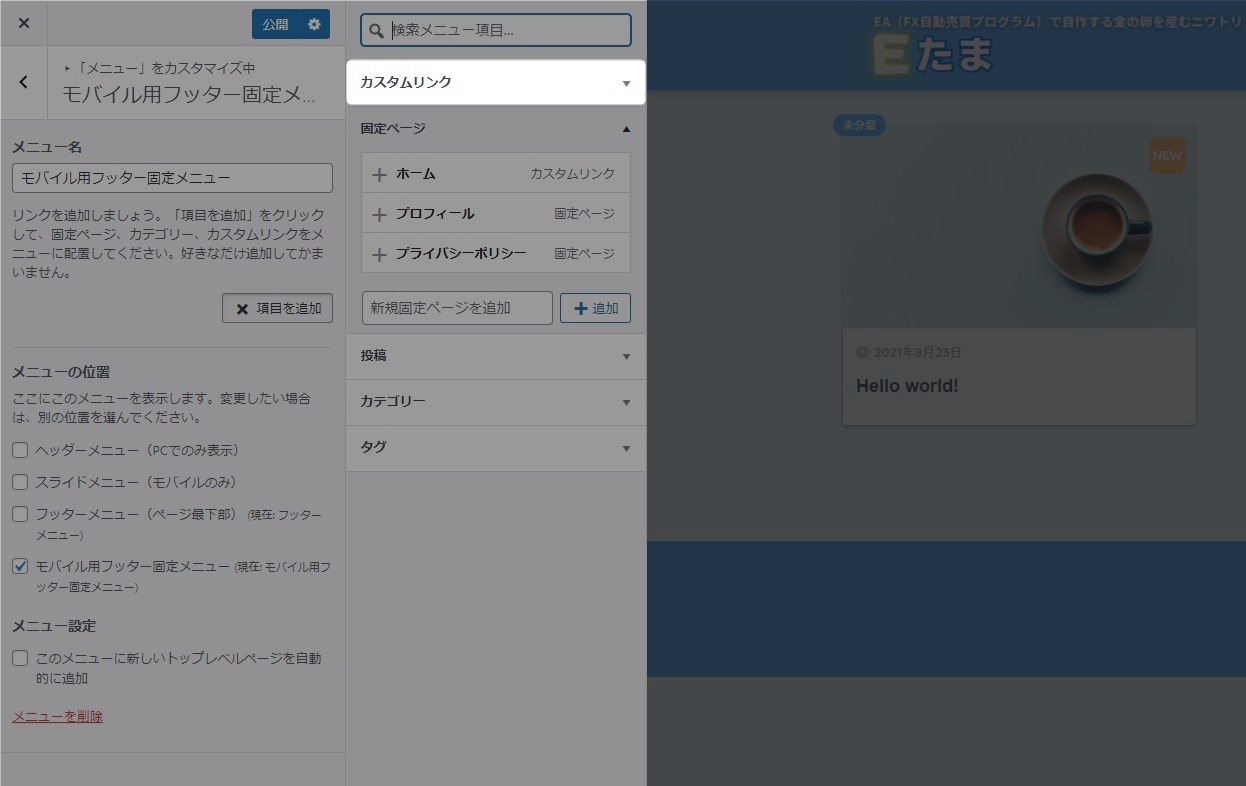
「メニュー名」に「モバイル用フッター固定メニュー」を入力。チェックボックスの「モバイル用フッター固定メニュー」にチェックを入れる。最後に「次」ボタンをクリック。
2. メニューの追加
今回のメニューは「カスタムリンク」と呼ばれる機能を使って追加する。
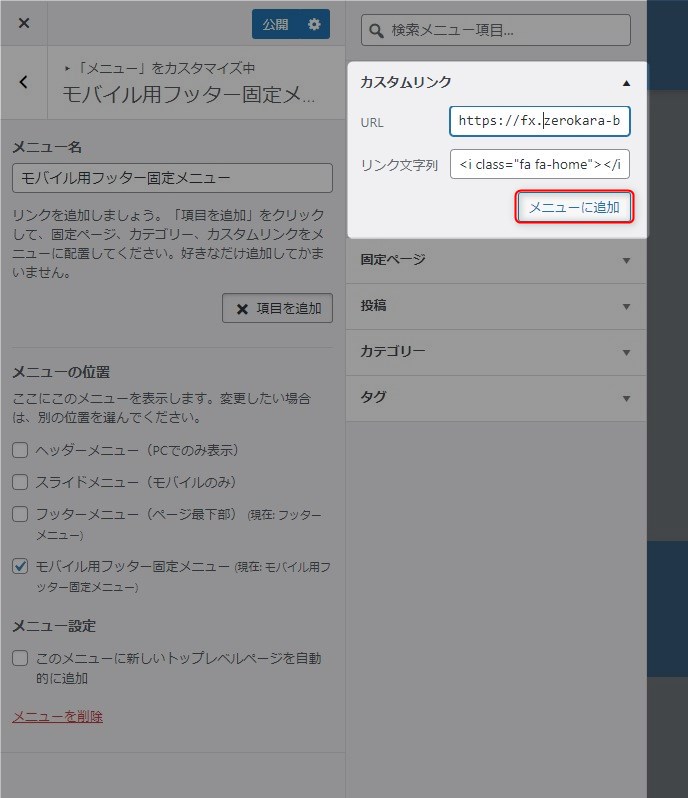
カスタムリンクをクリックすると以下のようなメニューが表示される。
「URL」と「リンク文字列」を入力したら「メニューに追加」ボタンをクリック。
入力内容は以下の通り。
| メニュー | リンク先URL | リンク文字列(ナビゲーションラベル) |
|---|---|---|
| ホーム | トップページのURL | <i class=”fa fa-home”></i>ホーム |
| シェア | #sng_share | <i class=”fa fa-share-alt”></i>シェア |
| フォロー | #sng_follow | <i class=”fa fa-bell”></i>フォロー |
| ハンバーガーメニュー | #sng_menu | <label for=”drawer__input”><i class=”fa fa-list-ul”></i>メニュー</label> |
| トップへ戻る | # | <i class=”fa fa-arrow-circle-up”></i>トップ |
| 検索ボタン | #sng_search | <label for=”header-search-input”><i class=”fa fa-search”></i>検索</label> |
引用:モバイル用フッター固定メニューの設定方法 | SANGOカスタマイズガイド
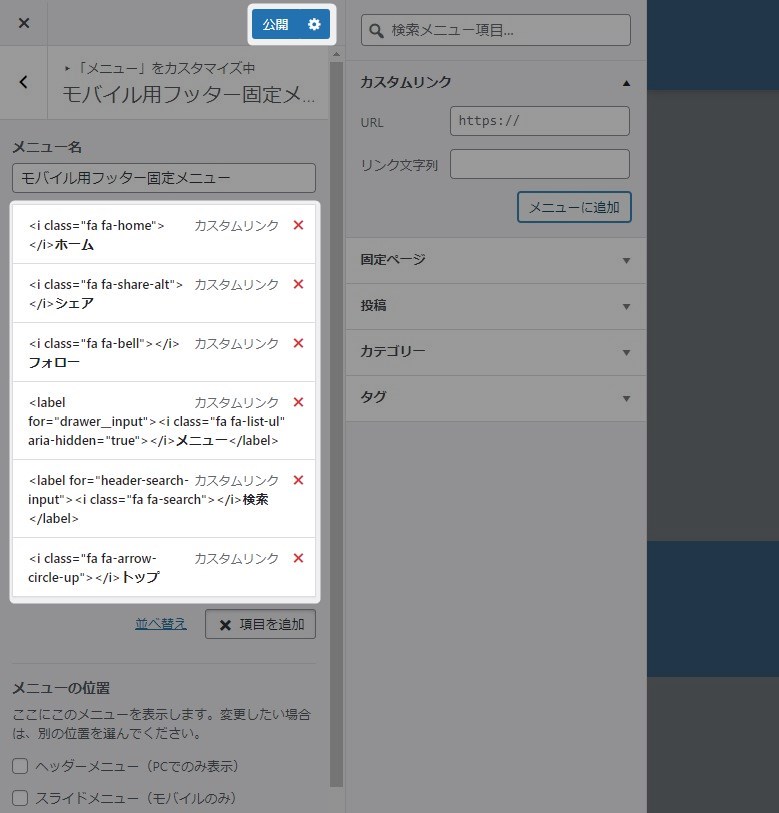
必要なメニューをすべて追加したら「公開」ボタンをクリック。
3. SNS機能の有効化
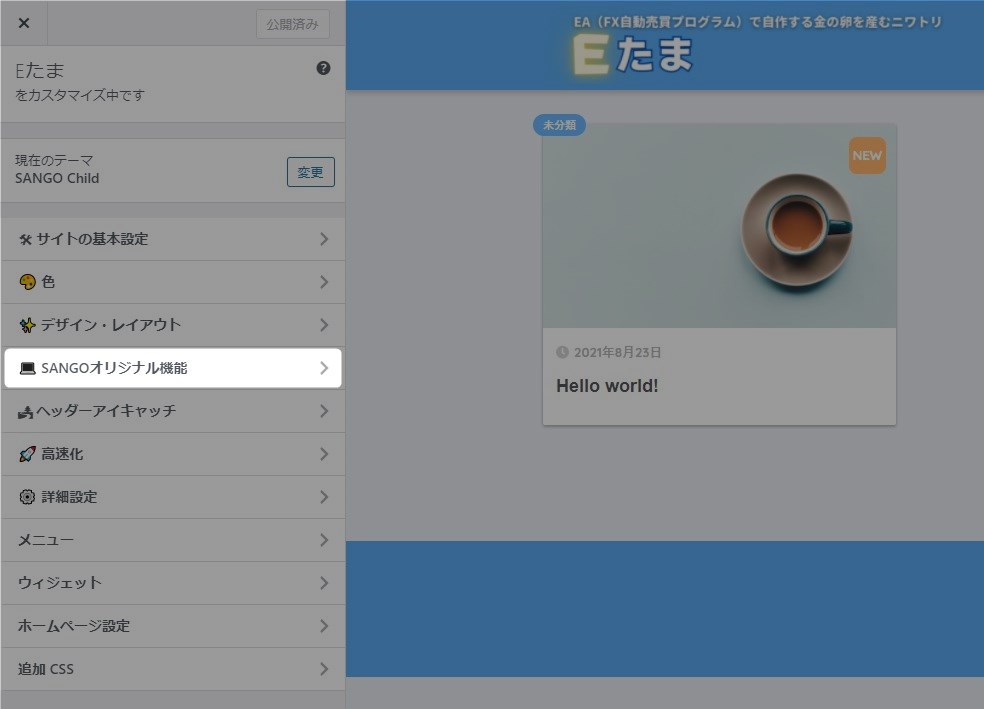
次はSNSの表示設定。「SANGOオリジナル機能」をクリック。
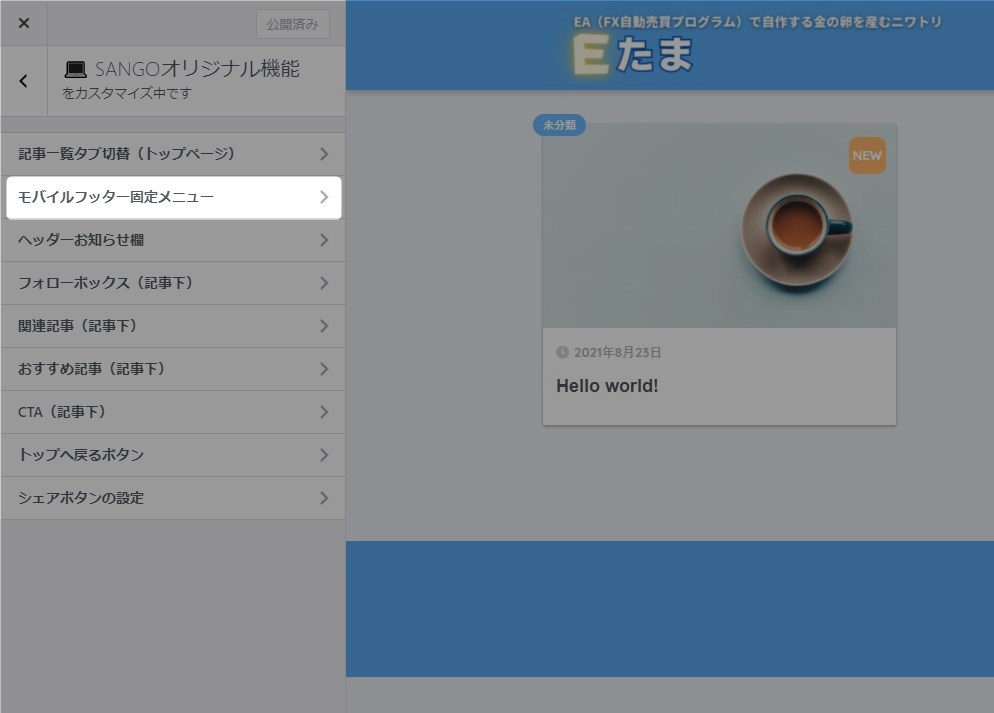
次に「モバイルフッター固定メニュー」をクリック。
「シェアボタン機能を使用する」と「フォローボタン機能を使用する」にチェックを入れ「公開」ボタンをクリック。
4. 設定前
メニュー設定前はスマホの画面下部に何も表示されない。
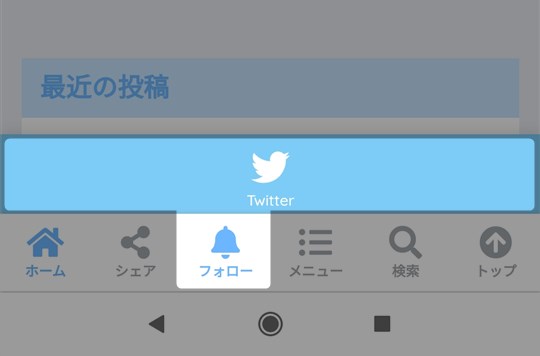
5. 設定後
固定メニューを設定するとモバイル端末からアクセスしたときだけ以下のメニューが固定で表示される。
フォローボタンはアカウントを設定したTwitterだけがサポートされる。メニューはまだ未設定なので表示されない。スマホ用のメニューについては後述する。
SNSのアカウントは別途設定しておく必要がある。
 【SANGOカスタマイズガイド】SNSアカウントの設定~SNSと連携してサイトへの流入を増加させる~
【SANGOカスタマイズガイド】SNSアカウントの設定~SNSと連携してサイトへの流入を増加させる~
まとめ
PCで開発しているとなかなかモバイル版のチェックがおろそかになってしまう。SANGOはPCとモバイル両方に対応したレスポンシブになっているが最終的にモバイル版のチェックは必要。モバイル専用の設定は手間で面倒だが、アクセス割合を考えるとそうも言っていられない。スマホの普及でこれからもっとモバイル端末のアクセス割合が増えそう。
- アクセスの大半はモバイル端末
- モバイル端末は画面が狭くメニューにアクセスしづらい
- 固定フッターでモバイル端末のユーザビリティが上がる
モバイル版の対応は必須です。