この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressにソースコードを表示するプラグインを紹介する。基本はデフォルトのままで使えるので導入にそれほど手間はかからない。似たようなプラグインがいくつかがるが基本どれを使ってもいいと思う。このプラグインを選んだのは筆者の個人的な趣味であり万人向けではない可能性もある。詳しくはプラグイン比較を参照していただきたい。
 WordPressでソースコードを表示するプラグインの使い勝手を比較~設定や導入のしやすさよりも入力のしやすさを優先したい~
WordPressでソースコードを表示するプラグインの使い勝手を比較~設定や導入のしやすさよりも入力のしやすさを優先したい~
操作画面やプラグインの仕様などは2021年9月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
Enlighter – Customizable Syntax Highlighter バージョン 4.4.2
SANGO バージョン: 2.10.5
目次
ソースコード表示プラグイン
WordPressでソースコードを表示するプラグイン。
他プラグインとの比較
いくつか比較したがそれほど違いはない。「Enlighter – Customizable Syntax Highlighter」がコード入力の手間が少なく他に比べ若干使いやすい。
 WordPressでソースコードを表示するプラグインの使い勝手を比較~設定や導入のしやすさよりも入力のしやすさを優先したい~
WordPressでソースコードを表示するプラグインの使い勝手を比較~設定や導入のしやすさよりも入力のしやすさを優先したい~
使い方
基本的にはインストールしてそのまま使える。見た目もデフォルトのままでもなんとかなる。
インストール
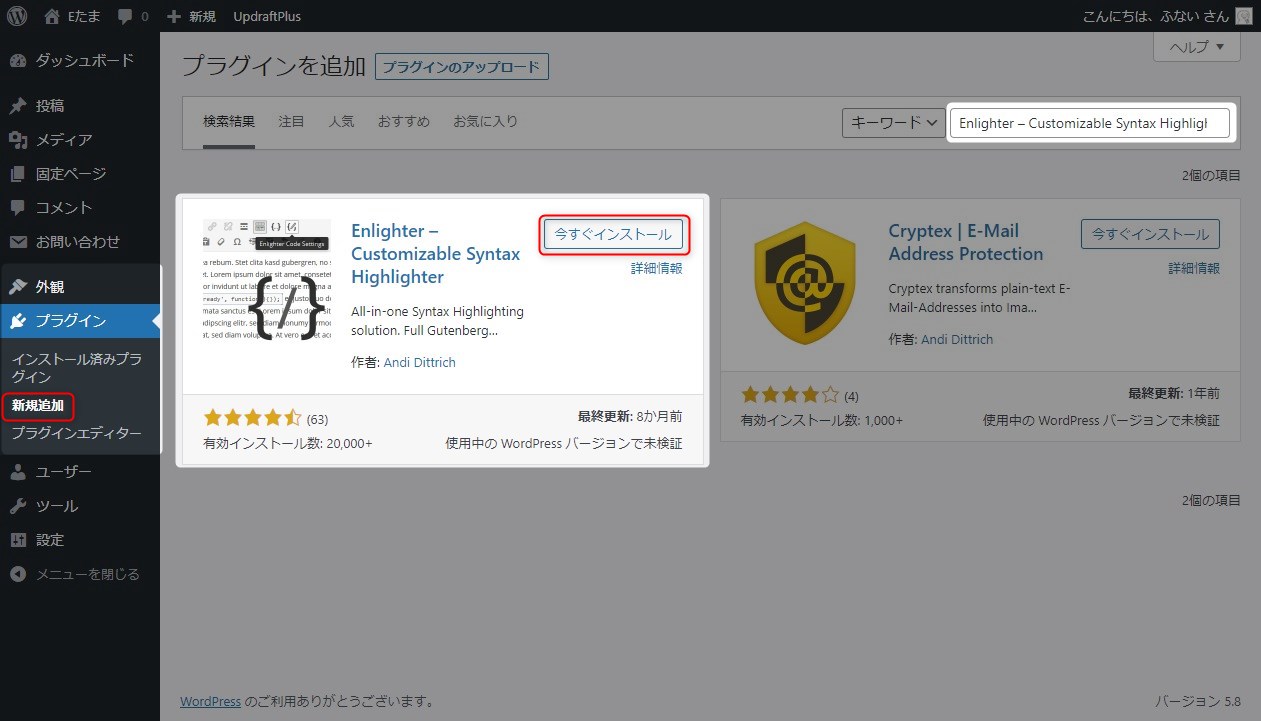
プラグインをインストールする。「プラグイン>新規追加」をクリック。キーワードに「Enlighter – Customizable Syntax Highlighter」を入力。対象のプラグインの「今すぐインストール」ボタンをクリック。
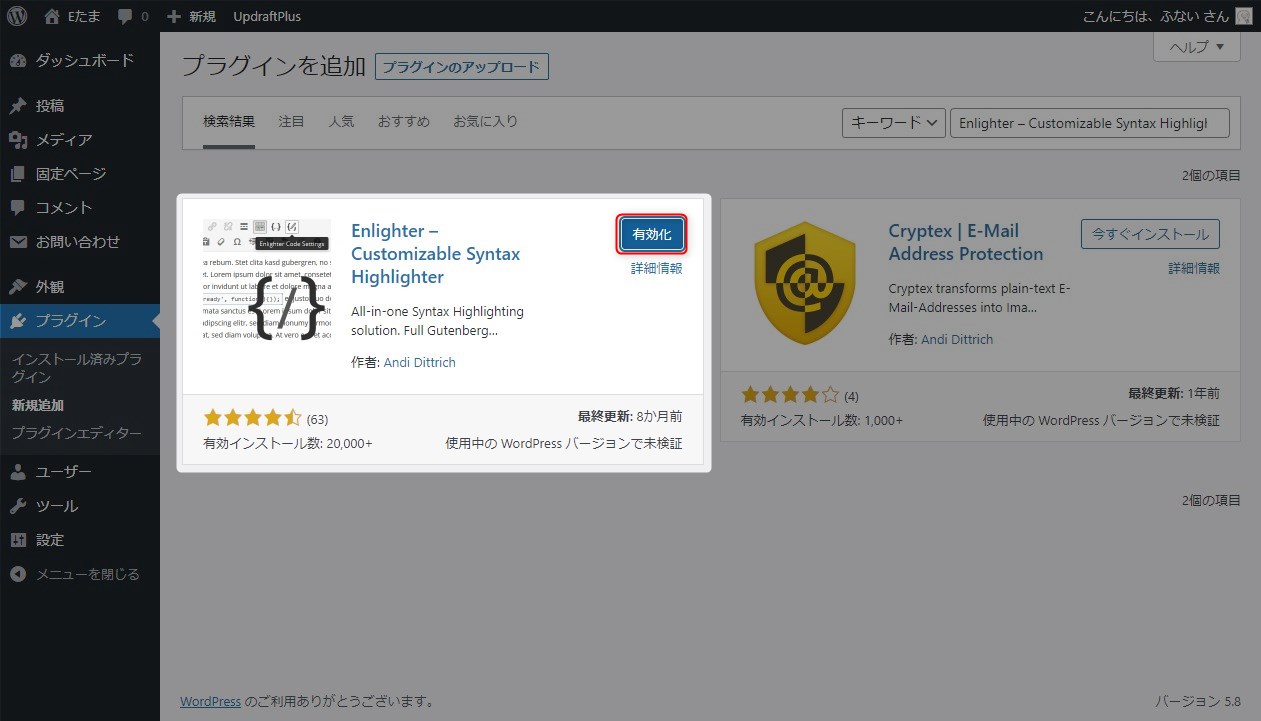
インストールが完了したら「有効化」ボタンをクリック。
ソースコードの入力
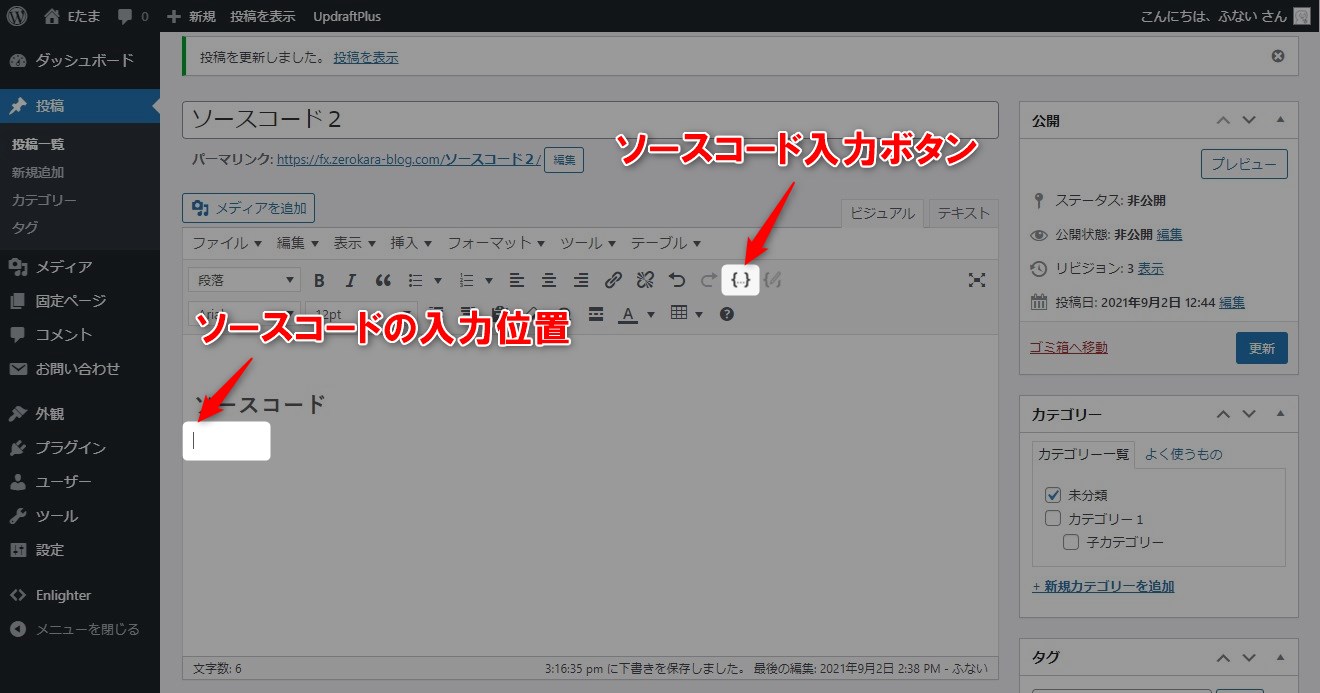
ソースコードを入力したい場所にカーソルを合わせる。ツールバーの「Code Insert」ボタンをクリック。
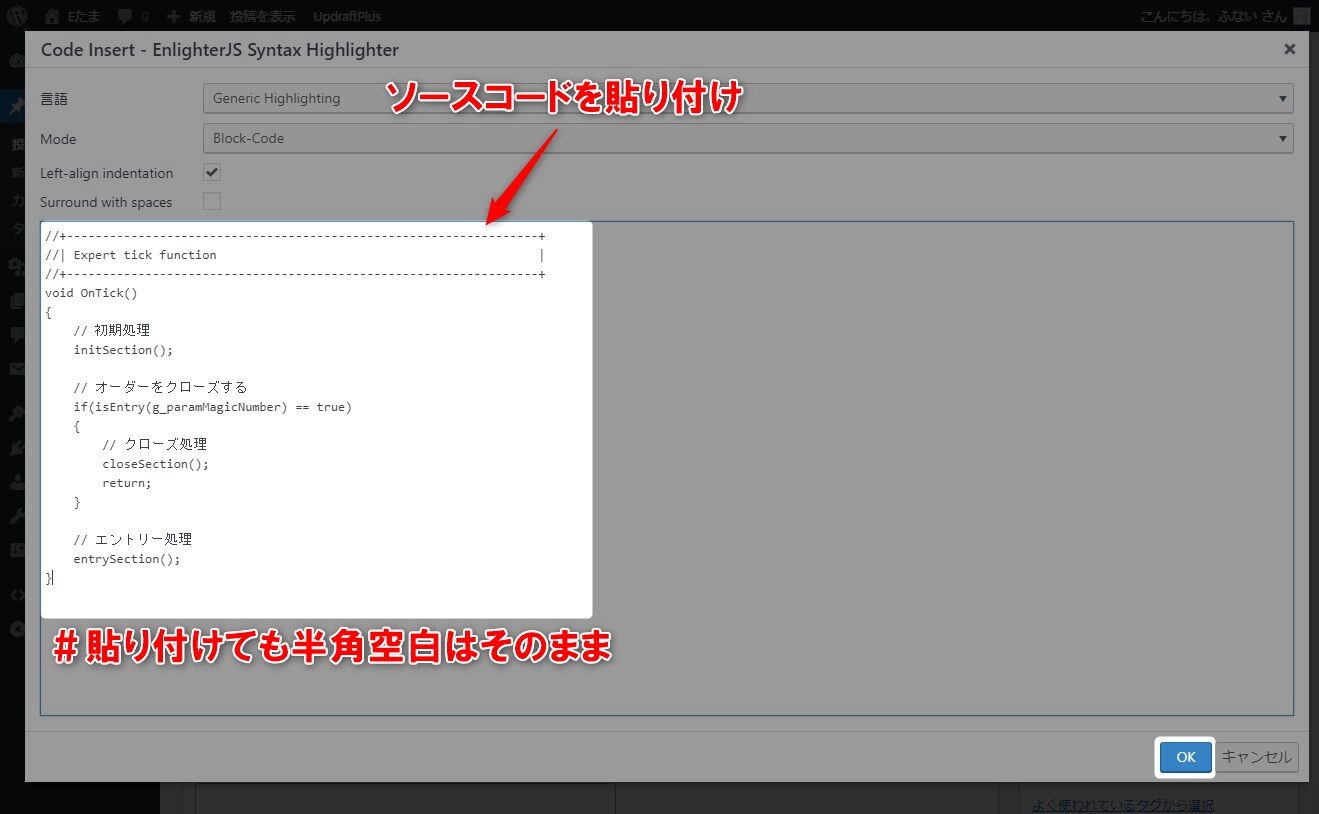
エディター部分にソースコードを貼り付ける。このエディターを使えば貼り付け時に半角空白が削除されることはない。エディターで直接編集することもできる。ソースコードの入力が終わったら「OK」ボタンをクリック。
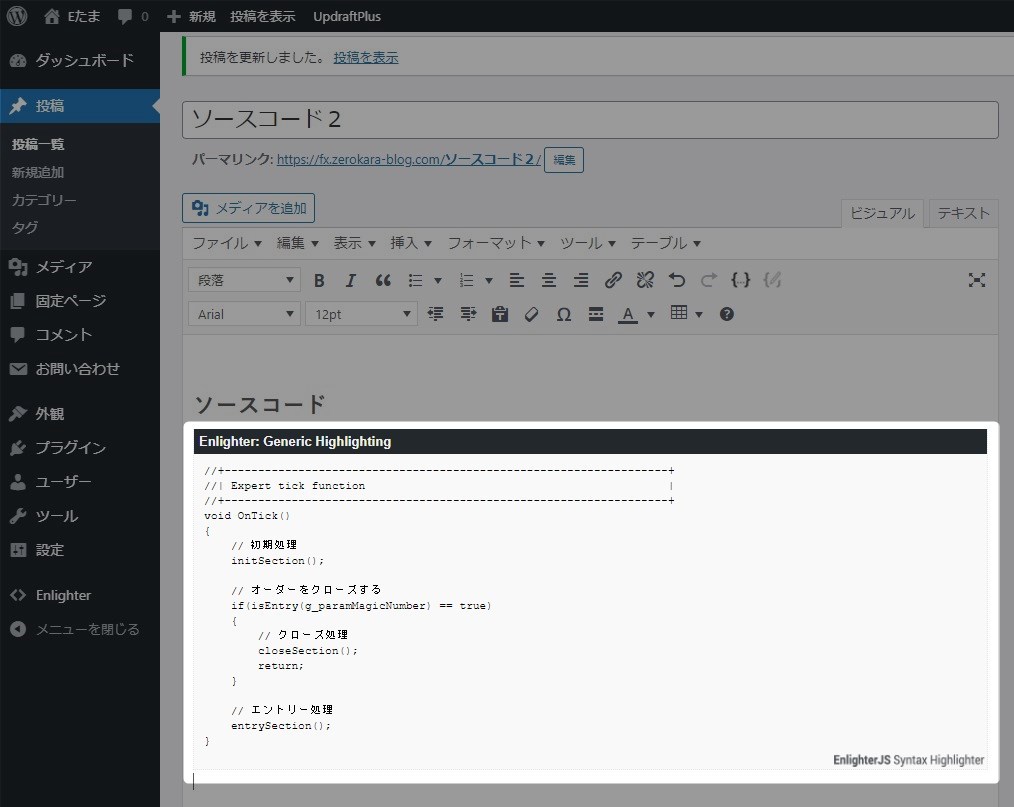
コードエディターに戻る。ソースコード部分が装飾されたブロックが追加される。ソースコードはそのまま直接編集できる。しかしソースコードブロックに貼り付けをすると正しく動作しない。コードを書き直すなら別のエディターで処理するかテキストエディターで編集する。
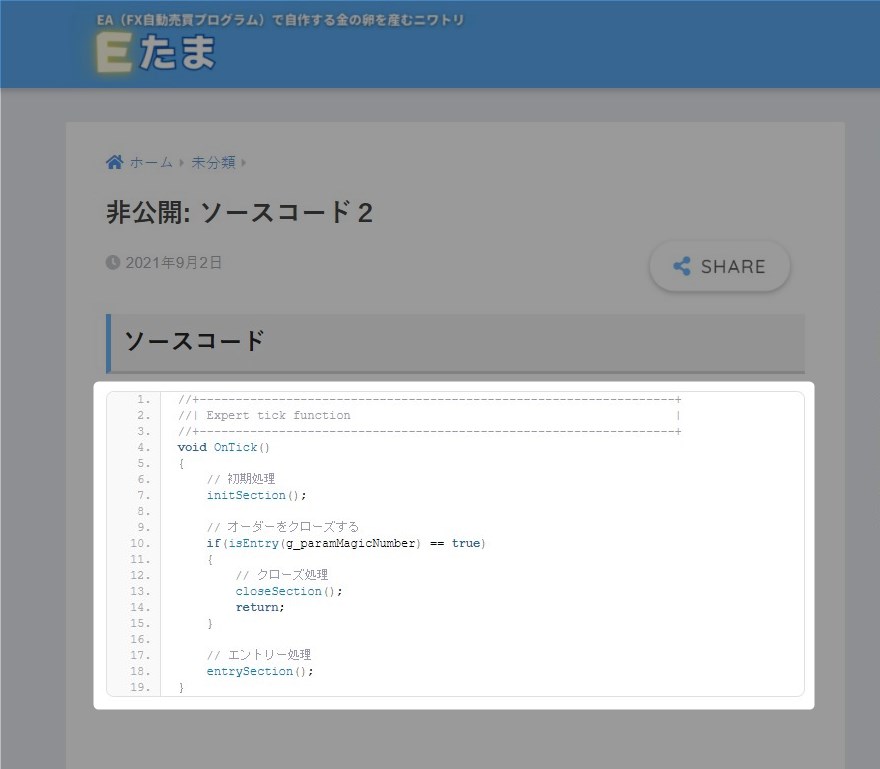
プレビューで確認。見た目はこんな感じ。コピペもできるのでソースコードの活用もできる。とりあえずならこれで問題ないだろう。
設定
使えそうなのはテーマの変更とスクロールバーの設定くらい。上級者向けの設定が多いのであまり触らない方がよい。
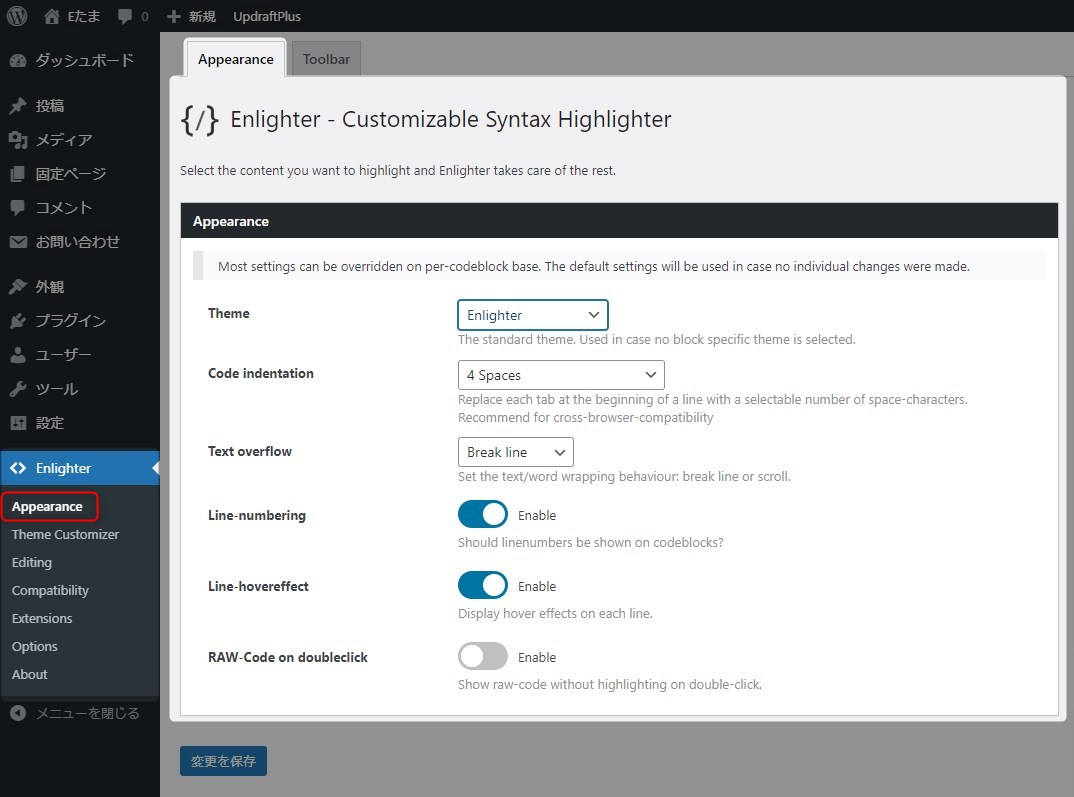
Appearance
基本はデフォルトのままでOK。変更するとすれば「Text overflow」で横スクロールバーを表示するかしないかの設定のみ。
| 項目 | コメント |
|---|---|
| Theme | 表示するソースコードのスタイルを選択。 |
| Code indentation | ソースコードの段落のスペース数を設定。一般的には半角スペース4文字が多い。 |
| Text overflow | ソースコードの1行が長い場合に折り返すか横スクロールバーを表示するか。改行して見た目が悪くなる場合はスクロールを有効にした方がいい。 |
| Line-numbering | 行番号の設定。ソースコードの解説にも使えるので基本は行番号ありでよい。 |
| Line-hovereffect | ソースコードないにマウスカーソルが当たるとその行の色がかわる設定。 |
| RAW-Code on doubleclic | ダブルクリックでソースコード表示を変更。有効にするとシンプルな表示に切り替わる。 |
Toolbar
特に害になる項目はないのでそのままでもよい。
| 項目 | コメント |
|---|---|
| Visibility | ツールバーの表示設定。ツールバーには表示切り替えなどの機能がある。 |
| Raw code button | コード表示切り替え。行番号や色付けなしの素のコードを表示きる。 |
| New window button | ソースコードを別のウインドウで開くボタン。 |
| Copy-to-clipboard button | クリップボードへコピー。 |
| EnlighterJS website button | EnlighterJSのサイトに遷移。 |
Theme Customizer
既存で設定されているソースコードのスタイルをカスタマイズできる。気になるところがあれば変更すればいい。とりあえずはデフォルト設定で問題ないだろう。
Editor
エディターの設定を変更できる。簡単に確認したが使えそうな設定は見つからなかった。
Compatibility
互換性についての設定。ここも特に設定する項目はない。
Extensions
拡張性設定。
Option
ここもそのままで。
まとめ
ソースコード表示は基本的にプラグインが必須である。どれも大差ないが個人的にこのプラグインが使いやすかった。機微であるが少しでも記事執筆スピードを上げるならあり。
- 基本はデフォルトのままでよい
- 設定するとしたらスクロールバーの表示設定
- ビジュアルエディタ上でコードを貼り付けるとおかしくなる
若干使いにくい部分もあるが手数が少ないのでおすすめです。