この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ユーザーがどのくらいサイトを閲覧したかをUA(旧アナリティクス)では「平均ページ滞在時間」や「セッション時間」と呼ばれる指標で計測していた。この指標はページ離脱時の計測ができない問題点があった。GA4では「エンゲージメント時間」として実装され離脱時の計測も可能になった。滞在時間をどこまでサイト運営に使えるかは微妙ではあるがとりあえず表示方法を紹介する。
Google アナリティクス 4 は、ユニバーサル アナリティクスに代わる次世代の測定ソリューションです。2023 年 7 月 1 日をもって、標準のユニバーサル アナリティクス プロパティにおける新しいヒットの処理は停止されます。現在ユニバーサル アナリティクスをご利用のお客様には、Google アナリティクス 4 を使用するための準備をしていただくことをおすすめします。
画面や仕様などは2022年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
目次
GA4で滞在時間を確認
UA(旧アナリティクス)で確認していた平均ページ滞在時間がGA4で見つからないので調べてみたら「平均エンゲージメント時間」と呼ばれる項目に変わっていた。GA4への移行がしんどいのもこのへんの用語変更が効いているのかも。
滞在時間(エンゲージメント時間)
厳密にはUAだと「平均ページ滞在時間」でGA4は「平均エンゲージメント時間」となる。1PV(イベント)に対してどの程度ユーザーが閲覧したかがわかる。
GA4のレポートには「平均エンゲージメント時間」という新しい指標があります。平均エンゲージメント時間は「ユーザーがサイトやアプリを実際に見ていた・使用していた時間」を表します。具体的には、パソコンのブラウザーであればそのページのタブが裏に隠れず前面に表示されていた時間を、アプリであればバックグラウンドではなく前面に表示されていた時間を表します。
引用:(6/22追記あり)GA4で従来の直帰率と滞在時間が削除された理由とは?代わりの指標の見方も紹介 | 株式会社Sprocket
UAでは離脱ページの計測が出来なかったので滞在時間は「目安」という位置づけであった。GA4になり精度があがったので滞在時間を活用していたユーザーはGA4に直ぐにでも乗り換えた方がいいだろうか。
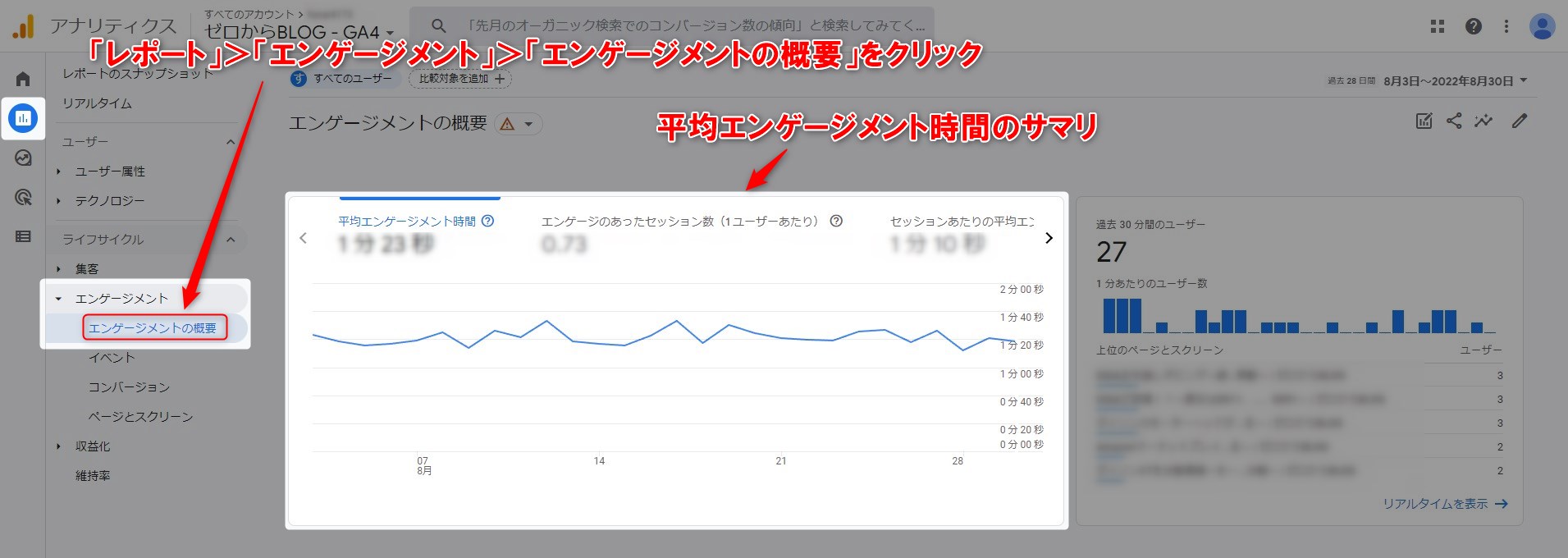
平均エンゲージメント時間のサマリを確認
GA4にログインして「レポート」>「エンゲージメント」>「エンゲージメントの概要」でサイト全体の平均エンゲージメント時間のグラフを確認できる。
ページ単位の平均エンゲージメント時間を確認
「レポート」>「エンゲージメント」>「ページとスクリーン」をクリック。ここまではPVの確認と同じ。
少し下にスクロールするとカラムに「平均エンゲージ…」が表示される。ヘッダ直下にあるのがサイト全体の平均エンゲージメント時間でリストはページ単位の平均エンゲージメント時間。この指標は平均なのでPVの少ないページの場合はバラつきが多く参考にしづらい。
平均エンゲージメント時間(滞在時間)の活用
UAにくらべ精度が上がったのでサイト運営に活用したいところであるが「PV」や「直帰率」と比べるとやや使いにくい感じがする。サイトの滞在時間がコンバージョンにつながるかどうかはサイトの設計次第。ずべてのページの滞在時間を確認するというよりもランディングページなどの狙った場所に絞った方がいいのかも。基本的には滞在時間は長い方がいいがコンテンツによっては単純に滞在時間で評価できない場合もある。
まとめ
コンテンツによってエンゲージメント時間のばらつきが意外に大きい。平均なので少ないPVだと標準的な滞在時間かどうか判断できない。なのでPVとエンゲージメント時間が高いコンテンツはテコ入れの対象になるかも。さらにはエンゲージメント時間の長いコンテンツの離脱率を下げるなどPVやコンバージョンを上げるなどの施策になるかも。
- GA4になって滞在時間がエンゲージメント時間に変わった
- UAに比べGA4の滞在時間は精度が上がっている
- 滞在時間はサイト評価の目安にはなるが使い方次第
滞在時間と合わせてスクロール数なども一緒に確認しておきたいですね。