この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
モバイル端末で使用するメニューを設定する。PC版では画面が広いのでサイドバーから色々とアクセスできるがモバイル端末はそう簡単にいかない。画面が狭いので下に移動したサイドバーへのアクセスは非常に不便。そこで登場するのがモバイルメニューである。トップ画面の左上い表示されメニューがポップアップされる。これなら画面の狭いモバイル端末でも使いやすい。
画面や仕様などは2021年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
SANGO バージョン: 2.10.5
目次
モバイルメニューの設定
スマホの普及でモバイル端末のアクセスが急増しておりモバイル対応は必須。
1. モバイルメニューの設定
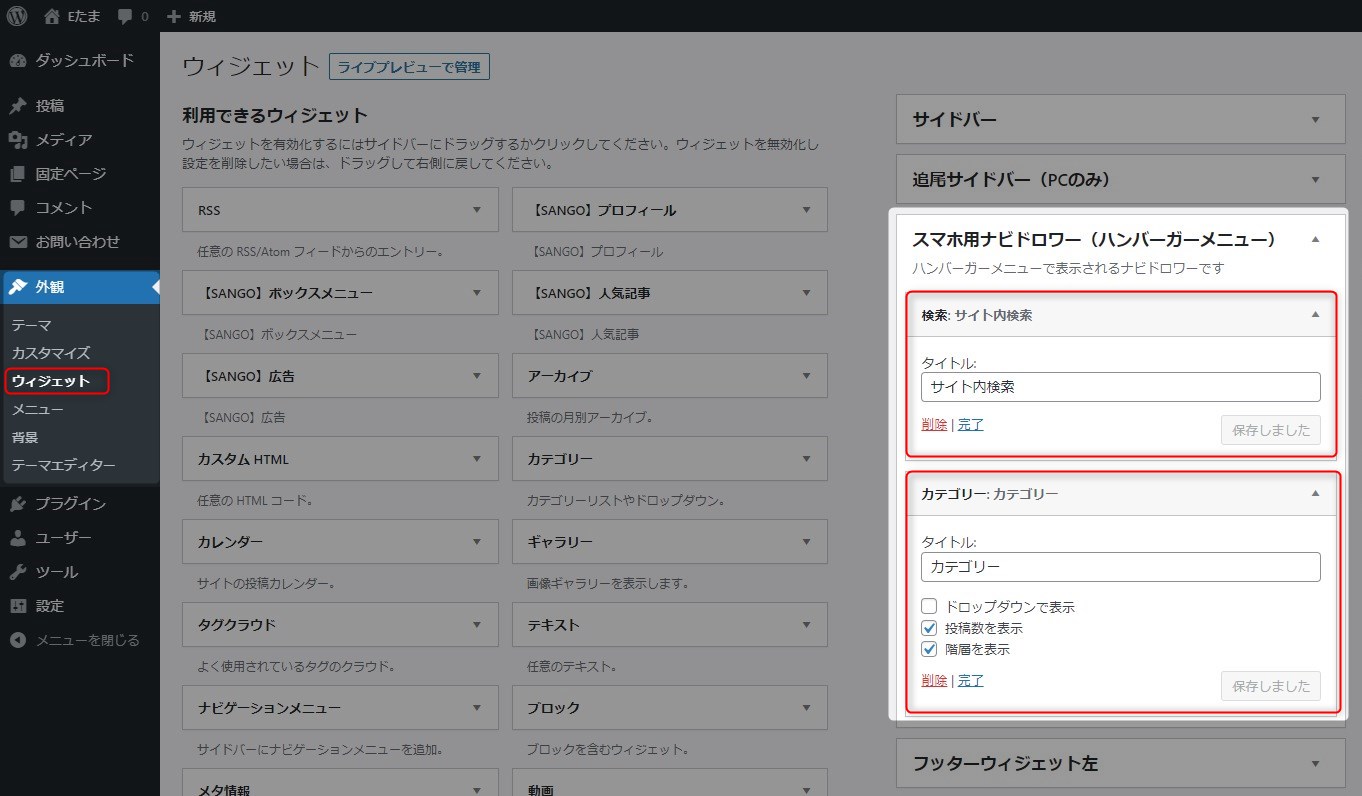
モバイル端末のメニューはウィジェットの「スマホ用ナビドロワー(ハンバーガーメニュー)」に設定するだけ。ここにウィジェットを配置するだけでよい。今回は検索とカテゴリーだけを設定。
「外観>ウィジェット」をクリックして設定画面へ。「スマホ用ナビドロワー(ハンバーガーメニュー)」にモバイルメニューに表示したウィジェットを設定。モバイル版は画面が狭いのであまりゴテゴテ入れると見にくくなるので注意。
2. 確認
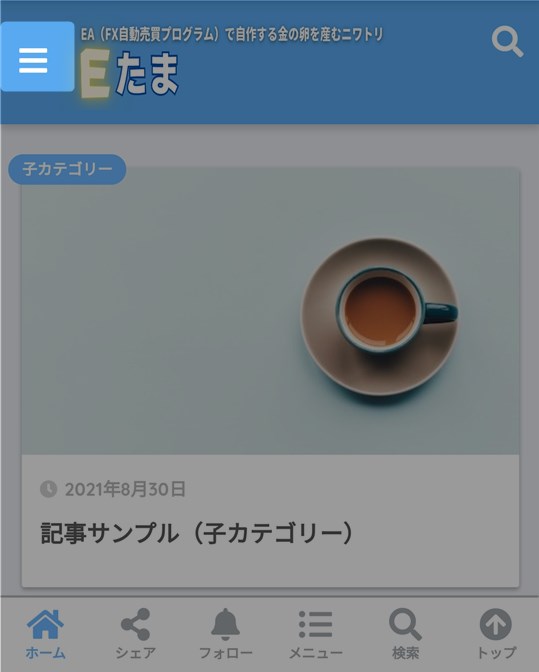
モバイル端末で確認すると左上にアイコンが表示されている。このハンバーガーメニューをクリックすると先ほど設定したウィジェットが表示される。
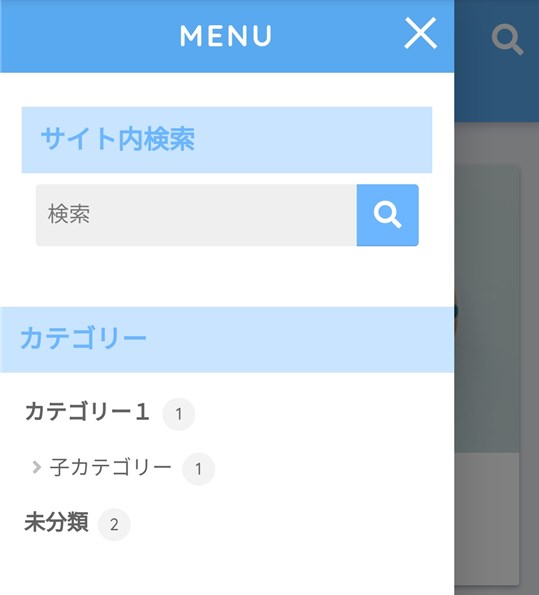
設定した検索とカテゴリー。サイドバーにウィジェットを設定するとモバイル端末でアクセスしにくい。モバイルメニューではすぐにウィジェットにアクセス可能。ユーザーに使ってもらいたい機能を積極的に配置する。
まとめ
ユーザビリティを考えるとモバイルメニューは必須である。普段使っているモバイルメニューはユーザビリティを考えてよく作られていると思う。今回とりあえず検索とカテゴリーだけを設定したが、色々と研究しもう少しカスタマイズした方がいいだろう。
- モバイル端末のアクセスが多いのでモバイル対応は必須
- 使いやすいモバイルメニューは必ず設定したい
- ユーザビリティが上がるウィジェットを配置
これからもっとモバイル端末の割合が増えると思います。