この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
サイトの顔となタイトルを設定する。タイトルは文字でもいいが少しでも見栄えをよくするために画像を設定する。しかしあまり凝りすぎるとキリが無いのでほどほどにした方がよい。
画面や仕様などは2021年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
SANGO バージョン: 2.10.5
目次
タイトル設定と高さの調整
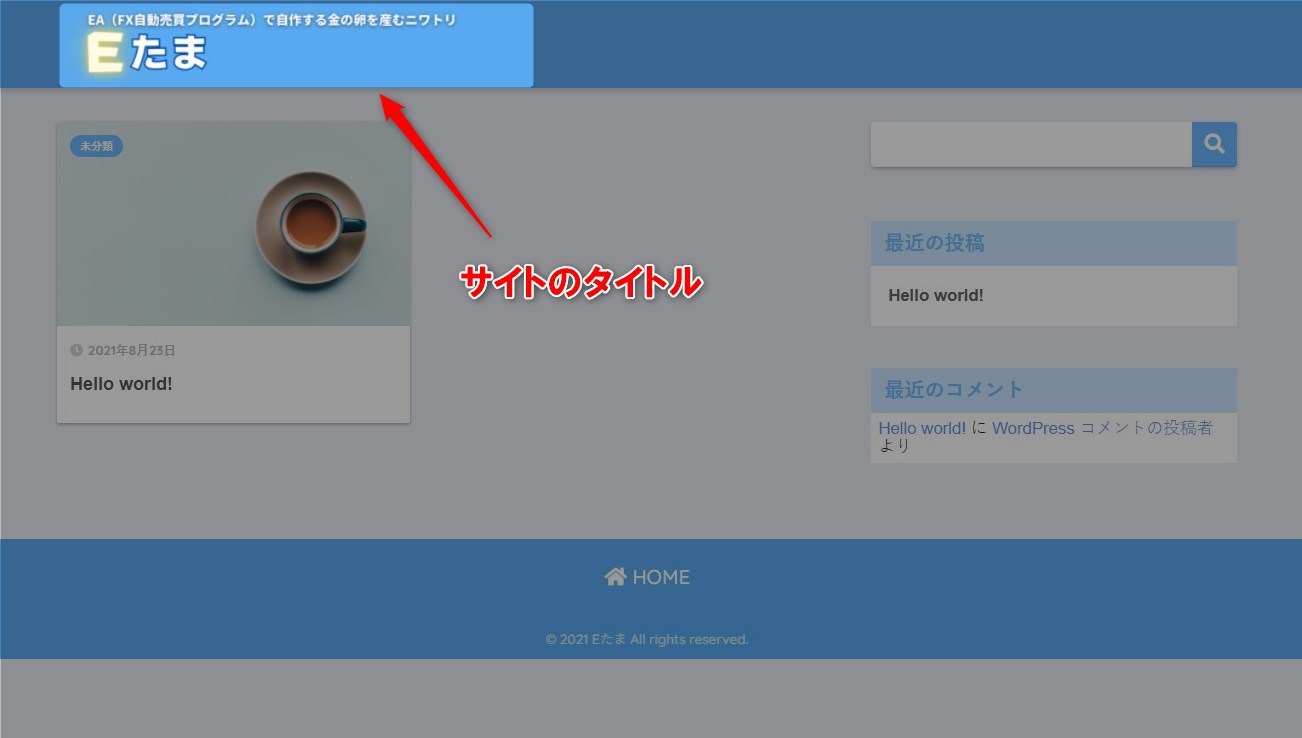
まずはサイトの顔となるタイトルを設定する。トップページは記事メインでタイトルはやや小さめの設定。設定を変更すれば巨大なタイトルも貼り付けられるが今回はこの本サイトと同じパターンで構築する。
1. タイトル背景色の確認
タイトル画像作成に必要なタイトル部分の背景色を確認する。透過イメージを使うとタイトルの渕がにじみ背景色と違和感がでるため事前に背景色として設定しておく。タイトル部分のカラーはテーマのカスタマイザーから確認できる。
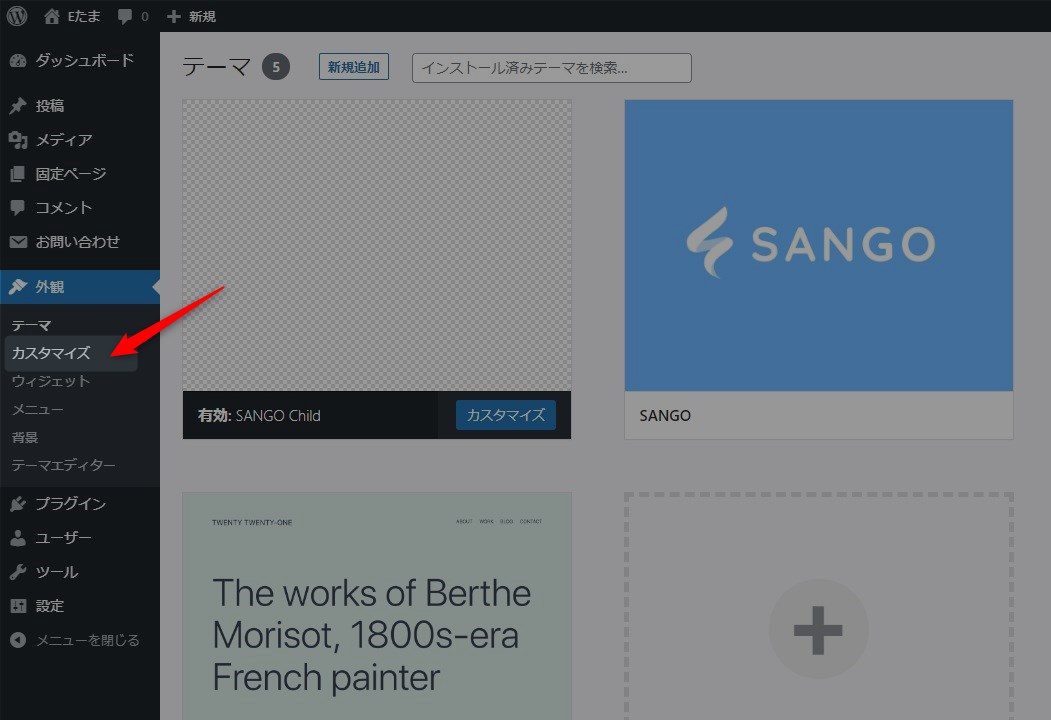
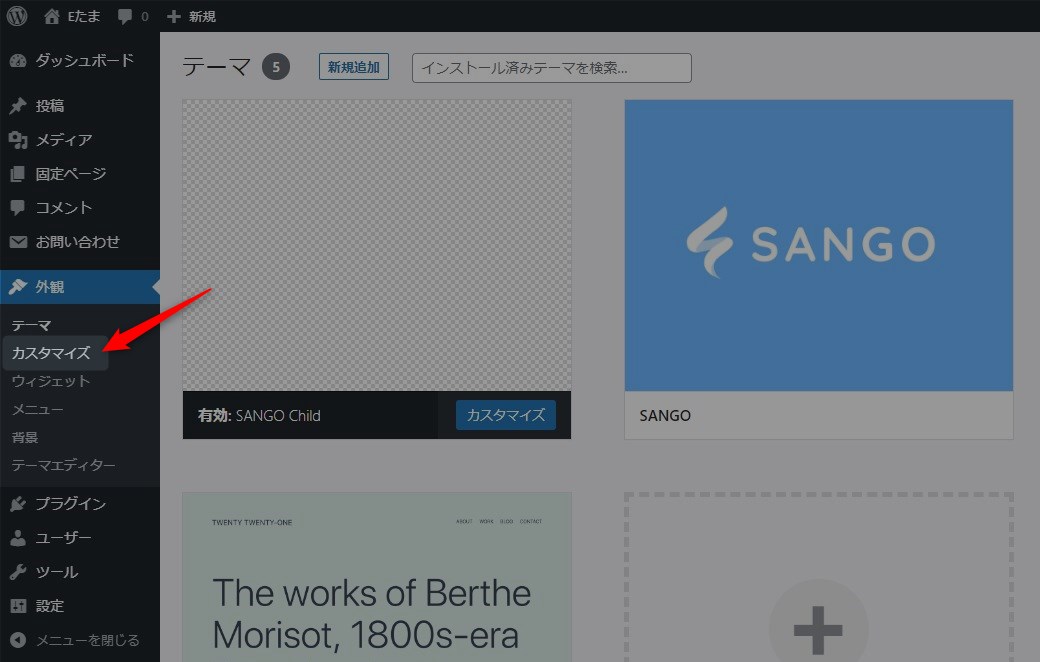
「外観>カスタマイズ」をクリックしカスタマイザーを起動。
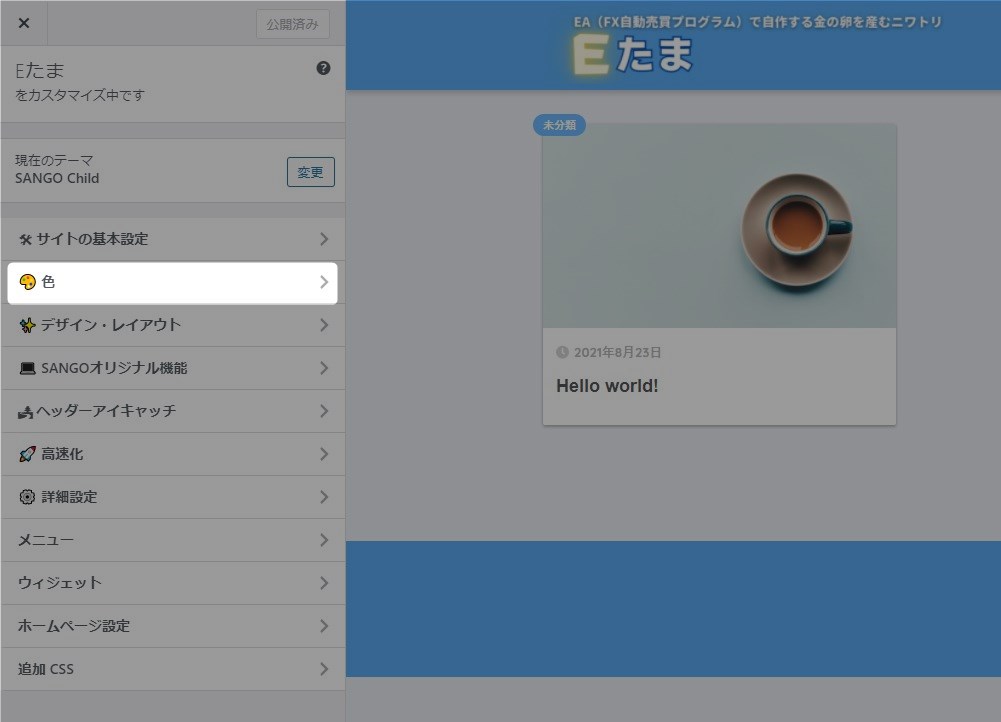
メニューの「色」をクリック。
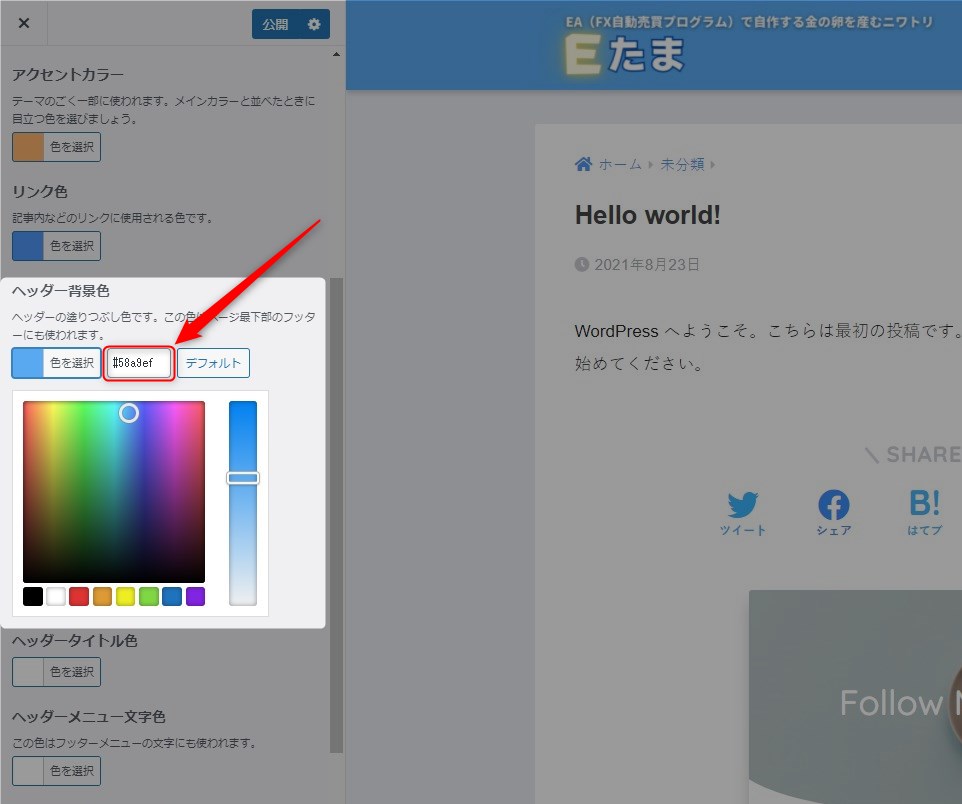
項目の「ヘッダー背景色」が対象。「色を選択」ボタンをクリックすると詳細が表示される。真ん中にある「#58a9ef」は16進数で表現した色の数値。この数値をツールなどに設定すると同じ色を指定することができる。
サイトのタイトル画像は透過ではなく事前にサイトの背景色に合わせておく。
2. タイトル画像の準備
設定するサイトのタイトルを画像ファイルで準備する。体裁にこだわらないならその限りではない。画像は保存時に劣化が発生しない「可逆圧縮形式」のPNG等で保存する。
タイトルやロゴの作成についてはこちら。
 無料ツールCanvaでサイトタイトルを30分で作成する~自分でタイトルを作るなら時間をかけずにサクッと仕上げるのが無難~
無料ツールCanvaでサイトタイトルを30分で作成する~自分でタイトルを作るなら時間をかけずにサクッと仕上げるのが無難~
はじめはあまりこだわり過ぎずデザインを決定した方がよい。気になったら後から差し替えればいい。
3. タイトルの設定
テーマSANGOでサイトのタイトルを設定する。
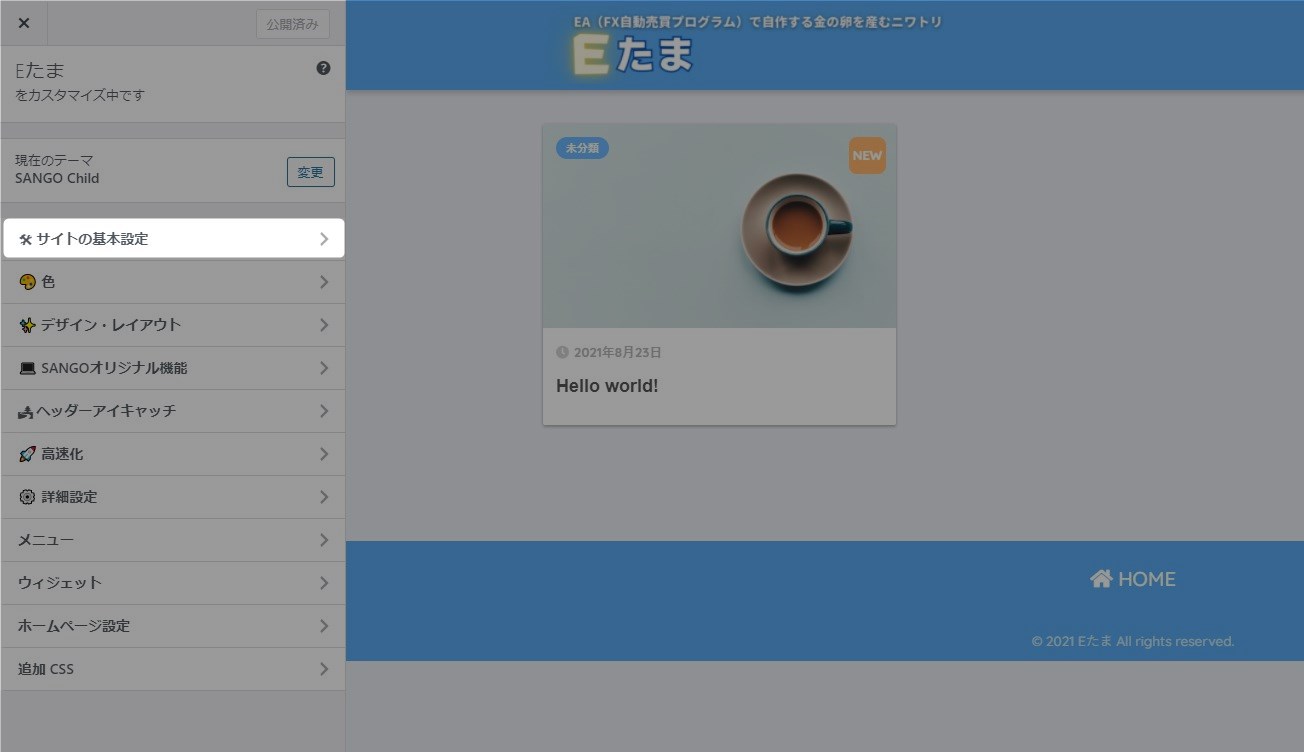
「外観>カスタマイズ」をクリック。
テーマのカスタマイズ画面が表示される。「サイトの基本設定」をクリック。
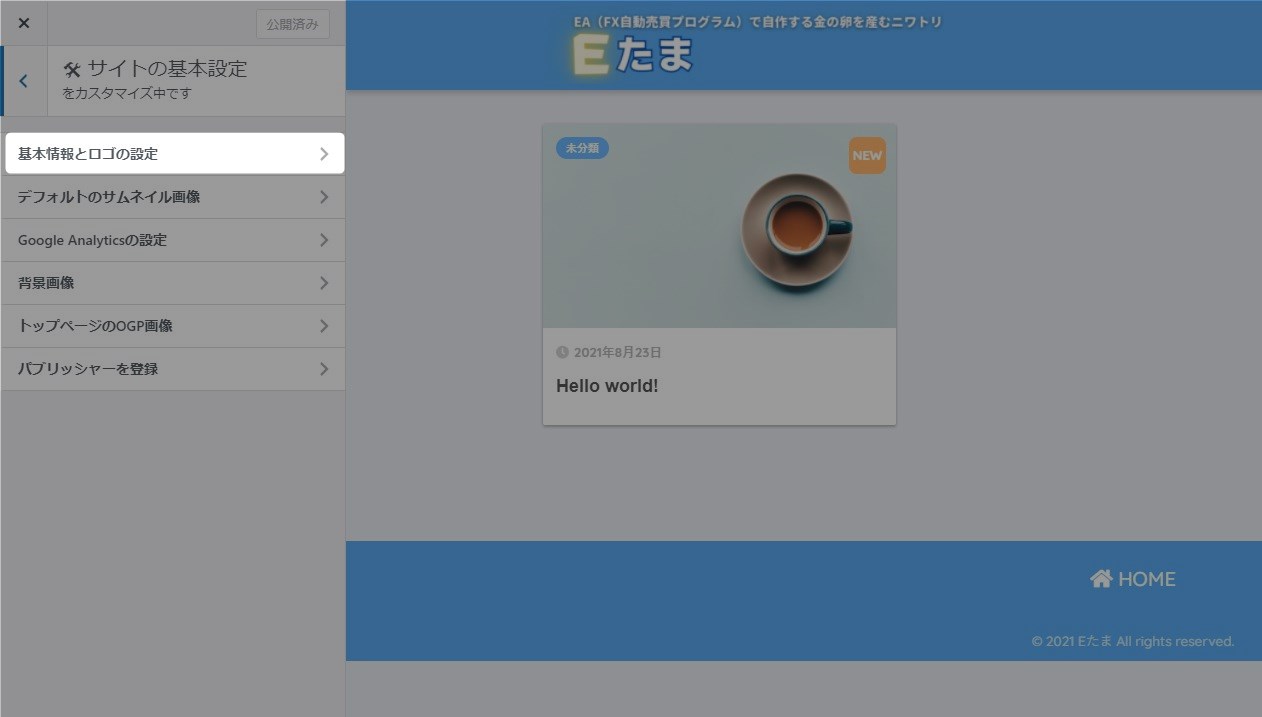
続けて「基本情報とロゴの設定」をクリック。
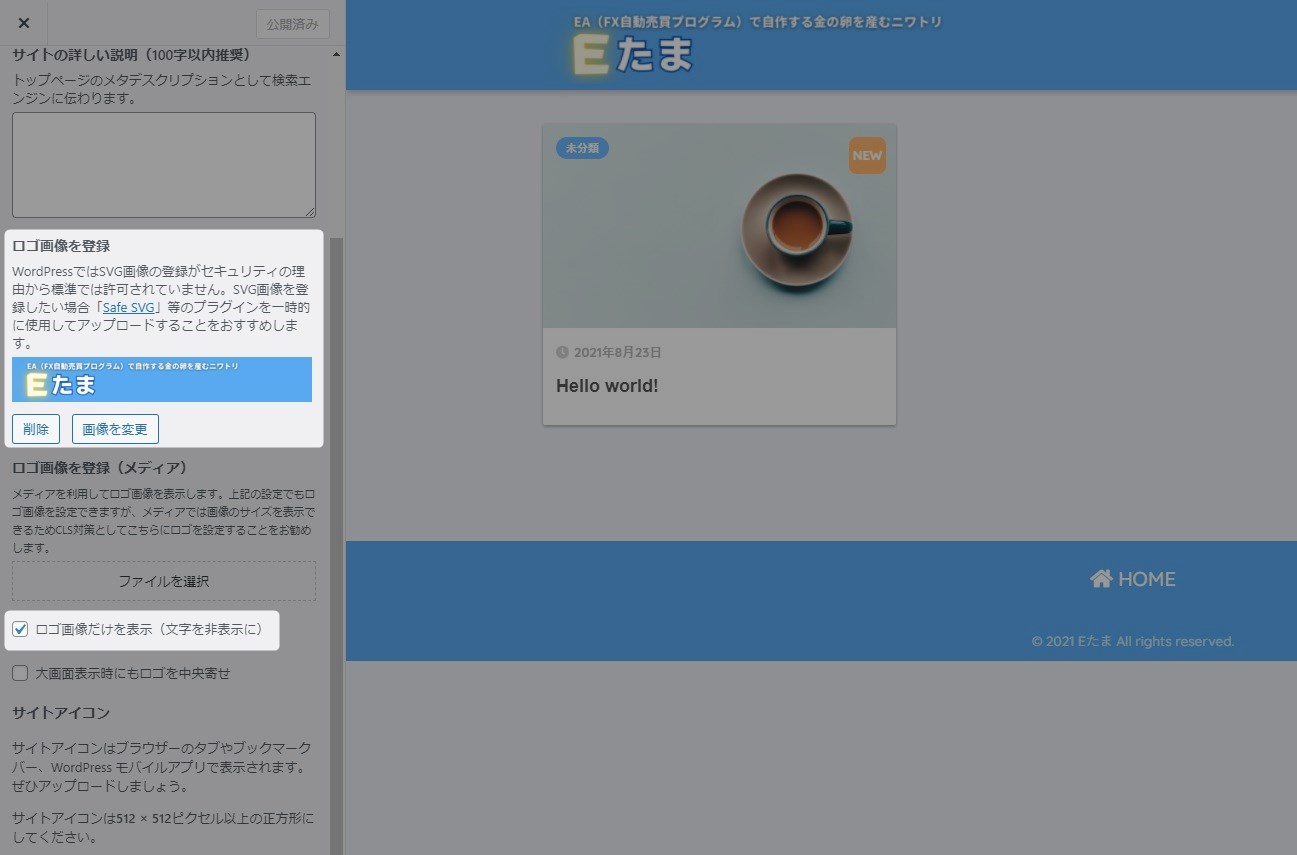
「ロゴ画像を登録」から事前に作成したイメージを設定する。設定するとトップページの丈夫に指定した画像が設定される。「ロゴ画像だけを表示(文字を非表示に)」にチェックを入れておけばタイトル画像だけを表示してくれる。
4. タイトルの高さ調整
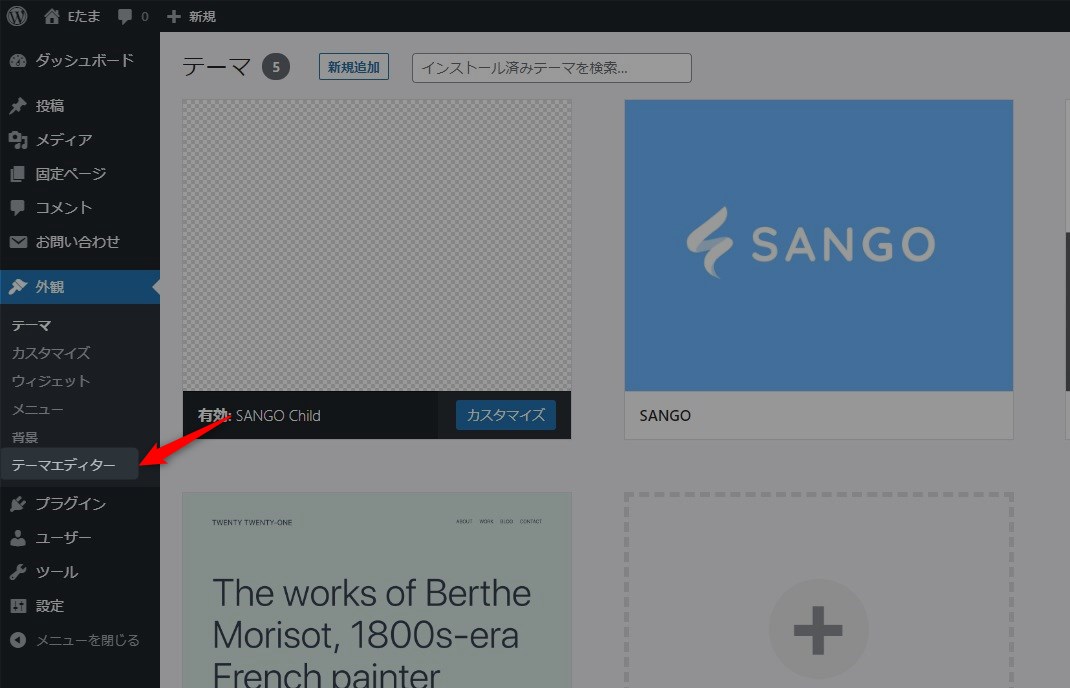
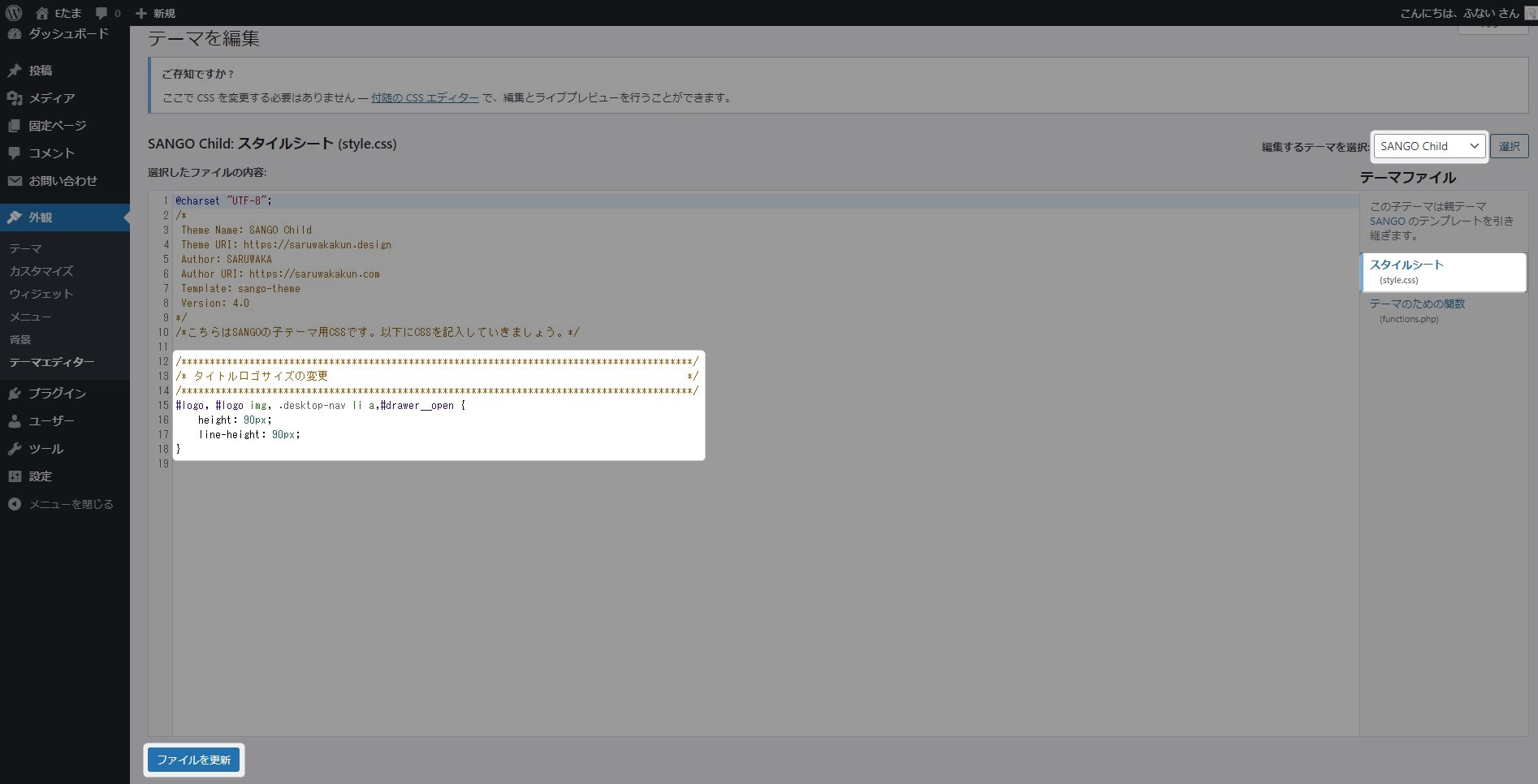
デフォルトだと縦幅が小さいのでスタイルシートを使って微調整する。「外観>テーマエディター」をクリック。
スタイルシートに高さ調整用のコードを追記する。追記したら「ファイル更新」ボタンをクリック。変更後の確認は「Shift+F5」で画面をリロードする必要あり。
90の部分を大きくすればタイトル部分の高さが広くなり画像が大きく表示されるようになる。すこしづつ値を変えて微調整すればよい。
#logo, #logo img, .desktop-nav li a,#drawer__open {
height: 90px;
line-height: 90px;
}
スタイルシート更新後のサイト確認は「Shift+F5」でリロードする。更新が反映されない場合はリロードに失敗している場合が多い。
5. 完成
サイトのタイトル設定が完了。色々試した結果大きさは「高さ90px」で落ち着いた。キャッチフレーズが読めるギリギリの小ささに調整。そもそも背景色がイマイチ気に入らないのでおいおい変更したいと思う。
まとめ
とりあえず、タイトルのデザインに悩まなければ1時間くらいで終わるだろうか。タイトルデザインと同じくらい背景色選びも難航する項目のひとつ。どちらも後から変更できるのではじめてサイトを構築する場合はあまり時間をかけないようにした方がいいだろう。
- タイトルはある程度インパクトのある画像が無難
- スタイルシートで画像サイズを調整できる
- 背景色は透過よりサイト背景に合わせた方がキレイに仕上がる
タイトル画像はあまり時間をかけすぎないのがポイントです。