この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
スタイルシートに設定を追加してサイトの体裁を調整する。はじめたばかりの場合はあまり装飾に凝り過ぎない方がよい。最低限のユーザビリティが確保出来たら終わりにする。テーマSANGOを使うとスタイルシートの設定場所が2か所になる。両方に記述すると管理しづらいのでどちらかに決めて使う。後から見てメンテナンスできるように追記したコードには必ずコメントを書き込んでおこう。
画面や仕様などは2021年8月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
WordPress バージョン: 5.8
SANGO バージョン: 2.10.5
目次
スタイルシートの編集はどこにある
スタイルシートの編集場所は2か所あるのでどちらか片方にまとめた方がよい。
カスタマイズ
カスタマイザー画面ではプレビューしながらCSSを変更できる。
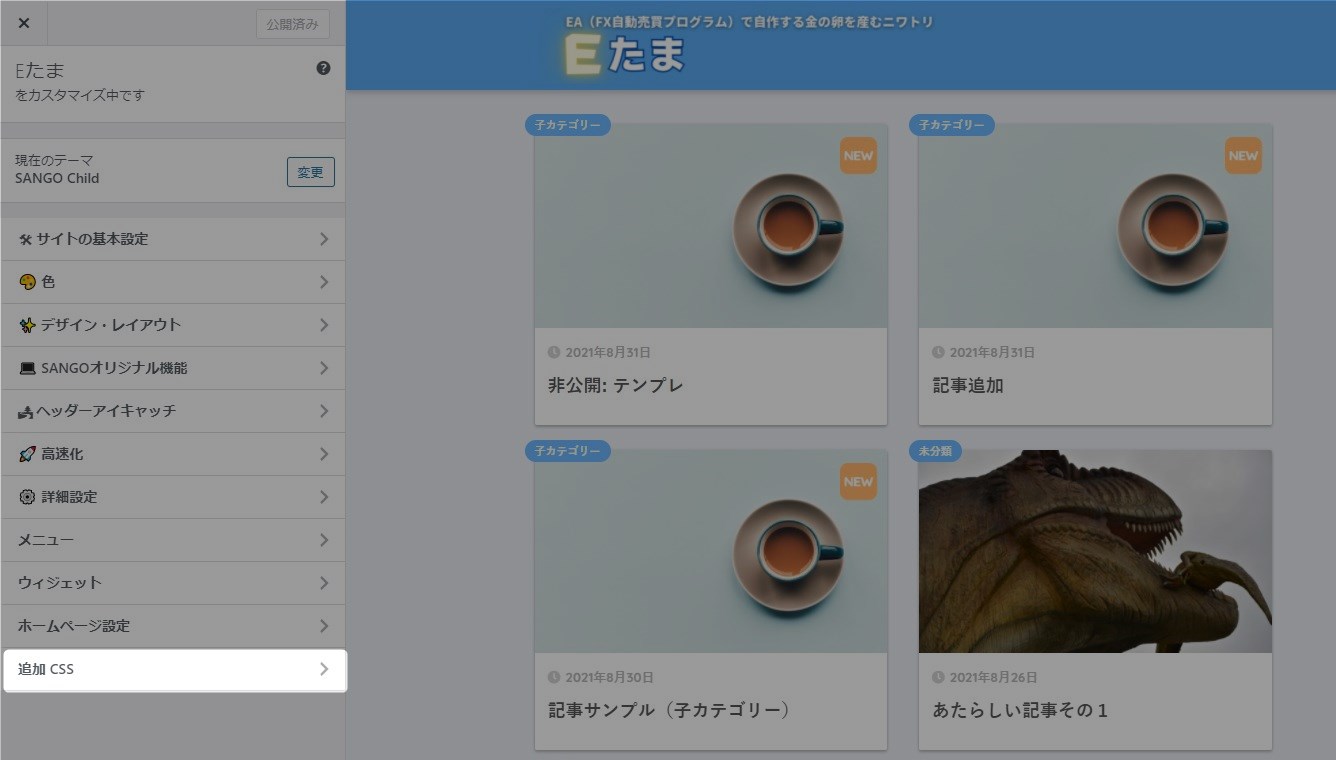
「外観>カスタマイズ」をクリック。
「追加CSS」をクリック。
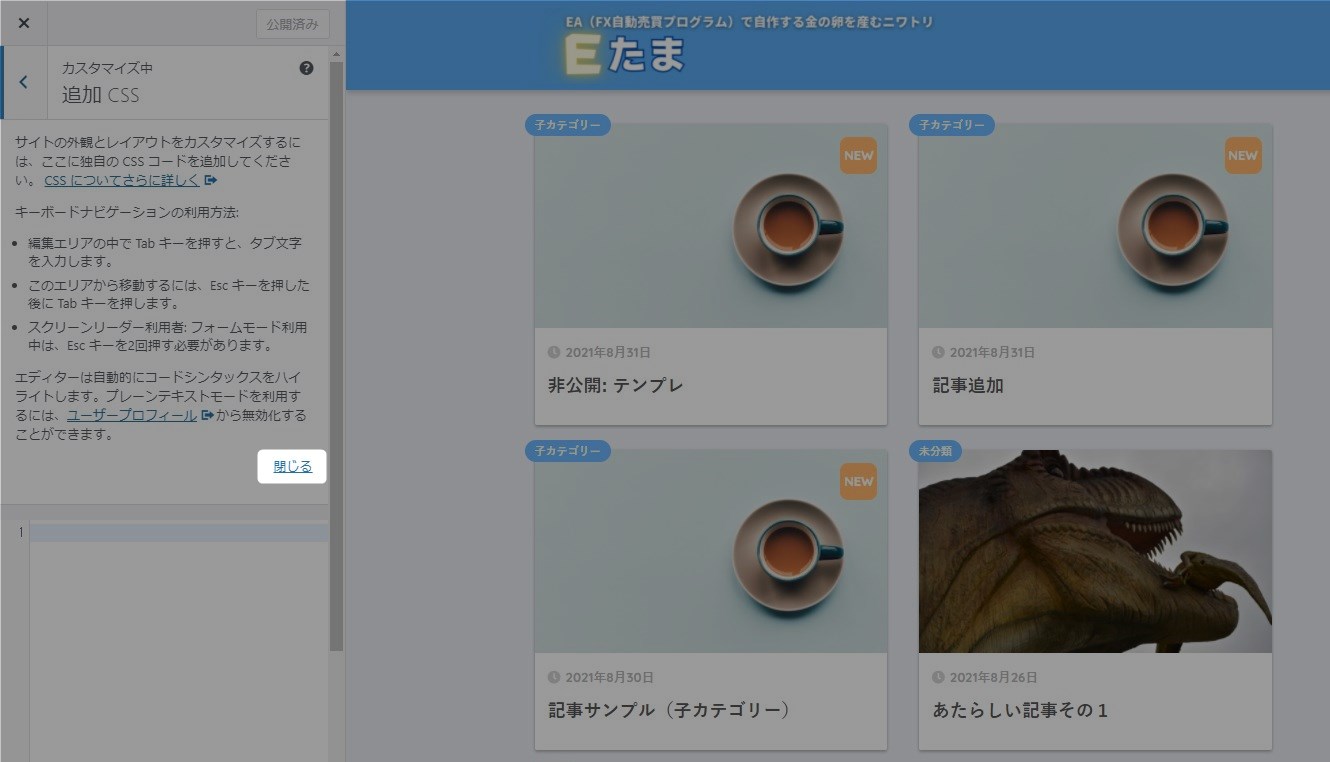
追加CSSの注意書きを確認したら「閉じる」をクリック。
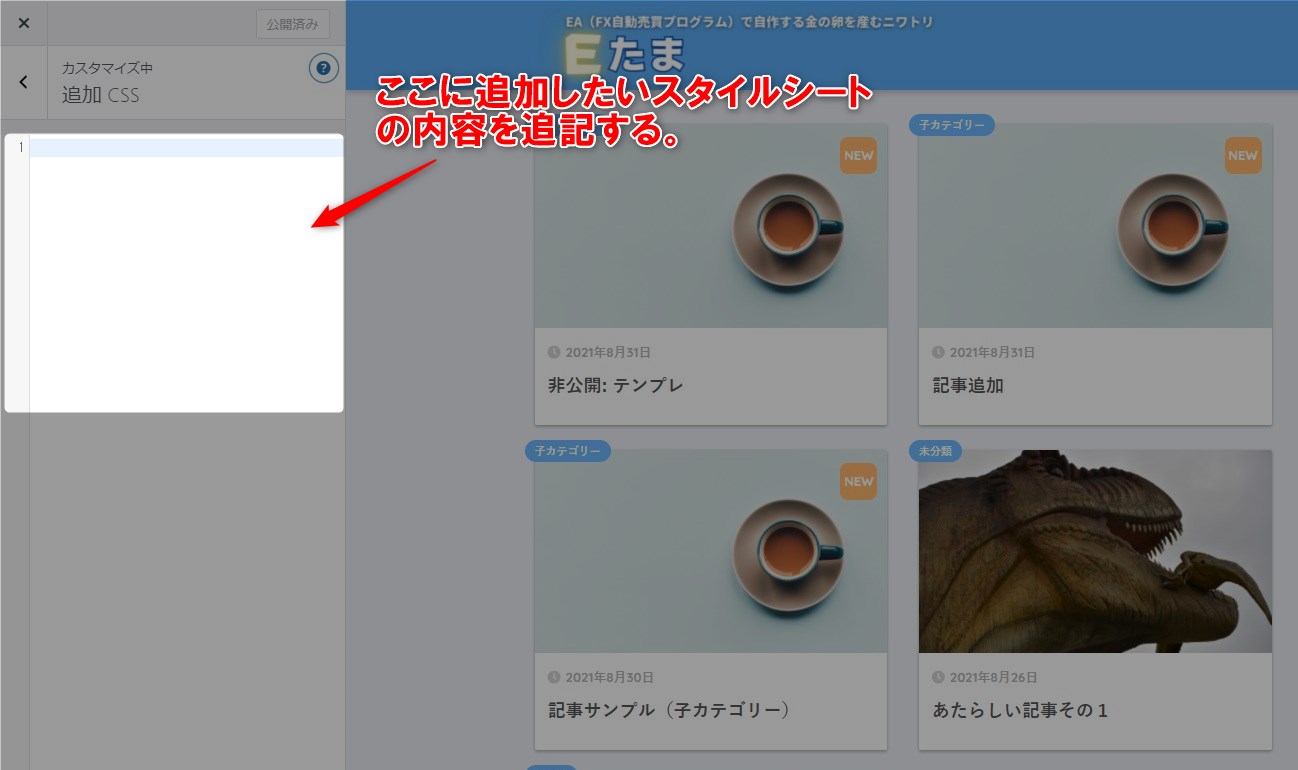
テキストボックス部分にCSSを追記し「公開」ボタンをクリックすると追記される。設定した内容が直ぐに確認できるのがポイント。
テーマエディタ
先ほどはSANGOのカスタマイザーからCSSを追記したが今度はWordPressの標準機能であるテーマエディタを使用する。
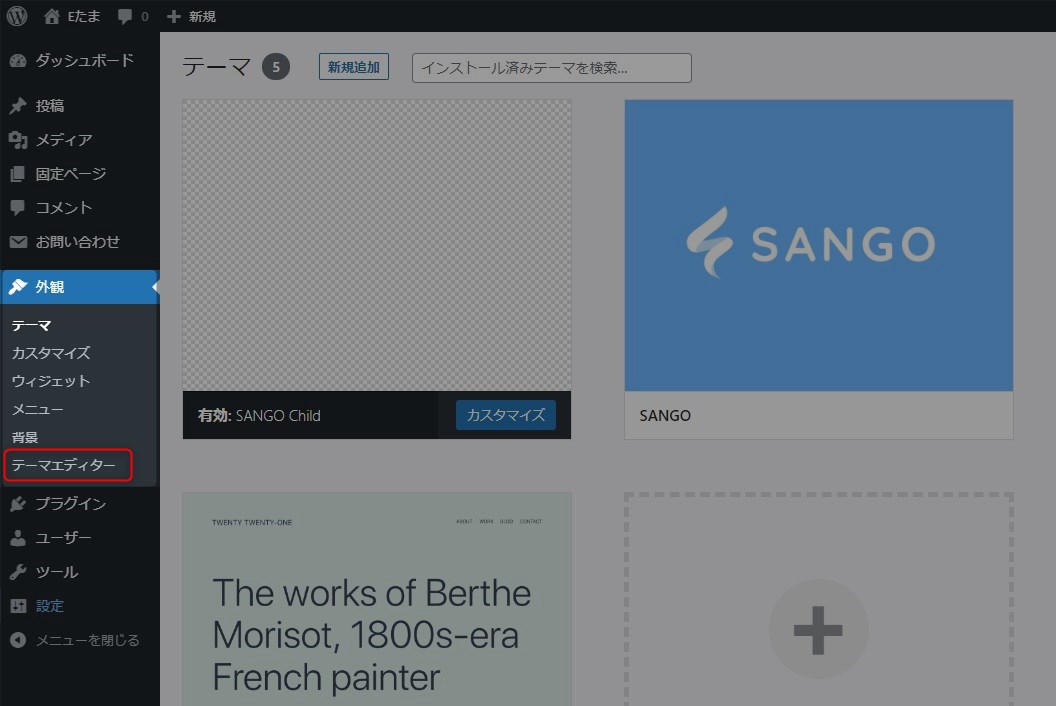
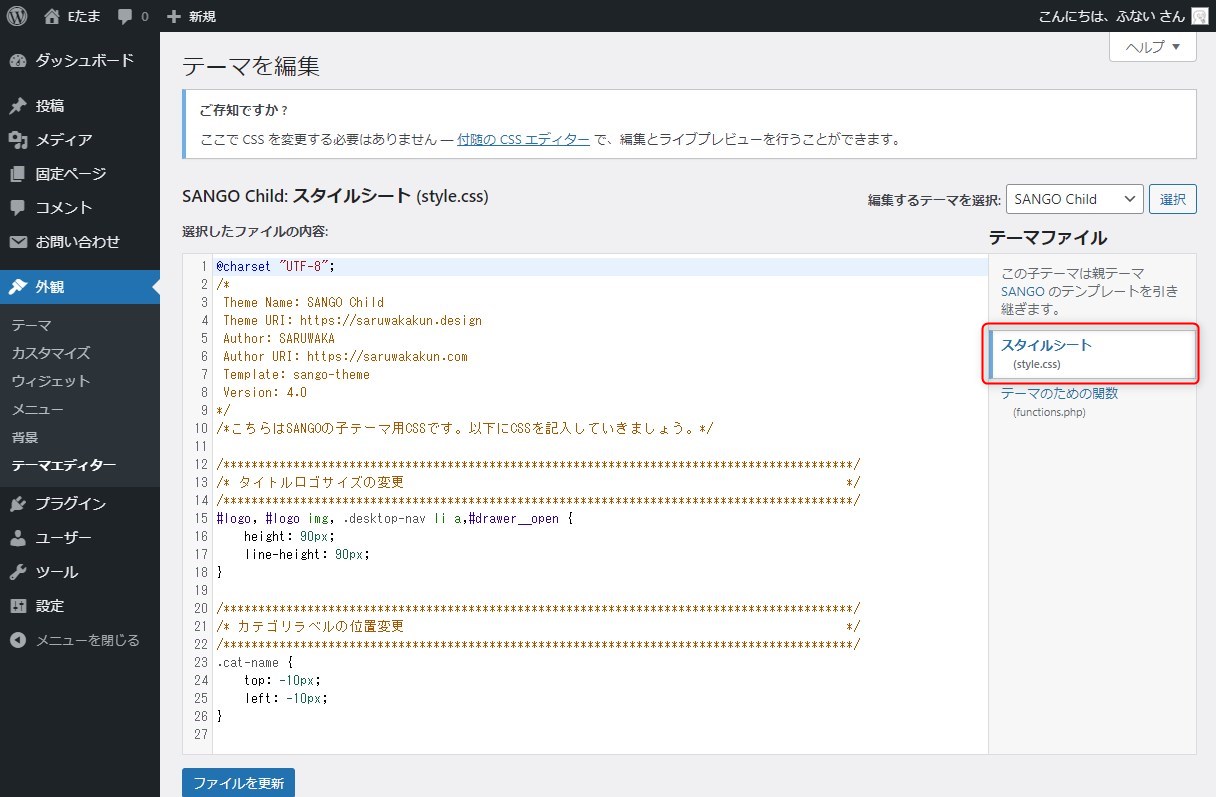
「外観>テーマエディター」をクリック。
テーマ編集画面が表示される。右側の「スタイルシート(style.css)」をクリック。このエディター部分に必要な設定を追記する。
どちらに記述するか
カスタマイザーでもテーマエディターのどちらに記述しても問題ない。どちらも別管理となっているので両方に設定することも可能。ただし、どこに何を書いたか忘れてしまう可能性もあるのでどちらか片方にまとめて記述しておくのが無難。
スタイルシートへの追記は「カスタマイザー」か「テーマエディター」どちらに記述してもいいがまとめておくのが無難。
カスタマイザーは設定内容をその場で確認できるメリットはあるがプレビュー画面があるため若干狭い。個人的には広い画面で編集できるテーマエディターがおすすめ。
スタイルシートの追記は広い画面のテーマエディタがおすすめ。
見出しスタイルの変更
試しに見出しのスタイルを変更する。
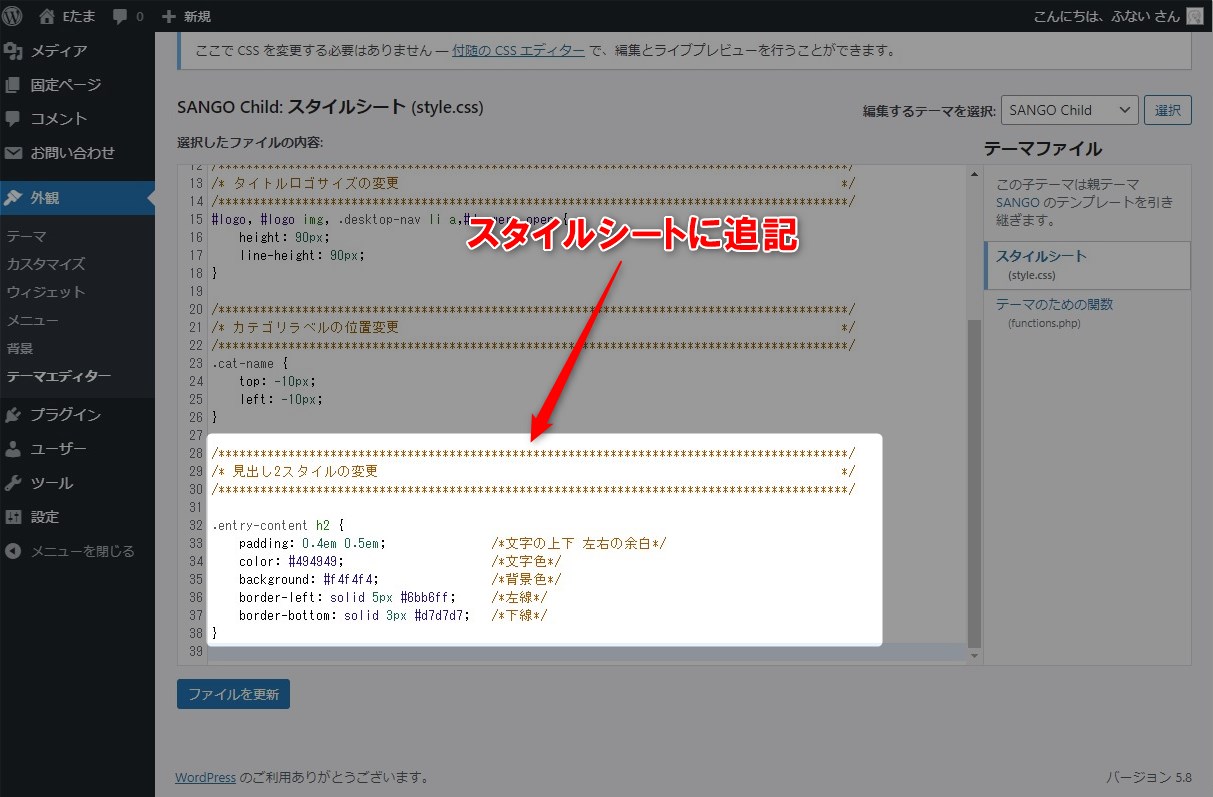
1. スタイルシートに追記
「外観>テーマエディター」をクリックし「スタイルシート(style.css)」を選択。エディターに変更したい内容を追記する。
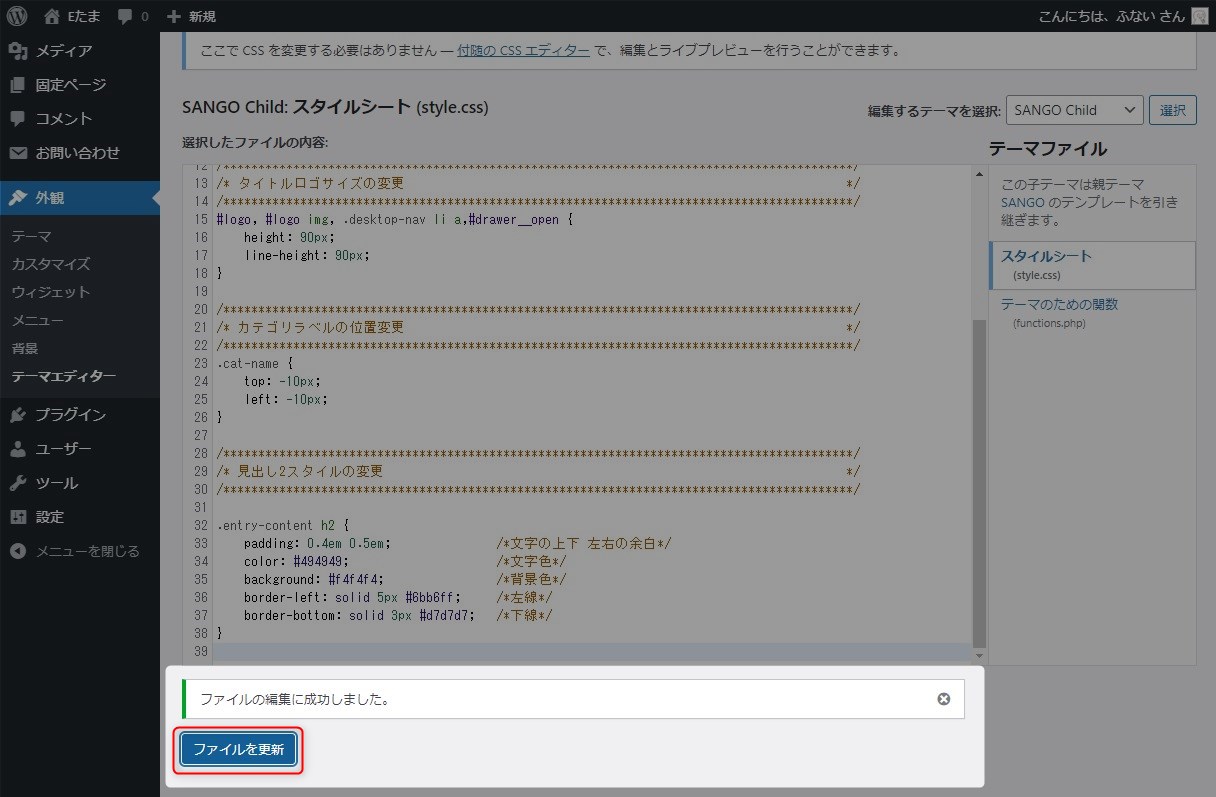
変更したら「ファイルを更新」ボタンをクリック。エラーが無ければ「ファイルの編集に成功しました。」が表示される。
2. 確認
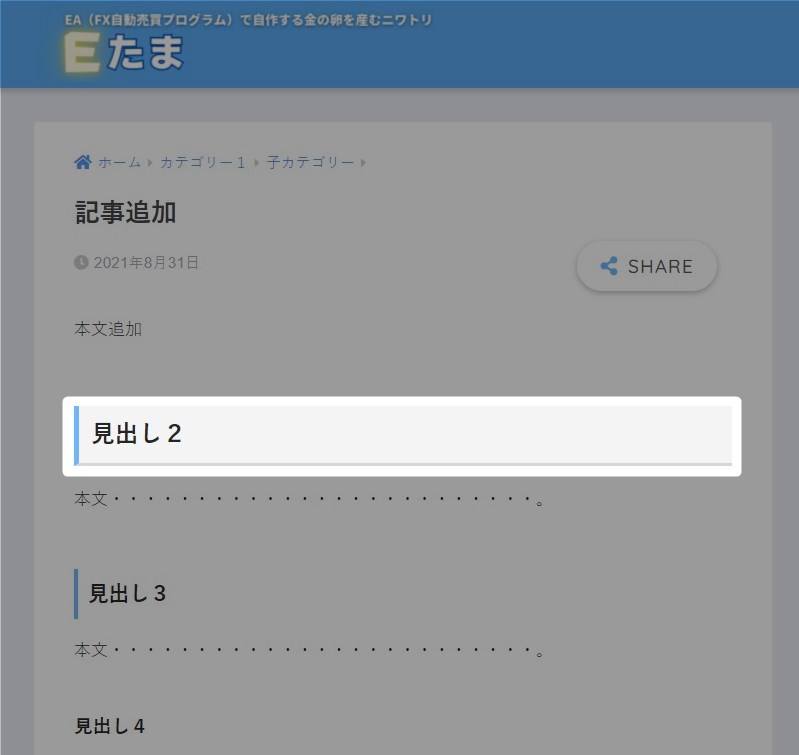
こちらは変更前の見出し。今回の対象は「見出し2」の部分。
「Shift+F5」でリロードする。見出し2の装飾がスタイルシートで設定したないように変わった。
まとめ
色々欲が出るとスタイルシートで体裁を整えたくなってくる。はじめのうちはあまりやり過ぎないこと。スタイルシートの記述はあとから見てわかるようにコメントをキチンと書いておくこと。数年後にみてさっぱりわからないとかよくある話である。
- テーマSANGOはスタイルシート設定場所が2か所ある
- スタイルシートはまとめて記述しておくのが吉
- 個人的にテーマエディターの方が使いやすい
久しぶりに見たら変更内容をさっぱり忘れていました。