この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
画像圧縮プラグインのSmush Image Compression and Optimization(本文ではSmushと呼称する)の導入手順を紹介する。画像圧縮では一番使われているプラグイン。英語メニューだが見やすいUIでとても使いやすい。ただし無料版ではフルサイズの圧縮ができないので無料版を検討している方は注意してほしい。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
- Smush Image Compression and Optimization 3.1.1
画像圧縮プラグインは既存の画像を上書きすることがあるた必ず有効化する前にサイトをバックアップしてください。バックアップについてはこちらをご参照ください。
仕様などは2019年3月に確認したものです。最新の情報と異なる可能性がありますのでご了承ください。
本記事はワードプレスのメディアファイル仕様を理解していることが前提となっています。簡単に説明するとワードプレスは読み込み速度を上げるため画像追加時に事前に縮小画像を生成する仕様です。詳しくは以下の記事をご参照ください。
目次
プラグイン導入手順
インストールから導入までの手順を紹介する。プラグインの設定メニューとおすすめ設定も紹介。
プラグイン概要
100%無料の画像最適化プラグイン。100%無料なら機能制限がないのが期待できそうだ。
Resize, optimize, optimise and compress all of your images with the incredibly powerful and 100% free WordPress image smusher, brought to you by the superteam at WPMU DEV!
引用:Smush Image Compression and Optimization – WordPress plugin | WordPress.org
レビュー評価が5で有効インストール数は画像圧縮プラグインの中ではトップ。ただし日本語のサイトではあまり紹介されていない。
| 名前 | バージョン | 有効インストール数 | 更新 | 検証済み最新バージョン | 日本語対応 | レビュー評価 |
|---|---|---|---|---|---|---|
| Smush Image Compression and Optimization | 3.1.1 | 1,000,000+ | 1週間前 | 5.1 | 〇 | 5.0 |
インストール
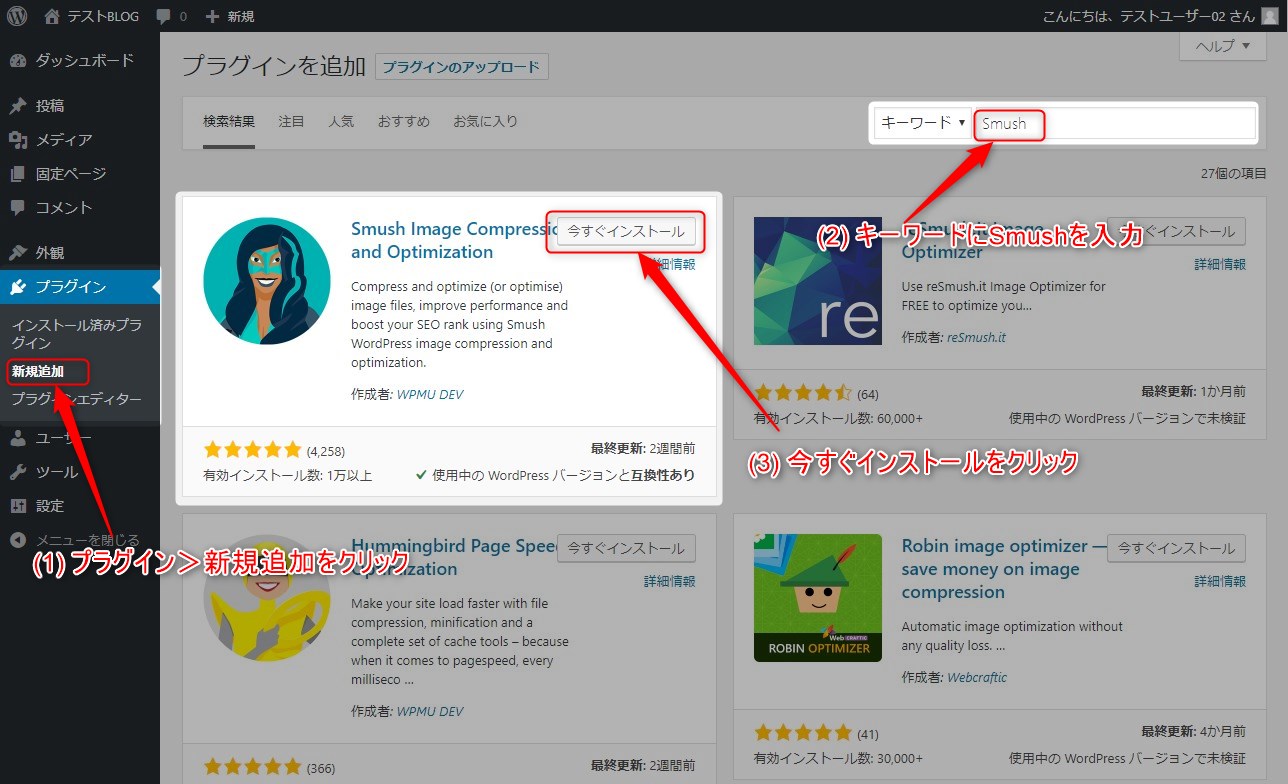
ワードプレスのメニューからプラグイン>新規追加を選択。キワードに「Smush」を入力。Smush Image Compression and Optimizationの「今すぐインストール」ボタンをクリックする。
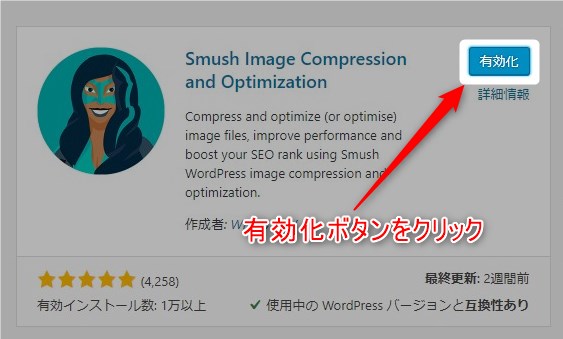
インストールが完了したら「有効化」ボタンをクリック。
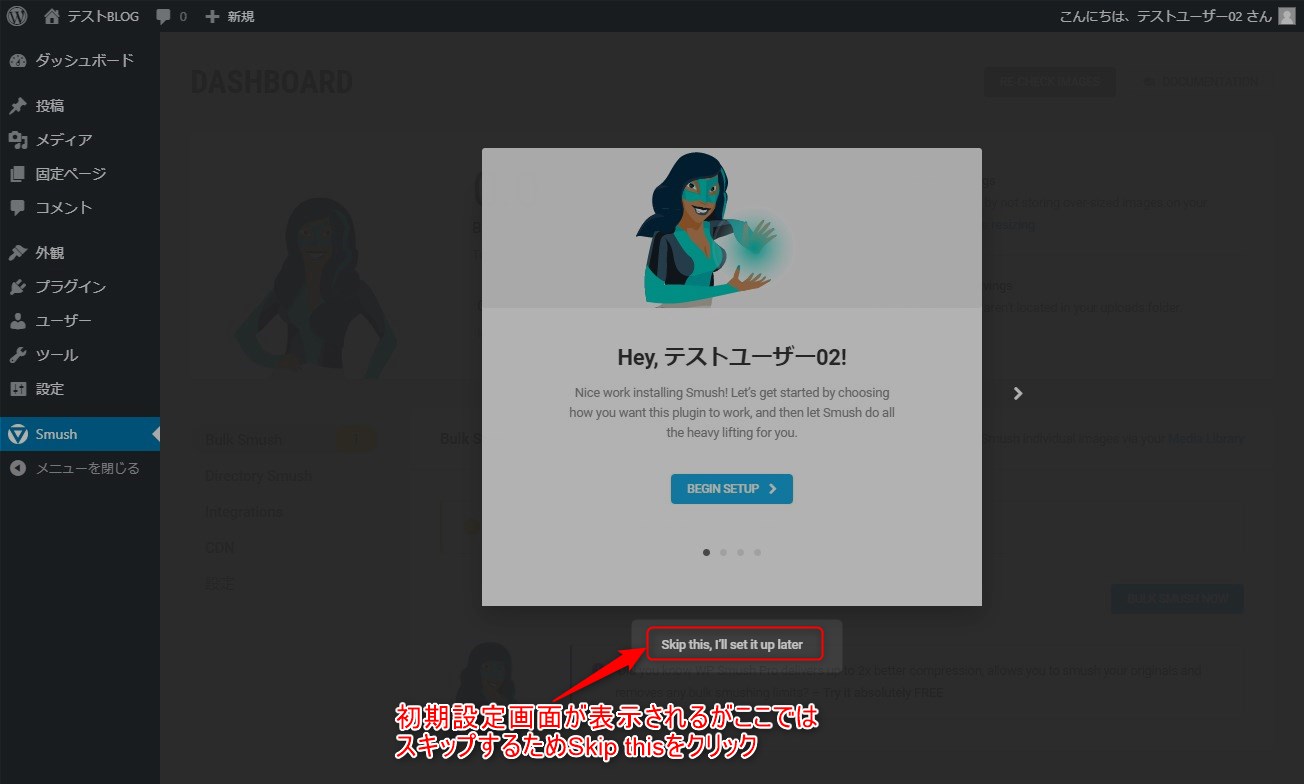
初期設定ウィザードが表示されるが後で設定するのでここではスキップする。
インストールはここまで。
初期設定
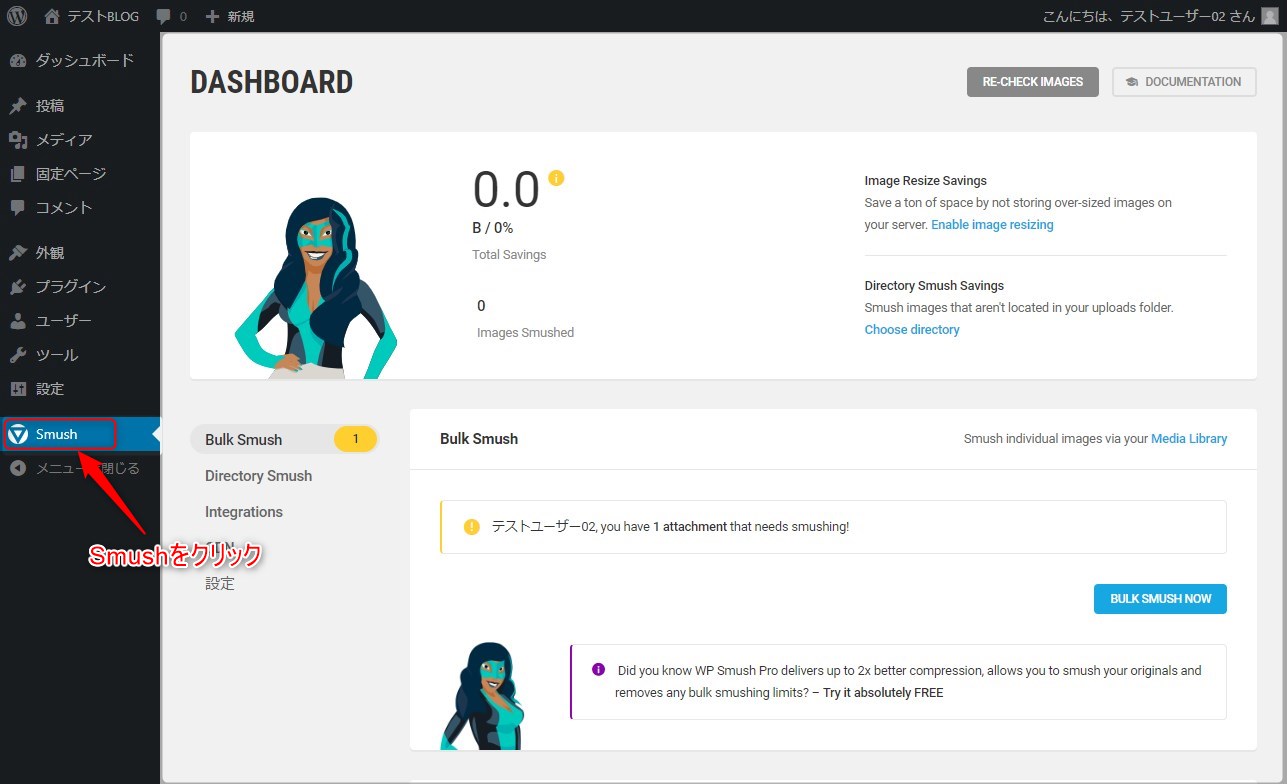
ワードプレスメニューのSmushをクリックするとSmushの管理画面が表示される。
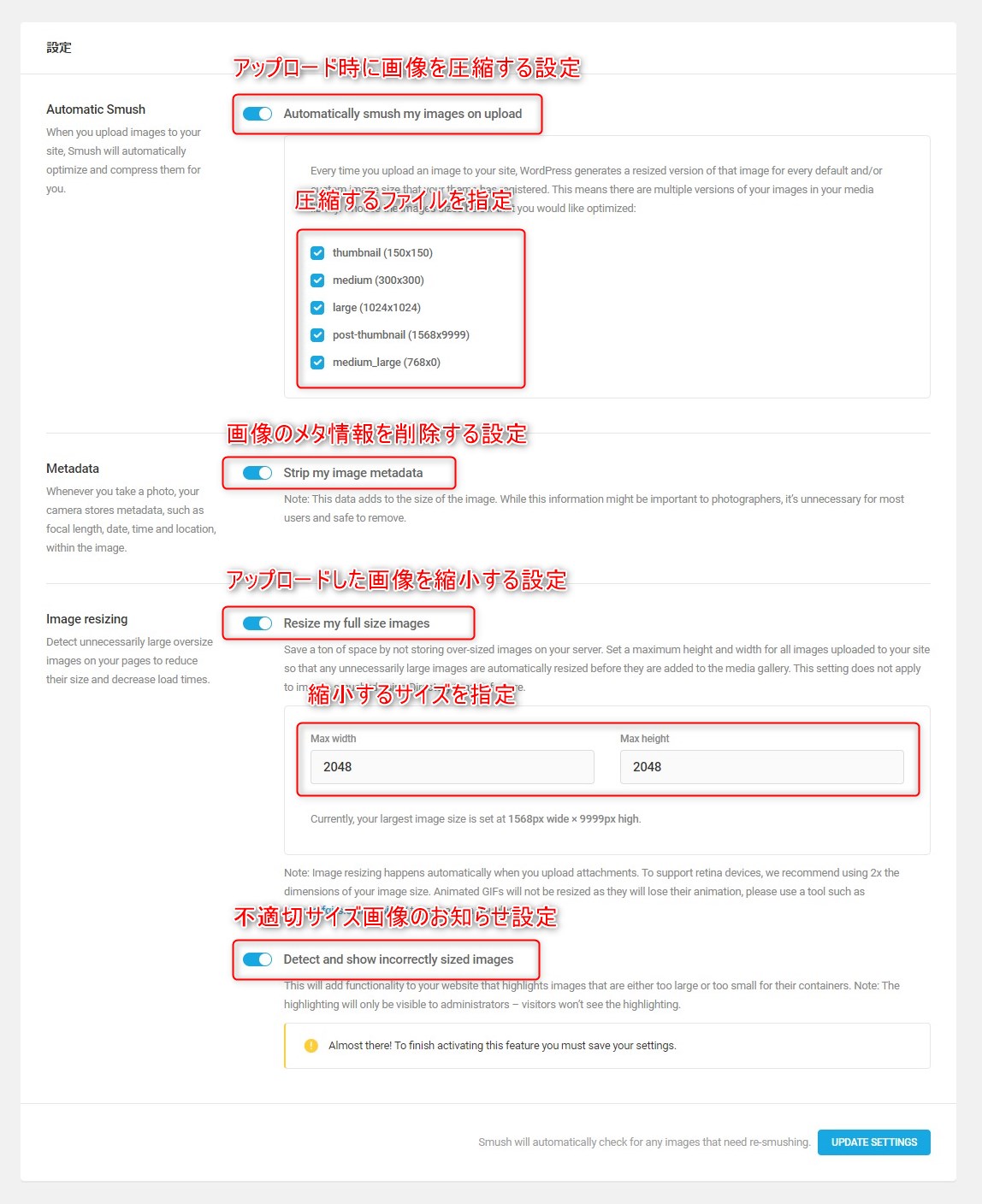
設定項目
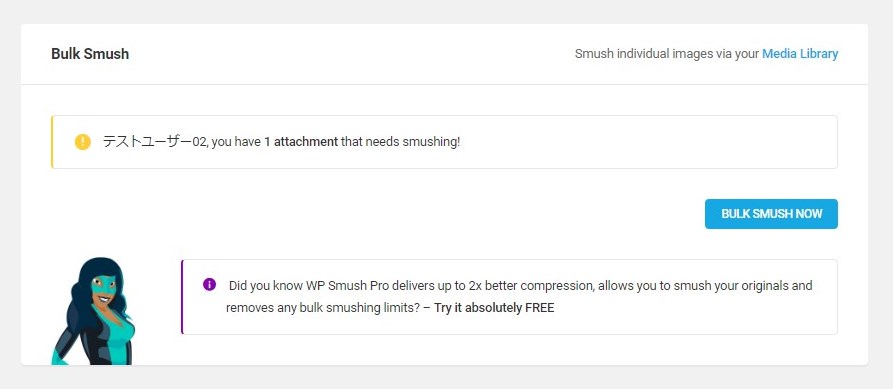
Bulk Smush項目は現在圧縮可能なファイルがあるかをレポートしてくれる。「BULK SMUSH NOW」ボタンをクリックすると圧縮可能なすべてのファイルを処理してくれる。
とりあえず設定内容を一通り確認。
| Automatically smush my images on upload | チェックを入れるとアップロード時に自動で画像が圧縮される。下にあるチェックボックスで圧縮したいファイルの種類を選択できる。 |
| Strip my image metadata | チェックをすると圧縮時に画像のメタ情報を削除する。 |
| Resize my full size images | チェックを入れるとアップロードした画像を縮小する。サイズは立幅横幅の最大値で指定できる。 |
| Detect and show incorrectly sized images | チェックを入れると不適切サイズの画像をお知らせしてくれる。お知らせはエディターで確認できる。 |
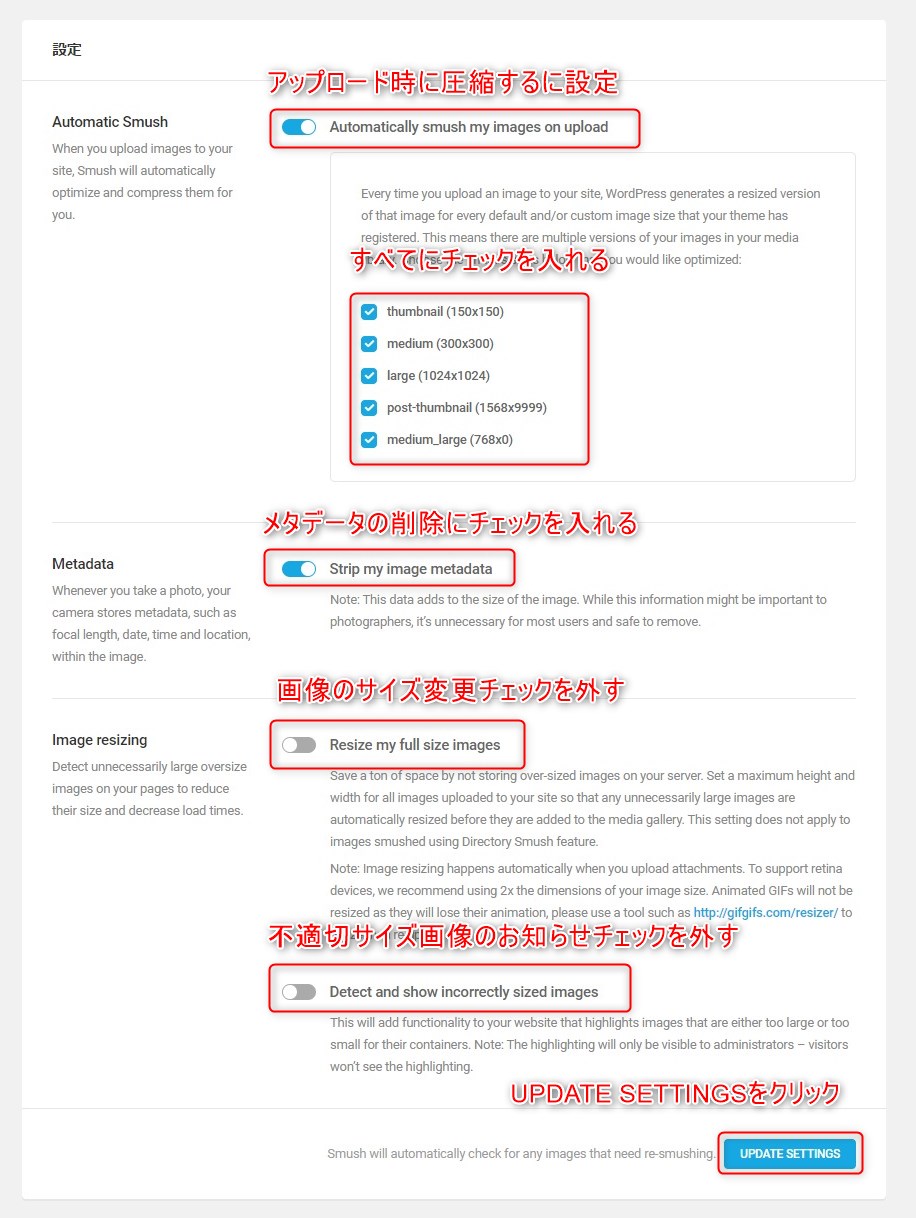
おすすめ設定
以下はおすすめの設定内容である。画像サイズ変更はワードプレスに取り込む前に圧縮すればいいので外した。不適切サイズのお知らせはサイズを意識してれば問題ないので使用しない。エディターでお知らせがたくさんでれくると見にくいってのもある。
初期設定はこれで完了。
基本運用
一度有効化したら後は特にやることはない。あるとすれば既存画像の圧縮くらいである。
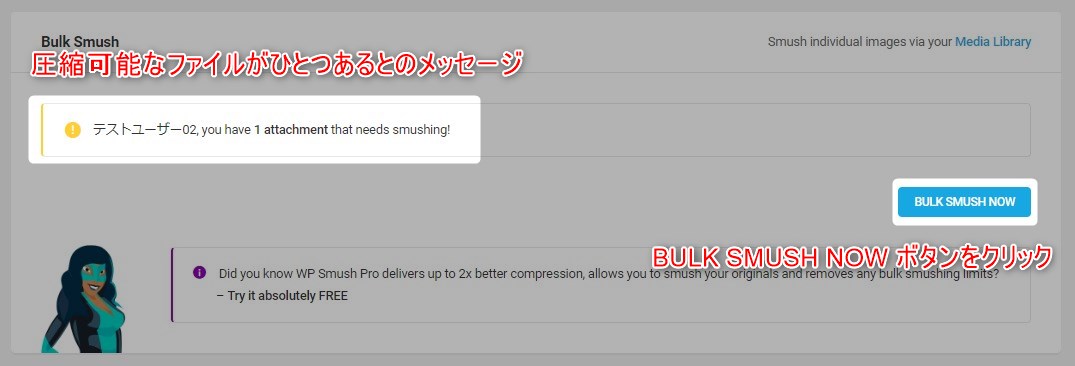
既存の画像を圧縮
Smushの管理画面を見ると圧縮可能ながファイルがあるか確認できる。「BULK SMUSH NOW」ボタンをクリックすると圧縮可能なファイルすべてを処理してくれる。
以下が処理中の画面。
処理完了画面。
画像の圧縮はファイルごとにメディアライブラリから実行することもできる。まとめてやりたい場合はSmushの管理画面から実行。
圧縮した結果はメディアライブラリから確認することができる。「View Stats」ボタンをクリックすると圧縮したファイルの詳細が表示される。
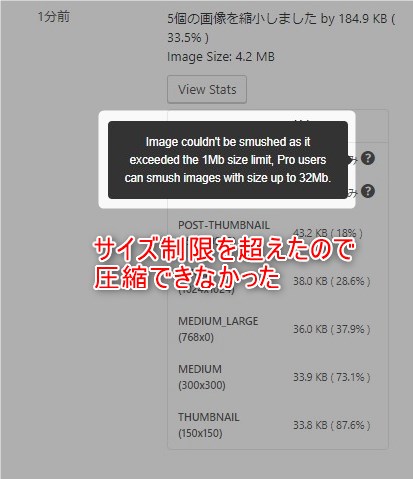
フルサイズ画像のところに「スキップ済み」の表示があったため?マークのメッセージを確認した。
ひとつめのメッセージはざっくり言うと「サイズ制限を超えたので圧縮できなかった、圧縮するにはプロ版を使って」というもの。画像の大きさが問題で圧縮できなかったようだ。
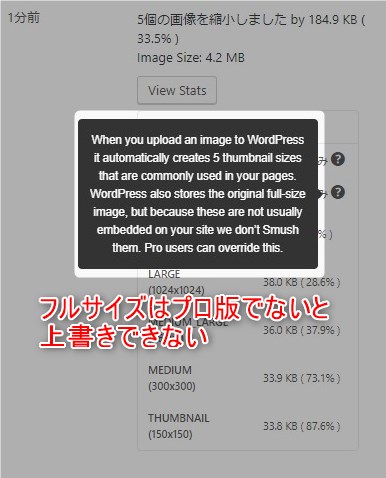
二つ目をざっくり言うと「フルサイズ画像はプロ版でしか上書きできない」と。フルサイズの圧縮はプロ版を使わないとできないようだ。ちなみにプロ版の価格は月に$49である。思ったより高いな・・・。
追加した画像を圧縮
設定画面でアップロード時の自動圧縮を有効にしているのであとは自動でやってくれる。一度設定したらあとは特にやることはない。
追加すると以下のように処理中メッセージが表示される。
時間が経つと圧縮完了し圧縮結果が確認できる。
まとめ
一番使われている画像圧縮プラグインなので作りはかなりいい。メニューが英語だがわかりやすいUIで直観的に使うことができた。しかし気になったのがフルサイズの圧縮である。フルサイズの圧縮するには月$49のプロ版を購入する必要がある。フルサイズの圧縮を無料版で考えている方は別のプラグインを選択した方がよさそうだ。
- メニューが日本語ではないが洗練されたUIでとても使いやすい
- アップロード時に自動で圧縮してくれるので一回設定するだけでよい
- フルサイズの圧縮はプロ版でないとできない
Smushの次に使われているEWWWでは無料版でフルサイズの圧縮(最適化)ができる。参考に紹介しておく。