この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressでソースコードを入力することが多くプラグインを使っているがもっと使いやすいものが無いか少し調べてみた。調べ始めたらどれも微妙で選びきれない。特に困ったのが半角空白のトリム。ソースコードにはインデントと呼ばれる半角空白で整形されている。WordPessの記事はHTMLなので普通に入力すると貼りつけたときに半角空白が除去されてしまう。これを防ぐのがpreタグである。preタグで囲った場所であれば半角空白がトリムされない。いくつかプラグインを調べたがインデントを崩さずにソースコードを貼り付けられるものはほとんどなかった。結論を言うと非日本語対応で設定がわかりにくいが入力の手間が少ない「Enlighter – Customizable Syntax Highlighter」が候補となった。個人的な見解でこれがベストチョイスとは限らないが気になる方は参考にしていただきたい。
操作画面やプラグインの仕様などは2021年9月のもので最新情報と異なる可能性があります。ご了承ください。
プラグインの評価は個人的なものであり品質や性能を保証するものではありません。
WordPress バージョン: 5.8
Classic Editor バージョン 1.6.2
SANGO バージョン: 2.10.5
目次
ソースコード入力プラグイン
プラグインをインストールするだけでソース高度の見栄えがかなり良くなる。いくつか種類はあるがどれでもいいのでおすすめしたい。
機能概要
WordPressのアウトプットはブラウザなのでソースコードなど記号が入った文字列は文字化けなどが発生し正しく表示できない。そこでソースコードを文字化けせず見やすく参照できるようなプラグインがいくつか存在する。Webサイトでソースコードを紹介するときは必須と言っていいだろう。見た目も良くなるのでソースコードを取り扱う記事なら準備しておきたい。
比較対象のプラグイン
ソースコードを表示できるプラグインをいくつか挙げてみた。インストール数が多い3つのプラグインの使い勝手について検証する。
| 名前 | バージョン | 最終更新日 | 有効インストール数 | 検証済み最新 バージョン |
日本語対応 | レビュー評価 |
|---|---|---|---|---|---|---|
| SyntaxHighlighter Evolved | 3.6.0 | 6か月前 | 30,000+ | 5.7.2 | 〇 | ★★★★☆(78) |
| Enlighter – Customizable Syntax Highlighter | 4.4.2 | 8か月前 | 20,000+ | 5.6.4 | – | ★★★★☆(63) |
| Highlighting Code Block | 1.3.0 | 2か月前 | 8,000+ | 5.8 | 〇 | ★★★★★(9) |
| CodeMirror Blocks | 1.2.3 | 3 weeks ago | 3,000+ | 5.8 | – | ★★★★★(32) |
| Urvanov Syntax Highlighter | 2.8.24 | 6日前 | 2,000+ | 5.8 | – | ★★★★☆(14) |
比較検証
エディターはClassic Editorを使用する。
SyntaxHighlighter Evolved
ソースコード入力にはショートコードを使用する。ショートコードは手打ちだがそこまで手間はない。
入力方法
ショートコードを使ってソースコード表示。ショートコードの名前はプログラム言語名。以下のサンプルでは「cpp」としている。
ショートコードの仕様
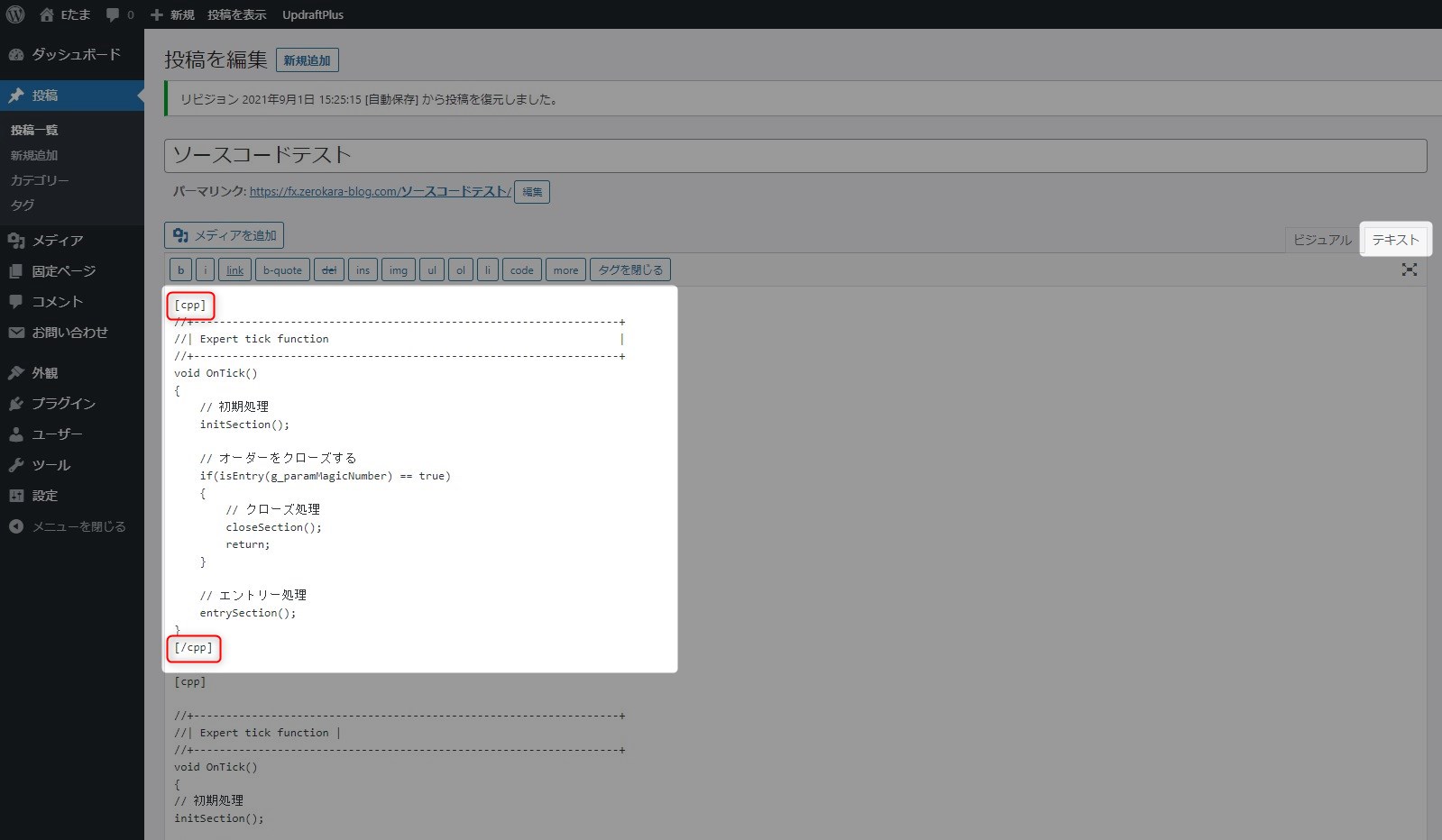
このショートコードを入力するとタグが入る。
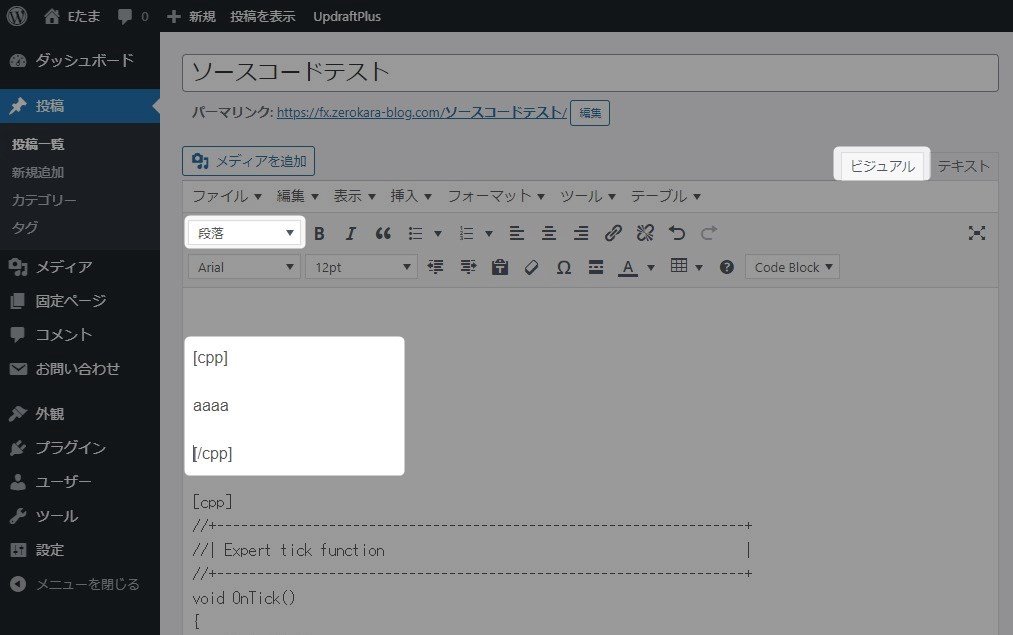
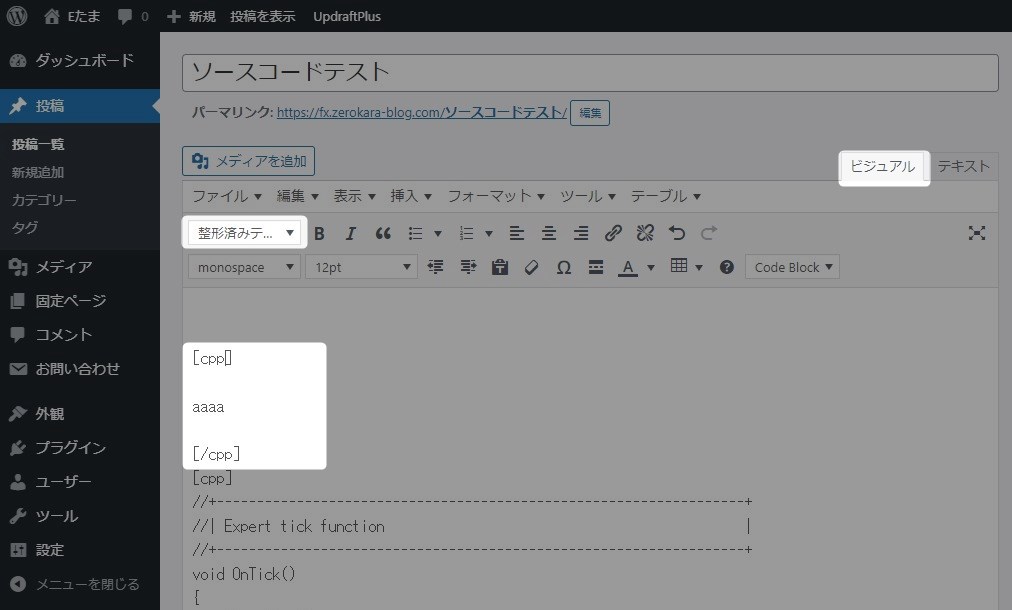
ビジュアルモードでショートコードとソースコードを入力。この段階では「段落」になっている。
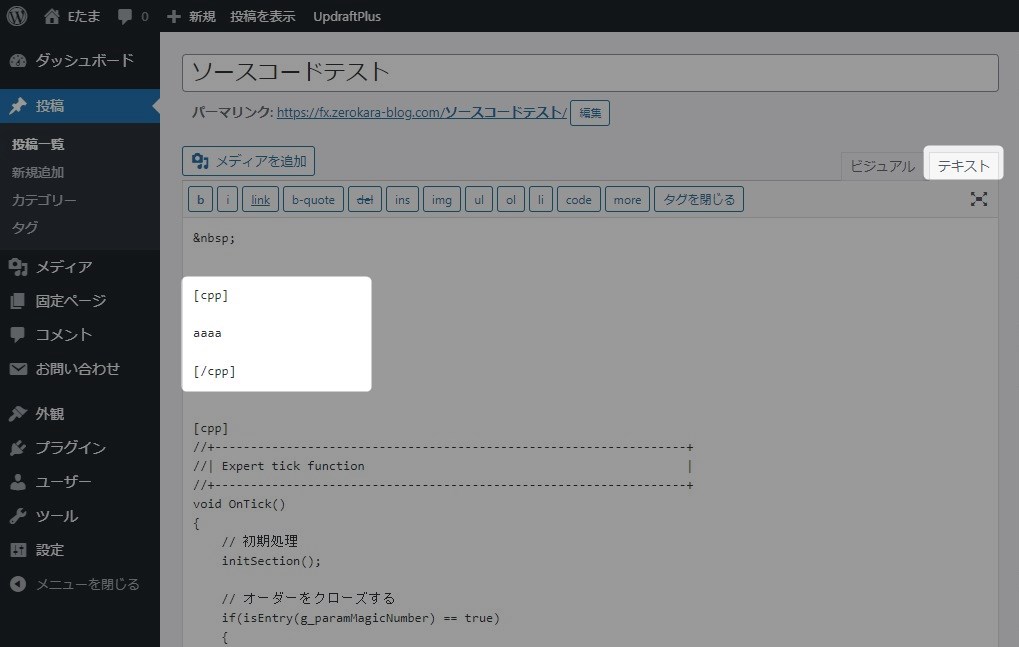
一度テキストモードに戻す。
ビジュアルモードにすると先ほどのコードが「整形済みテキスト」に切り替わる。
ショートコードなので違和感なく使えるが自動で整形済みテキストに切り替わるのがちょっと使いづらい。ショートコードの手打ちもやや微妙。
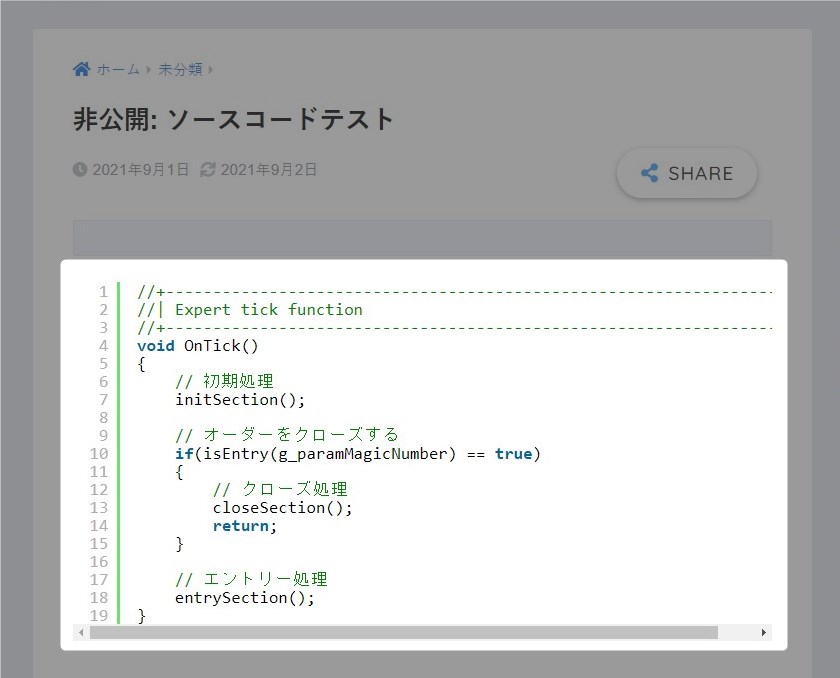
デフォルトでの見た目
スクロールバーの表示は調整可能である。そのままでも見た目は悪くない。
Enlighter – Customizable Syntax Highlighter
初回に表示されるコードエディターは使いやすいがその後使えないのが謎。日本語サポートがないのもイマイチか。
入力方法
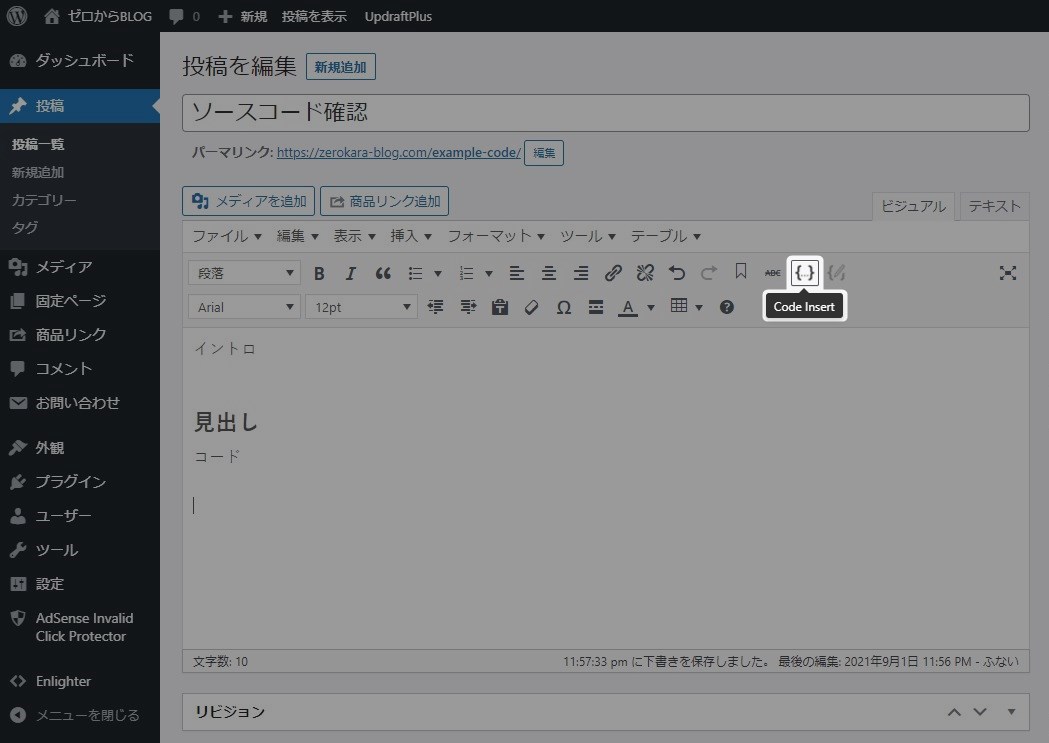
プラグインを入れると「Code Insert」ボタンが表示される。入力したい場所でこのボタンをクリック。
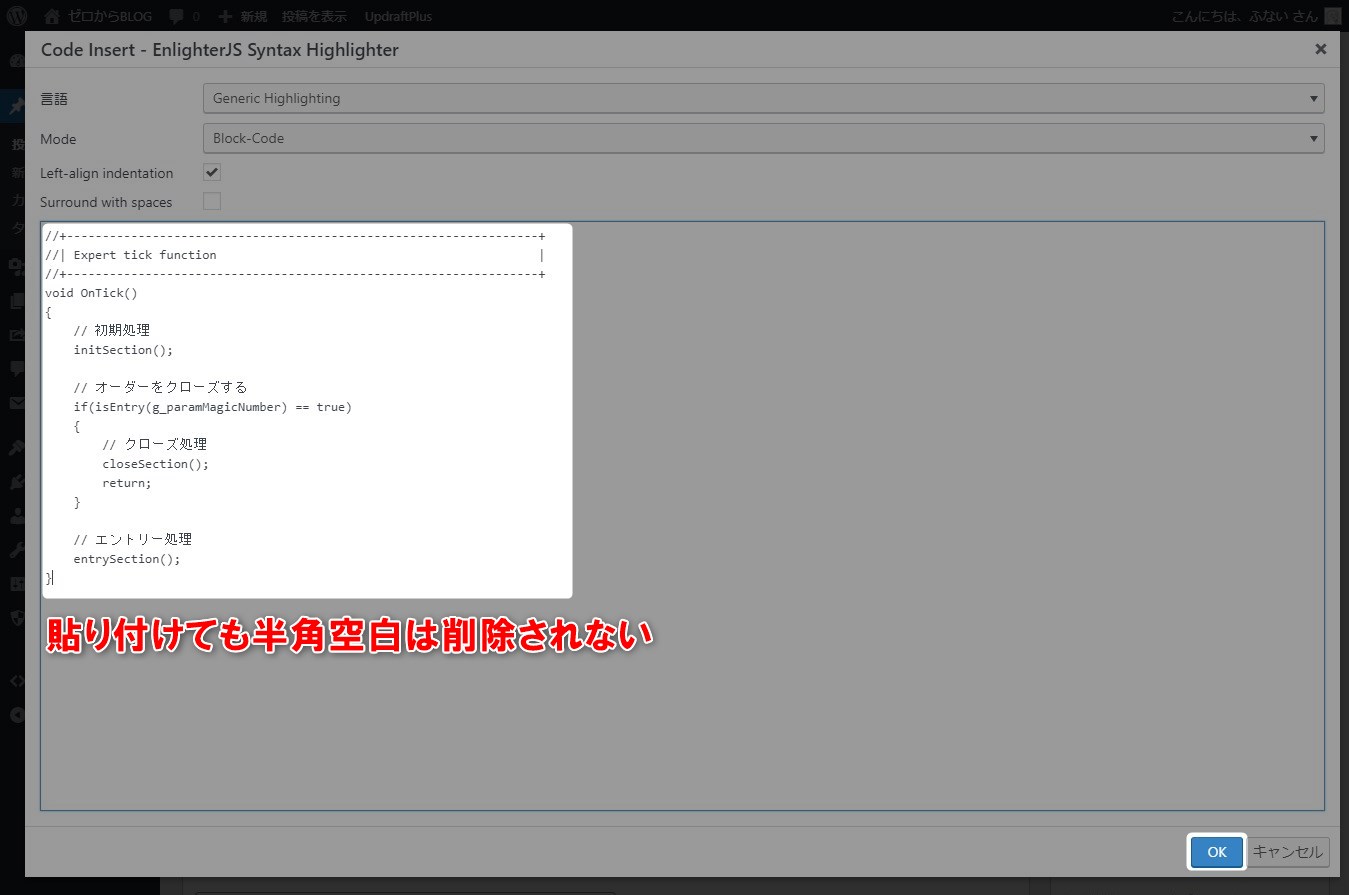
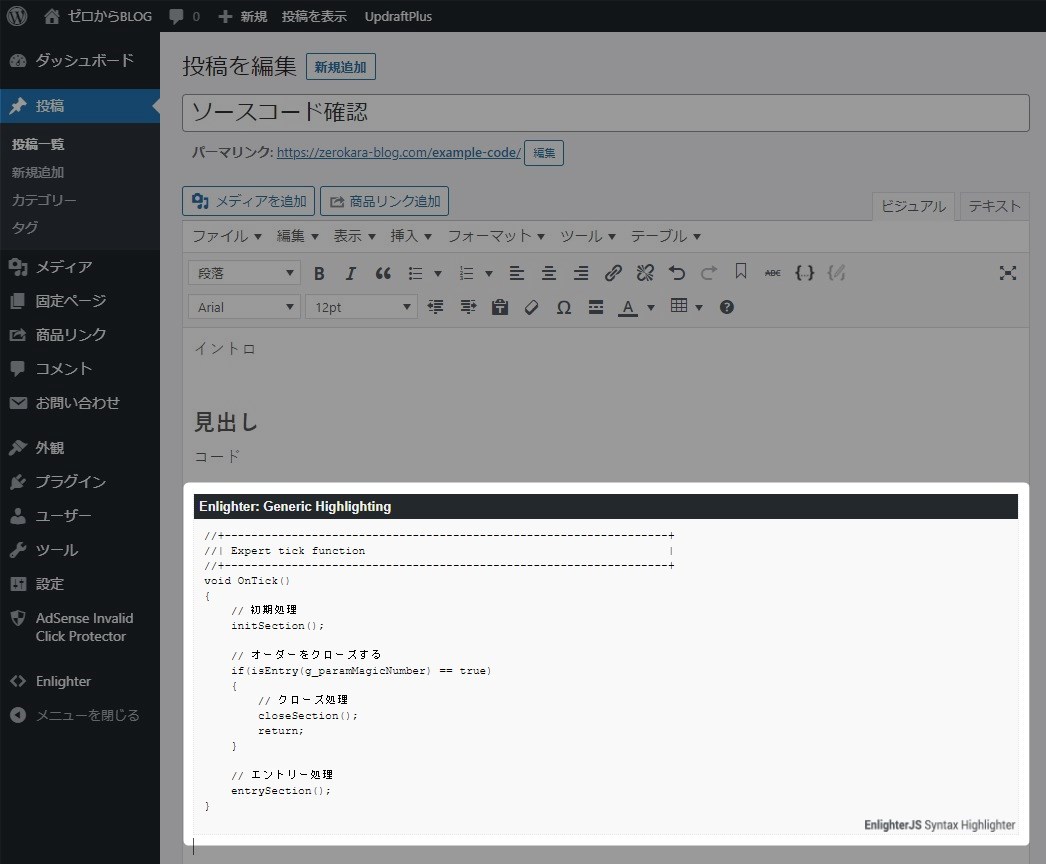
ボタンを押すとコード編集画面が表示される。このエディターであればインデントそのままでソースコードを貼り付けることができる。入力したら「OK」ボタンをクリック。
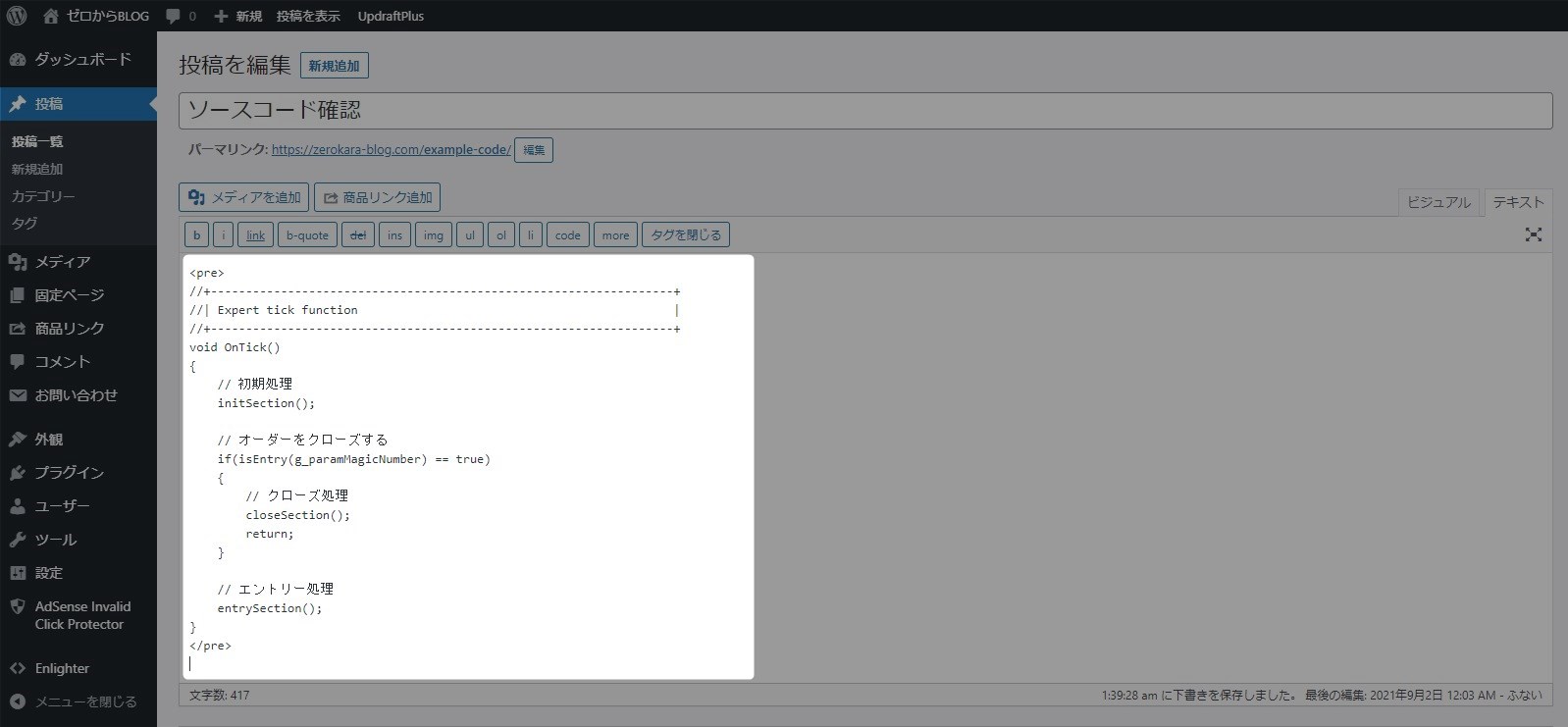
ビジュアルエディターに戻るとソースコードが表示される。コードはこの状態で編集できるが貼り付けたタイミングで半角空白が削除されてしまう。
編集時にエディターを開けないのがネック。WordPressのビジュアルエディタから編集すると半角空白の貼り付けができない。入力したコードはpreタグで囲まれている。
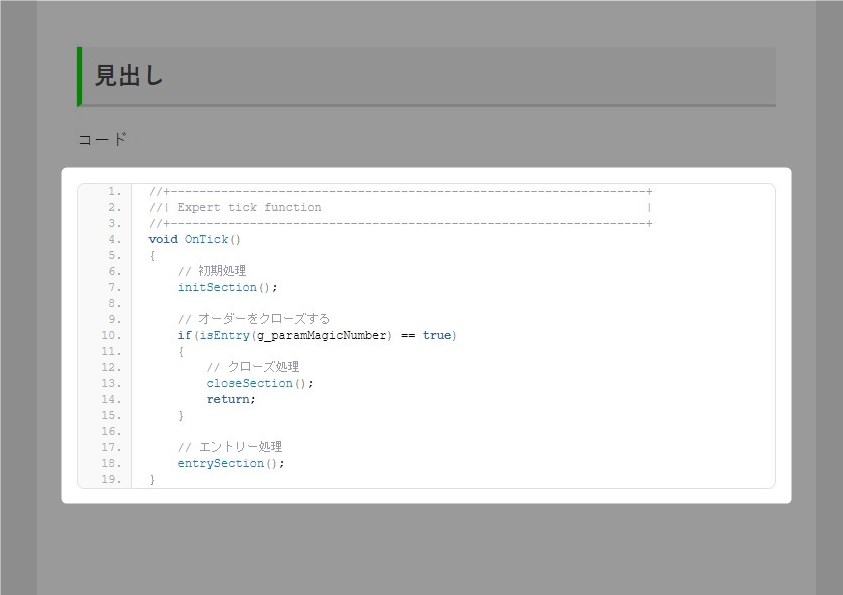
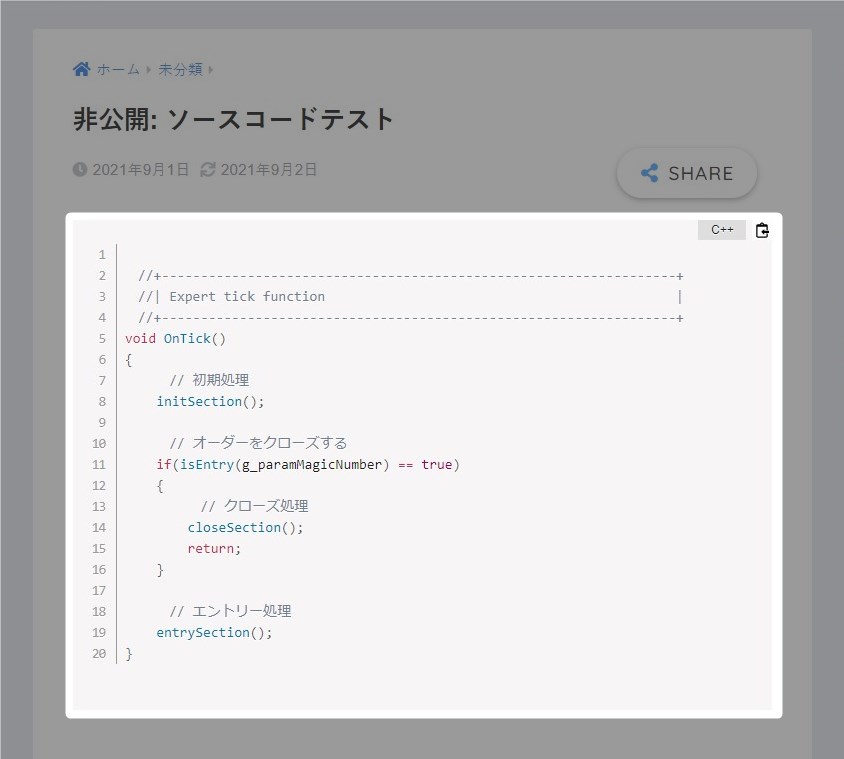
デフォルトでの見た目
ちょっと文字は小さいが問題なさそう。
Highlighting Code Block
シンプルで使いやすいが編集はテキストエディタがメインとなる。
入力方法
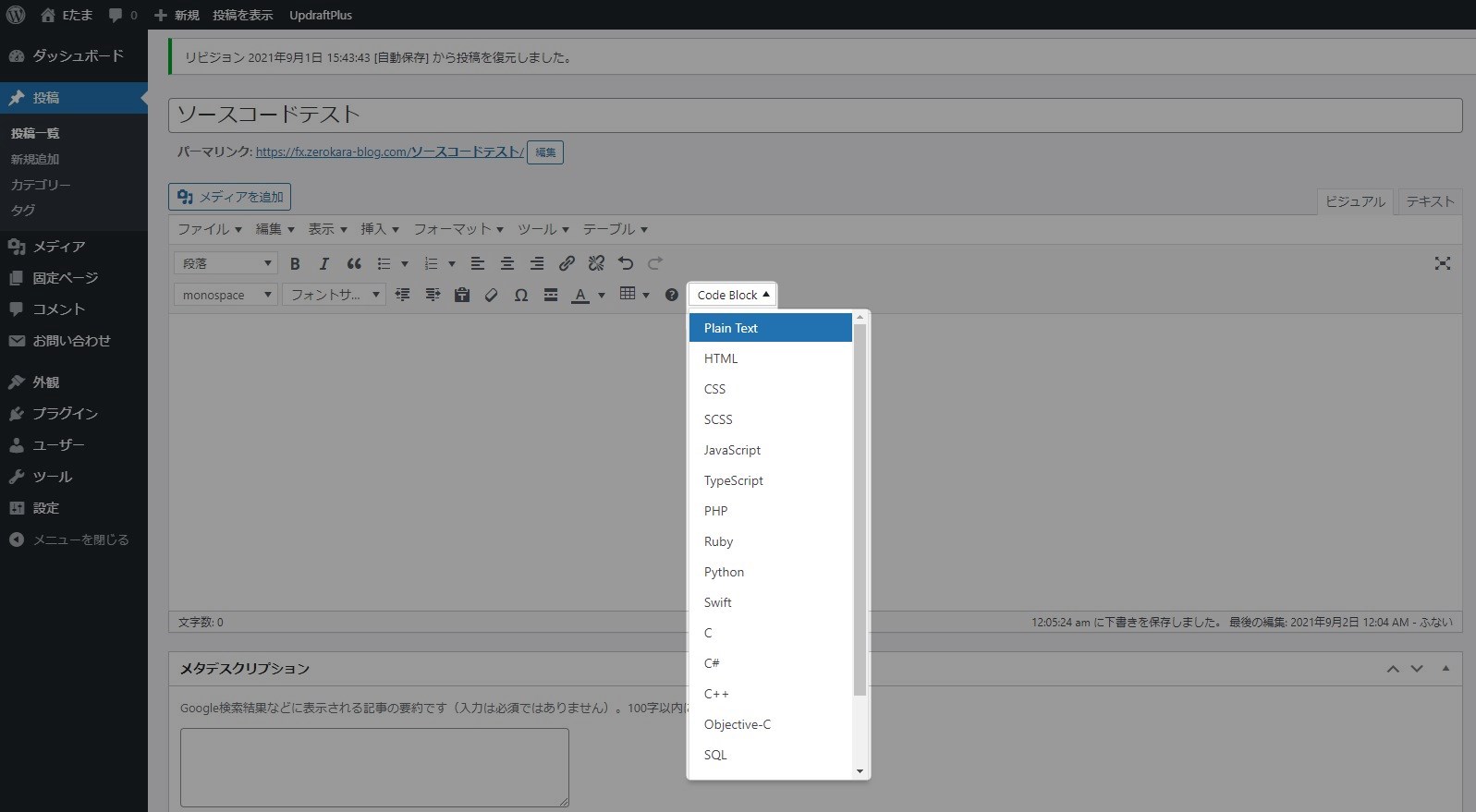
ソースコードを入力したい位置でドロップダウンから言語を選択。
タグが挿入される。
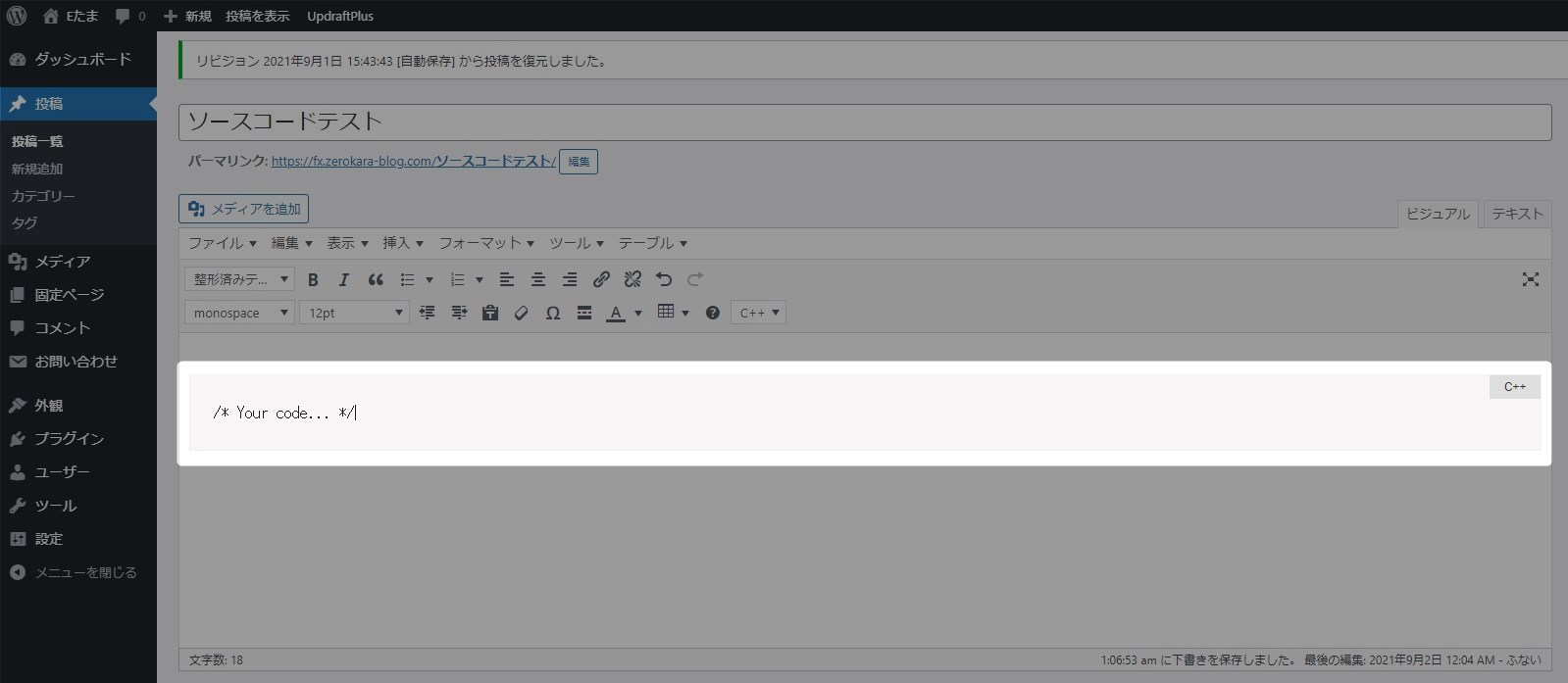
テキストエディタに切り替え。preとcodeタグが入力される。
preタグがあるので半角空白も貼り付け可能。
ビジュアルエディタに切り替え。preタグ内に貼り付けたので半角空白ありで整形されている。
デフォルトでの見た目
シンプルでよい。
使い勝手検証
結論を言うとソースコードが入力しやすい「Enlighter – Customizable Syntax Highlighter」がおすすめ。
半角空白の貼り付け問題
WordPressのクラシックエディタにテキストを貼り付けると半角空白が削除されてしまう。
preタグ
半角空白をWordPressに貼り付けるには「テキストエディタ」を使いpreタグで囲む必要がある。preタグで囲んでいれば貼り付けたときに半角空白が削除されないのでインデントそのままで整形される。
貼り付けの対応比較
基本はテキストエディタでソースコードを貼り付ける。編集もテキストエディタが必要。それ以外だと半角空白が削除されてしまう。「Enlighter – Customizable Syntax Highlighter」だけは専用エディタで半角空白の貼り付けが可能。この専用エディタだけが少ない手順でソースコードの貼り付けできる。コード入力のしやすさを考えればこれ。
| 名前 | 半角空白の貼り付け |
|---|---|
| SyntaxHighlighter Evolved | 機能でショートコード内をpreタグで囲うことができる。ソースコードの貼り付けはテキストエディタ。 |
| Enlighter – Customizable Syntax Highlighter | 初回の入力は専用エディタで半角空白の貼り付けも可能。ただし編集時に専用エディタが使えないのがネック。 |
| Highlighting Code Block | preタグが入力される。ソースコード貼り付けはテキストエディタ。 |
設定の使いやすさ
日本語対応でシンプルな「Highlighting Code Block」が圧倒的に使いやすい。手間をかけずに導入したいならこれ。
| 名前 | 設定について |
|---|---|
| SyntaxHighlighter Evolved | 日本語対応されており細かい設定ができる。 |
| Enlighter – Customizable Syntax Highlighter | 日本語非対応だが細かい設定ができる。 |
| Highlighting Code Block | 日本語対応かつシンプルで使いやすい。 |
結局どれがいいのか
自身が使いたいプラグインを真剣に考えてみた。導入の手間を考えると「Highlighting Code Block」が有利。入力のしやすさでは「Enlighter – Customizable Syntax Highlighter」が抜きん出ている。「入力のしやすさ」か「導入のしやすさ」どちらを選ぶかである。ソースコードを記載した記事を何度か書いたがやはり「入力のしやすさ」を優先したい。入力の手数が少ない「Enlighter – Customizable Syntax Highlighter」が筆者の最終的な結論となる。
| 名前 | 入力のしやすさ | 設定のしやすさ | カスタマイズ |
|---|---|---|---|
| SyntaxHighlighter Evolved | △ | △ | 〇 |
| Enlighter – Customizable Syntax Highlighter | 〇 | × | 〇 |
| Highlighting Code Block | △ | 〇 | △ |
まとめ
気になったのでソースコード入力プラグインを調べたらすこし沼ってしまった。他にあった比較サイトも参考にしたが最終的には使ってみないと何がいいかわからなかった。
- 導入のしやすさはHighlighting Code Block
- 入力のしやすさはEnlighter – Customizable Syntax Highlighter
- 入力のしやすさを優先させるのが無難
やはり入力の手間が少ないツールが使いやすいです。