この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
ワードプレスではメディアファイルを新規追加すると追加したファイルから複数の縮小サイズ画像を生成する。これはサイトの読み込みスピードを上げるために適切なサイズの画像を事前に準備するためである。しかし、具体的にどのようなサイズのファイルが生成されるのだろうか?実際にファイルを追加し自動生成されるファイルをいくつかのバリエーションで確認した。
確認内容が多いので要点だけ確認したい方は末尾の「まとめ」をご覧ください。ワードプレスでのメディアファイル運用のポイントを説明しています。がっつり確認したい方はこのままどうぞ。
仕様などは2019年2月のもので最新の情報と異なる可能性があります。ご了承ください。
動作確認では以下のバージョンを使用している。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
- Twenty Sixteen バージョン: 1.9
- SANGO バージョン: 1.7.8
- WP Multibyte Patch バージョン 2.8.2
確認内容が多く収集が付かなかったので冒頭で確認内容をまとめておく。
| 確認項目 | 確認内容 |
|---|---|
| 自動生成される画像ファイル | ワードプレスでメディアファイルを追加したときに自動生成される縮小版のファイルについて確認する。 |
| テーマと画像の自動生成 | 有効にしているテーマによって縮小版ファイルに違いがあるか確認する。 |
| テーマの途中変更とメディアファイル | テーマを途中変更した場合に縮小版画像の何が問題になるのか確認する。 |
| メディアファイルの削除 | メディアファイルが縮小版画像も含め正しく削除されることを確認する。 |
| 日本語名のメディアファイル | メディアファイルに日本語ファイル名を使用するとどうなるか確認する。 |
| メディア設定での出力停止設定 | メディア設定で縮小版画像の自動生成を停止できるか確認する。 |
| 小さいサイズのメディアファイル | 縮小版画像より小さいメディアファイルを追加した場合どうなるか確認する。 |
目次
自動生成される画像ファイル
ワードプレスをインストール直後の状態でどのような縮小画像が自動生成されるのか確認する。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
入力ファイル
入力するファイルは以下のファイルを使用する。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 |  |
出力ファイル
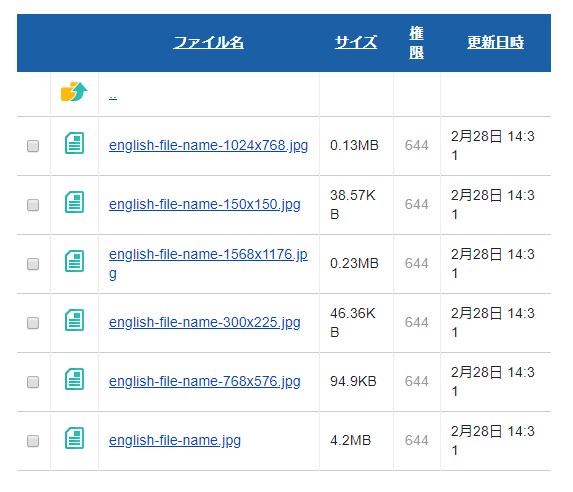
ワードプレス内部に生成された画像がこちら。
表にまとめるとこんな感じ。
| ファイル名 | サイズ | 大きさ | 種別 | |
|---|---|---|---|---|
| english-file-name.jpg | 4.2MB | 4608X3456 | フルサイズ | Full |
| english-file-name-1568×1176.jpg | 0.23MB | 1568×1176 | テンプレート用 | Post-thumbnail |
| english-file-name-1024×768.jpg | 0.13MB | 1024×768 | 大サイズ | Large |
| english-file-name-768×576.jpg | 94.9KB | 768×576 | 中間サイズ | Medium_large |
| english-file-name-300×225.jpg | 46.36KB | 300×225 | 中サイズ | Medium |
| english-file-name-150×150.jpg | 38.57KB | 150×150 | サムネイル | Thumbnail |
思いのほかたくさん生成されたのでひとつづつ確認する。
複製された縮小版のファイルはファイルのメタ情報であるEXIFを継承している。例えば撮影したカメラの型番などがすべての縮小版に設定されていることになる。詳細については後述。
フルサイズ(english-file-name.jpg)
ダウンロードして確認したが追加したファイルそのもの。サイズが同じなので間違いないだろう。これがオリジナル画像。
テンプレート用(english-file-name-1568×1176.jpg)
サイズが「1568×1176」の画像が何なのかはじめはわからなかった。結論としてはテンプレートで使用する特殊なサイズだった。テンプレートで生成される画像については後述する。
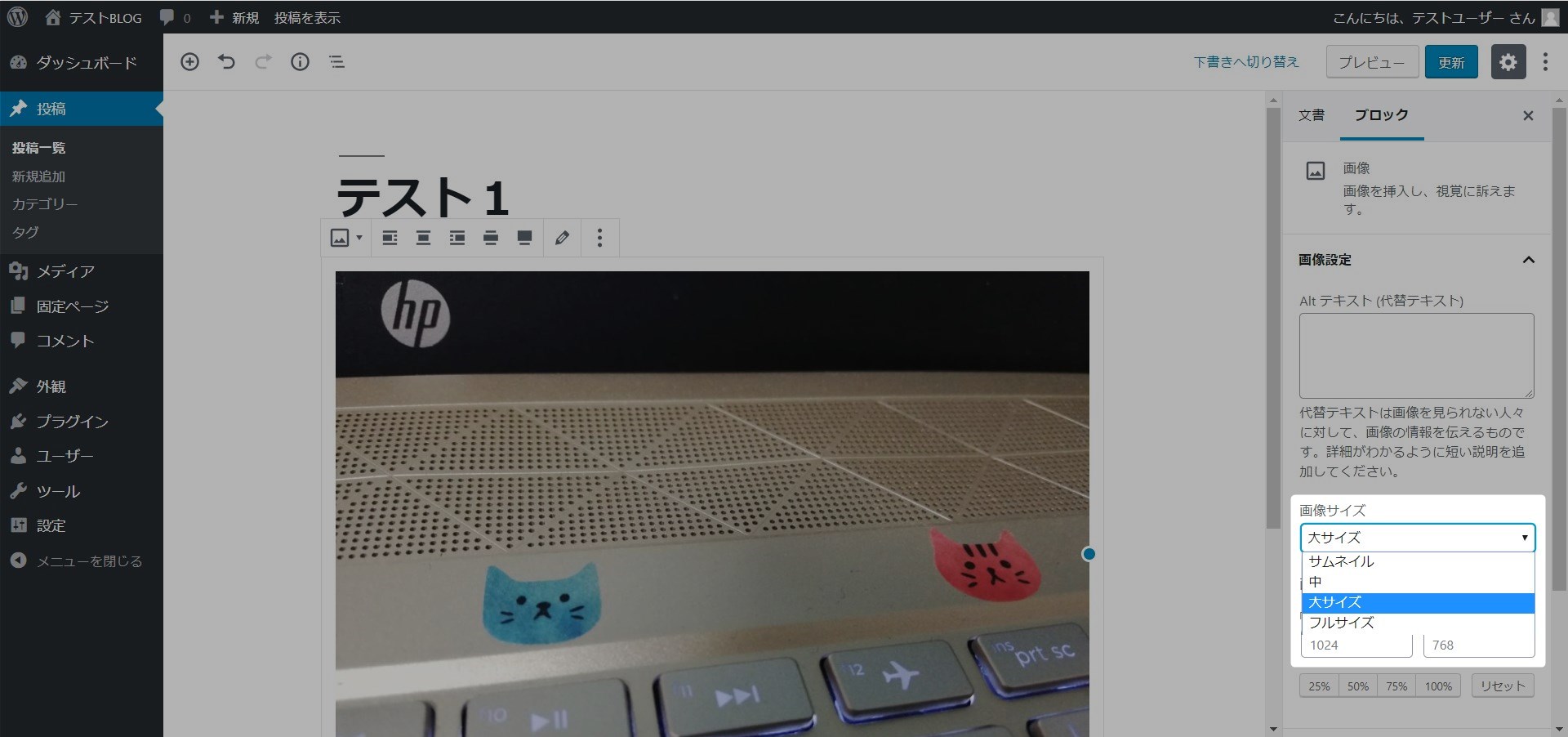
大サイズ(english-file-name-1024×768.jpg)
「大サイズ」ってどっかでみたことある。そう、メディアファイルを挿入したときにドロップダウンで出てくるあれ。
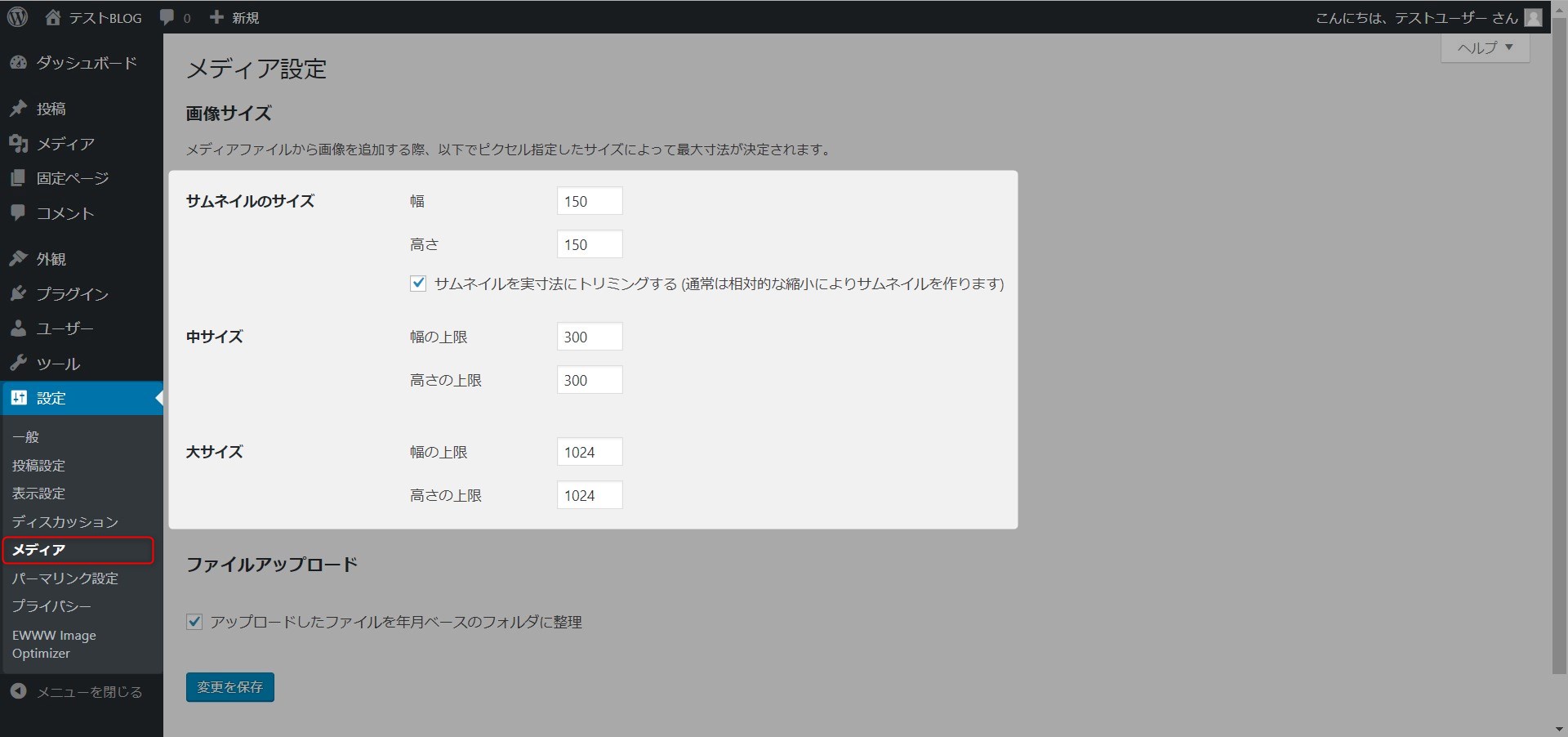
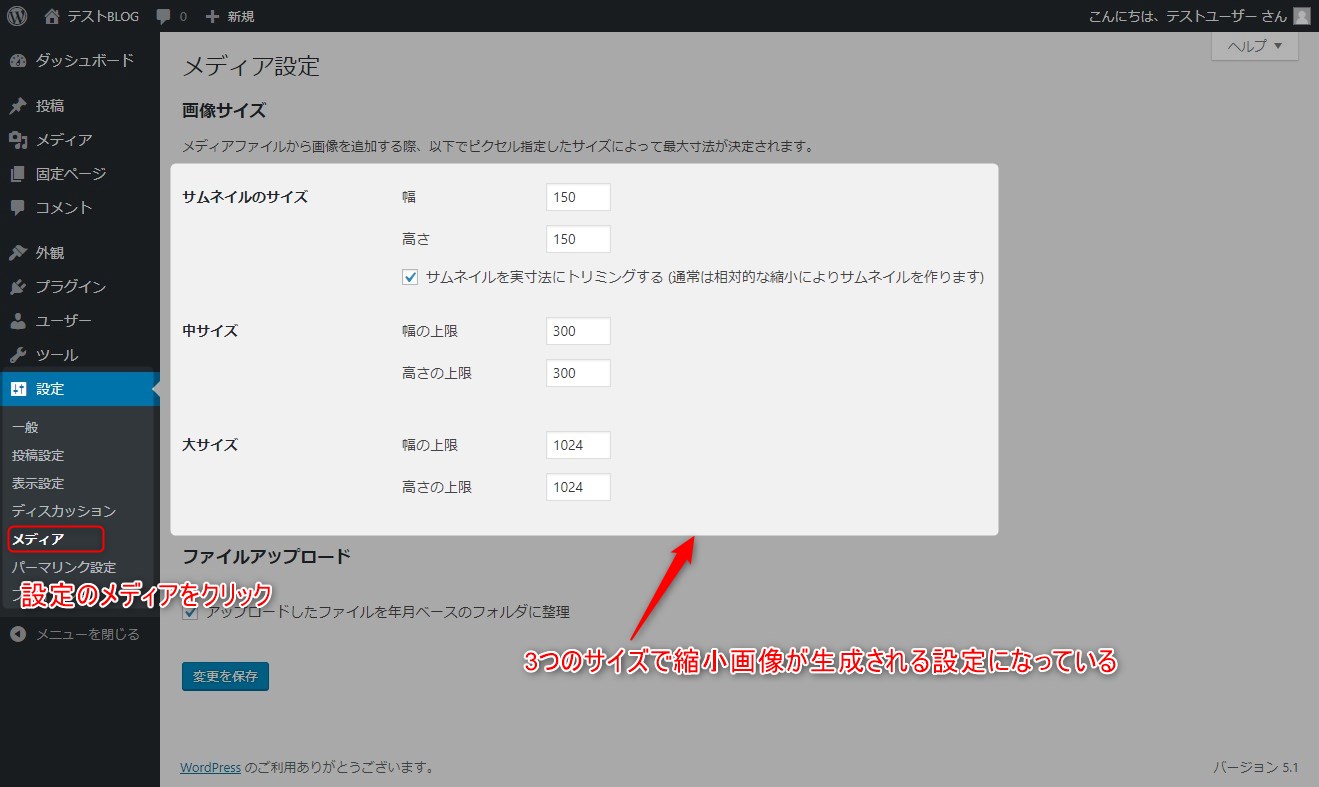
もうひとつ確認できる場所がある。普段あまり使わない画面だと思うが「設定>メディア」を選択するとメディア設定画面が表示される。自動生成される「サムネイル」、「中サイズ」、「大サイズ」の大きさはここに設定されている。筆者は普段フルサイズしか使っていないが一応デフォルトのままにしてある。サーバーの容量が問題になったら考えるが今は放置。
中間サイズ(english-file-name-768×576.jpg)
メディアファイルの選択に出てこない謎のサイズ。調べてみるとWordPress 4.4から導入されたレスポンシブデザイン用のサイズらしい。ミディアムラージとか中間サイズと呼ばれている。記事に挿入するときにこのサイズを選択できないのだがレスポンシブデザイン用として生成されているようだ。
A new default intermediate size, medium_large, has been added to better take advantage of responsive image support.The new size is 768px wide by default, with no height limit, and can be used like any other size available in WordPress.
ざっくり言うと4.4からレスポンシブ用の中間サイズが追加された。サイズはデフォルトで768pxである。
中サイズ(english-file-name-300×225.jpg)
大サイズと同じくメディア設定で指定されたサイズ。
サムネイル(english-file-name-150×150.jpg)
大サイズと同じくメディア設定で指定されたサイズ。
EXIFとは
EXIF(イグジフ)とはざっくり言うと画像のメタ情報のこと。一眼レフユーザーなどは絞りや焦点距離もわかるのでとても便利な機能である。しかし最近はGPS付のカメラが出てきてEXIFにGPS情報も含まれるようになった。この情報で画像から自宅などが特定される恐れがありSNSなどへのアップロードには注意したい。Twitterはどうやら自動でEXIF情報を削除してくれるようだ。そうじゃなかったら利用ユーザーの数からいって大変なことになるもんな。
Exchangeable image file format(エクスチェンジャブル・イメージ・ファイル・フォーマット)は、富士フイルムが開発し、当時の日本電子工業振興協会 (JEIDA)で規格化された、写真用のメタデータを含む画像ファイルフォーマット。デジタルカメラの画像の保存に使われる。略称はExifで「エグジフ」(もしくは「イグジフ」)。
~中略~
撮影時のGPS情報(緯度・経度)や撮影日時など、個人情報を特定できるおそれがある情報が含まれている。撮影された写真が観光地や市街地などであれば、あまり問題にならないものの、自宅で撮影した場合はGPS情報の緯度・経度がそのまま自宅の位置となる。例えば、Twitterやブログなどで写真を公開した際、Exif情報が残ったままだと第三者がExif情報のGPS情報から撮影時の緯度・経度で位置を特定され、事件の元になる危険性もある。
自動生成される画像ファイルのまとめ
メディア設定のファイルが3つ、レスポンシブデザイン用が1つ、テーマ用が1つの5つの画像ファイルが複製されることが確認できた。まぁデフォルト、まっさらの状態だとこうなる。テーマを変えたり、メディア設定を変えたり、画像サイズを変えると結果は異なってくる。詳しくは後述する。
- メディア設定で指定した「大サイズ」、「中サイズ」、「サムネイル」が自動生成される
- WordPress 4.4からレスポンシブデザイン用に768pxに収まるサイズが自動生成される
- 上記のほかにテーマで使用するファイルが自動生成される
テーマと画像の自動生成
テーマで自動生成される画像が違うことは何となくしっていたが実際にどんなサイズが生成されるのかいくつかのテーマで確認した。
確認で使用するファイルは引き続きこちらを使用。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 |  |
Twenty Nineteen
先ほどの実験でも使用した「Twenty Nineteen」テーマ。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
テンプレート用は「1568×1176」サイズが生成される。
| ファイル名 | サイズ | 大きさ | 種別 | |
|---|---|---|---|---|
| english-file-name.jpg | 4.2MB | 4608X3456 | フルサイズ | Full |
| english-file-name-1568×1176.jpg | 0.23MB | 1568×1176 | テンプレート用 | Post-thumbnail |
| english-file-name-1024×768.jpg | 0.13MB | 1024×768 | 大サイズ | Large |
| english-file-name-768×576.jpg | 94.9KB | 768×576 | 中間サイズ | Medium_large |
| english-file-name-300×225.jpg | 46.36KB | 300×225 | 中サイズ | Medium |
| english-file-name-150×150.jpg | 38.57KB | 150×150 | サムネイル | Thumbnail |
Twenty Sixteen
ワードプレスにプレインストールされている無料テーマ「Twenty Sixteen」で確認。
- WordPress 5.1
- PHP 7.2.6
- Twenty Sixteen バージョン: 1.9
こちれもテンプレート用はひとつだけ。普段使っていないテンプレートなので「1200×900」の使いどこがわからん。
| ファイル名 | サイズ | 大きさ | 種別 | |
|---|---|---|---|---|
| english-file-name.jpg | 4.2MB | 4608X3456 | フルサイズ | Full |
| english-file-name-1200×900.jpg | 0.16MB | 1200×900 | テンプレート用 | Post-thumbnail |
| english-file-name-1024×768.jpg | 0.13MB | 1024×768 | 大サイズ | Large |
| english-file-name-768×576.jpg | 94.9KB | 768×576 | 中間サイズ | Medium_large |
| english-file-name-300×225.jpg | 46.36KB | 300×225 | 中サイズ | Medium |
| english-file-name-150×150.jpg | 38.57KB | 150×150 | サムネイル | Thumbnail |
SANGO
お待たせしました。本サイトでも運用中のSANGOでございます。
- WordPress 5.1
- PHP 7.2.6
- SANGO バージョン: 1.7.8
たくさんSANGO専用のファイルが生成されている。そういえばSANGOだと色々なサイズのサムネ使われてたな。見た目をよくするために効果的なアスペクト比の画像を生成してくれているようだ。ディスクのサイズに余裕がないと困るがまだまだ大丈夫そうなので問題ない。
| ファイル名 | サイズ | 大きさ | 種別 | |
|---|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 | フルサイズ | Full |
| english-file-name-1024×768.jpg | 0.13MB | 1024×768 | 大サイズ | Large |
| english-file-name-940×705.jpg | 0.12MB | 940×705 | SANGO | Thumb-940 |
| english-file-name-768×576.jpg | 94.9KB | 768×576 | 中間サイズ | Medium_large |
| english-file-name-520×300.jpg | 61.62KB | 520×300 | SANGO | Thumb-520 |
| english-file-name-300×225.jpg | 46.36KB | 300×225 | 中サイズ | Medium |
| english-file-name-160×160.jpg | 38.95KB | 160×160 | SANGO | Thumb-160 |
| english-file-name-150×150.jpg | 38.57KB | 150×150 | サムネイル | Thumbnail |
| english-file-name-125×125.jpg | 37.32KB | 125×125 | SANGO | Post-thumbnail |
最後に重要なことを。テーマ用の縮小画像は画像追加時に有効なテーマによって決まる。なので途中でテーマを変更するとそれまで登録した画像はテーマに最適化された縮小画像が生成されていない状態になってしまう。
ちなみにSANGOのアイキャッチ画像には中間サイズが使用されている。プラグインで中間サイズの生成を中止しなくてよかった。縮小画像はどこで使われるのかわからないのでテーマが使用するサイズを確認してから止めるようにする。
テーマと画像の自動生成まとめ
テーマごとに生成される縮小画像のサイズや数が違うことが確認できた。SANGOの場合見た目を考えて複数の縮小画像を生成しているがディスクスペースを考えると問題なさそう。本サイトは画像が多く1記事10メガのペース。ディスクスペース200Gなので単純計算で約20,000記事まで行ける。うーん、それを考えるとディスクスペースより読み込み速度の方が重要だな。
- メディアの自動生成はテーマによって異なる
- 縮小される画像は有効なテーマによって決まる
- テーマを変更しても縮小画像は変更前のテーマに最適化されている
テーマの途中変更とメディアファイル
ここまでの実験で気づいたのだが縮小画像の生成は取り込み時の有効なテーマに依存する。要するに画像を追加した時のテーマに合わせて最適化された画像が生成される。なので後からテーマを変更すると変更前に取り込んだ画像は新しいテーマで最適化されないことになる。具体的にどういうことになるのか実験してみた。
- テーマをTwenty Nineteenに設定
- 画像を取り込む
- テーマをSANGOに設定
- 画像を取り込む
- それぞれの画像を確認
テストには以下のファイルを使用する。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 | 
|
| 日本語ファイル名.jpg | 3.2MB | 4608X3456 |  |
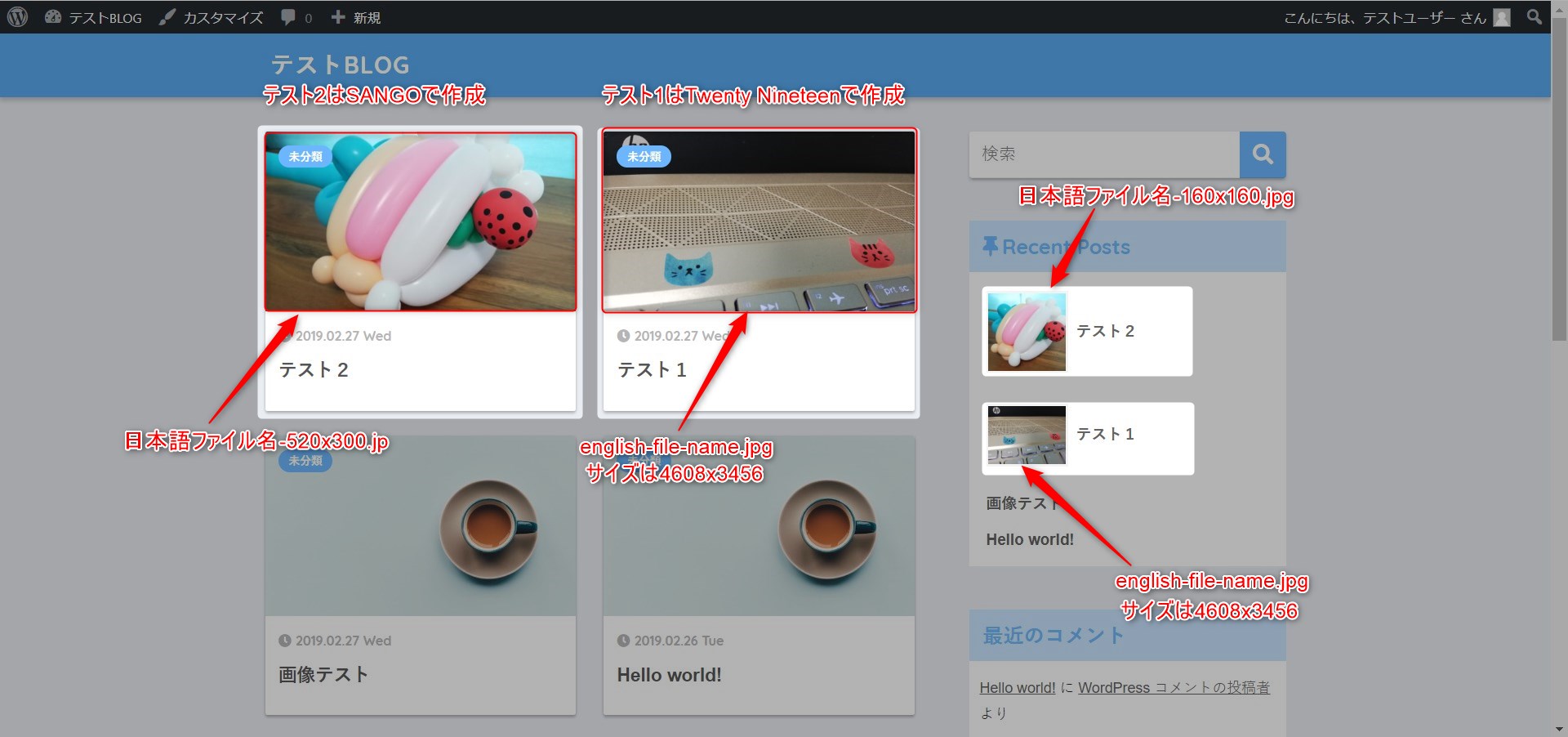
テスト1の記事をTwenty Nineteen、テスト2の記事をSANGOで作成した。アイキャッチはテスト画像を設定している。Twenty Nineteenで取り込んだ画像は最適化されていないためすべてフルサイズが使われている。最近の投稿(Recent Post)ではアスペクト比もちょっとおかしくなっている。テーマ変更前の画像は変更後のテーマに最適化されていないためフルサイズを使っている。
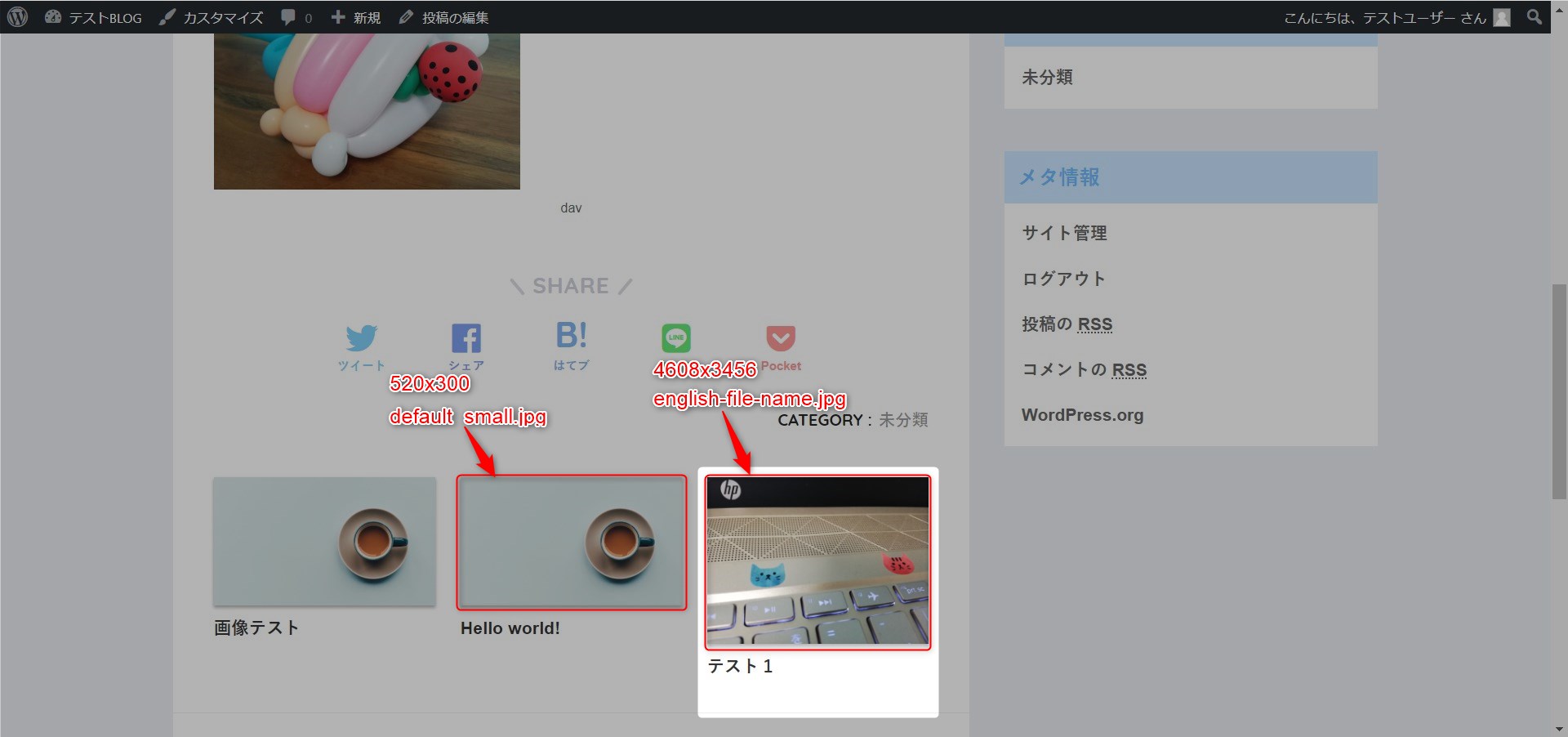
関連カテゴリーのサムネイルもフルサイズが使われている。まぁ一回読み込んだらキャッシュされるのでいいかもしれないが、初回読み込みは重くなりそうだ。SANGOの場合だとアイキャッチが最適化の影響を受ける。カテゴリー一覧などアイキャッチが多く読み込まれる画面などは読み込みが重くなる可能性が高い。ただし、アイキャッチ画像のサイズが小さければ影響は少なそうだ。
テーマの途中変更とメディアファイルまとめ
テーマを途中で変更すると最適化されていないファイルがあるため読み込み速度が遅くなる。しかし、フルサイズの状態でサイズが小さければさほど影響はなさそう。巨大な画像をアイキャッチにバンバン使っている場合はちょっと心配。
- テーマを途中で変更すると既存のファイルは最適化されない
- 画像が最適化されていない場合フルサイズが使われる
- 最適化されていないファイルがあると読み込み速度が遅くなる
メディアファイルの削除
ワードプレスでは最適化のために画像が自動生成されるがちゃんと消えるのだろうか?念のため確認してみた。
自動生成された縮小サイズ画像が削除されるか
テーマにTwenty Nineteenを設定しているのでワードプレスに画像を追加すると5つ最適化ファイルが自動生成され全部で6つになる。この6ファイルすべてが削除されるのか確認する。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
- WP Multibyte Patch バージョン 2.8.2
テストには以下のファイルを使用。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 |  |
- メディアを登録してメディアを削除
- メデイアを登録後テーマを変更してメディアを削除
メディアファイルの削除まとめ
テーマを変更しても問題なくメディアが削除された。最適化用のファイルはテーマに関係なく管理されているようだ。縮小画像は元画像に紐づいているのでテーマを変更しても問題なく削除される。
日本語名のメディアファイル
今までメディアファイル名には英数字しか使っていなかったが今回テストで日本語名を使ったら正しく動作しなかった。デフォルトのワードプレスで日本語ファイル名のメディアファイルを使うとどうなるか確認する。
使用するテストデータはこちら。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 |  |
| 日本語ファイル名.jpg | 3.2MB | 4608X3456 |  |
日本語ファイル名の問題
問題は2つある。ひとつめは日本語ファイル名だと最適化ファイルがすべて作成されない。何度か試したが作成されるときとされない時がある。作成されない現象は再現性があるがどのファイルが作成されないかは毎回違った。ふたつめがメディアファイルを削除しても最適化ファイルすべてが削除されない。これも削除されない再現性はあるがどれが削除されないか毎回違う。まぁとにかく、デフォルト(インストールした直後)のワードプレスだとメディアファイルに日本語は使えないと思った方がいい。
- 最適化ファイルが生成されない
- 削除しても最適化ファイルが消えない
動作が不安定ということに恐怖を感じる。
プラグインで対応
マルチバイト文字(日本語など)に対応するプラグインを使って登録削除が行えるか確認した。使用するプラグインは「WP Multibyte Patch」。互換表を確認すると2.8.2はワードプレスの5.0.xまで対応していた。5.1なのでちょっと心配だが問題ないだろう。
ファイル名サニタイズ
マルチバイトを含むファイル名のファイルがアップロード、またはメール添付された場合にファイル名を md5 に変換します。
説明を見る限りメディアファイルの日本語ファイル名に対応している。md5はざっくり言うと日本語をある規則に従って半角の英数字に変換する機能である。出力結果は暗号化されたような文字の羅列になる。
実際に使って確認
日本語ファイル名のメディアファイルが正しく動作するか確認する。前述した2つのテストデータを使用する。
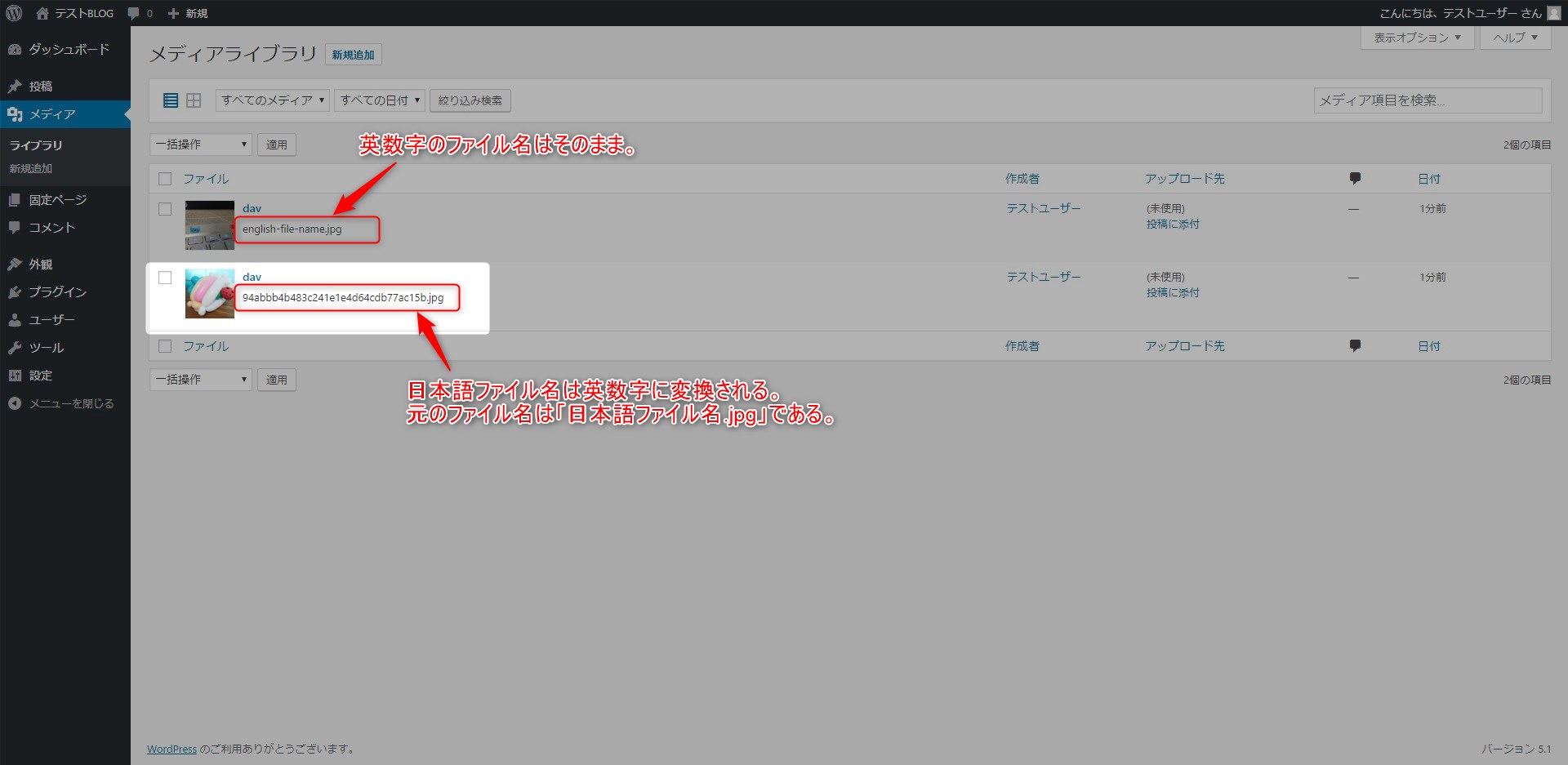
登録するとファイル名が変換されて出力された。「日本語ファイル名.jpg」が「94abbb4b483c241e1e4d64cdb77ac15b.jpg」に変換された。「english-file-name.jpg」は変換されずそのまま。
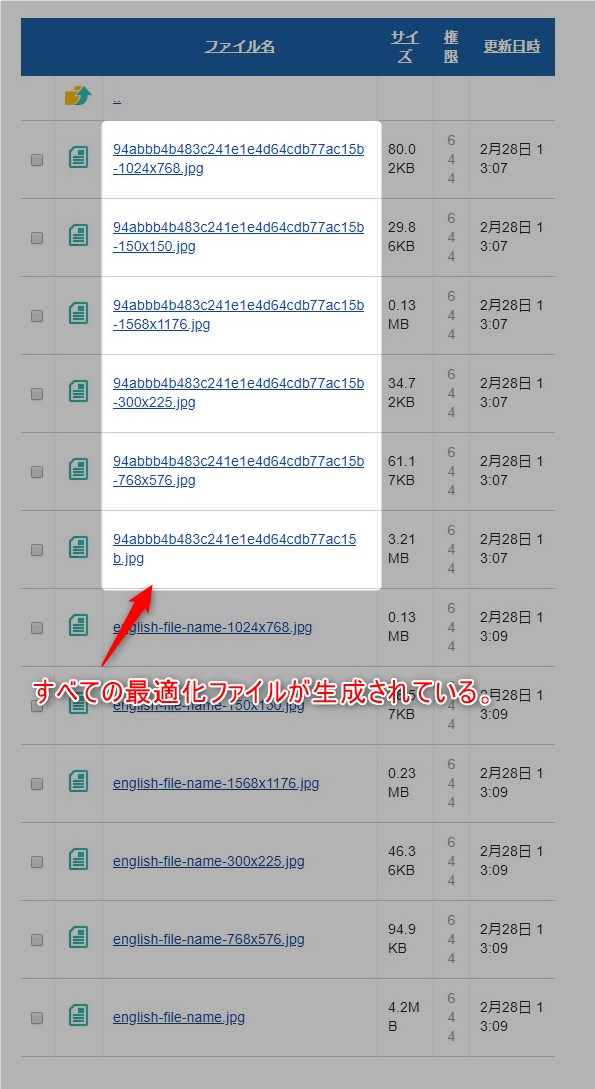
サーバー内のファイルを確認するとすべての最適化ファイルが生成されている。
日本語ファイル名が暗号化されてしまうが「WP Multibyte Patch」を使えばメディアファイルのファイル名に日本語が含まれていても問題なく動作することがわかった。
削除もこのプラグインを適用していれば問題なくできた。これを使えば動作が不安定になることはなさそうだ。
メディアファイルの運用
今まで日本語ファイル名など使った覚えはないので問題ないと思っていたが、調べたら日本語ファイル名のファイルがいくつかあった。ファイル名に日本語はできるだけ使わないようにしていたのだがショック。日本語ファイル名のものは正しく最適化ファイルが生成されていない可能性があるので読み込み時間に影響がありそう。ただ、そんな巨大なファイルをアップしていないので既存の日本語名ファイルはそのまま放置。
基本方針としてはこれまでと同じくファイル名に日本語は使用しない。間違って日本語ファイル名を使ってしまったときに備えて保険で「WP Multibyte Patch」を導入する。
- メディアファイルのファイル名は英数字のみで運用
- 誤って日本語ファイル名を使った場合に備えWP Multibyte Patchを有効化
日本語名のメディアファイルまとめ
ファイル名に日本語を使うと不安定になるというのが非常に怖い。システムにどんな悪影響があるかわからないので日本語ファイル名は使わないようにする。保険としてWP Multibyte Patchを有効化しておきたい。
- メディアファイルのファイル名に日本語を使うと正しく動作しない
- WP Multibyte Patchを使って日本語ファイル名の誤動作を回避できる
メディア設定での出力停止設定
メディア設定画面から自動生成されるファイルのサイズを設定することができる。ここでサイズ0にすると出力されなくなる。0設定で出力されないことを確認する。
設定の変更
「設定>メディア」をクリックしてメディア設定画面を表示する。ここで3つの縮小画像のサイズを設定することができる。
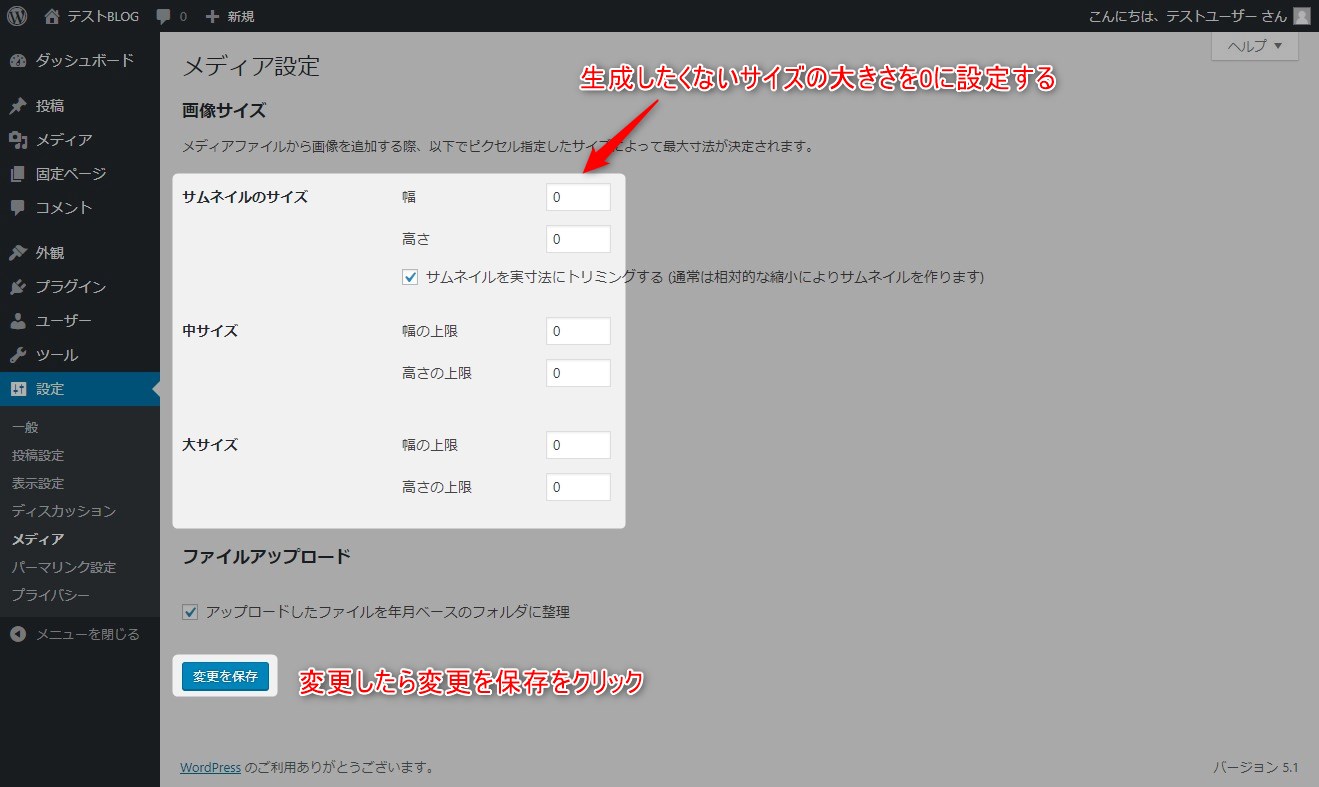
使用しない縮小画像のサイズを0に設定する。変更したら「変更を保存」ボタンをクリックする。
動作検証
ファイルを追加してサイズを0にした画像が生成されていないことを確認する。
使用したファイルはこちら。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19 MB | 4608X3456 |  |
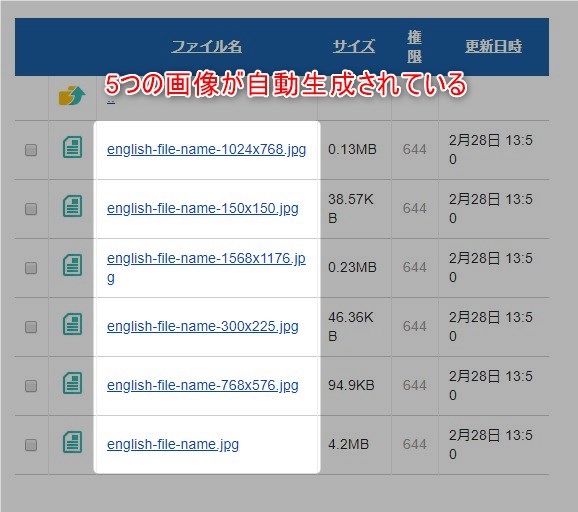
まずはサイズを0にする前の状態。縮小画像5つを含め6つのファイルがサーバーに保存される。
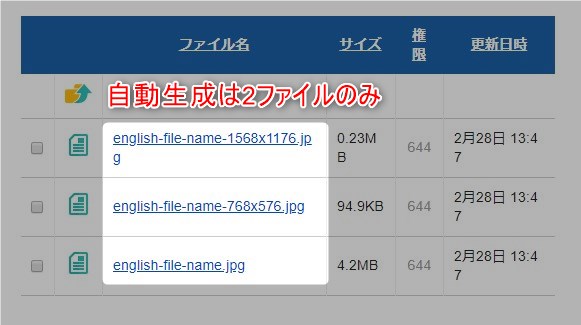
次がメディア設定でサイズを0に設定した場合。設定画面でサムネイル、中サイズ、大サイズの3つの生成をとめたので自動生成では2だけ出力されている。この方法で縮小画像の出力を抑止できることが確認できた。
メディア設定での出力停止設定まとめ
テンプレートで別途縮小画像(最適化ファイル)を生成しているので今回停止確認したサムネイル、大サイズ、中サイズは使い道がほとんどない。そもそもアップロードする前に画像は使用するサイズに縮小しているので記事内ではフルサイズしか使っていない。気になる人は停止した方がいいと思うが大したサイズじゃないのでそのままでも問題なさそう。
- 自動生成される画像サムネイル、大サイズ、中サイズは設定で出力停止できる
- 中間サイズとテンプレート用サイズは管理画面からの出力停止はできない
- サムネイル、大サイズ、中サイズは使い道が少ないので止めた方がよさそう
うーんサイトのサイズがでかくなるとバックアップに時間がかかるからやっぱ消しておいた方がいいかな?定期バックアップで時間を気にしない人は関係ないか。
小さいサイズのメディアファイル
縮小画像より小さいサイズのメディアファイルを追加した場合の動作を確認する。
- WordPress 5.1
- PHP 7.2.6
- Twenty Nineteen バージョン: 1.3
今回使用するファイルはこちら。
| ファイル名 | サイズ | 大きさ | イメージ |
|---|---|---|---|
| english-file-name.jpg | 4.19M | 4608×3456 |  |
| english-file-name-780×520.jpg | 134KB | 780×520 |  |
| english-file-name-768×512.jpg | 130KB | 768×512 |  |
| english-file-name-300×300.jpg | 39.3KB | 300×300 |  |
english-file-name.jpgでの結果
大きめの画像だとすべての縮小画像が生成される。
english-file-name-780×520.jpgでの結果
最大辺が780pxなので「大サイズ」と「テンプレート用」が出力されなくなった。
english-file-name-768×512.jpgでの結果
境界値で768pxを画像で確認した。どうやら縮小画像とピッタリ同じサイズだと自動生成の対象になるようだ。上から三番目の自動生成されたファイルのサイズが73.01KBとかなり圧縮されている。縮小画像の圧縮率は高めに設定されているようだ。
english-file-name-300×300.jpgでの結果
こちらはピッタリサイズだと生成されない。どうやら中間サイズの出力仕様と異なるようだ。
小さいサイズのメディアファイルまとめ
だいたい予想通りの仕様であった。追加画像の辺が縮小画像より大きい場合に自動生成される。しかし中間サイズだけちょっと仕様が異なるが特に問題はなさそう。
- 小さいメディアファイルは自分より大きい縮小画像が生成されない
- サイズによって生成する条件が微妙に異なる
この仕様を気にするよりもテーマ専用に自動生成されるサイズを気にした方がよさそう。SANGOで言うと記事内のアイキャッチで使われる768pxより大きいサイズの画像を基準にしたい。
まとめ
ワードプレスのメディアファイルについて気になったので調べてみたらちょっと深みにはまってしまった。今回の実験でわかったことをまとめてみる。
- ワードプレスではメディアファイルを追加すると縮小版画像が自動生成される
- 縮小版画像はページの読み込み速度をあげるために作られている
- 縮小版画像は元画像のEXIFを引き継いでいる
- メディア設定で指定された大ファイル、中ファイル、サムネイルがデフォルトで自動生成される
- WordPress 4.4からレスポンシブ用の768pxの中間サイズが縮小画像に追加された
- 中間サイズはワードプレスの管理画面から出力停止することができない
- 自動生成される縮小画像はテーマによって異なる
- テーマは自身が使用する縮小画像を自動生成する
- 自動生成されたメディアファイルは大本が削除されると同時に消える
- メディアファイルのファイル名に日本語を使用すると縮小画像生成と縮小画像削除が正しく動作しない
- WP Multibyte Patchを使うことで日本語ファイル名での誤動作を抑止できる
- WP Multibyte Patchを使って日本語ファイル名のメディアファイルを登録するとファイル名が暗号化される
- ワードプレスのメディア設定画面から大サイズ、中サイズ、サムネイルの自動生成を止められる
- 基本的に登録したメディアファイルの1辺が縮小画像より大きい場合に縮小画像が生成される
これを踏まえてどうするかまとめると。
- メディアファイル名には半角英数字のみを使用する
- 誤動作を防ぐための保険としてWP Multibyte Patchを有効にする
- 大サイズ、中サイズ、サムネイルを使わないなら出力を停止する
- テーマを途中で変更した場合ページの読み込み速度に問題ないか確認する
- テーマを途中で変更した場合ページのレイアウトに問題ないか確認する
- メディアファイルは登録前に最適なサイズに縮小する
ちょっと怖いのがテーマの変更である。変更した後古いメディアは新しいテーマ用に最適化されていないのでページの読み込み速度が遅くなる。また、アスペクト比にも影響するためテーマのデザインが崩れてしまう可能性も。読み込み性能に関しては大きいサイズを使っていなければそこまで問題はないと思うがレイアウトはちょっと気になる。メディアファイルの観点から言うとテーマの途中変更はできればやりたくない。
大サイズ、中サイズ、サムネイルは使っていないが今までずっとそのままにしてあった。これを機に止めようかとも思ったがディスクサイズ的に問題がなさそうなのでそのままにしておいた。筆者の場合メディアファイルをふんだんに使っても1記事10MBくらいである。エックスサーバーのX10プランだと200GBまで使える。単純計算で2万記事まで耐えられる。外注しても2万記事とか無理じゃないかな?なのでディスクサイズについて細かいことは気にしないようにした。でも、バックアップとかの運用で重くなるから気にした方がいいいかも。
画像の縮小はできればワードプレスに取り込む前にやっておきたい。プラグインで自動縮小もできるがアスペクト比も含めローカルで縮小して確認した方が安心できる。ひとつWindows用の画像縮小ツールを紹介しておく。その名も「縮小専用。」である。シンプルで使いやすいのでとりあえず使うならこれで十分。
日本語ファイル名は過失で何個か使ってしまった。システムに何の影響がでるともわからないのでWP Multibyte Patchだけは絶対にいれるようにしたい。今回一番注意しておきたかったのはここかも。
まとめも長くなってしまったが最後にまとめをまとめると「WP Multibyte Patchを運用初期から導入しメディアファイルの名前は必ず半角英数字を使用する」である。
確認作業が長くなってしまったがワードプレスのメディアファイル縮小画像自動生成の仕様がわかってスッキリしてよかった。