この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressでは標準で表を入力する機能がない。TinyMCE Advancedをインストールすれば表を簡単に作成することができる。TinyMCE Advancedを使った表の作成および表のカスタマイズ方法を初心者向けにチュートリアル形式で紹介する。以降の手順はClassic Editorの利用を前提としている。
操作画面やプラグインの仕様などは2019年6月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン 5.2.2
PHP バージョン 7.2.6
Classic Editor バージョン 1.5
Twenty Nineteen バージョン 1.4
SANGO バージョン 1.8.2
目次
TinyMCE Advancedとは
TinyMCE AdvancedとはWordPressのビジュアルエディターの機能を拡張するプラグインである。以降はClassic Editorを前提に話をすすめる。
他プラグインとの比較
表入力サポートのTablePressもあったが今回は手軽に使えるTinyMCE Advancedを選択した。凝った表を作りたい場合はTablePressを検討した方がよい。
機能概要
TinyMCE Advancedには色々な機能があるが本記事では表の入力についてだけ説明する。
使い方
表の入力だけならインストールするだけで使うことができる。
インストール
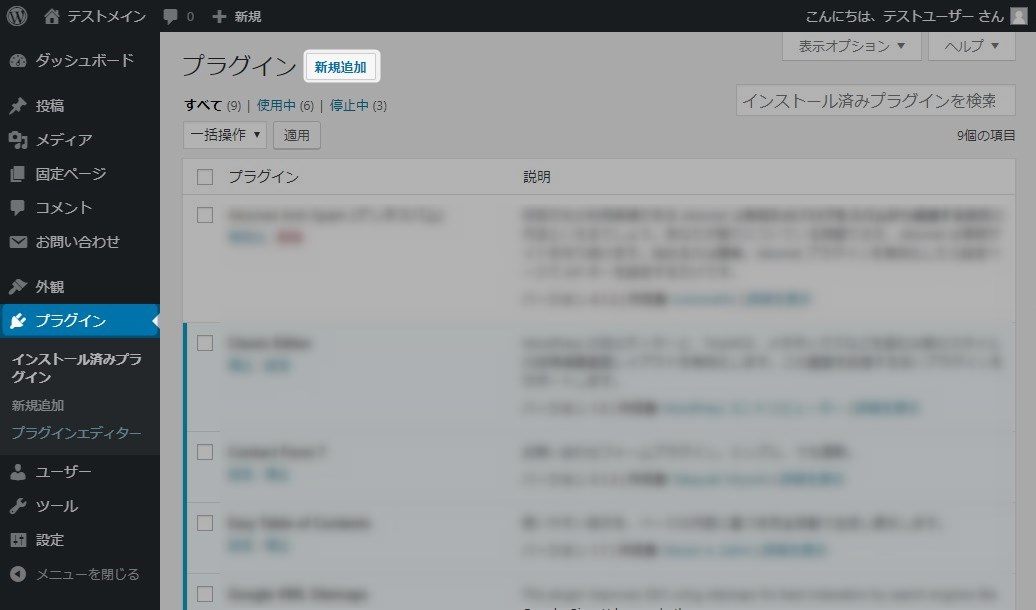
プラグインを選択し「新規追加」ボタンをクリック。
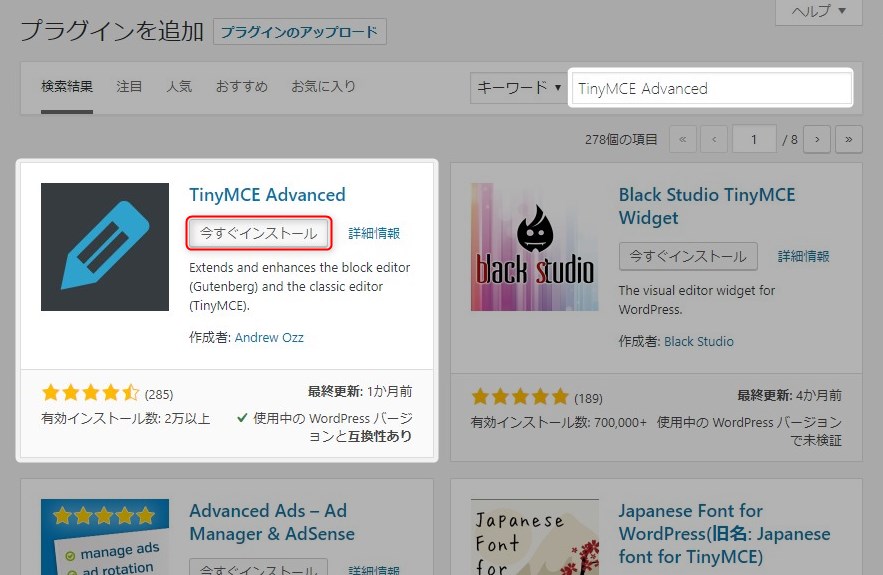
キーワードに「TinyMCE Advanced」を入力し対象プラグインの「今すぐインストール」をクリック。
「有効化」ボタンをクリック。
インストール前との違い
TinyMCE Advancedのインストール前と後を比較する。
インストール前
シンプルで必要最小限のアイコンしか配置されていない。
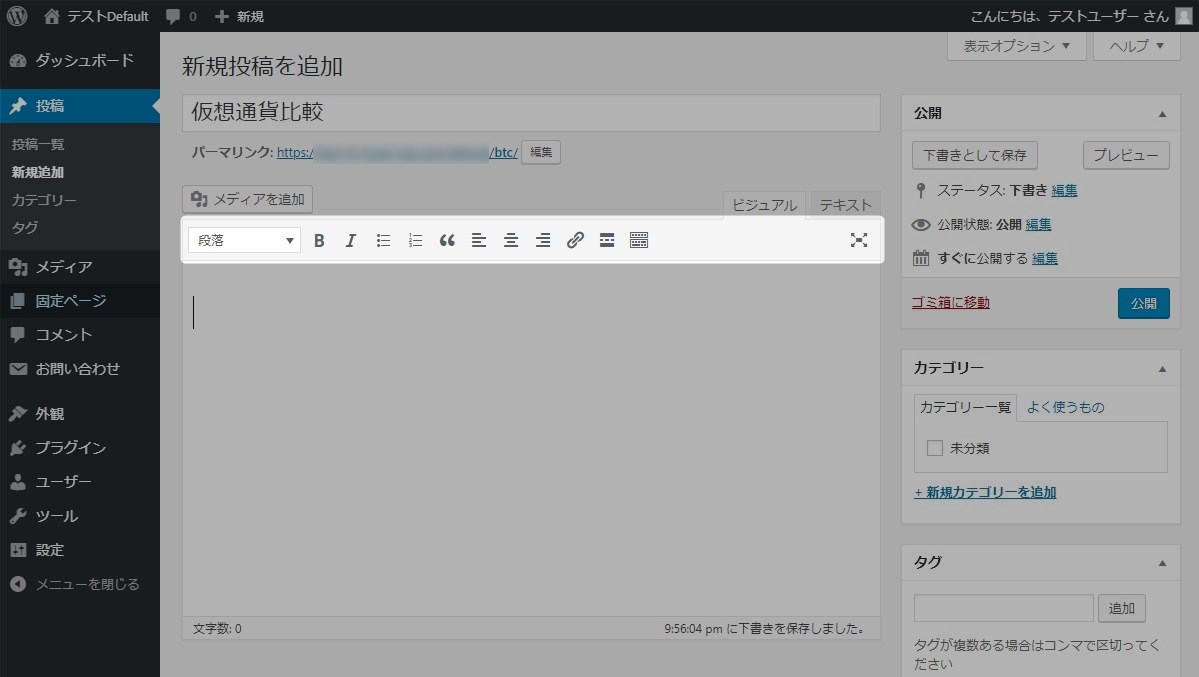
インストール後
表入力やその他アイコンが追加されている。操作パネルはカスタマイズ可能だが詳しい説明は割愛する。
表の作成
簡単な表の作成をチュートリアル形式で紹介する。
表の入力
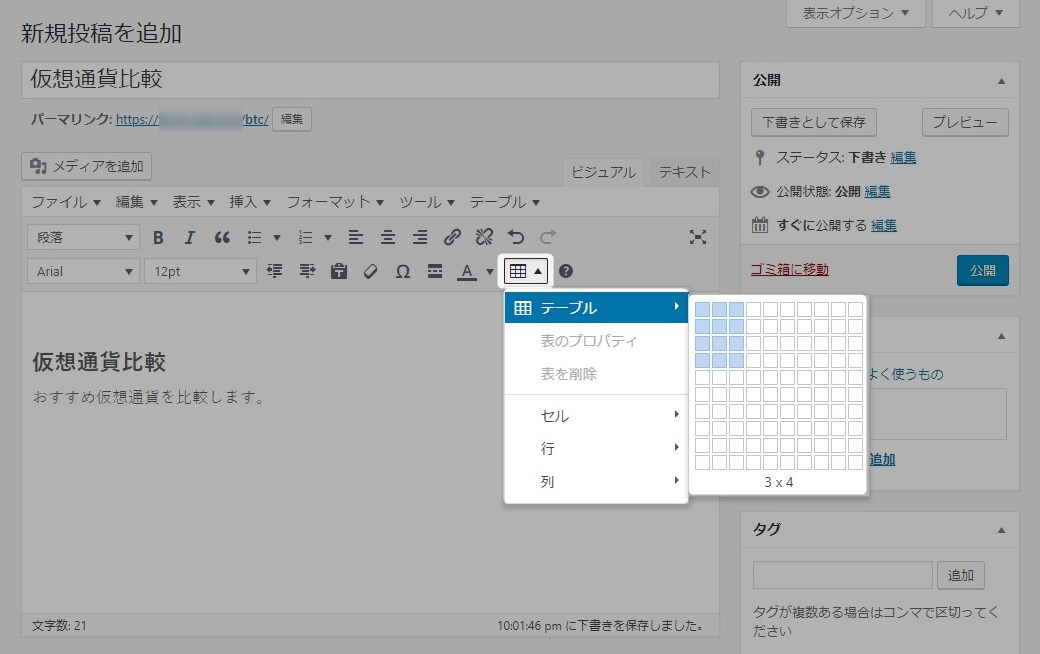
ビジュアルエディタから表を入力する。表のアイコンをクリックしテーブルを選択。格子状のパネルが表示されるので必要な表のサイズを選択する。以下の例では3列4行の表を出力する。
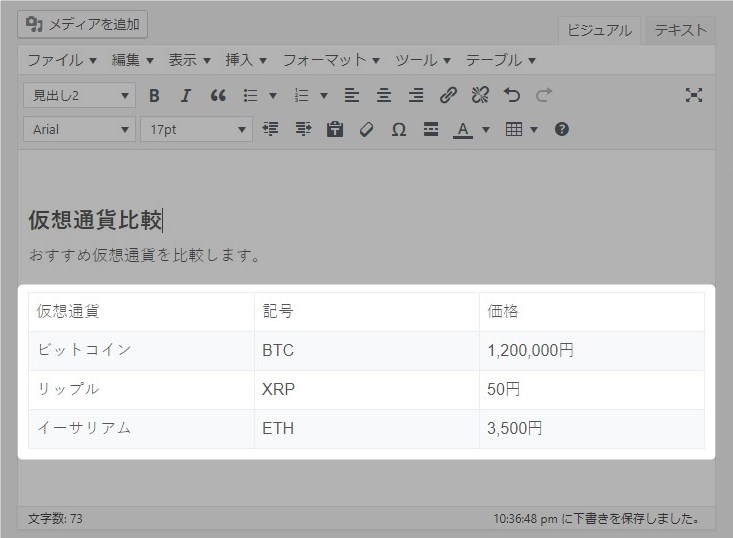
出力された表がこちら。
ビジュアルエディタから表へ直接文字を入力することができる。
ヘッダの設定
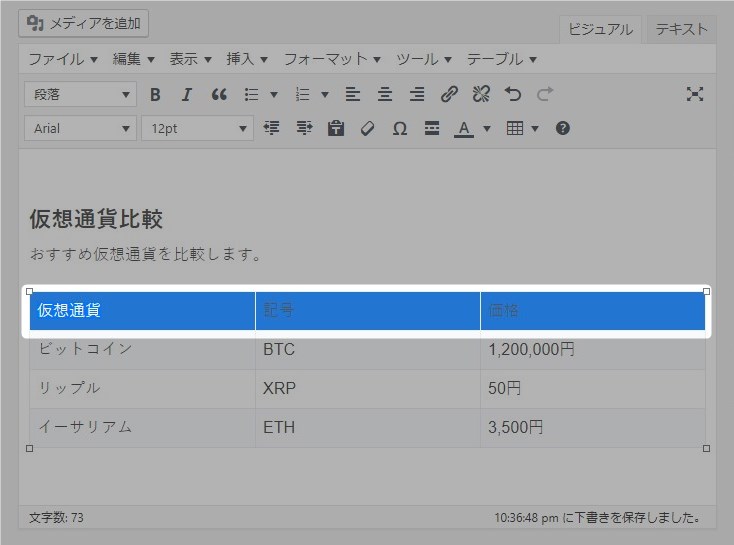
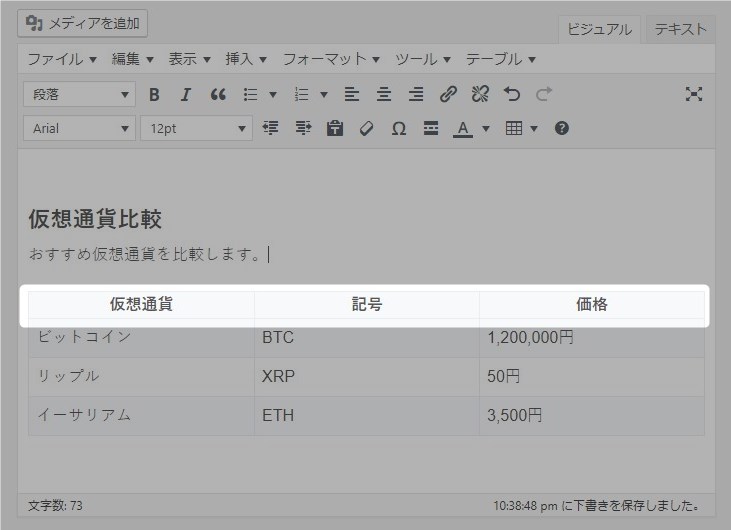
タイトル行をヘッダとして定義する。マウスでヘッダにしたいセルを選択する。
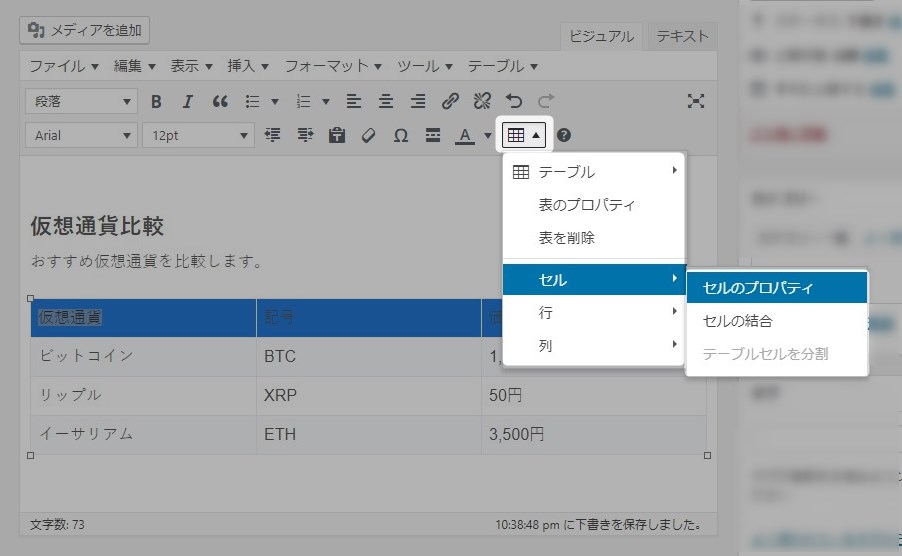
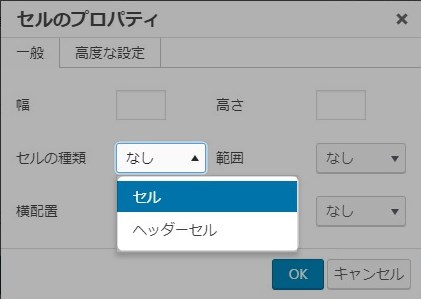
表アイコンの「セル>セルのプロパティ」をクリック。
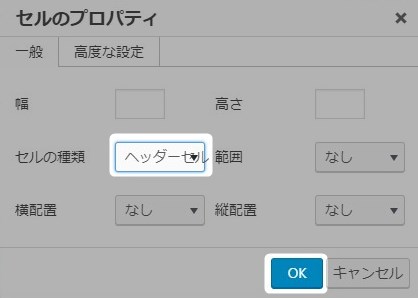
セルの種類をヘッダーセルに変更する。
「OK」ボタンをクリックする。
1行目がヘッダとなりヘッダー用のスタイルが適用される。
アライメント
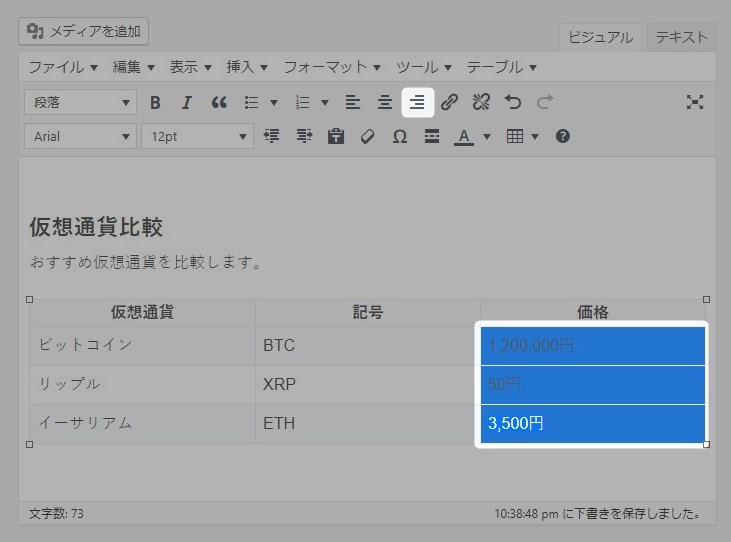
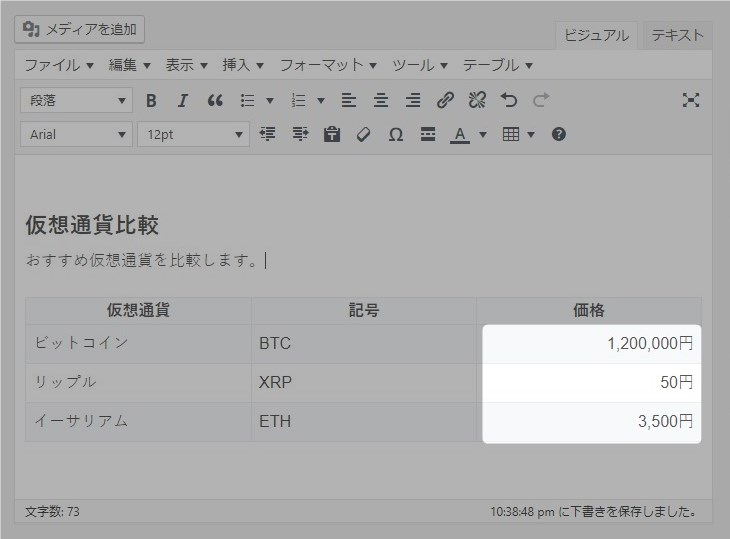
価格を右寄せにしたので価格セルをマウスで選択する。右寄せアイコンをクリック。
価格が右寄せになった。
表の確認
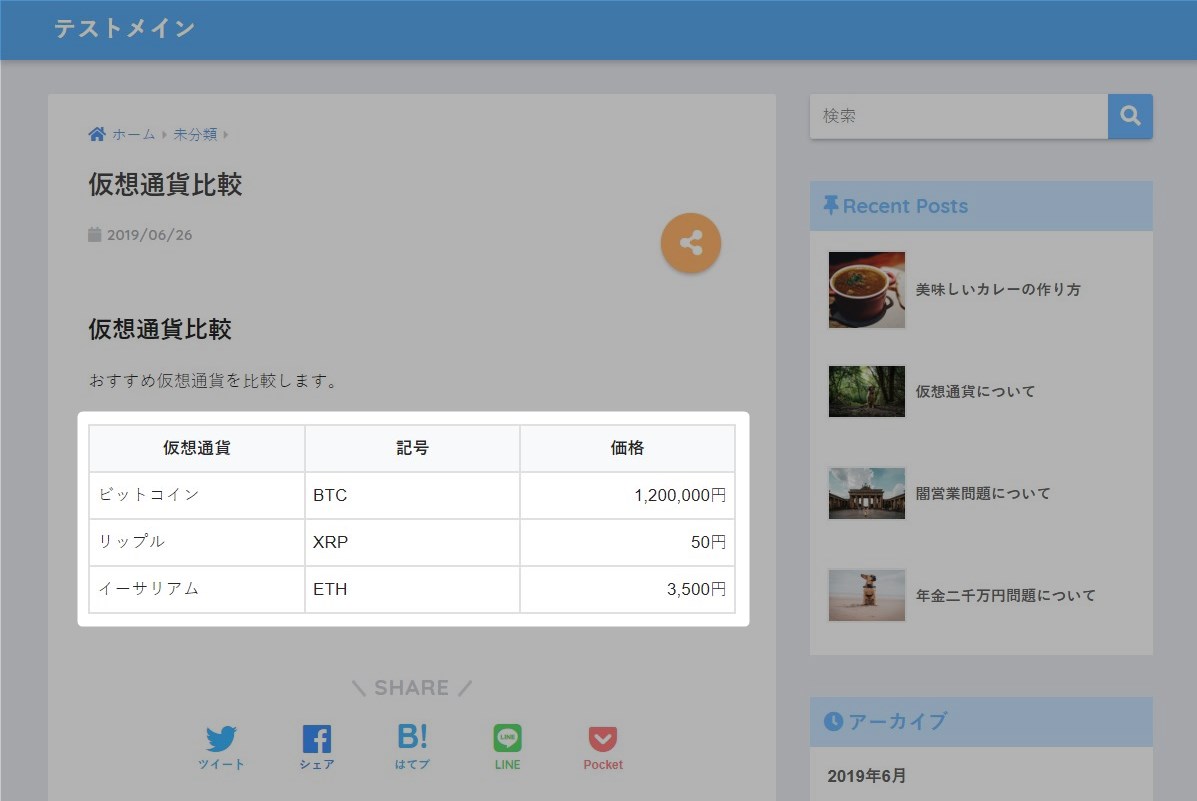
SANGOの場合はこのような表示になる。
Twenty Nineteenの場合はこちら。ちょっと武骨な感じ・・・。
列の追加
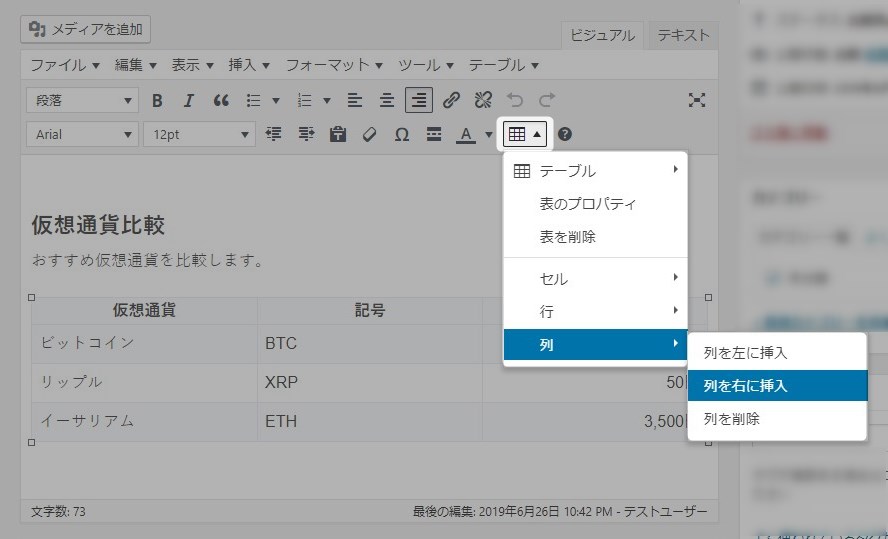
表の右側に列を追加する。表の一番右側のセルを選択。表アイコンをクリックし「列>列を右に挿入」を選択。
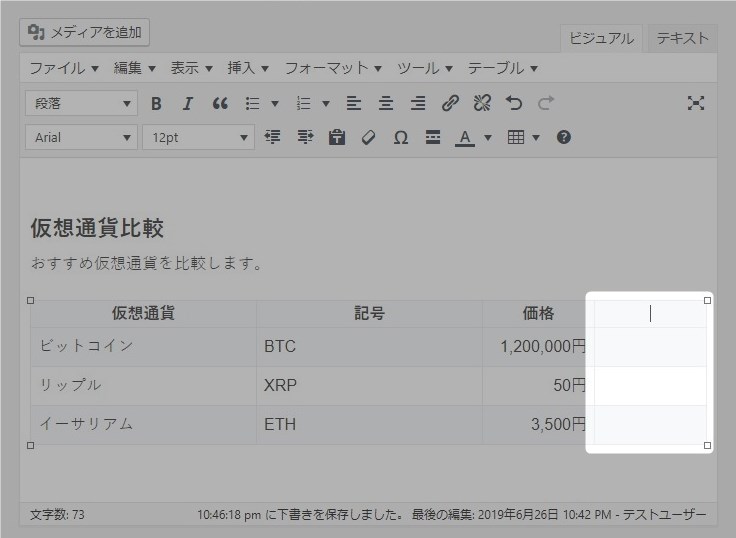
セルの右側に列が追加される。
追加した列にも値を入力できる。
幅の調整
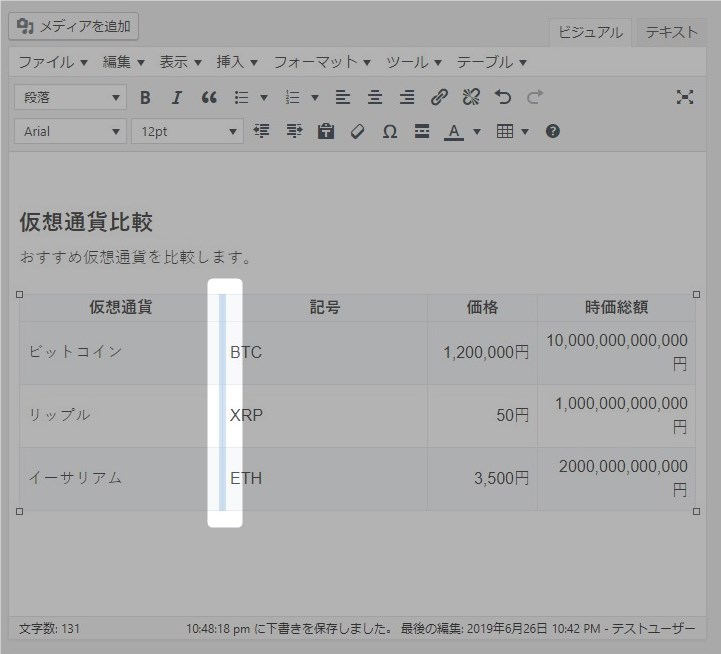
ビジュアルエディタで直接表の幅を調整することができる。表の罫線をマウスでドラッグすると調整できる。
全体を良い感じに調整した。
幅の大きな表
画面に入りきらない幅の大きい表について説明する。
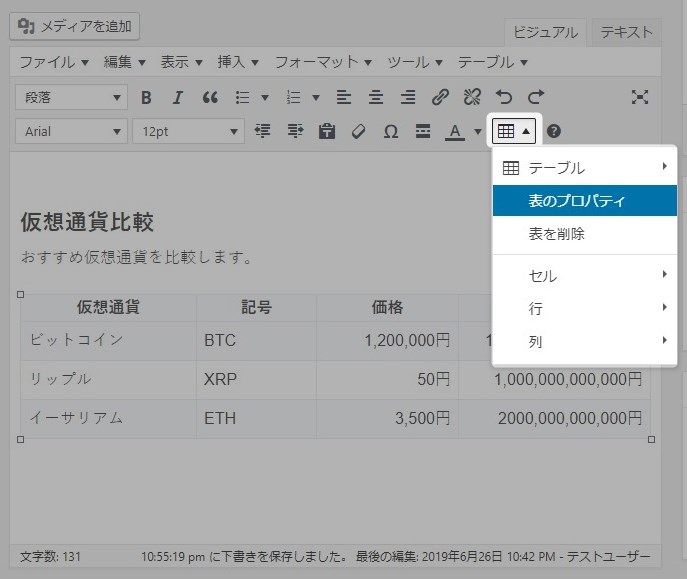
まず表の横幅を設定する。表アイコンの「表のプロパティ」を選択。
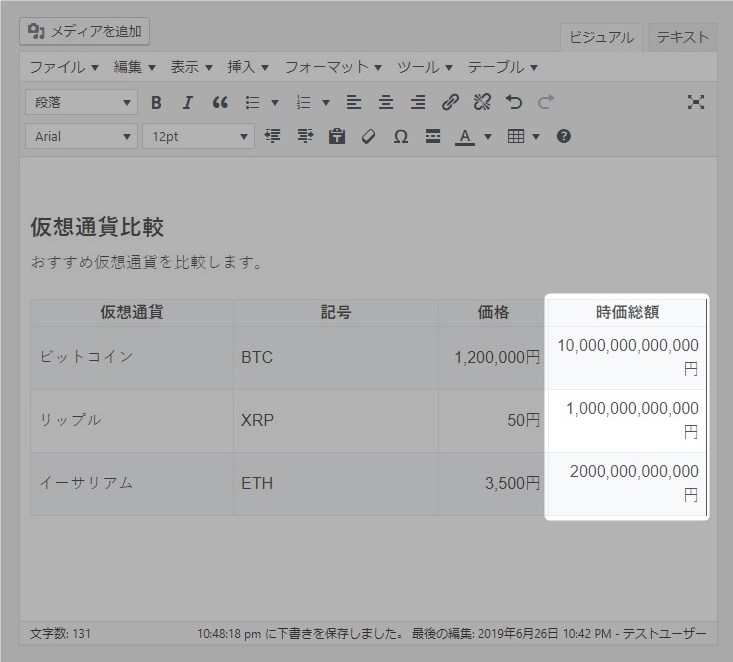
幅を150%に設定し「OK」ボタンをクリック。
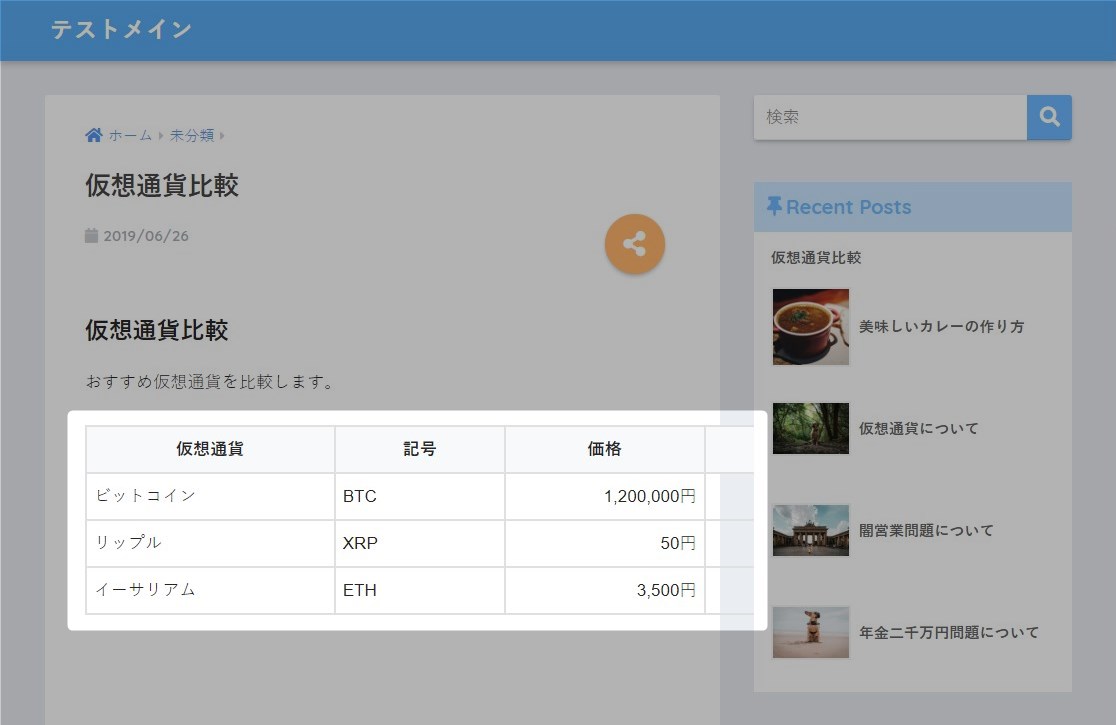
表が150%で表示される。
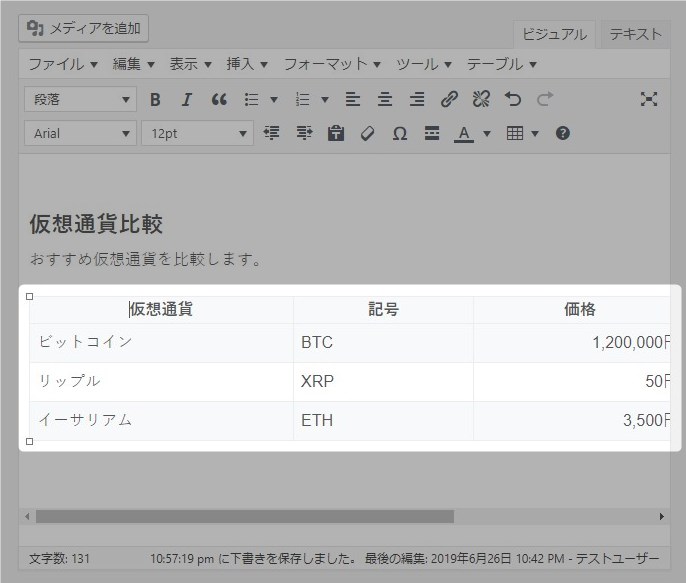
プレビューで確認すると50%分はみ出ている。
表にスクロールバーを設定
表にスクロールバーを設定して全体が表示されるように調整する。
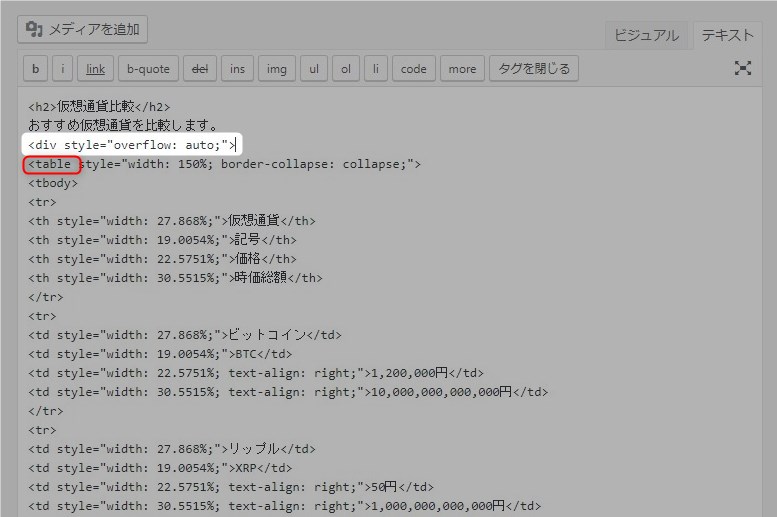
HTMLコードを編集するので「テキスト」タブをクリック。
「<table style=”width: 150%; border-collapse: collapse;”>」の直前に「<div style=”overflow: auto;”>」を入力。
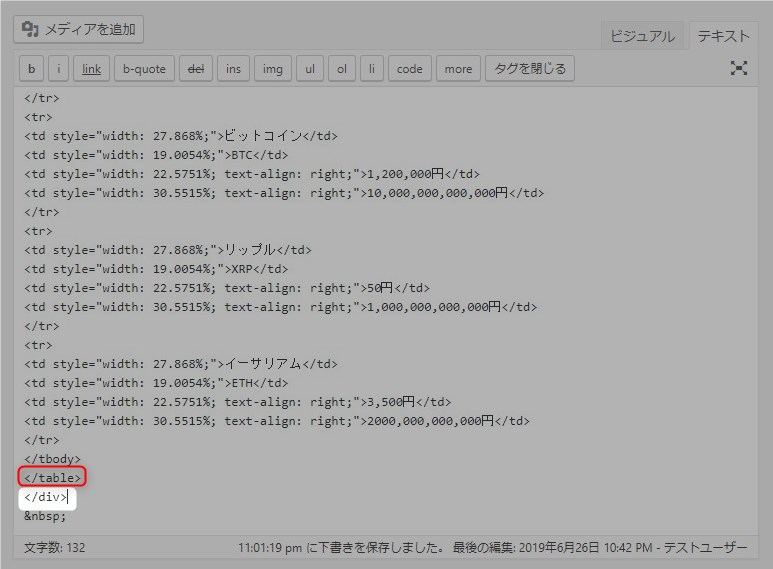
「</table>」の直後に「</div>」を入力。
ビジュアルエディタに切り替えると表のにスクロールバーが設定されている。
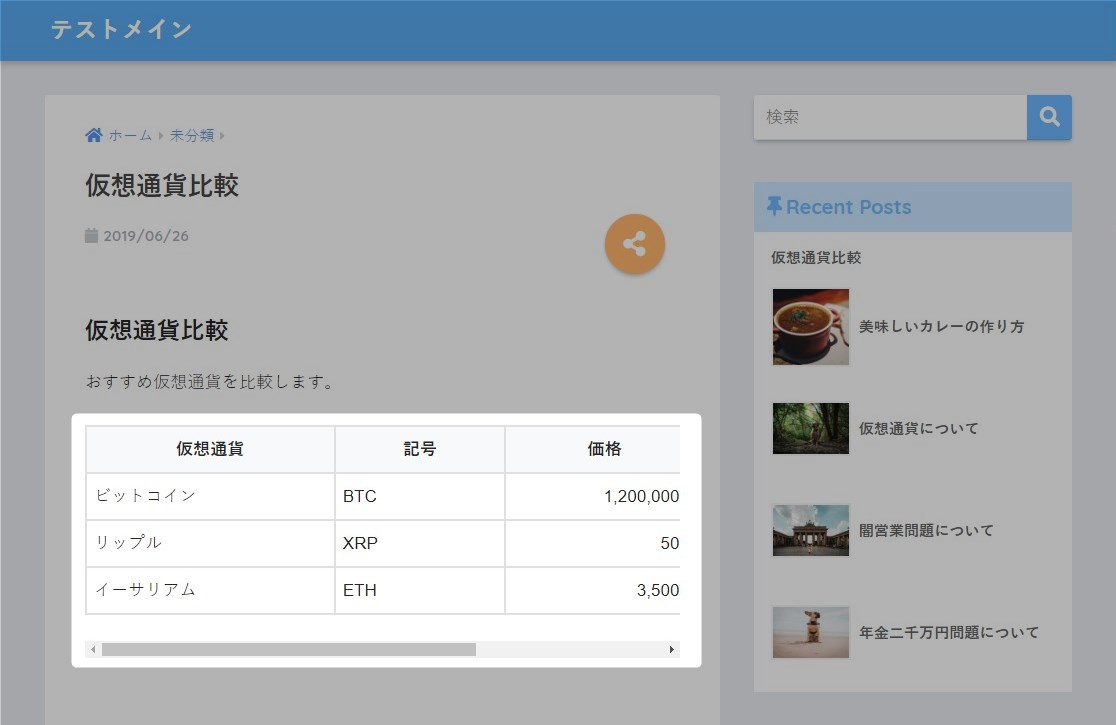
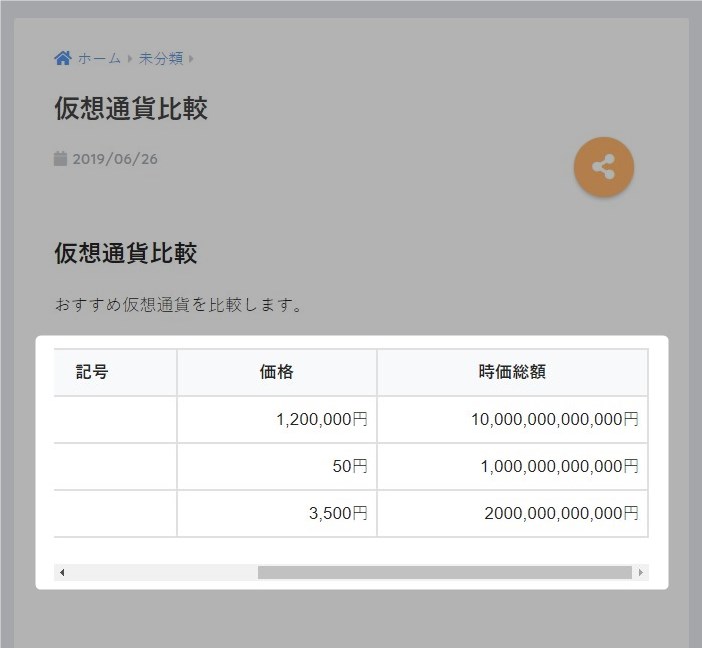
テーマSANGOでプレビュー。はみ出ていた表が何とか収まっている。
スクロールするとこのような感じ。これを使えば大きな表も作成することができる。
テーマTwenty Nineteenの場合。
まとめ
情報を整理して表でまとめるとユーザビリティが大きく向上する。WordPressの標準機能では表を入力することができない。簡単な表ならサクッと作れるのでTinyMCE Advancedを入れておこう。
- ユーザビリティを上げるため積極的に表を使った方がよい
- TinyMCE Advancedはインストールするだけで使える
- シンプルな表ならTinyMCE Advancedで簡単に作れる