この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPress用の画像ポップアッププラグインにEasy Fancy Boxを長年使っていた。他にもっと良いプラグインがないか調べてみたのだが結局「Easy Fancy Box」に落ち着くこととなった。他にもポップアップするものもあったが必要最低限の機能となるとこれ一択である。デフォルトでも十分に使えるので初心者にもおすすめである。簡単に使い方と設定のポイントを紹介する。
画面や仕様などは2023年4月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
目次
画像ポップアップ用プラグイン
WordPressを使うなら入れておいた方がよいプラグインのひとつ。
FancyBox
WordPressで手順解説などを執筆していると画像をアップで見せたくなるケースが多い。そんなとき画像ポップアッププラグインが役に立つ。いくつか似たようなプラグインがあるが画像ポップアップだけ使いたいなら基本FancyBox一択だと思う。デフォルトでほぼ使えるので基本的にこれがおすすめ。ギャラリーの見栄え調整には使えないがブロックエディタの見栄えが向上しているので問題ないだろう。
インストール
プラグインの新規追加から「Easy Fancy Box」で検索すると出てくる。インストールして有効化。
使用上の注意
インストールして直ぐに使えるのだがひとつ気を付けたいポイントがある。それは記事に挿入した画像の設定にあるリンク先を「メディアファイル」にすること。リンク先の設定がメディアファイルになっていないとFancy Boxが起動しないのでご注意あれ。
プラグインの設定
簡単な解説をおすすめの設定について。
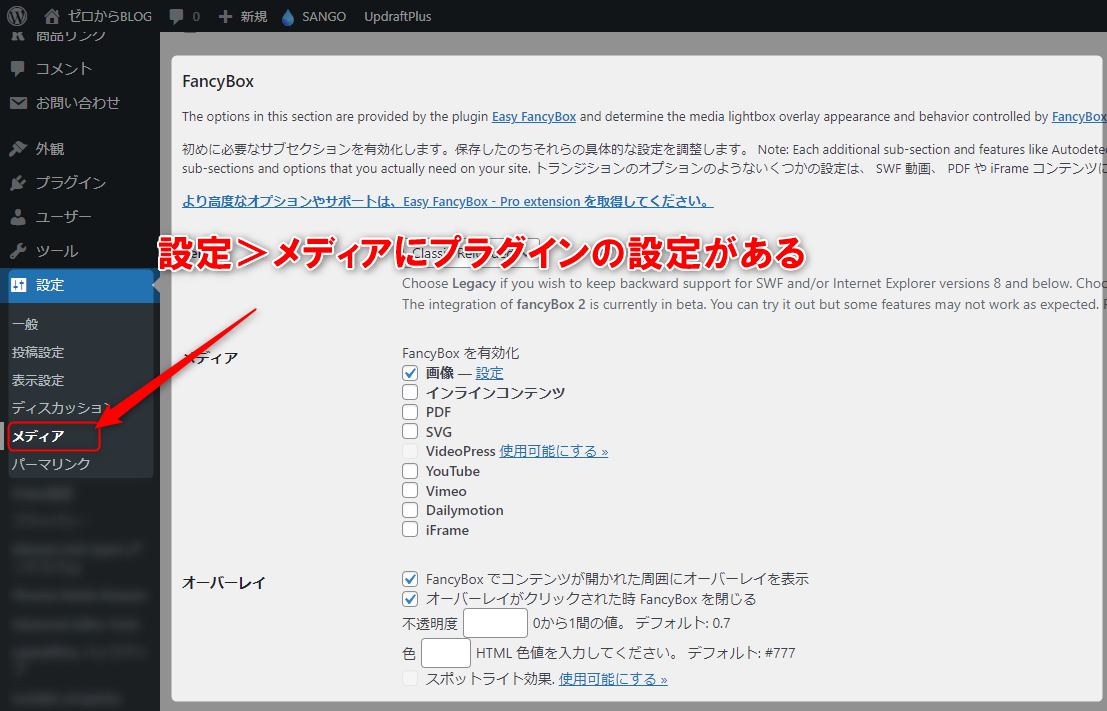
設定はちょっとわかりづらい場所にある。プラグインの設定ではなく「設定」>「メディア」を開くと下の方に設定項目がでてくる。
Version
Versionの設定はLegasy、Classic Reloaded、fancy Box2の三種類。説明を見ると環境に合わせて変えた方がよさそう。見た目的にはアニメーションがちょっと変わる。個人的には真ん中のClassicが無難かなと思う。
メディア
対象のファイルを指定する。動画やPDFも対象になるようだがとりあえず画像だけでよさそう。PDFは専用ビューワーの方が良い気がする。
オーバーレイ
オーバーレイにすると画像が浮き上がるような感じになる。更に「オーバーレイがクリックされた時FancyBoxを閉じる」にチェックを入れると画像枠の外をクリックしたときにポップアップが終了する。オーバーレイ表示と閉じるにチェックを入れるのがおすすめ。
ウィンドウ
外観
取り合えず「閉じるボタン」だけを表示しておけばよさそう。
寸法
これもそのままでよし。
動作
一通りチェックで問題なさそう。ESCキーは無くてもいいと思うが・・・。
その他
基本全体的にデフォルトで問題なさそう。もし変更するなら自動ギャラリーの設定くらい。「オールインワンギャラリー」を設定すると記事内すべての画像が遷移可能になる。「WordPressギャラリーのみ」にすると記事内にある単発の画像は遷移できなくなる。操作手順などをポップアップする場合は記事内容とリンクしているので記事内の単発画像が遷移するとわかりにくいかも。個人的には「WordPressギャラリーのみ」がおすすめ。
まとめ
画像系プラグインは色々あるので調べてみたが結論としてはFancy Boxに落ち着いた。ちょっと似た感じのプラグインもあるが機能が多いので使いづらい感じであった。これはデフォルト設定でも十分に使えるので初心者にも使いやすそう。
- 基本画像ポップアッププラグインは入れた方がユーザビリティがよい
- 手軽に使うならEasy Fancy Boxがおすすめ
- 画像のリンク先をメディアファイルにしないと有効化しないので注意
初心者の方はとりあえず入れておいた方がよいと思います。