この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
CLIP STUDIO PAINT(クリスタ)を中々使いこなせていないのだが一念発起して4コマイラストをはじめた。初めてのコマ割りであったため仕組みがよくわからず4時間近く試行錯誤してしまった。しかし今はYoutubeなどで解説動画などが多く意外に何とかなる。今回は備忘録代わりにクリスタでのWeb向けの4コマまんが、イラストの作成手順をまとめた。
仕様などは2020年9月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
クリスタ(CLIP STUDIO PAINT)の使い方があまりわからない初心者。
パソコンの基本的な操作方法。ペンの選択、ラスターレイヤー、消しゴムなどのクリスタでの基本的な操作方法。
目次
4コマまんが(イラスト)作成手順
以降使用するのは、CLIP STUDIO PAINT PRO![]() (Version 1.9.11)である。使いこなしていないので画面レイアウトなどはほぼ初期設定に近いと思う。
(Version 1.9.11)である。使いこなしていないので画面レイアウトなどはほぼ初期設定に近いと思う。
コマ枠の作成手順用に作ったサンプルがこちら。

絵と内容はアレだが雰囲気だけはできたと思う。枠ごとにマスクをかけて書き込んでいくのがポイントだろうか。逆にコマ枠をはみ出す絵はちょっと手間がかかる。それでは具体的な作成手順を紹介する。
- 初期設定
- イラストの新規作成
- コマ枠の作成
- コマ枠のサイズ調整
- コマ枠の分割
- タイトル枠の追加
- タイトルの作成
- コマの作成
- コマ枠外への描画
(1) 初期設定
まずはクリスタを起動する。起動方法がわからない場合は本家サイトで確認。
参考
公式 CLIP STUDIO PAINT 使い方講座CLIP STUDIO TIPS
ツールバーの初期化
初心者あるあるだと思うがツールバーの位置がおかしくなり戻せなくなったら初期化をおすすめする。再表示や位置変更がわからない場合はリセット。ツールバーを理解して使っている方は、この操作不要。ツールバー初期化の詳細については下記サイトにて。
参考
ツール配置の初期化方法 | CLIP STUDIO PAINTのみんなに聞いてみようCLIP STUDIO
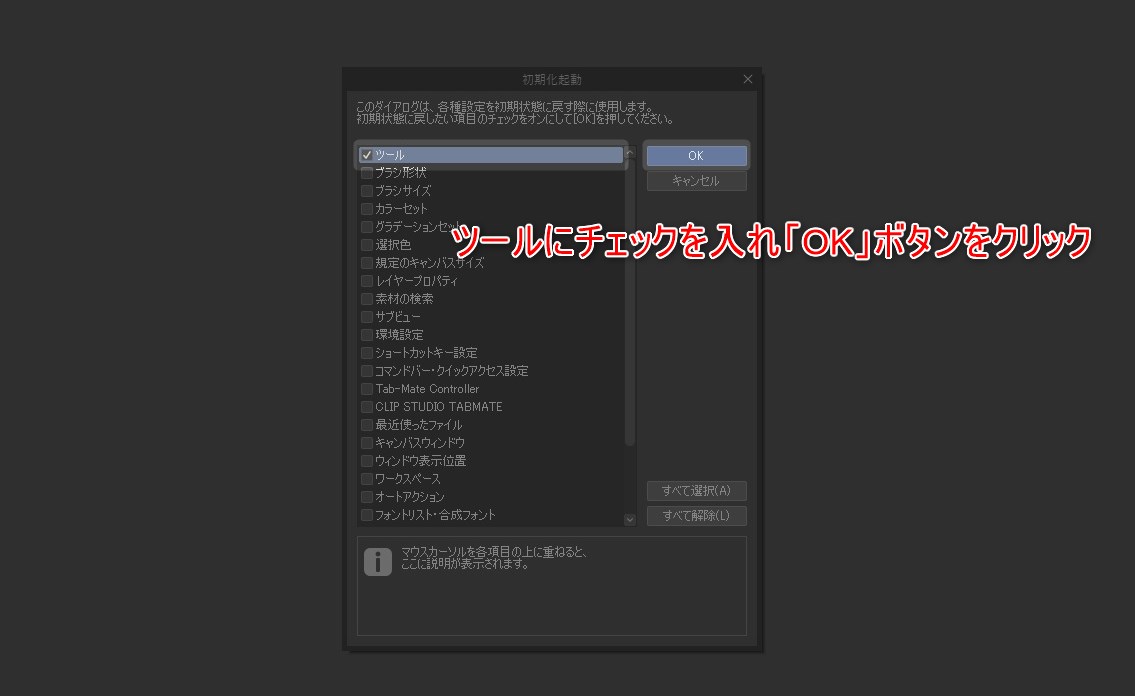
Shiftキーを押しながらクリスタを起動すると以下の画面が表示される。ツールバーを初期化したい場合はチェックを入れてOKボタンをクリック。
環境設定
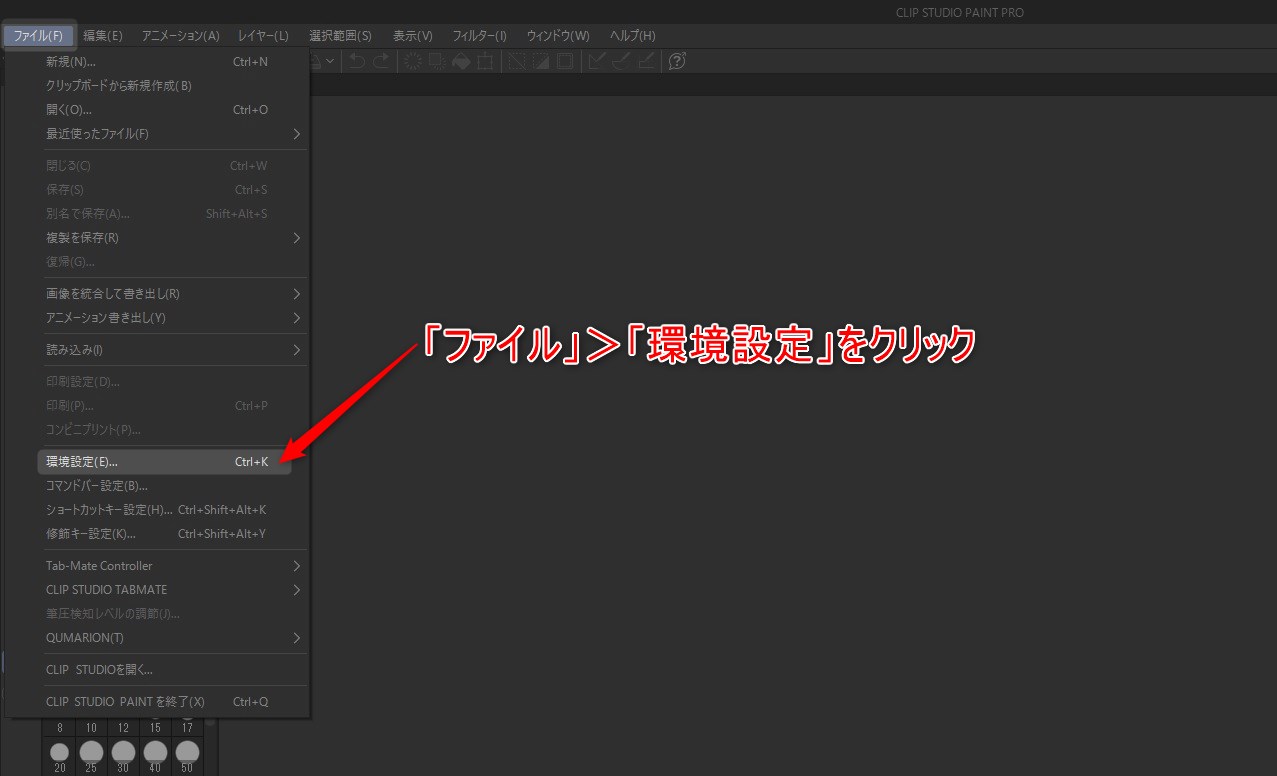
環境設定で長さの単位とコマ枠の間隔を設定する。「ファイル」>「環境設定」をクリック。
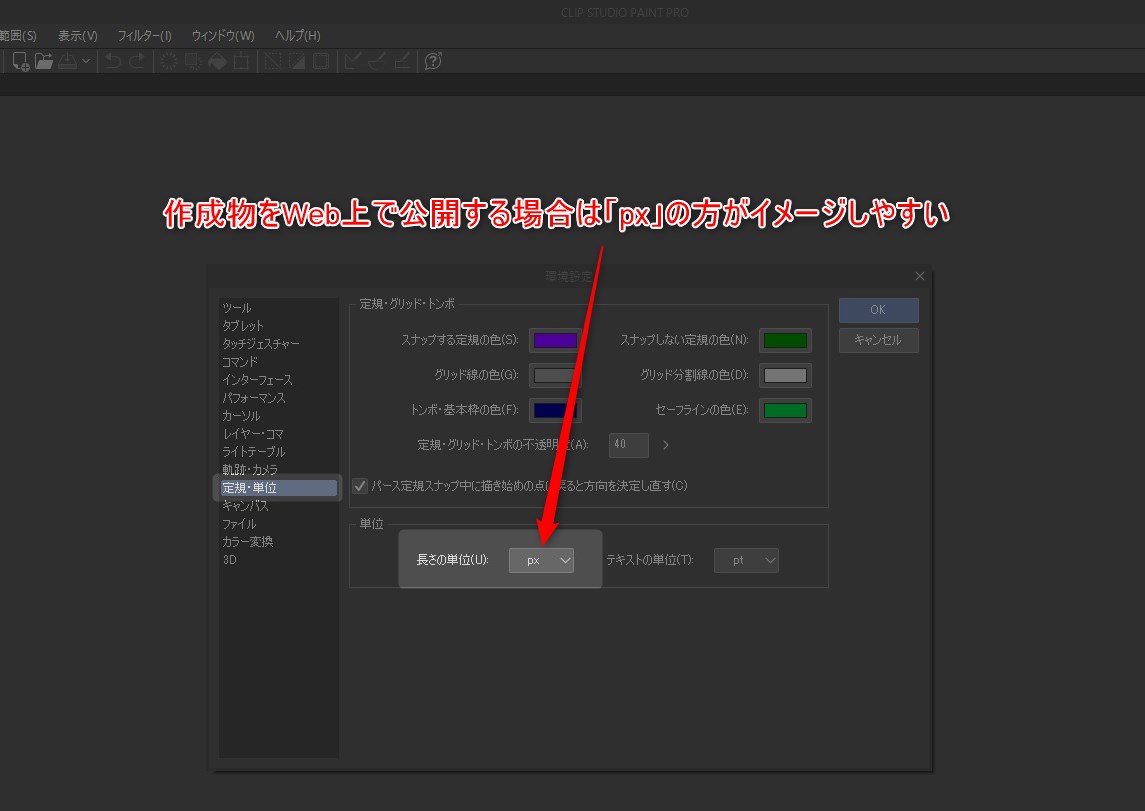
環境設定画面が表示される。左のメニューから「定規・単位」を選択。長さの単位を「px」に変更。作成物を印刷しない場合はpx(ピクセル)にした方が使いやすい。
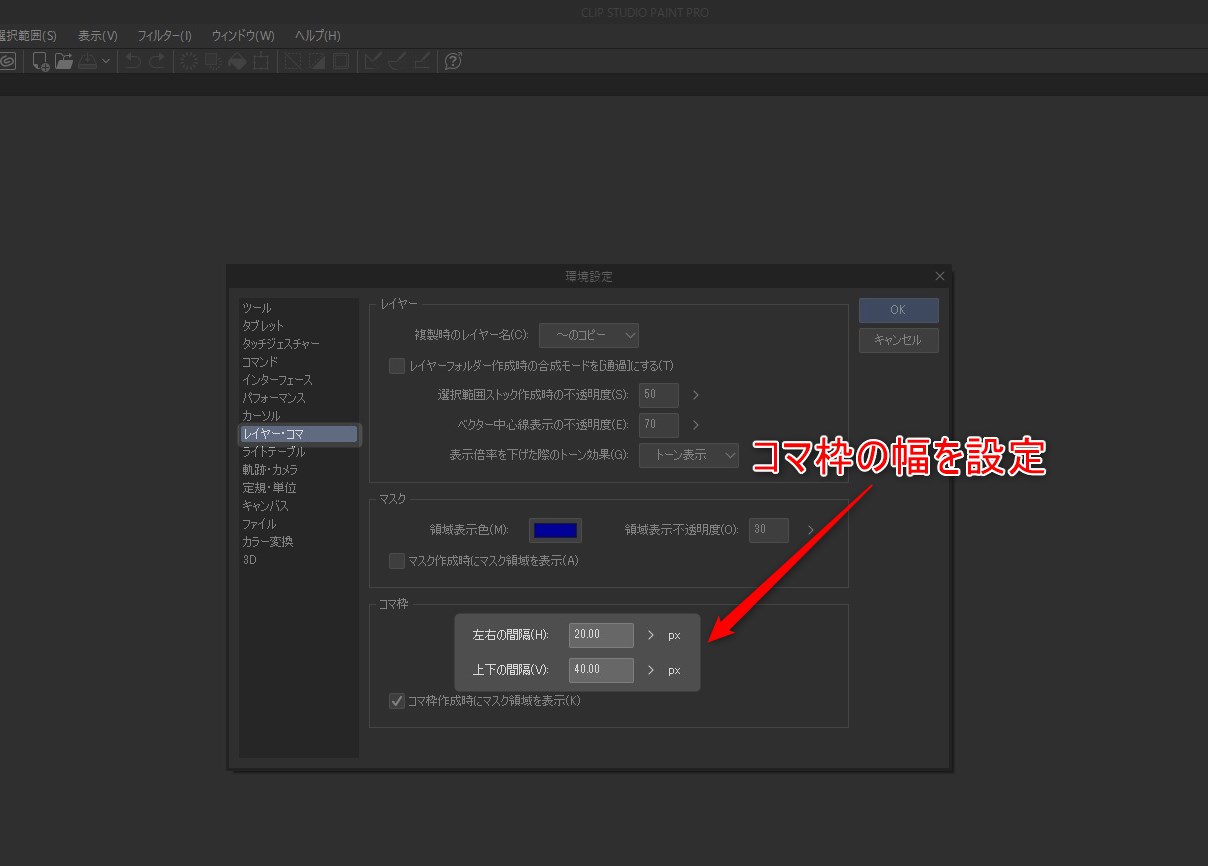
コマ枠の間隔を設定。何度か試して自分のイメージに合う感覚を見つける。はじめは適当でよい。
(2) イラストの新規作成
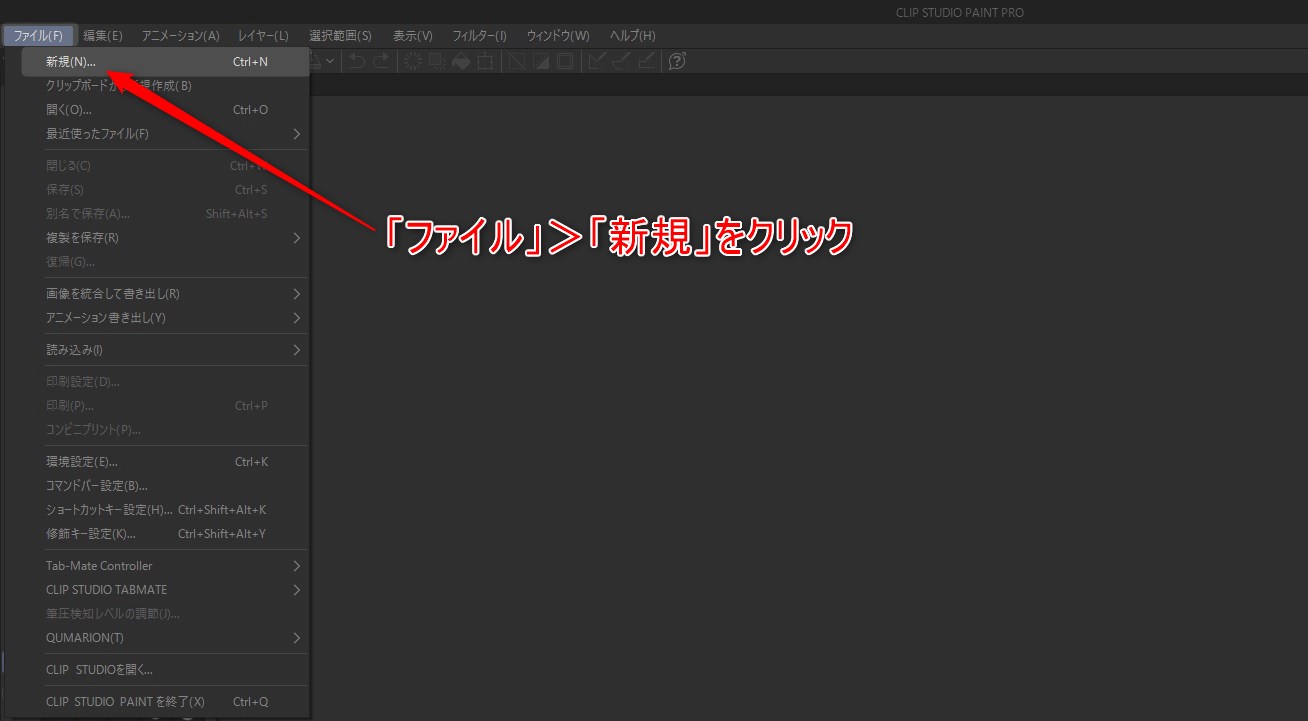
4コマイラストのベースとなるファイルを作成する。「ファイル」>「新規」をクリック。
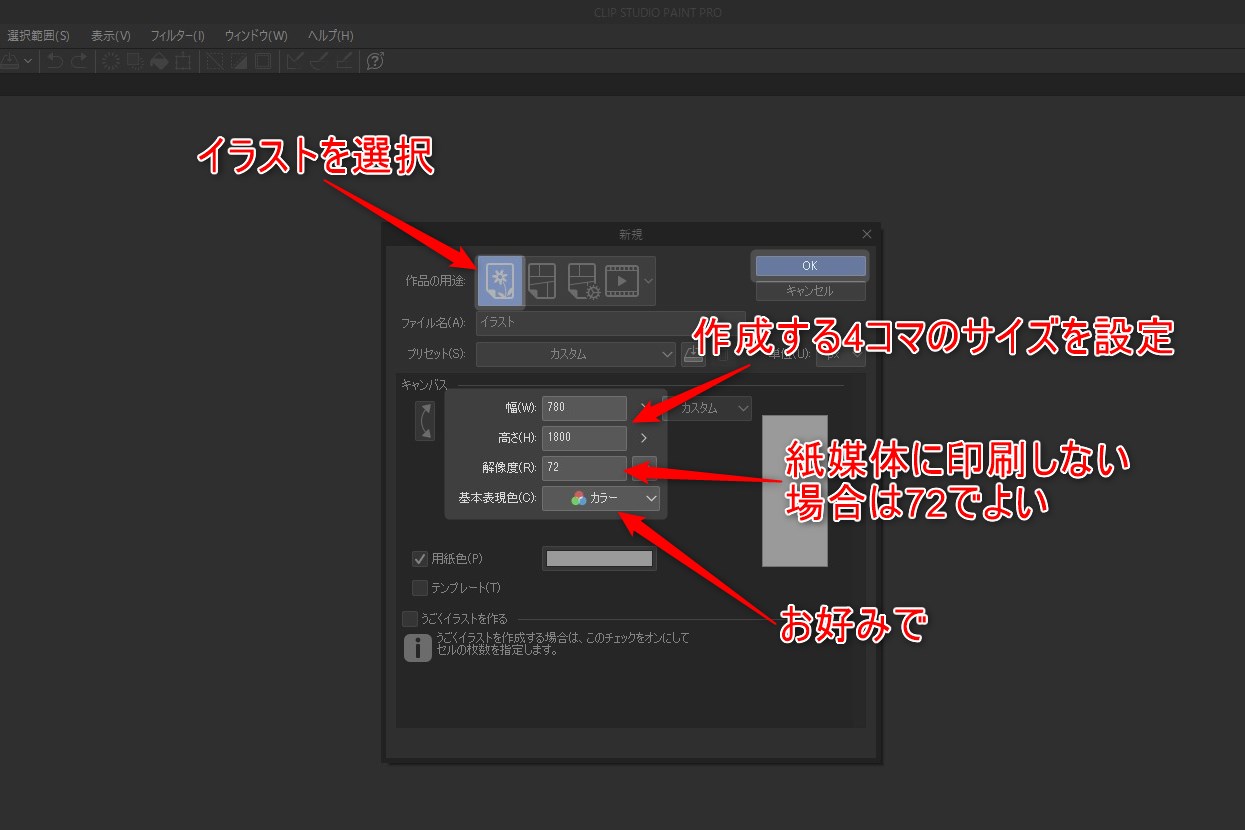
今回はWeb用4コマイラストなので「作品の用途」は「イラスト」を選択。サイズは4コマイラストのサイズを設定。縦に4つコマを並べる場合は縦長にする。Webの場合は表示できるサイズが限られるのでサイズは公開する方法に合わせる。解像度は紙媒体に印刷しない場合は72dpiで問題ない。Web用であればカラーで問題ないと思うがお好みで。
(3) コマ枠の作成
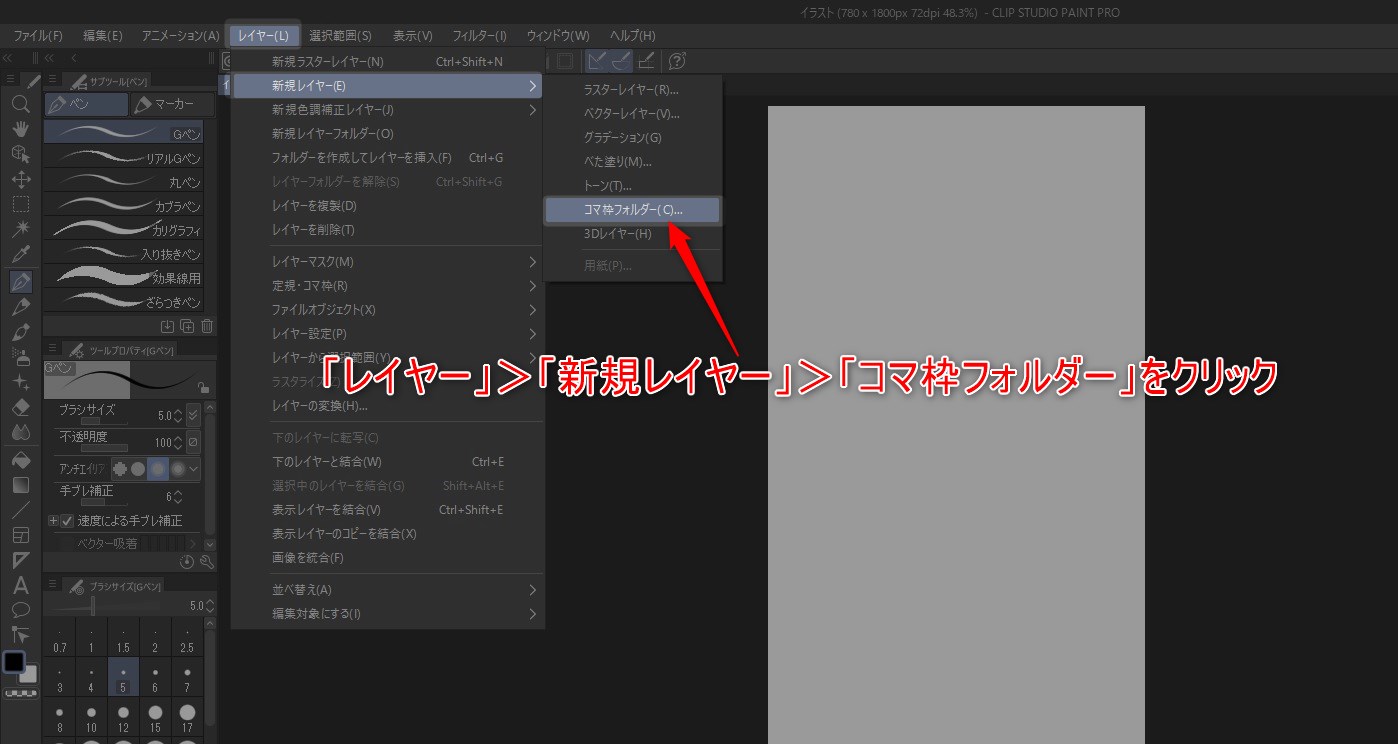
イラストにコマ枠を設定する。まずは、「レイヤー」>「新規レイヤー」>「コマ枠フォルダー」をクリック。
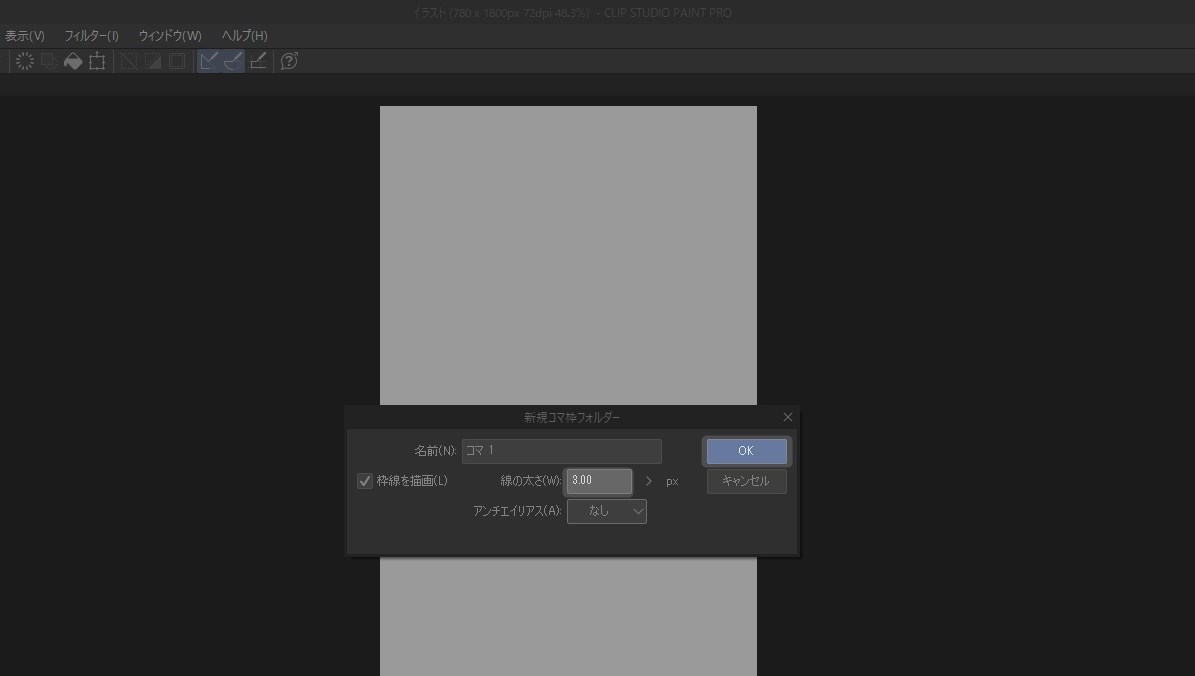
線の太さを設定し「OK」ボタンをクリック。線の太さはお好みなので何度か試して仕上がりを確認した方がいいだろう。
(4) コマ枠のサイズ調整
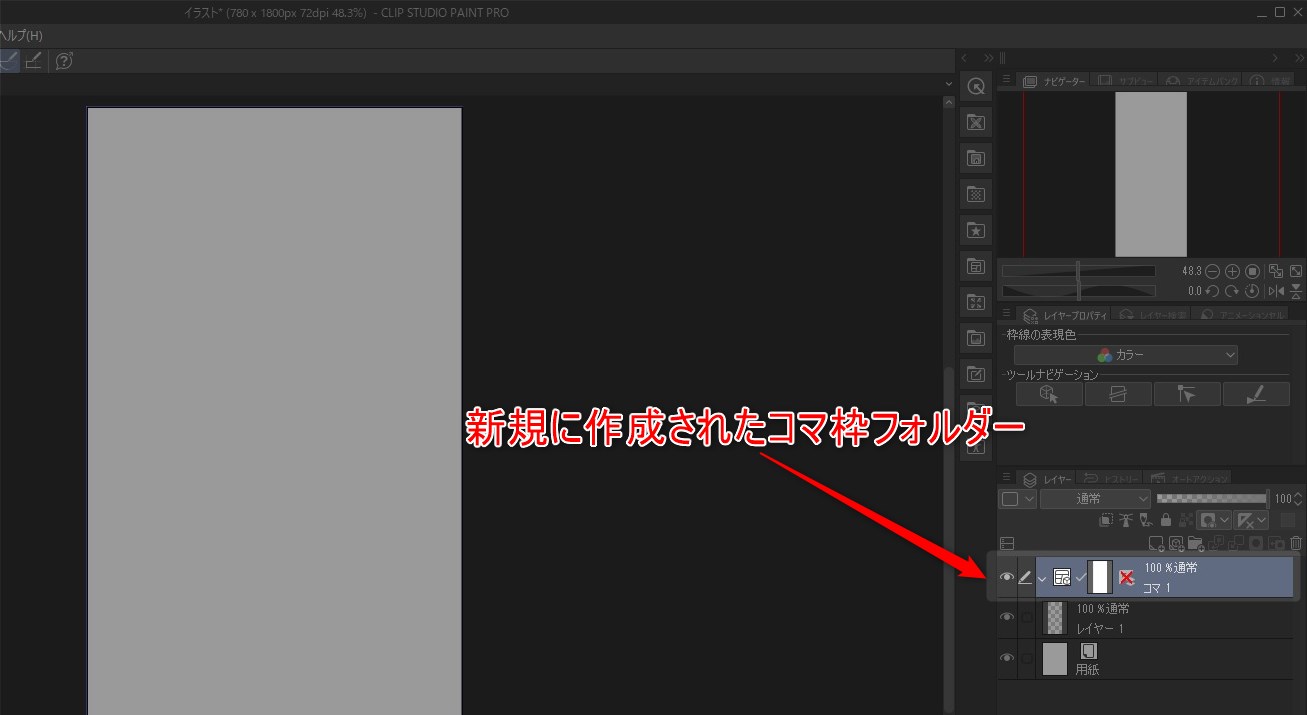
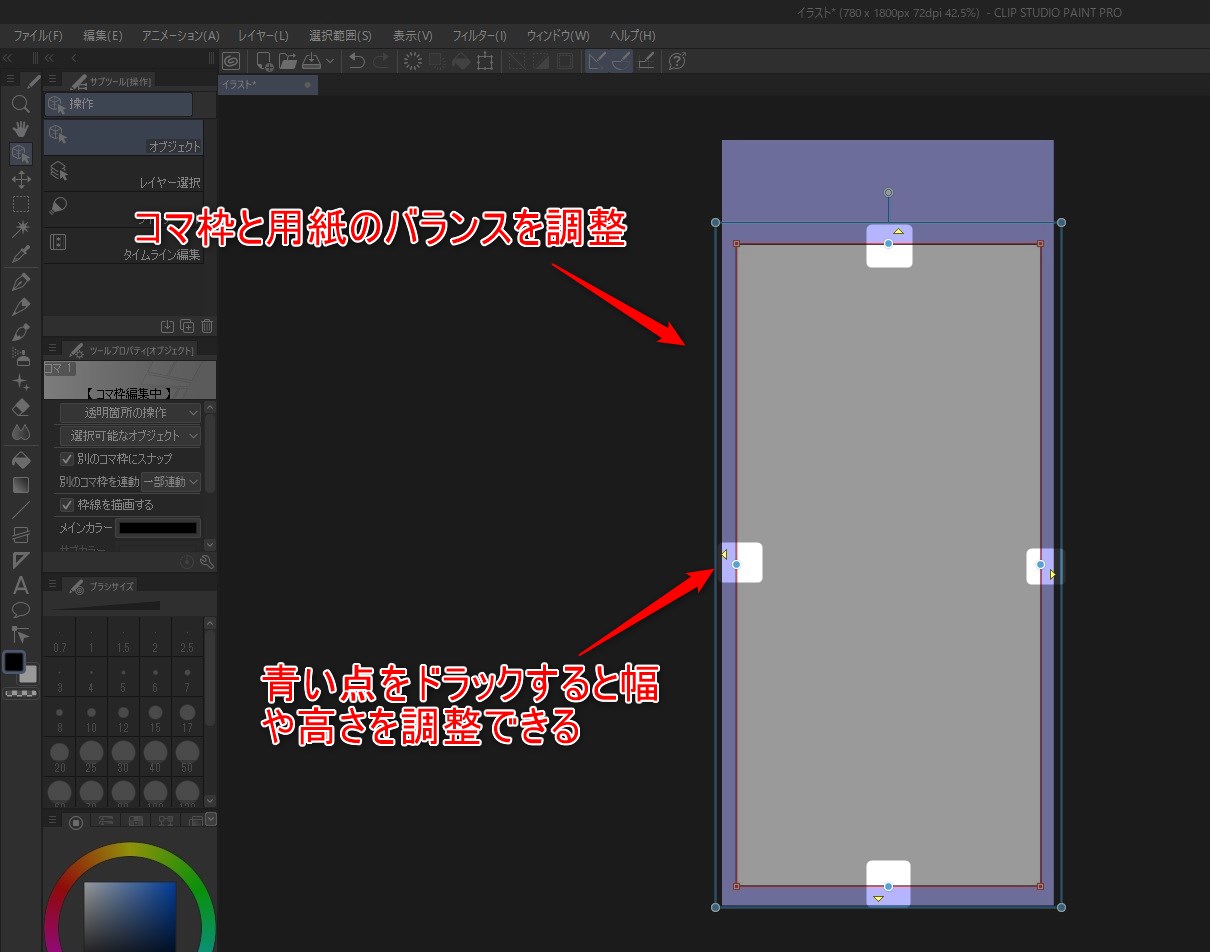
コマ枠のサイズを調整する。イラスト全体に対してコマ枠をどの程度の大きさにするか調整する。コマ枠が用紙全体になっているので基本的には縮めて調整。
先ほど挿入したコマ枠フォルダーのレイヤーをクリックし選択状態にする。
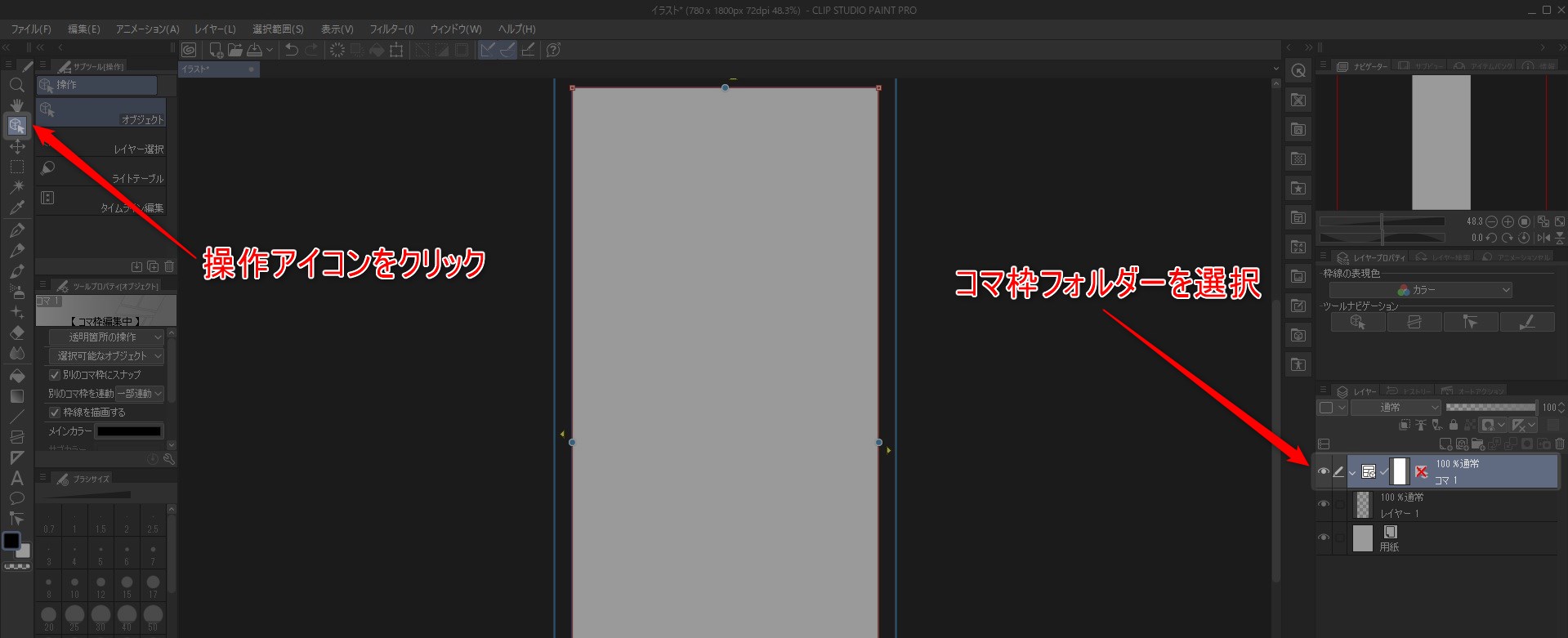
次に左側にある「操作アイコン」をクリック。コマ枠のサイズ操作用のマークが表示される。
青い点部分をマウスでドラッグしコマ枠の大きさを調整する。薄紫の部分はマスク領域で描画対象外。この後このコマを分割するので4つのコマが全体のどこに来るか調整する。
(5) コマ枠の分割
4コマイラストなのでコマを四分割する。
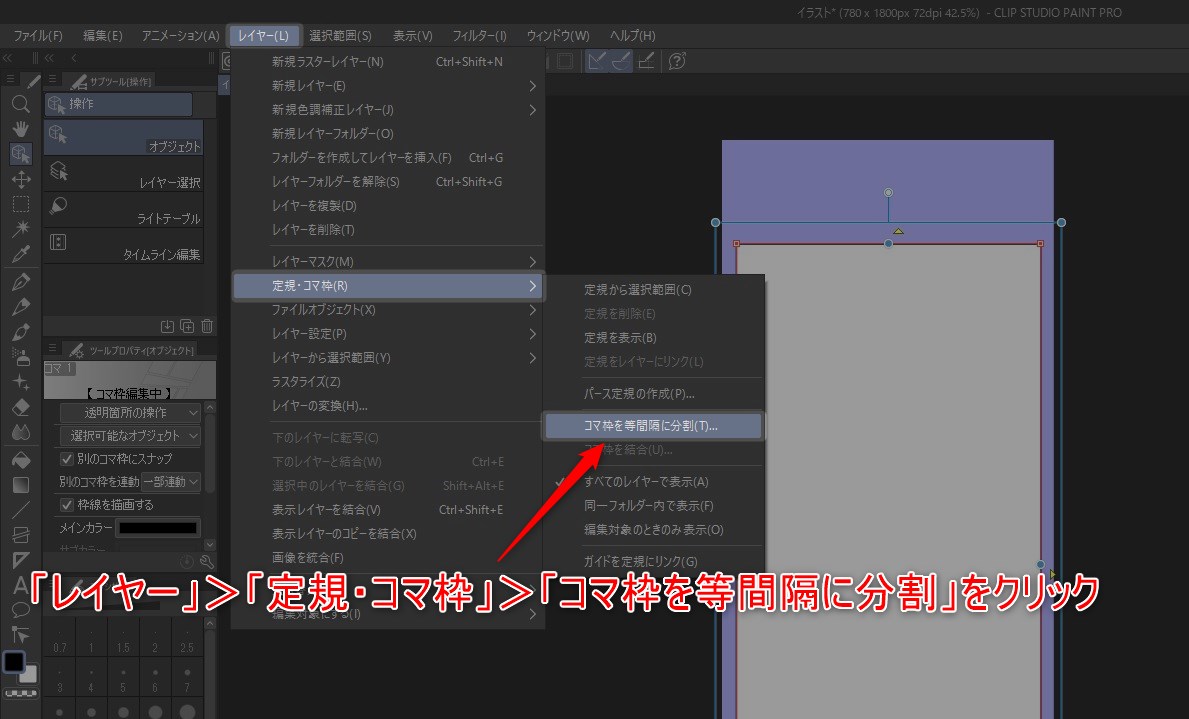
「レイヤー」>「定規・コマ枠」>「コマ枠を等間隔に分割」をクリック。
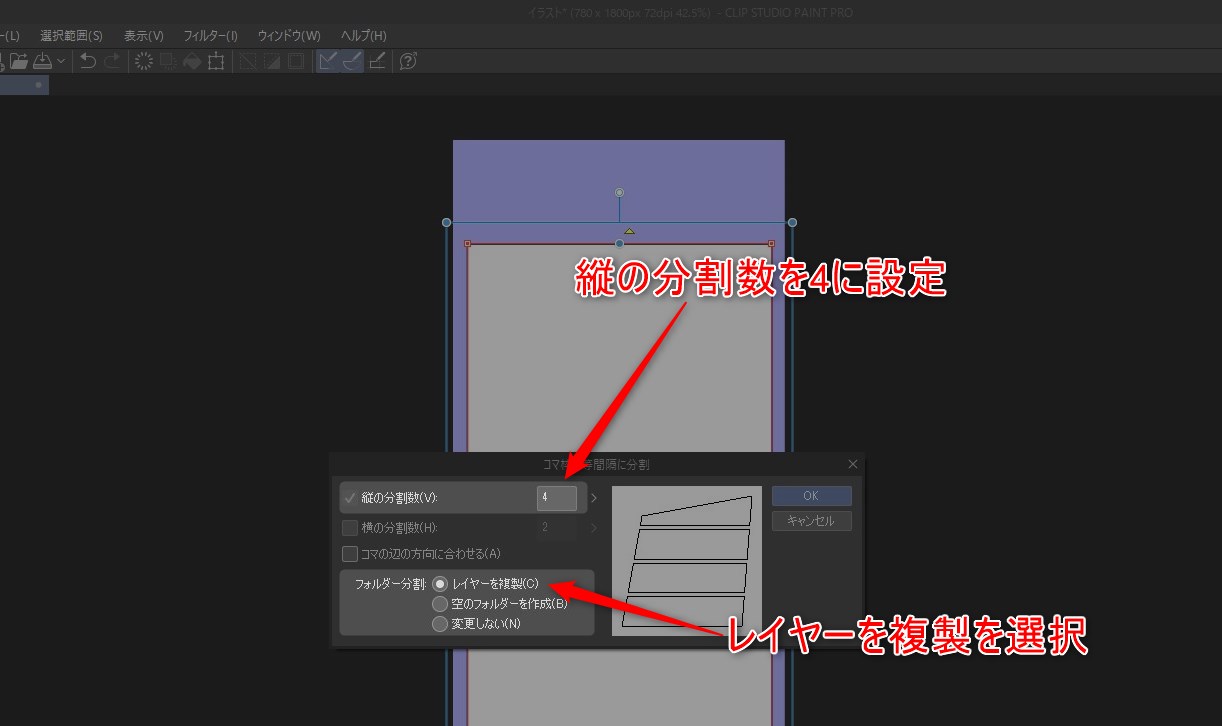
今回は縦4コマで作成する。「縦の分割」にチェックを入れ「4」を設定。「横の分割」のチェックは外す。コマごとにイラストを管理したいので「フォルダー分割」は「レイヤーを複製」を選択。一通り設定したら「OK」ボタンをクリック。
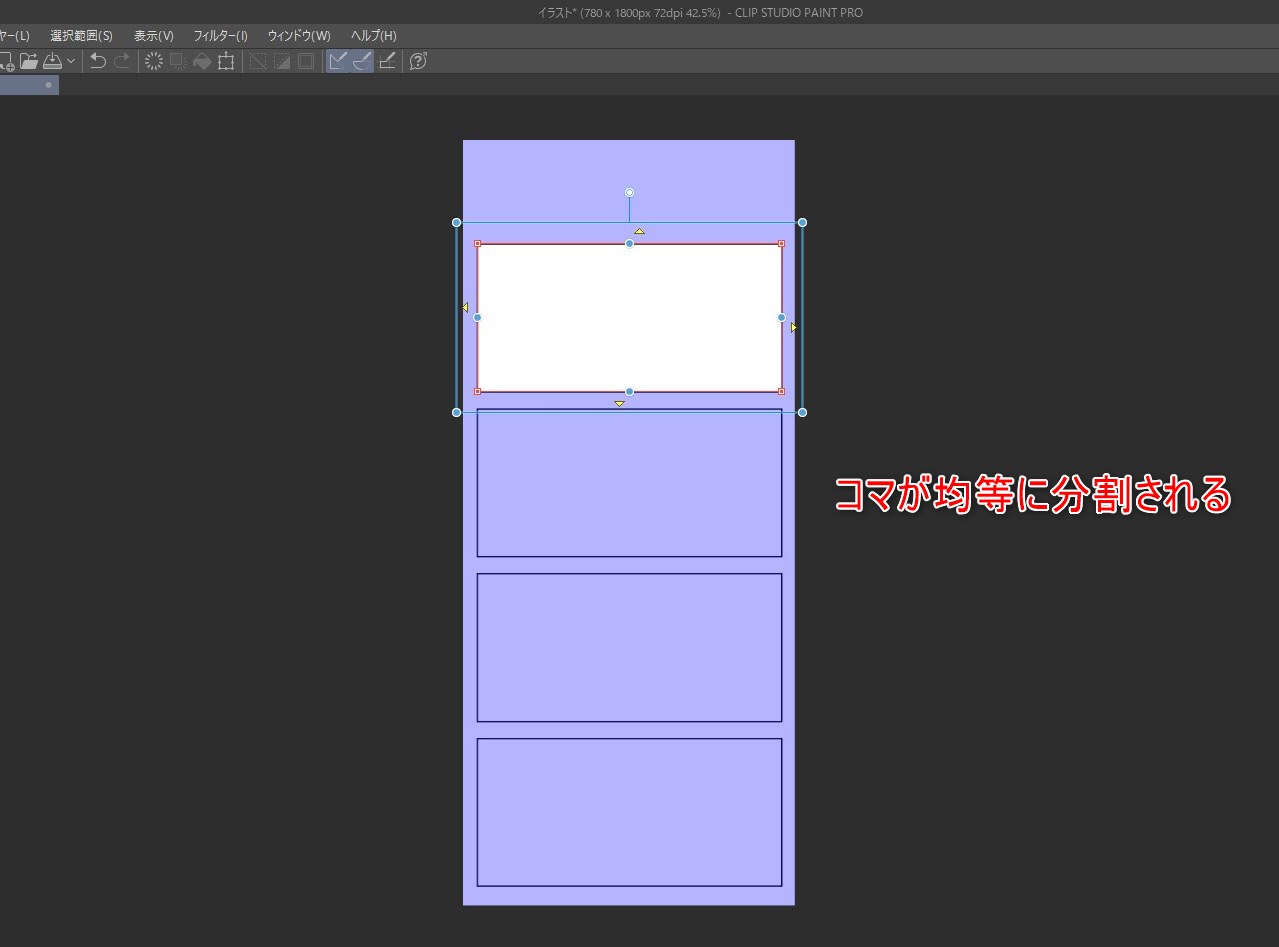
コマが均等に分割される。コマの間隔は環境設定で指定した値が適用される。
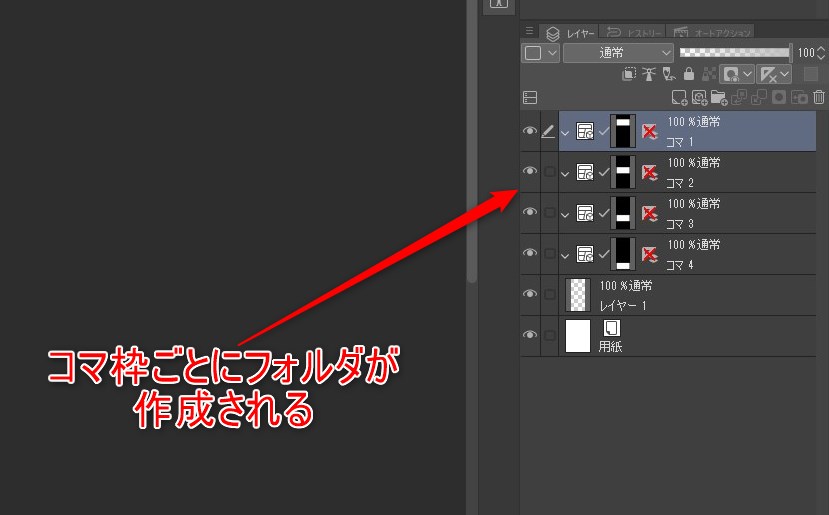
レイヤーを確認するとコマごとにコマ枠フォルダーが作成されている。1コマ1フォルダーで作業をすすめる。
(6) タイトル枠の追加
タイトル用のコマ枠フォルダーを追加する。普通のラスターレイヤーでも問題ないので必要ない場合は読み飛ばしてよい。
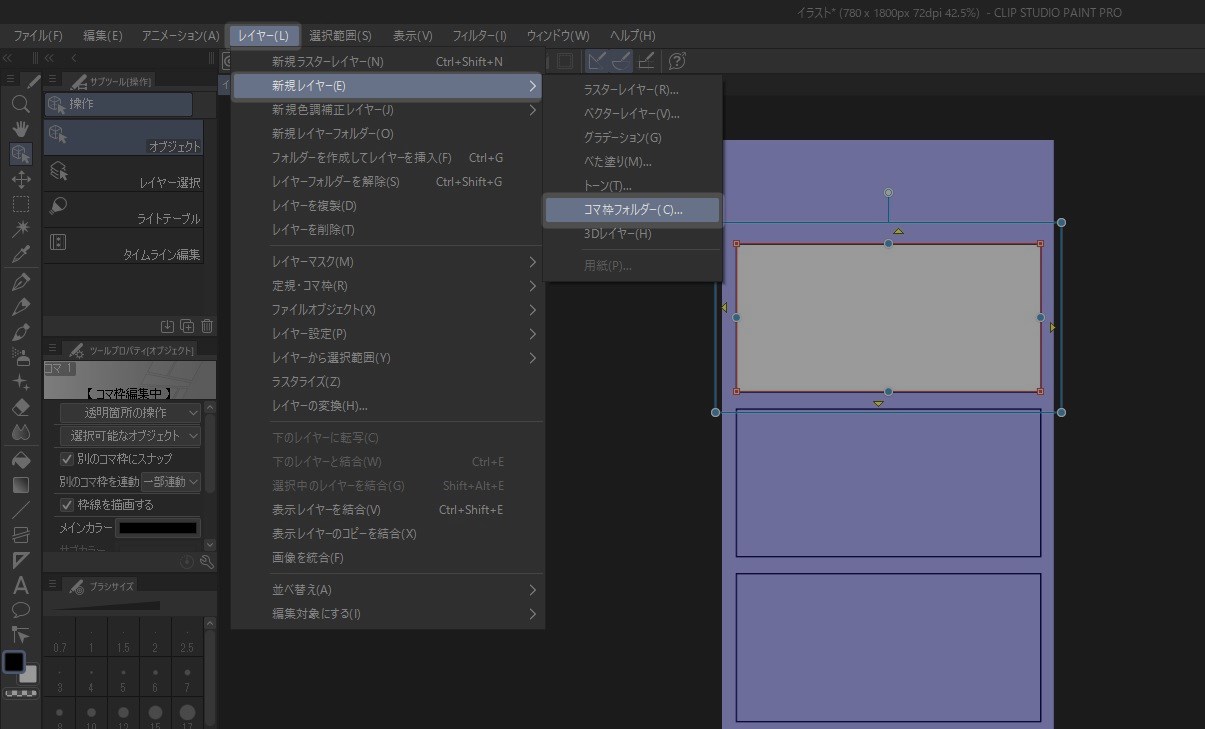
「レイヤー」>「新規レイヤー」>「コマ枠フォルダー」をクリック。
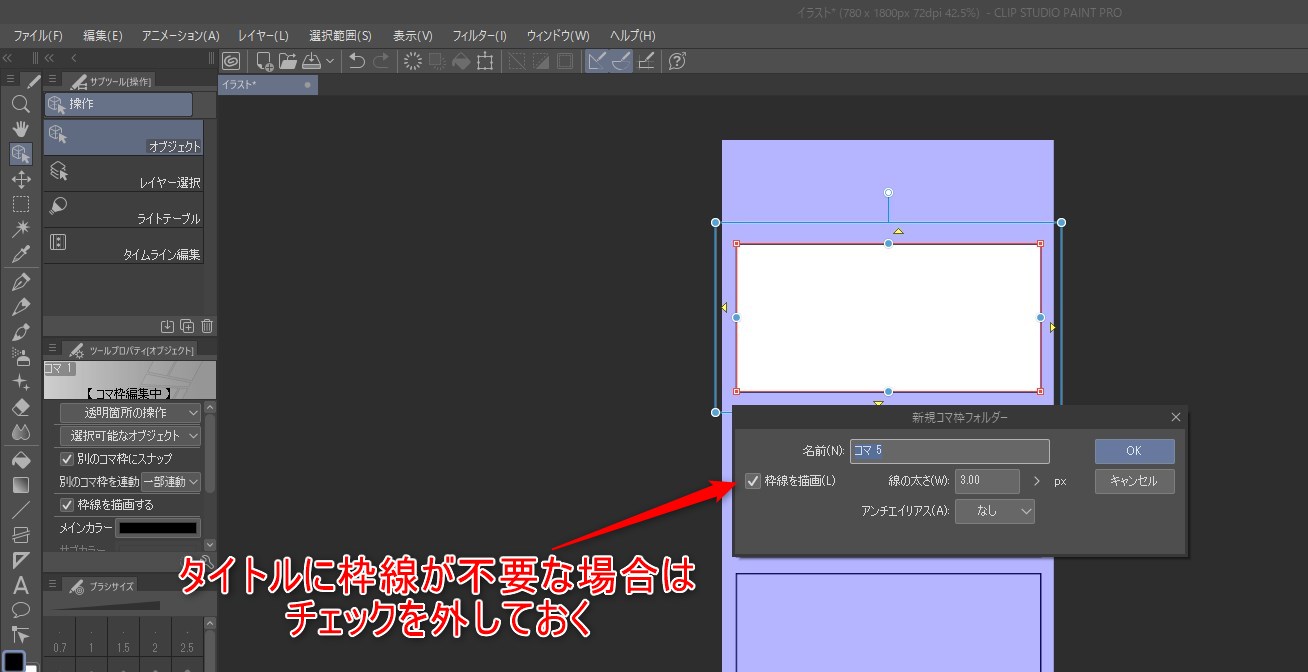
タイトルに枠線が不要な場合は「枠線を描画」のチェックを外す。「名前」はわかりやすいように「タイトル」など入力しておく。設定したら「OK」ボタンをクリック。
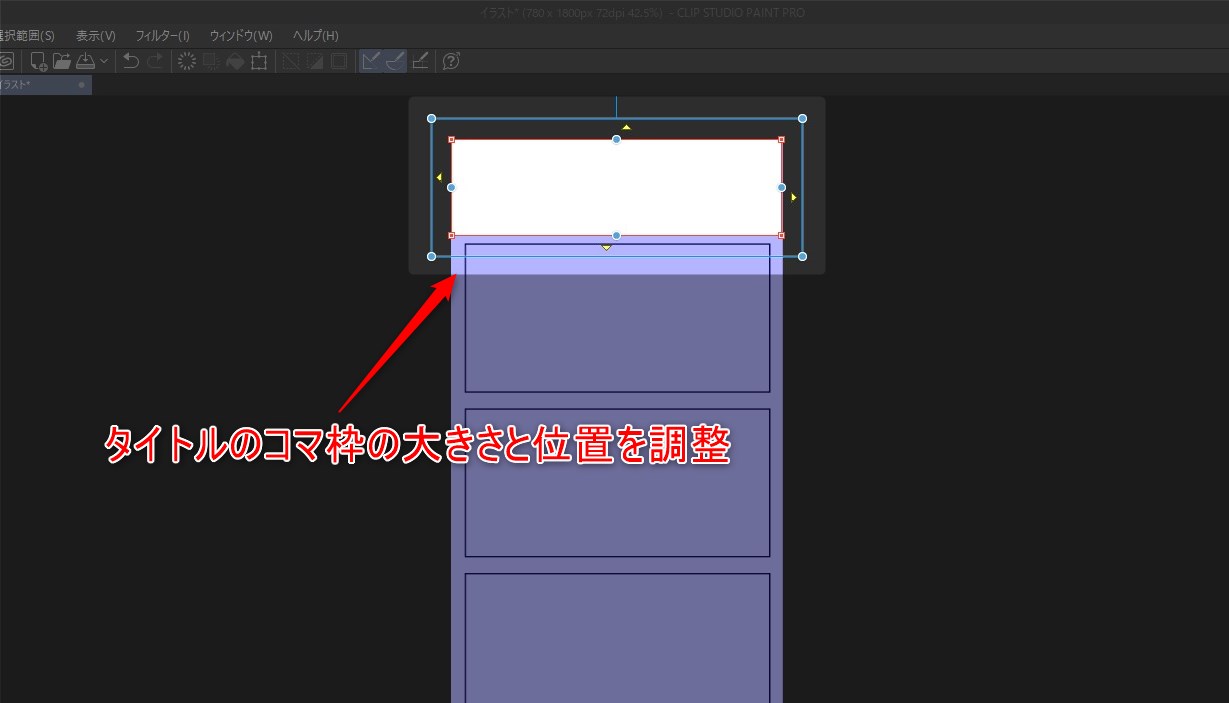
先ほど挿入したコマ枠と同じようにサイズを調整する。
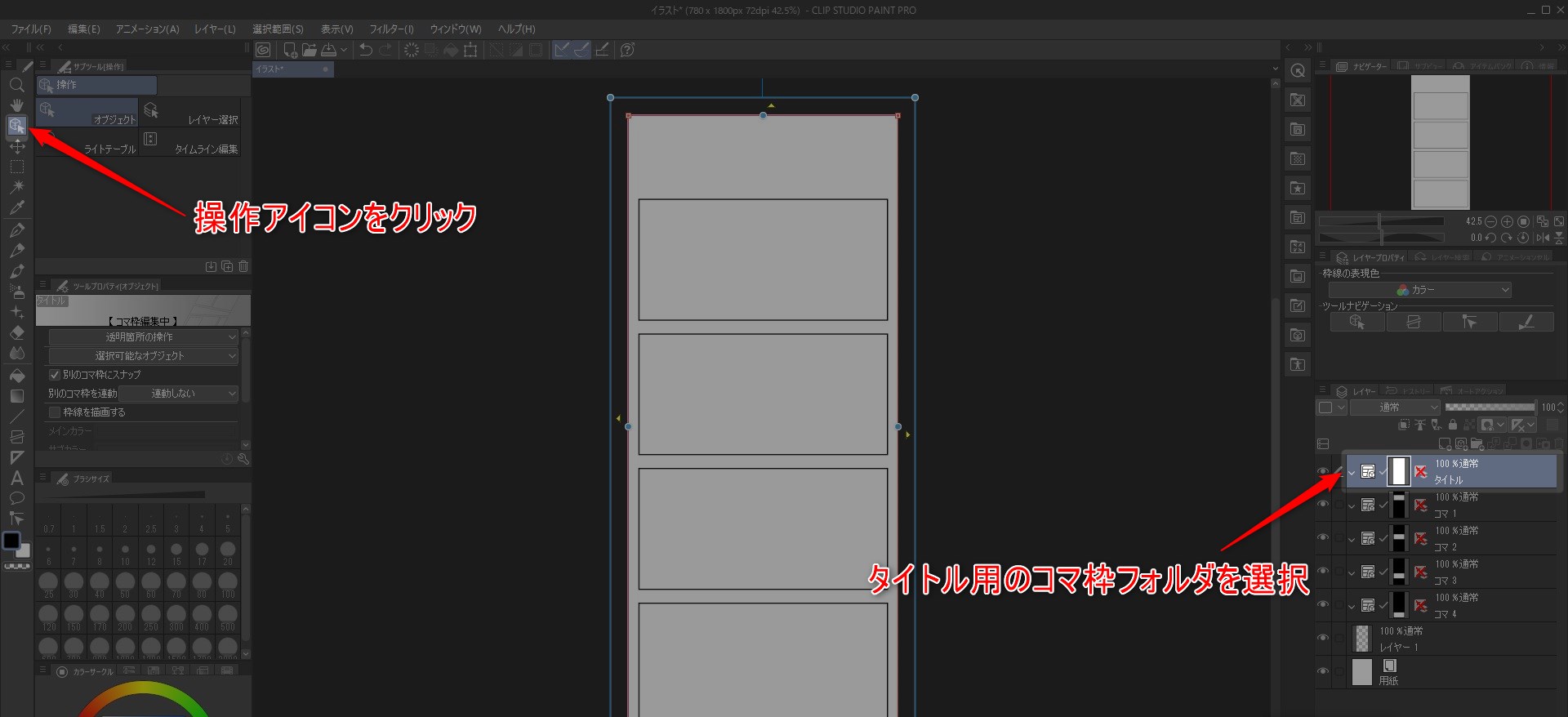
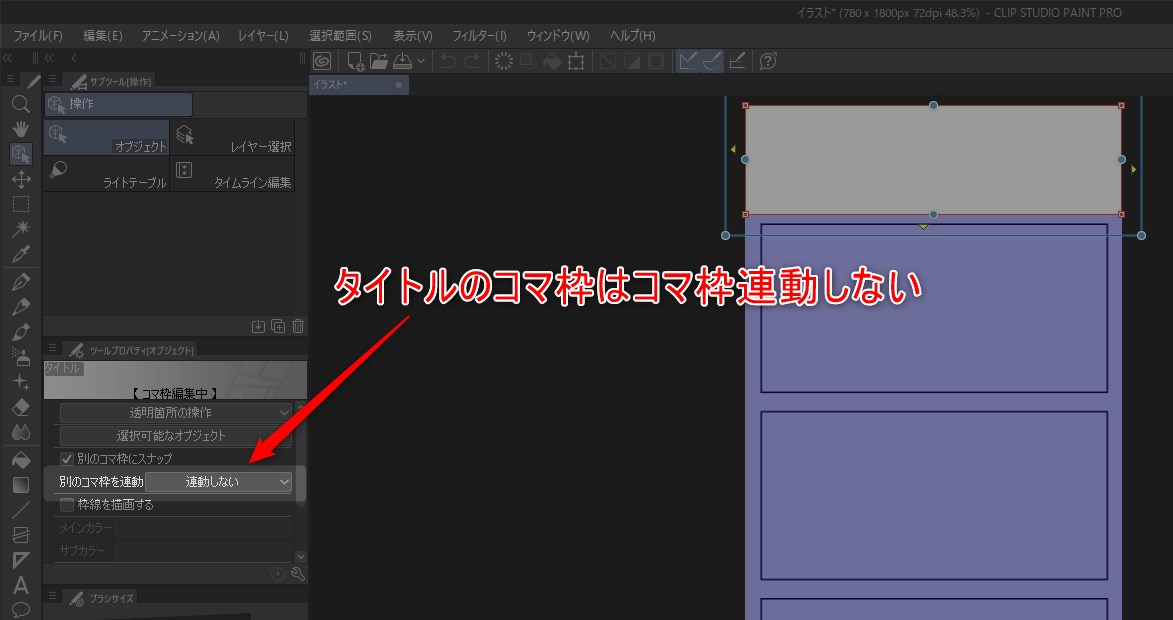
レイヤーからタイトル用のコマ枠を選択し左にある「操作アイコン」を選択。
タイトルのコマ枠の連動設定を外す。
タイトルを好みの大きさに調整。
(7) タイトルの作成
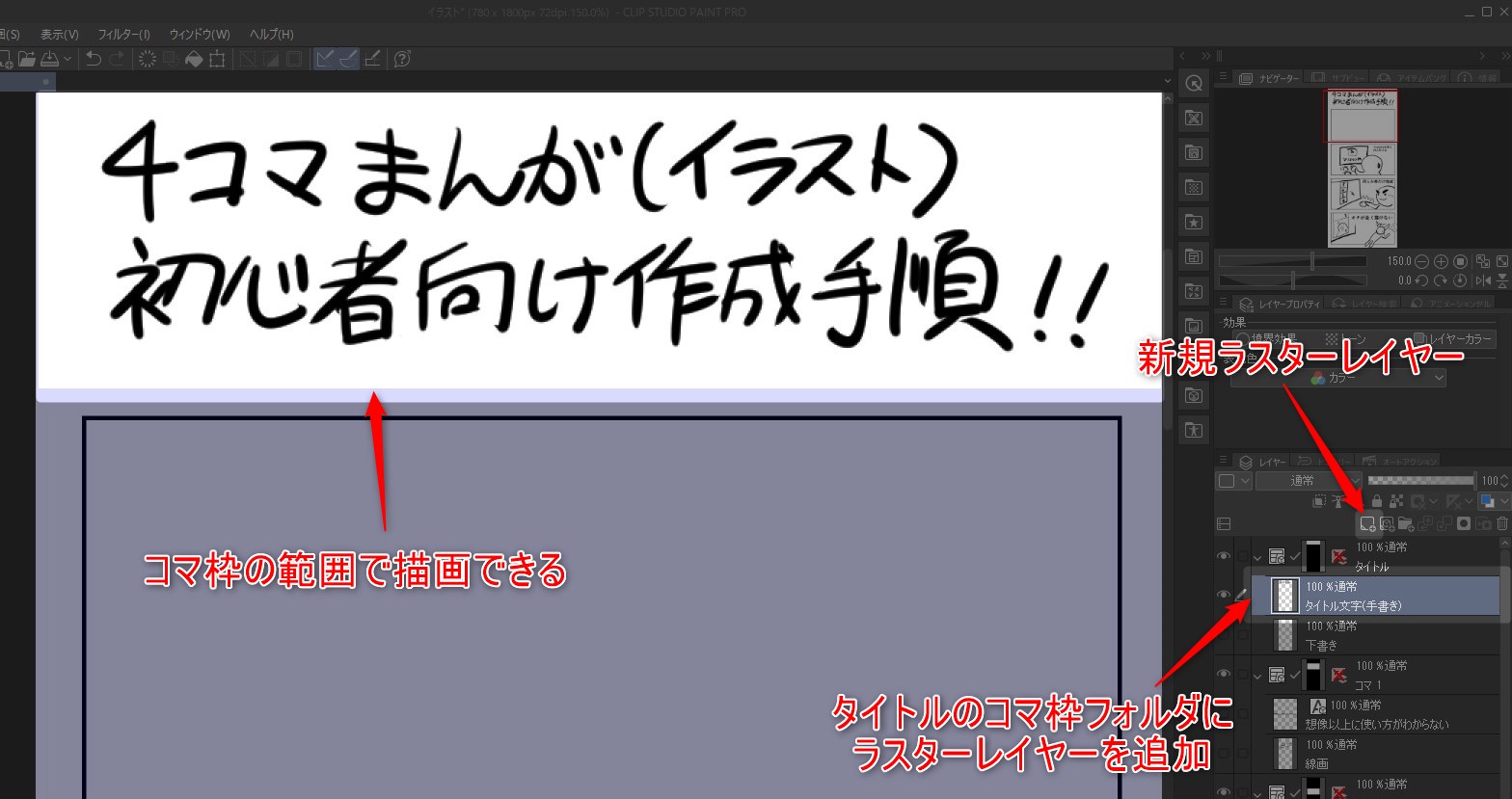
まずはタイトル作成から。
タイトルのコマ枠フォルダーにラスターレイヤーを追加。あとは通常のイラストと同じように作成。マスクが掛けられているので枠からはみ出した線は表示されない。
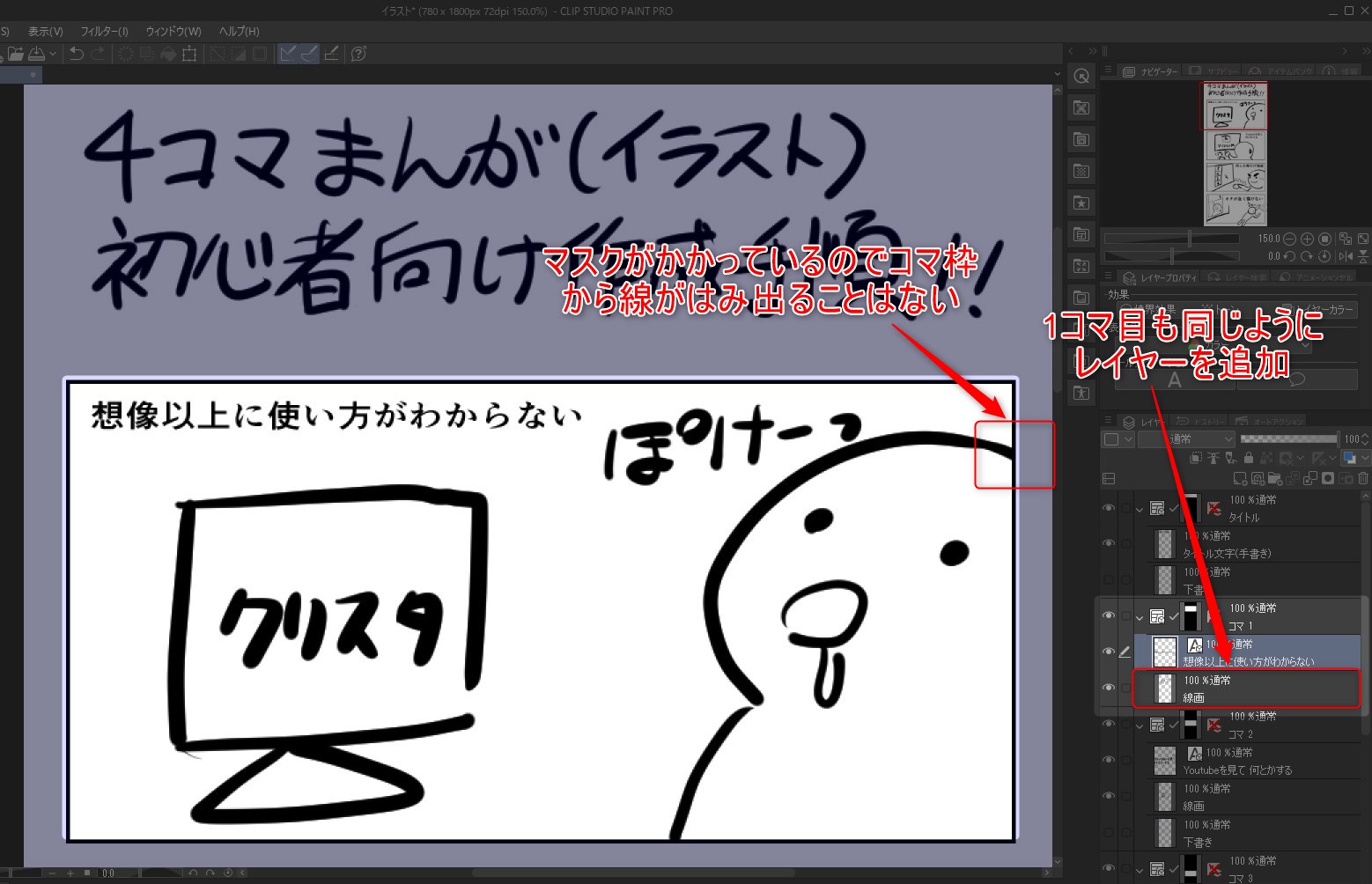
(8) コマの作成
1~4コマもタイトルと同じように「ラスターレイヤー」を追加して作成する。コマ枠ごとに描画領域が限られるのではみ出しなど気にしなくてよい。
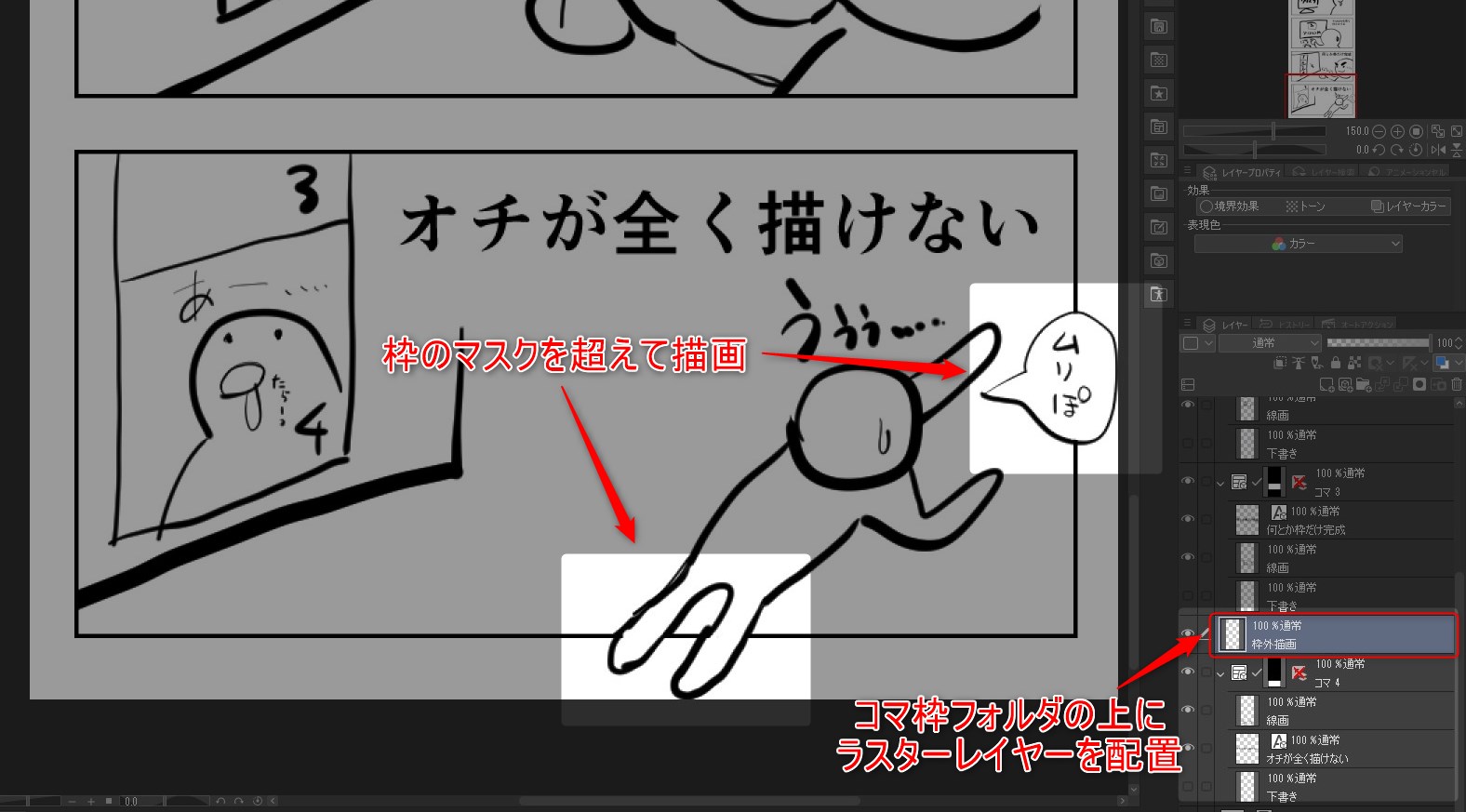
(9) コマ枠外への描画
コマ枠にマスクがかかっているので基本的にはコマ枠からはみ出ることはできない。コマ枠からはみ出して描画する方法はいくつかある。筆者が確認したものは2つ。ひとつはマスクの部分的な消去。もうひとつは、上位レイヤーを使ってコマ枠への上書き。後者の方が簡単なので紹介する。
上書きしたいコマ枠の上にラスターレイヤーを追加するだけ。モノクロであれば線部分を白で塗りつぶせばよい。
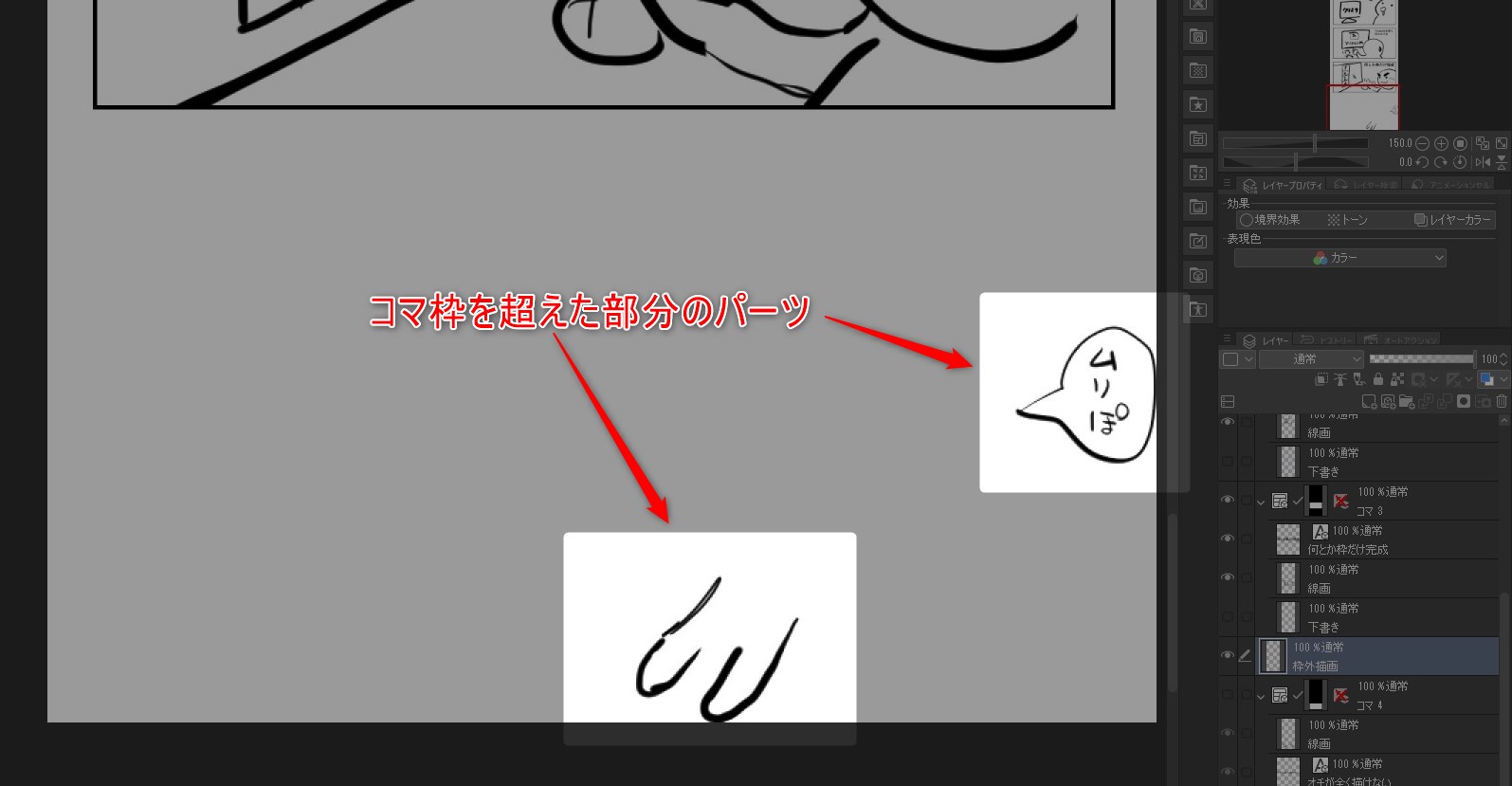
上位のラスターレイヤーで描画した部分。ちょっとスマートなやり方ではないが簡単に枠線を超えて描画できる。
4コマイラスト作成手順はここまで。
まとめ
今回はじめてコマ枠を使用した。仕組みがよくわからないのではじめは苦労したが慣れたらかなり使いやすい。コマごとにフォルダー分けされるので管理もしやすい。コマ枠のマスクも非常に便利。ただ、よくあるコマ枠を超えた吹き出しなどはちょっと手間がかかる。4コマ程度であればコマ枠作成は簡単なので初心者の方はチャレンジしてみてはいかがだろうか。
- クリスタで4コマイラストを作るときはコマ枠フォルダーを使用する
- 慣れれば自分の思い通りにコマ枠を作れる
- 上位レイヤーを使えばコマ枠のはみ出しも楽にできる
備忘録的にまとめたが誰かのお役に立てれば幸いである。






























とてもわかりやすく、助かりました。本当にありがとうございます。
チャムさま
コメントありがとうございます。
クリスタ使いこなせていませんが、
お役にたててよかってです。(^^;