この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
気付いたらアナリティクスがGA4(Google Analytics4)と呼ばれるバージョンにかわっていた。旧バージョンのUA(Universal Analytics)は今のところ使えているが今後はGA4への移行が進むはず。しかし、GA4の情報が少なく現時点でサチコ連携できないなどちょっと使いづらい。なのでUAが使える間はGA4は見送ってもよさそう。GA4とUAを平行運用できるようなのでGA4移行に備えGA4での計測を早い段階で始めておくのが吉。UAのプロパティから「GA4設定アシスタント」を使い簡単にGA4プロパティが作成できるので気づいたら早めに設定しておこう。
操作画面や仕様などは2021年9月に確認したもので最新の情報と異なる可能性があります。ご了承ください。
目次
UAとGA4の平行運用
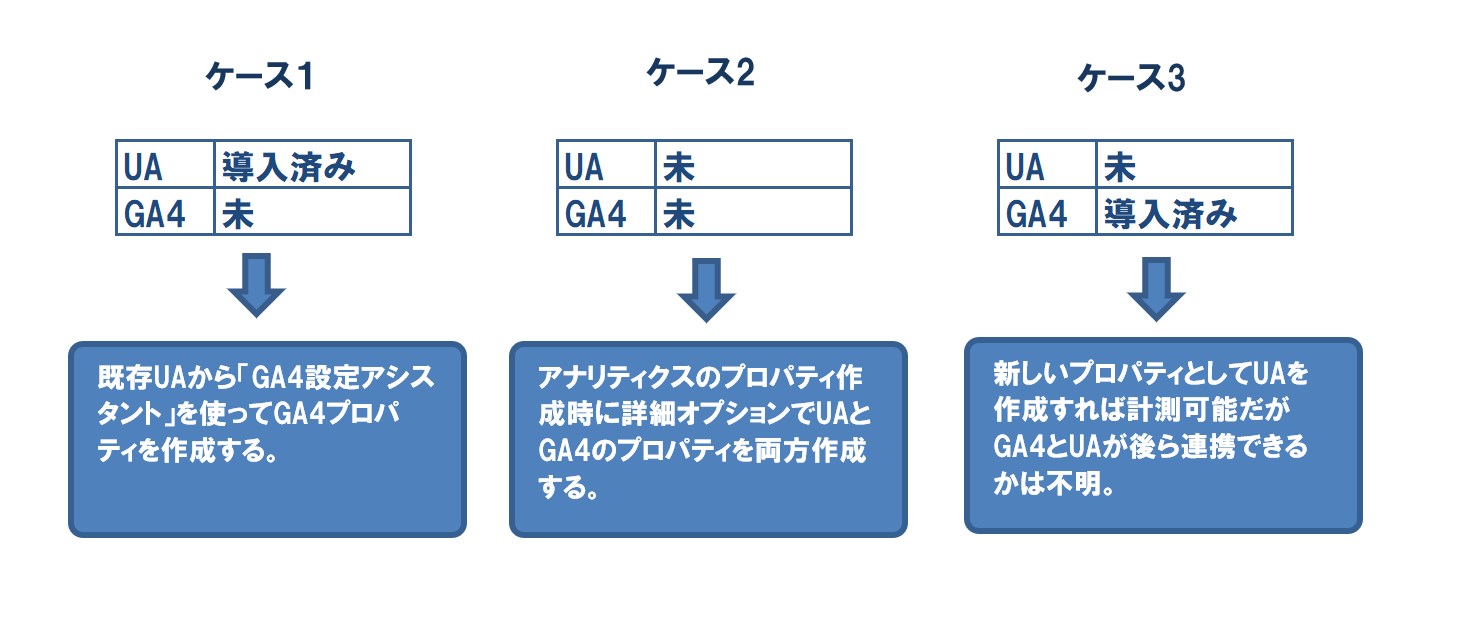
UAとGA4を平行運用する前の状態を3つのケースでまとめた。本記事で紹介するのは「ケース1」で既存のUAプロパティがありの場合。
ケース1(UA導入済み)
本記事で紹介するケースで「GA4設定アシスタント」を使いGA4プロパティを作成するとことUAとGA4を連携できる。UAで計測しているサイトもそもままGA4の計測対象となり特別な設定は必要ない。
ケース2(未導入)
アナリティクスをまだ導入していないサイト。アナリティクス作成時に詳細オプションからUAとGA4の両方を作成する設定がある。現状は利便性を考え両方作成しておくのが無難。
ケース3(GA4導入済み)
久しぶりのアナリティクス設定でGA4プロパティのみを作成してしまった。あとからUAとGA4を連携できないかと思ったがやり方がわからず、一度削除して作り直すことにした。もしかしたら任意のUAとGA4を連携させる方法があるかもしれないが現時点では確認できなかった。
GA4プロパティを追加
既存のUAプロパティからGA4プロパティを追加する。「GA4設定アシスタント」と呼ばれる機能を使うことで既存UAの情報を使ってGA4プロパティを追加。既存UAがサイトに設定されていればそのままGA4の計測も開始してくれる。
1. アナリティクスにログイン
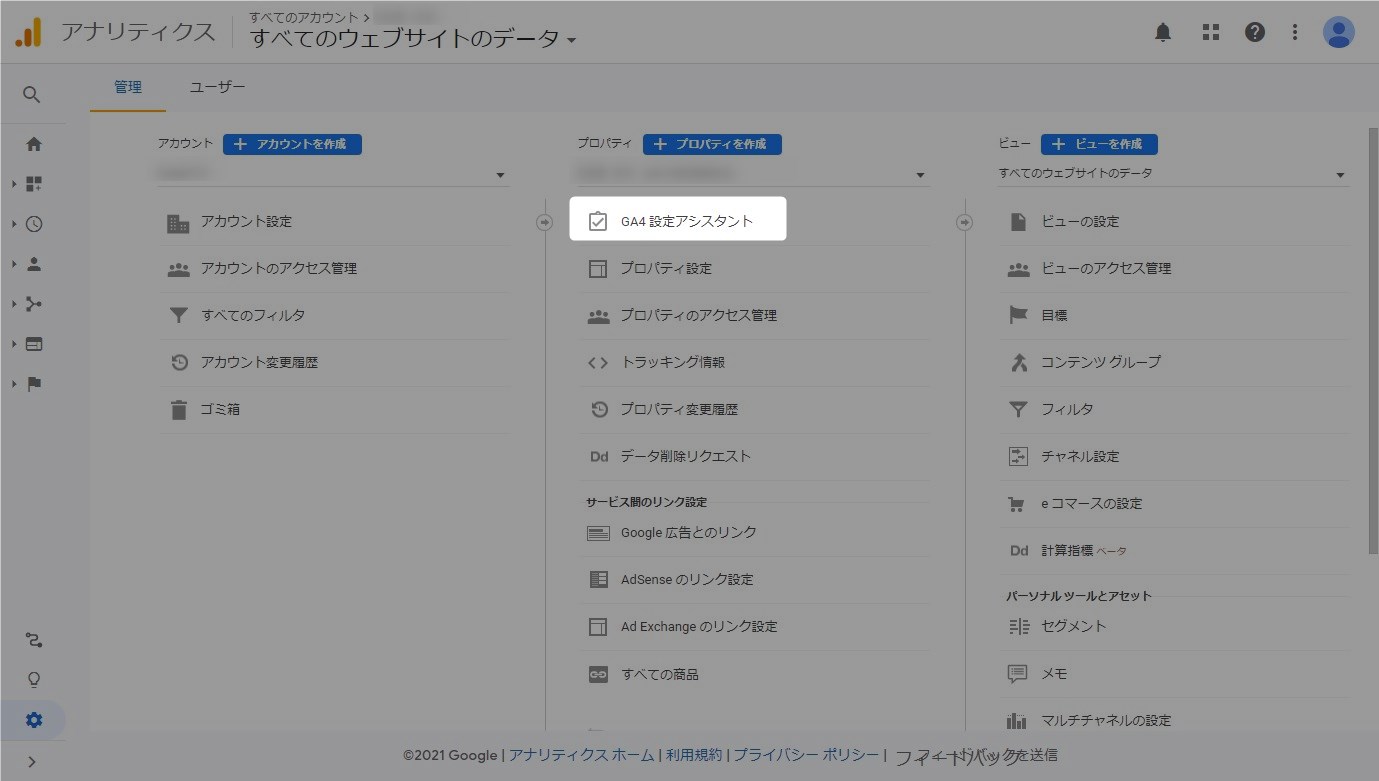
アナリティクスにログインしメインメニューの「設定」をクリック。
2. GA4設定アシスタントでプロパティ追加
GA4プロパティを追加したいサイトの既存UAプロパティを選択。プロパティ列の「GA4設定アシスタント」をクリック。
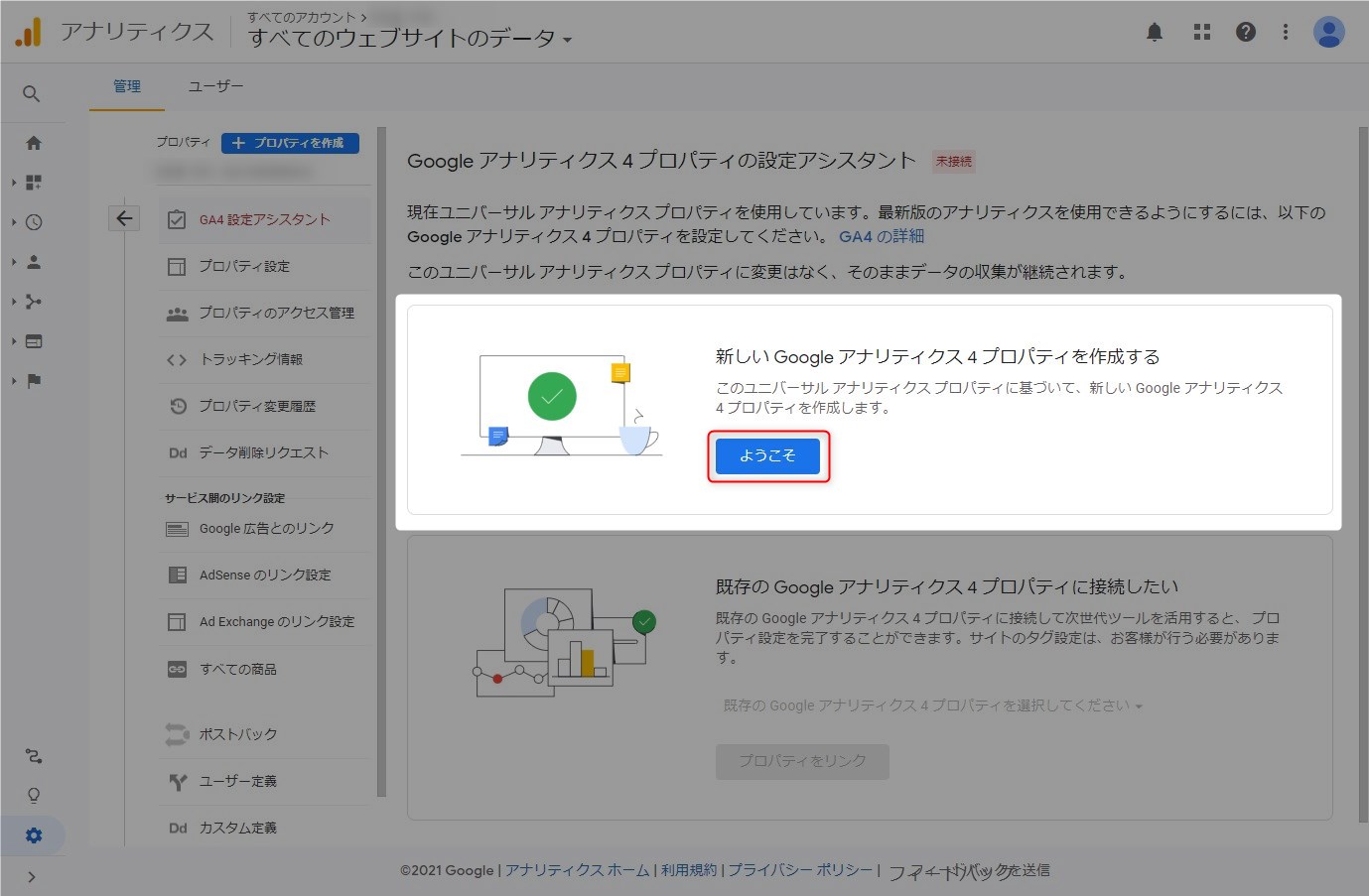
「ようこそ」ボタンをクリック。
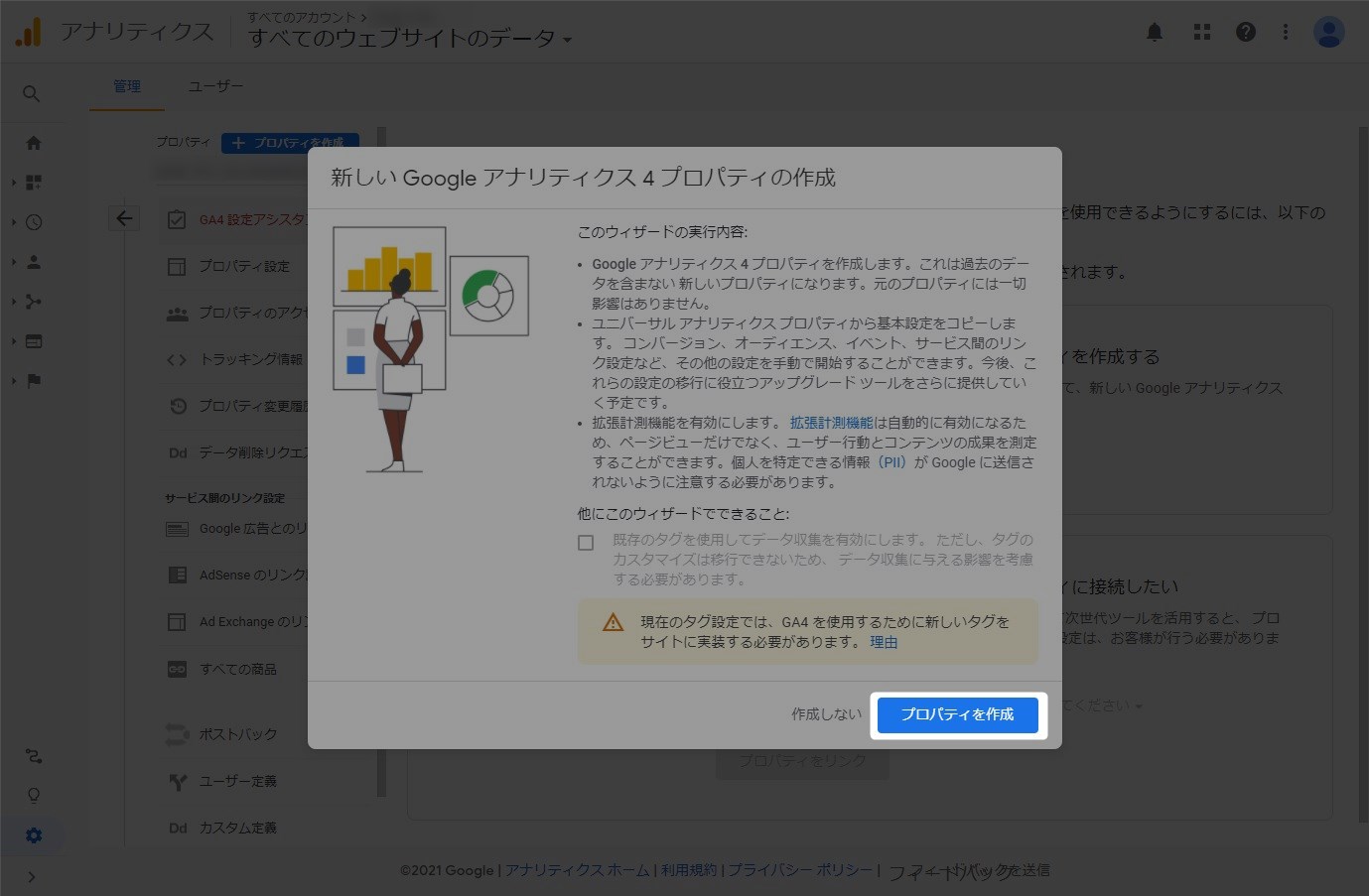
内容を確認し「プロパティを作成」ボタンをクリック。
GA4のプロパティ作成完了。これでUAが設定してあったサイトでGA4の測定がはじまる。
3. GA4プロパティの確認
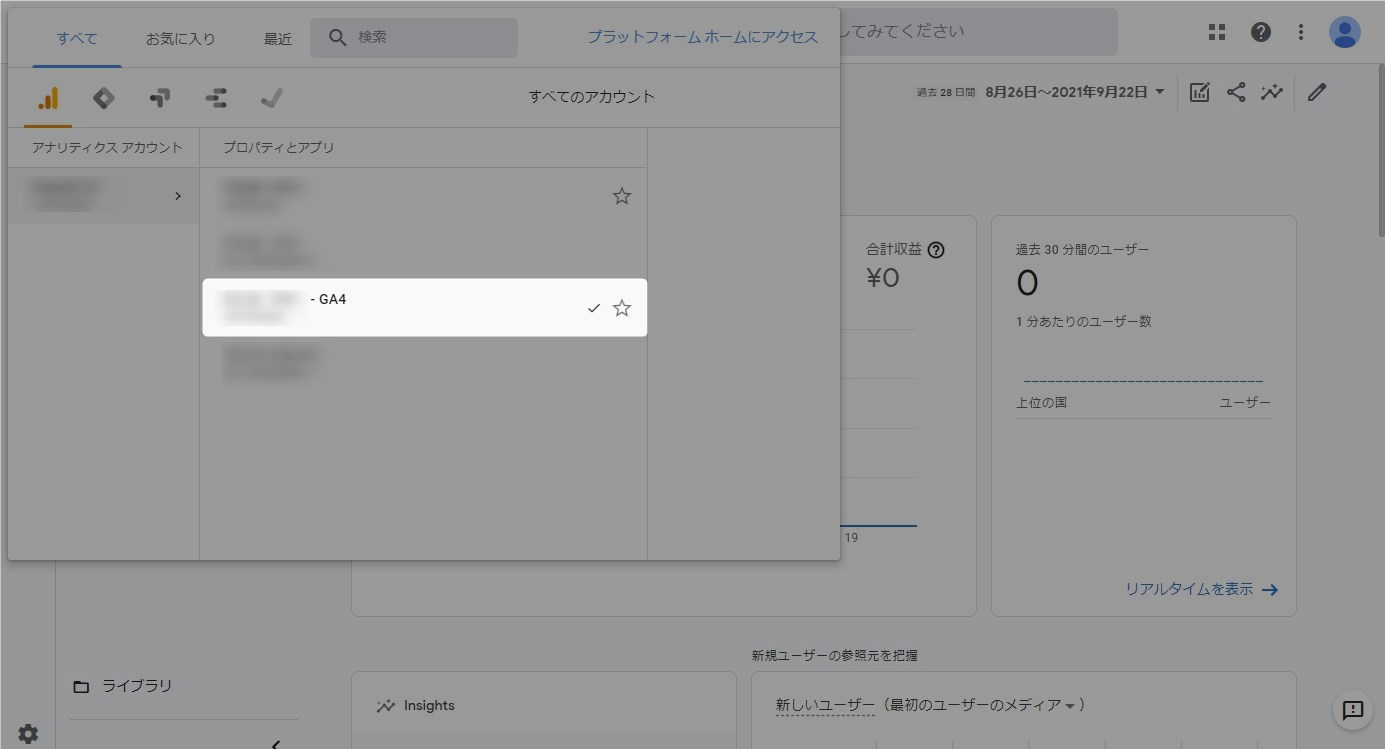
アナリティクスにログイン後アカウントを「XXXX-GA4」と末尾にGA4の付いたプロパティを選択。
プロパティはGA4とUAが平行して計測しておりそれぞれ切り替えて確認できる。
まとめ
UAとGA4の平行運用をどうするかわからなかったがテスト用サイトで実験し何となく仕様がわかってきた。テーマSANGOの場合アナリティクスのトラッキングIDがひとつしか設定できないのでUAとGA4の二つは使えない。なので新規にGA4プロパティを作ってしまうと平行運用が難しくなる。しかし、既存UAから「GA4設定アシスタント」を使ってGA4プロパティを作成すると既存UAが設定してあったサイトの計測を作成しただけで開始してくれる。この方法であればトラッキングIDひとつで両方のアナリティクスで情報を収集可能。
導入から出鼻をくじかれたGA4はGutenberg同様に苦難の道となるのだろうか。
- 既存のUAプロパティからGA4プロパティが作成可能
- GA4設定アシスタントで既存UAから情報が引き継げる
- GA4プロパティは作成直後からサイトを計測
GA4の使い方がいまだにわかりません・・・。