この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
最近Googleの画像検索結果を見たら自身のオリジナル写真がいくつか検索上位に表示されていた。画像SEOは効果がありそうなので本サイトも対応を検討する。画像SEOにはいくつかあるが今回は画像のファイル名と代替テキスト(alt属性)を対象にした。大量の画像があるため優先度をつけて地道に修正する予定である。ファイル名はWordPressの標準機能で対応できないためプラグインのPhoenix Media Renameで対応。効果については三カ月後に対応した記事のPV変化で検証する予定である。
ヘルプの内容などは2019年7月のもので最新の情報と異なる可能性があります。ご了承ください。
目次
画像SEOの基本
画像ファイルのSEOについて調べていたところGoogle Search Consoleのヘルプに行きついた。本家の情報なのでここを確認すれば問題ないだろう。あとは実際に画像検索上位にあがっている画像を分析することぐらいだろうか。
Google 画像検索に関するおすすめの方法
画像のSEOについて解説があるが内容が少し難しかった。
参考
Google 画像検索に関するおすすめの方法Search Console ヘルプ
聞きなれない用語が多かったので内容を掘り下げて確認する。
Google 画像検索では、ウェブ上の画像を検索できます。画像のキャプション、わかりやすいバッジ、AMP 結果などの新しい機能により、ユーザーは画像の詳細なコンテキストを使用して、すばやく情報を探索できます。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
キャプションは画像の下に表示される文字なのはわかる。バッジとAMPは聞いたことはあったが詳しく理解できていなかった。
適切なコンテキストを提供する: ページのトピックに関連したビジュアル コンテンツを使用しましょう。ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
アイキャッチにフリー素材を使っているがこれは「独自コンテンツでない」と判断されるのだろうか?リスクを減らすためにもフリー素材の利用頻度を減らした方がよさそうだ。
配置を最適化する: 可能な限り、関連するテキストの近くに画像を配置しましょう。適宜、最も重要な画像をページ上部に配置することを検討してください。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
テキストと画像の配置は普通に考えて問題ないだろう。上部の画像が重要になるのでWordPressの場合アイキャッチ画像に注意した方がよい。自身のサイトを確認したところいくつか検索結果に画像が出てきたがアイキャッチが上位表示されていた。
重要なテキストを画像に埋め込まない: 画像にテキストを埋め込むことは避けてください。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
画面操作の解説で画像に文言を入れる場合は同じ文言をテキストで本文にも入れる。見た目は、冗長になってしまうがシステム的に別解釈なので必要。言い回しを変えて説明すれば読み手にも違和感はないだろう。
有益で質の高いサイトを作成する: Google 画像検索では、ビジュアル コンテンツだけでなく、質の高いコンテンツがウェブページに掲載されていることが重要になります。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
筆者の場合は画像が多い記事でテキストがいい加減になる傾向があるので注意したい。あと「質の高いコンテンツ」が何かをGoogleのヘルプで十分に確認する。
あらゆる端末に対応したサイトを作成する: Google 画像検索は、デスクトップよりも、モバイル端末で多く利用されています。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
テーマのSANGOがレスポンシブ対応しているので問題ない。ただしテーマが対応していてもレイアウトが崩れる可能性があるのでモバイル端末でのテストは必要。筆者は表のレイアウトでよく失敗する。
画像用に優れた URL 構造を作成する: Google は画像について理解するために、URL パスやファイル名を参照します。URL を論理的に構成できるよう、画像コンテンツを分類することを検討してください。
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
筆者はファイル名を適当に入れていたので画像SEO的に望ましい状態にはなっていない。画像SEOのためにファイル名の変更を検討したい。
ページのタイトルと説明を確認する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
タイトルについてはキーワードなどかなり気にして設定していたが説明(スニペット)は設定していなかった。設定しない場合序文がスニペットとして使用されるので序文がイマイチの場合ぐだぐだになってしまう。PVの多いコンテンツはスニペットを設定してそれ以外は序文の品質を上げて対応したい。
構造化データを追加する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
ここで言う構造化データとはバッジだと思っている。バッジ導入はコストがかかりそうなので現時点での対応は見送る。
速度を考慮して最適化する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
AMPも今は対応を見送る。
高画質の写真を追加する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
メインはフルサイズ一眼レフの単焦点を使ってるので画質は良いと思う。露出とホワイトバランスさえミスらなければ大丈夫だろう。
画像に記述的なタイトル、キャプション、ファイル名、テキストを含める
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
キャプションはレイアウト的にすっきりしないので無しでいいかな。タイトルやファイル名は今までちゃんと設定してこなかった。画像SEO的にマイナス評価になるので今からでも対応したい。
最近は、被写体の著作権が気になる場合は被写体の名前をキャプションで入れることにしている。被写体の権利が少しでもわかりやすくなれば問題も発生しにくいだろう。
わかりやすい代替テキストを使用する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
代替テキスト(alt属性)をまったく設定していない。SEO的にかなり問題がありそうなので随時対応する。
画像サイトマップを使用する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
画像の地理的な位置もメタ情報として入れられるようだが今は対応しない。
レスポンシブ画像
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
現在使用しているテーマSANGOがレスポンシブ対応しているので問題ないだろう。
セーフサーチ向けに最適化する
引用:Google 画像検索に関するおすすめの方法 – Search Console ヘルプ
露骨やアダルトな要素はないので大丈夫。
検索エンジン最適化(SEO)スターター ガイド
ALT属性について先ほどより詳しい説明があったので紹介する。
参考
検索エンジン最適化(SEO)スターター ガイドSearch Console ヘルプ
画像に関連した部分だけ確認した。
最後に、画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
引用:検索エンジン最適化(SEO)スターター ガイド – Search Console ヘルプ
ファイル名とALT属性は画像検索に影響するので無視できない。
避けるべき方法:
- 可能な場合に「image1.jpg」、「pic.gif」、「1.jpg」などの一般的なファイル名を使用する。サイトに数千点の画像がある場合は、画像の名前指定の自動化を検討してみましょう。
- 極端に長いファイル名を付ける。
- alt テキストにキーワードを並べたり、文章全体をコピー&ペーストしたりする。
ファイルのリネームはプラグインを使ってできそうなので検討する。すべてのファイルに違う名前を付けるのはむりそうなので、現実的には「メイン名+連番」といった感じだろうか。altにキワードを並べるのはNGで画像に関連した文章にする必要がある。
避けるべき方法:
- スパムと見なされるような長すぎる alt テキストを記述する。
- サイトのナビゲーションとして画像のリンクのみを使用する。
altは下手するとスパム扱いされてペナルティを受ける可能性がある。適切かつユーザーの利便性を高める文言を設定したい。
画像SEO対応の検討
今回筆者は設定しやすいファイル名とALT属性を対応することにした。ファイル名は専用のプラグインが必要になるため、軽めに対応したい場合はALT属性だけでいいだろう。バッジやAMPはちょっと難しそうなので今回は見送った。
| 対応 | コメント | |
|---|---|---|
| バッジ対応 | × | 導入コストが下がったら対応を検討する。 |
| AMP対応 | × | 導入事例が増えてきたら対応を検討する。 |
| フリー素材 | × | 画像SEOに悪影響がでるようであれば対策を検討する。 |
| スニペット | △ | PVの多い特別なコンテンツは対応を検討する。 |
| ファイル名 | 〇 | alt属性の変更に合わせ手間のかからない範囲で対応する。 |
| alt属性 | 〇 | オリジナルコンテンツを含むものから優先的に対応する。 |
凡例:×対応しない、△一部対応、〇対応
バッジ
バッジとは画像の検索結果に付与されるラベルのことである。画像に関連する構造化データを検索エンジンが解釈してラベルを付与する仕組み。なので構造化データを追加すれば画像検索結果にバッジを付けることができる。ただしバッジはモバイル端末でしか対応しておらずPCでの検索結果には表示されない。バッジの詳細についてはこちらOfficial Google Webmaster Central Blog: Badges on Image Search help users find what they really want。ツールやプラグインで簡単に対応できそうな感じではなかったので今回対応は見送った。もう少し導入の敷居が低くなったら検討したい。
AMP
AMPとはモバイル端末でのコンテンツ読み込みを早くする仕組みのことである。AMP対応することで読み込み速度が大幅に改善される可能性が高い。モバイル端末からのアクセスされる割合が増えているので無視することはできない。使用しているテーマのSANGOがAMPに対応していなかったため簡単に導入はできそうにない。対応するにはWordPress用のAMPプラグインをインストールしCSSの設定などが必要となる。導入事例が少ないためAMP対応も見送る。
フリー素材
Search Consoleのヘルプを見ると独自コンテンツでない場合は推奨されないと記されている。アクセントとしてのアイキャッチにフリー素材を多用していいたのでGoogleからの評価が下がる可能性がある。アイキャッチを外すと記事の見栄えが悪くなるので外すのは難しい。フリー素材部分が画像検索に表示されないだけであればほとんど問題はないので大丈夫だろう。もしオリジナルとフリー素材が混在しているコンテンツでフリー素材が影響してオリジナルの評価がさがるようなことがあればフリー素材を外すことを検討したい。
スニペット
WordPressの機能でコンテンツにスニペットを設定できるがまったく使用していない。個別にスニペットを入れた方がSEO的に良いと思うがコストがかかるため今まで入れてこなかった。費用対効果があるか微妙なところなので特別PVが高い記事はスニペットの設定を検討したい。
ファイル名
ファイル名も画像SEOに影響するとサチコのヘルプに記載されている。しかし画像ファイルのファイル名を後から変更することは基本的にはできない。画像を入れなおすかプラグインを導入する必要がある。物理ファイル名の変更になるのでリスクもコストもかかってしまう。多少手間はかかるがalt属性と同じタイミングで編集できるのでついでに対応する。
alt属性
alt属性とは画像の説明文のことである。画像が表示されなかった場合に代替テキストとしてコンテンツに表示されたりもする。個人的には画像検索のキーワードはここが一番影響すると思っている。ファイル名は日本語が使えないため日本語検索した時に効いてくるのはalt属性である。画像SEOで一番重要なのはここではないだろうか。
ファイル名変更プラグインの検討
ファイル名を変更するため専用のプラグインを検証した。ざっくり調べると以下の2つのプラグインが候補にあがる。結論を言うとMedia File Renamerは有料のプラグインだったので無料のPhoenix Media Renameを使う事にした。
| 名前 | バージョン | 有効インストール数 | 更新 | 検証済み最新バージョン | レビュー評価 |
|---|---|---|---|---|---|
| Media File Renamer | 4.5.5 | 40,000+ | 3週間前 | 5.2.2 | 4.5 |
| Phoenix Media Rename | 1.3.3 | 9,000+ | 1 month ago | 5.2.0 | 4.5 |
※:上記は2019年7月16日時点の情報です。
Media File Renamer
使い方などが多く検索結果にでてくるのがこっち。有効インストールも5倍以上なので当たり前か。ただし気になるのが検索上位に「使って問題が発生した」と言ったブログ記事がいくつかあったこと。失敗談を見るとどれも生々しく恐ろしい内容。よくよく考えたら物理ファイル名をツールで変更するんだからリスクがかなりある。気軽にやっていい作業ではない。今回テスト用サイトを作って検証することにした。
インストールして、ブログを参考に手順通りに・・・んっ・・・。何かおかしい画面が違う?ファイル名が変更できない。WordPressの画面を見るとファイル名の部分にこの機能はプロ版でしか使えない的な内容が書かれている。プラグインのトップページを確認したらプロ版でしか出来ないと記載されている。参考にしたブログは2年くらい前のものだったので当時は無料で使えたのかもしれない。
Phoenix Media Rename
今度は無料で使えるかプラグインの説明を事前に確認。PRO版はなさそうなので大丈夫そう。恐る恐るテストサイトで実験してみる。使い方は簡単でインストールしてWordPressのメディアファイル管理画面からファイル名を変更するだけ。ファイル名修正時に関連するイメージタグも修正してくれるらしい。4記事くらいでファイル名変更をテストしたが問題なく動作していた。テーマとの相性もあるのかSANGOでは問題なく使えている。
ツールなどで物理ファイル名を変更する場合は必ずバックアップしてください。ツールを使えば簡単にWordPressをバックアップできます。
画像ファイルの検索最適化対応
今回の画像SEO対応はファイル名とALT属性を対象とした。それぞれの修正手順について説明する。
- ファイル名
- alt属性
ファイル名
WordPressの標準機能ではファイル名を変更できないためプラグインのPhoenix Media Renameを使用する。しつこいようだが物理ファイル名を変更するリスクのある作業のためバックアップや検証サイトでの事前確認をおすすめする。
ファイル名命名規約の参考例
具体的にファイル名をどうすればよいだろうか?
- 意味のある文字列
- 検索キーワードを含める
- 一意の名前
まず画像に関連した意味のある文字列を設定する。被写体や画像の目的などから関連性が高い単語を使用。ただし単語を多くし過ぎるとスパムとしてペナルティを受ける可能性があるのでほどほどにする。検索キーワードは画像を手掛かりに記事にたどり着く人が求めるキーワードを選択。画像と記事両方に関連性の高い単語を含める。
ファイル名は一意(重複なし)にする必要があるが、すべての画像に一意で意味のある名前を付けるのは現実的ではない。作業の効率化を考え同じ種類の画像であれば連番を使用。ただし記事に対してコストをかけてよい場合は画像のファイル名ひとつづつに意味のある名前を付与する。
これだけだとイメージがわかないので筆者が実際に対応したファイル名変換ルールを以下に紹介する。これが正解というわけではないので参考程度に見ていただきたい。
| 画像のカテゴリー | カテゴリーの説明 | ファイル名の命名規約 |
|---|---|---|
| タイトル | WordPressで設定するアイキャッチ画像。記事一覧のアイコンや記事のタイトルなどで使用される。 | title-[パーマ] |
| アイキャッチ | 記事の見栄えを良くするために入れ込んでいるフリー画像。基本的に著作権問題はクリアしているが自身が撮影した写真とは別に管理している。汎用的に使用するためパーマリンク名は含めない。WordPressで設定するアイキャッチとは別なので注意。 | eyecatch-[意味のある名前 or 既存の名前] |
| イラスト | 自身で作成したオリジナルのイラスト。液タブやExcelなどを使って作成している。 | [パーマ]-[連番] |
| オリジナル | 筆者が撮影した写真。前述のアイキャッチのフリー画像と識別できるよう別管理にしている。 | [パーマ]-[連番] |
| スナップショット | ツールなどの画面のスナップショット。著作権的にグレーな部分なので別管理にしている。 | [パーマ]-[連番] |
タイトルは記事にひとつだけの特別が画像なので「title」のキーワードを付けることにした。
アイキャッチはダウンロードしたときすでに意味のある名前がついていることがあるため問題なければそのまま使用する。アイキャッチは複数の記事で共有することがあるため記事に関連した名前を付けない。画像本来の意味を持った名前を付与。
イラスト、オリジナル、スナップショットは数が多いので連番によって管理する。
ハイフンアンダーバー問題
ファイル名の変更を調べていて気になったのが単語を区切る記号。「-」ハイフンか?「_」アンダーバー(アンダースコア)か?結論としては単語の区切りにハイフンを使用することにした。
- アンダーバーで区切るとまとめて認識される
- ハイフンで区切ると個別に認識される
それぞれの違いはサーチエンジンがまとめて認識か単語ごとに認識かの違い。検索エンジン的には単語ごとに認識した方がわかりやすいはずである。アンダーバーだとファイル名をダブルクリックしたときにまとめて選択できる利便性はあるが検索エンジンへのメリットはないと思う。
ファイル名の修正手順
テストサイトで検証をしているが心配なのでバックアップを取りながら1記事づつ修正する。いつクラッシュするかわからないので頻繁にバックアップを取った方がいいだろう。
- サイト全体をバックアップ
- プラグインインストール
- サイト全体をバックアップ
- 1記事分のファイル名を修正
- 修正箇所の確認
- 問題なければ3へ
ファイル名変更プラグインは、使っているテーマとの相性がある可能性があるため実験用サイトでの検証をおすすめします。物理ファイル名変更はリスクがあるため、下記手順を実施する場合は自己責任でお願いいたします。
(1) サイト全体をバックアップ
物理ファイル名の変更はリスクがあるため事前にサイト全体のバックアップを必ずとる。作業中に問題を確認したらバックアップから修正前の状態に復元し原因を調査する。バックアップについては以下の記事を参照。
 ワードプレス簡単バックアップ~プラグインUpdraftPlus~
ワードプレス簡単バックアップ~プラグインUpdraftPlus~
(2) プラグインインストール
WordPressの標準機能では画像ファイル名を後から変更できないのでプラグイン「Phoenix Media Rename」を使用する。WordPressのサイドメニュー>プラグイン>新規追加からインストールし有効化。
(3) サイト全体をバックアップ
ファイル名を変更する直前にバックアップ。
(4) 1記事分のファイル名を修正
ここからは、1記事分のファイル名変更の詳細手順。
(4-1) 投稿添付の確認と設定
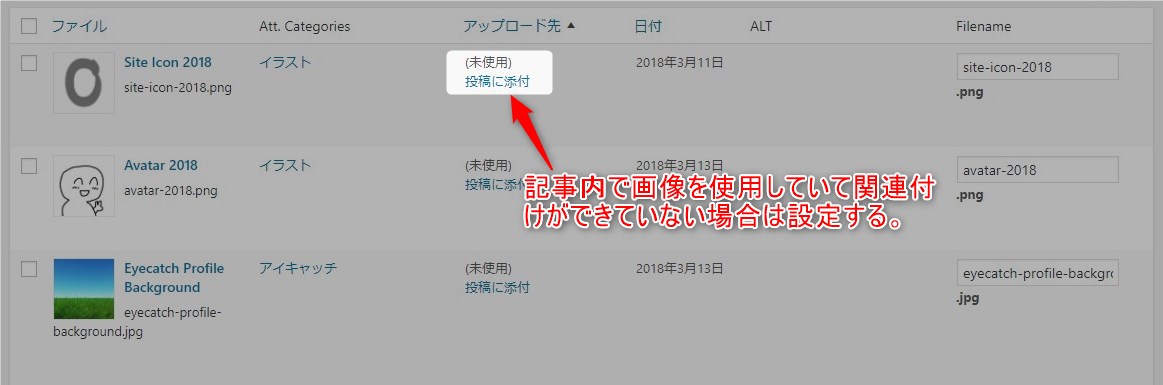
まず前提としてアップロードしたメディアファイル(画像や写真)が記事に紐づけられていることが前提となる。もし紐づけができていない場合は画像を投稿に添付してから作業する。
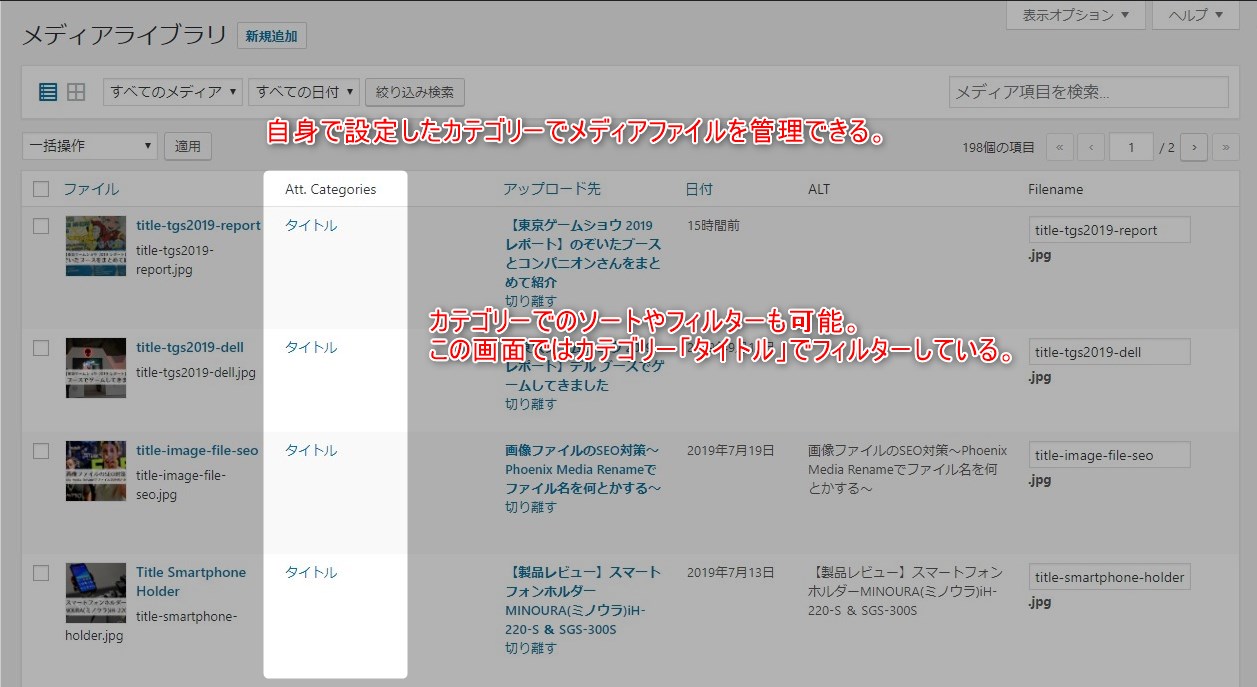
メディアファイルを「アップロード先」でソートすれば投稿に添付した単位でファイル名の更新ができる。この時、記事に添付した画像すべてが表示されるように表示数を設定しておく。遷移したときにどこまでリネームしたかわからなくなるので画像の表示数には注意。
記事で使用している画像でアップロード先が設定されていない場合は設定する。
WordPress標準でメディアファイルをカテゴリーやタグで管理する機能はないが、プラグインを使ってこれらの機能を実現できる。画像SEOをやるのであればメディアファイルの管理にカテゴリーやタグを導入した方がいいだろう。画像の再利用などにに有効である。詳しくは以下の記事を参照。
 おすすめWordPressメディア管理用プラグインMedia Library Assistant~基本編~
おすすめWordPressメディア管理用プラグインMedia Library Assistant~基本編~
以下の例ではタイトルでフィルターしている。
(4-2) ファイル名の修正
ここからは、「Phoenix Media Rename」を使ったファイル名の一括変更手順を紹介する。
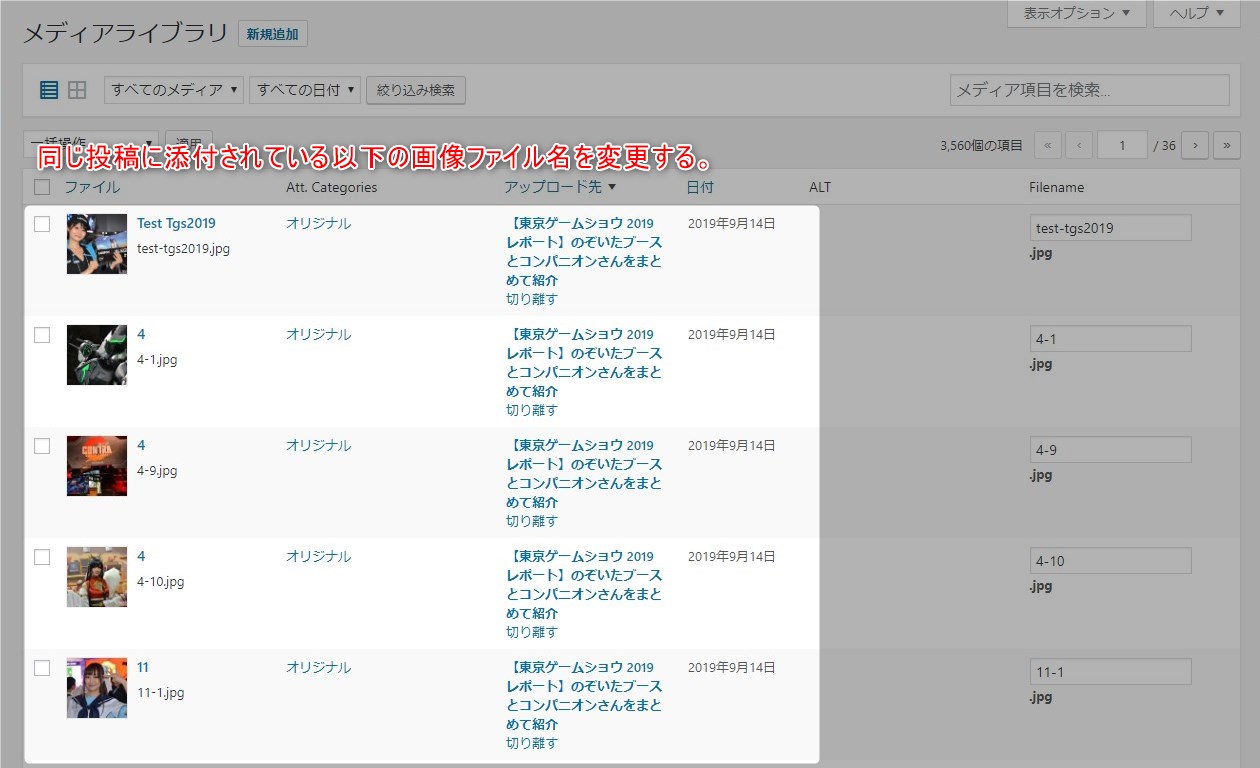
例として同じ投稿に添付されいてる5つの画像ファイルの名前を変更する。記事に大量の画像が使われている場合は一気に変更せずに変更した方がよい。大量のファイルをまとめて変更するとトラブル発生時のダメージが大きくなる。
変更するファイルにチェックを入れ変更後のファイル名を入力する。
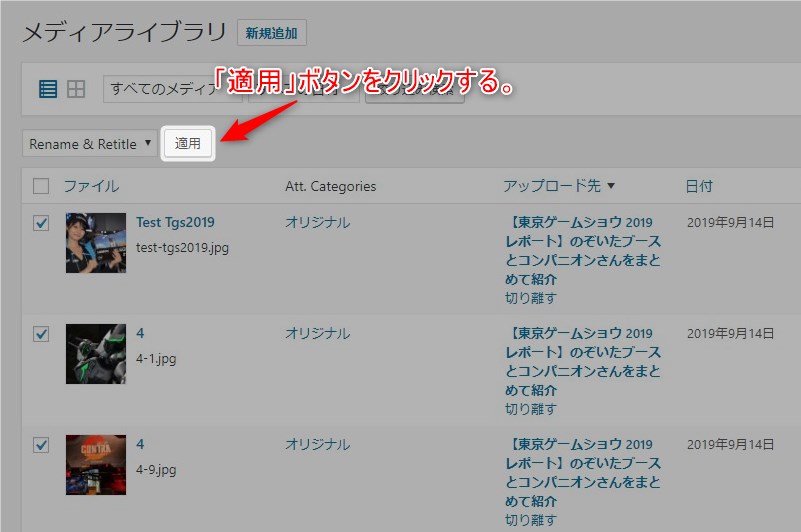
タイトルも同時に変更したい場合は「Rename & Retitle」を選択。このタイミングでタイトルも直しておいた方が無難である。
「適用」ボタンをクリックするとファイル名とタイトルの変更処理が開始される。
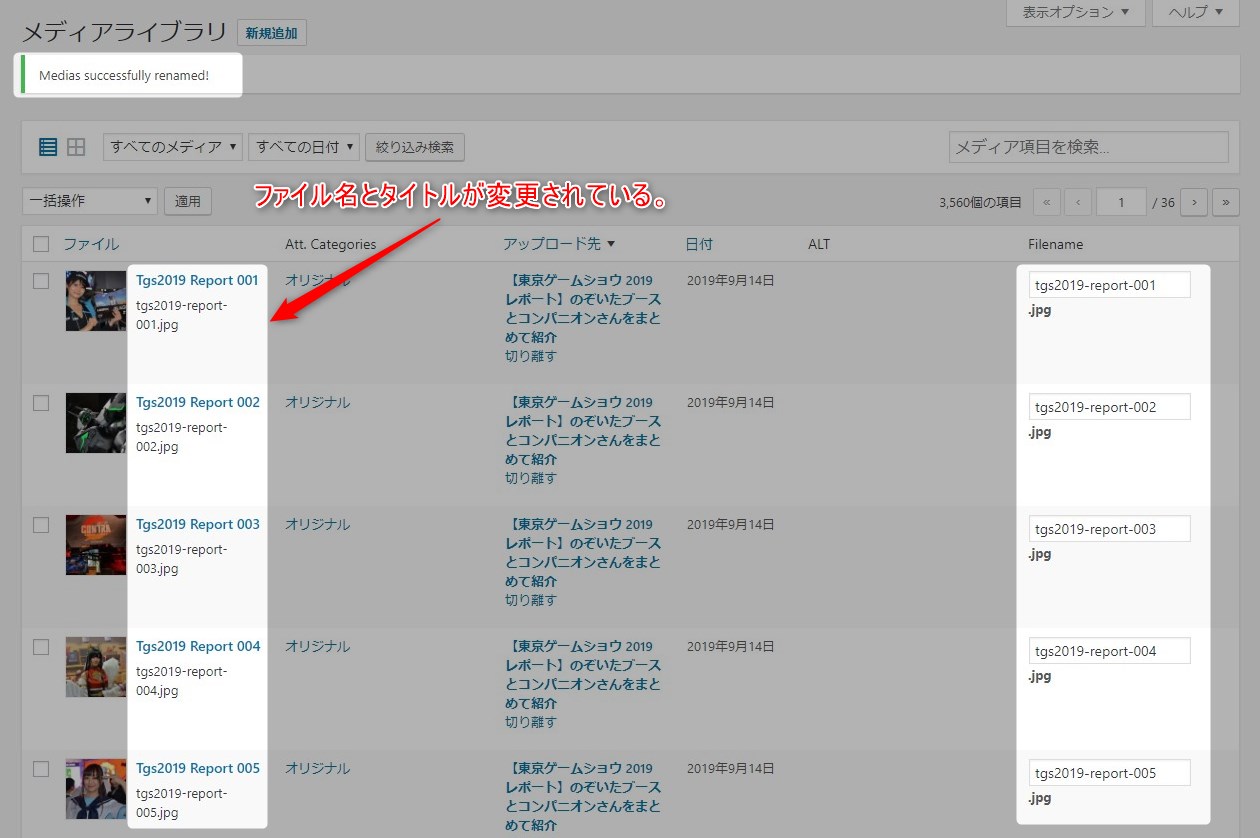
しばらくすると画面がリロードし上部にメッセージが表示される。このタイミングでファイル名とタイトルの表示が更新。
(5) 修正箇所の確認
ファイル名の修正後記事に問題が出ていないか確認する。今のところ問題が発生したことはないが変更後は必ず確認した方がよい。後になってサイトが壊れたことに気づくとダメージが大きくなる。
(6) 問題なければ3へ
ファイル名が正しく変換でき表示に問題ないことが確認できたら残りのファイルを修正する。完了するまでこれを繰り返す。
alt属性の修正手順
WordPressの標準機能でできるのでそれほどリスクはない。物理ファイル名と違ってメタ情報なので変更しても問題ないだろう。
- キーワードだけいれるとスパム扱いされる
- 長い文言は評価が下がる
- 適度にキーワードを入れた文章にする
キーワードを詰め込むような形式は絶対に避ける。
修正手順
WordPressの標準機能でまとめてALTテキストを設定することはできない。プラグインを使った一括変更ができないこともないようだが今回はひとつづつALTテキストを設定していく。画像に見合ったテキストを入れるので一括で変更するメリットは少ないだろう。
ALTテキストのポイントはいかに画像および記事に関連したキーワードにできるかである。理想は画像検索で流入してきたユーザーが記事で満足できること。ALTテキストに過剰に期待させるような文言は避けたい。記事の文脈からも設定するテキストを考えた方がよさそうだ。
ALTテキストを変更する画面は方法はいくつかあるが「適切なALTテキスト」を設定するためには記事からたどるのが最善ではないだろうか?記事をレビューがてら読み進めながら画像のALTテキストを設定。文脈に合わせた文言を入れるにはこの方法がよいだろう。
ALTテキストはWordPressの標準機能を使って変更できる。画像のメタ情報なので変更についてリスクは少ない。それでも気になる場合はバックアップをとってから作業開始。
(1) 対象の記事をWordPressで開く
対象の画像を含む記事をWordPressで開く。
(2) 添付された画像を確認
画像の添付位置まで記事を読み進める。文脈からどのような文言が適切か判断。
(3) ALT属性の入力
画像をクリックし編集アイコンを選択する。
「画像詳細」画面が表示される。
「代替テキスト」を入力後「更新」ボタンをクリック。
ALT属性は読み上げ機能で画像の代替として使われるため文章にした方がよいだろう。単語の羅列にしてしまうと読み上げたときにユーザーがわかりにくい。画像が表示されなかった場合に不自然のないような文言を入れる。サーチエンジンにはキーワードを羅列した方が効果がありそうだが、ヘルプで禁止されているので注意。
以下のようにGoogleのヘルプを見てもキーワードの羅列はNGとなっている。日本語の場合は助詞をつけて読みやすくしておいた方がいいだろう。
- 悪い例(代替テキストがない): <img src=”puppy.jpg”/>
- 悪い例(キーワードの乱用): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
- 良い例: <img src=”puppy.jpg” alt=”puppy”/>
- 最も良い例: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
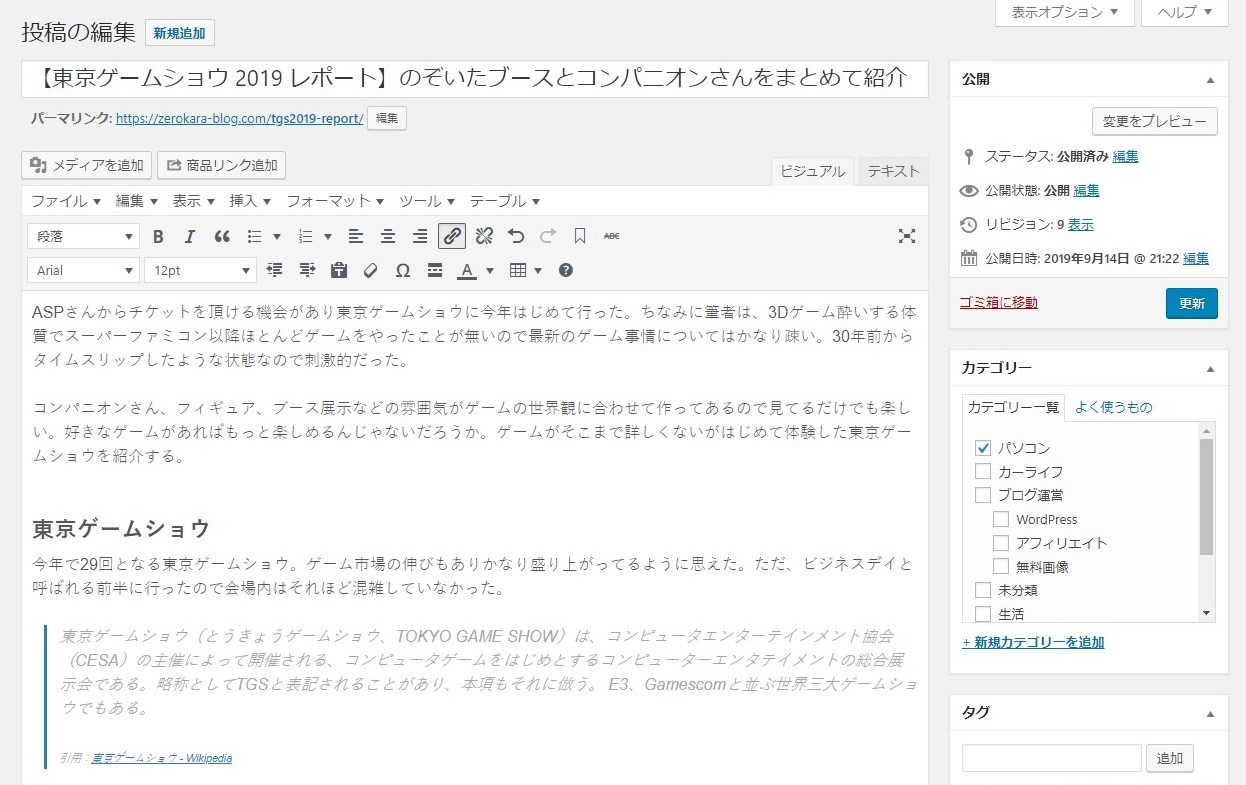
まずは、対象の記事を表示する。
記事の内容や文脈を確認し画像を確認。
ALT属性を変更する画像をクリックし「編集」アイコンをクリック。
「画像詳細」画面が表示される。
ALT属性を入力し「更新」ボタンをクリック。
上記の画像で使うキーワードは「東京ゲームショウ2019、ビジネスデイ、チケット」の3つである。助詞でつなげると「東京ゲームショウ109のビジネスデイのチケット」。助詞の重複があるので直すと「東京ゲームショウ2019のビジネスデイチケット」だろうか。キーワードに使用する「東京ゲームショウ2019」をすべての画像に入れたいのでこのキーワードを文章の中に入れづらい。ペナルティになる可能性があるかもしれないがこのキーワードだけ単語のみで入れることにした。
読み上げや代替テキストとして使われる場合文脈から「東京ゲームショウ2019」を読み取れるため省略してもいいかもしれない。ただしサーチエンジンが文脈を読み取ってくれるのか微妙なところ。添付記事のタイトル属性も考慮してくれればいいのだが。正直ALT属性のSEO的な答えはわからない。別の機会に画像SEOについてもう少し調査してみたいと思う。
・サーチエンジンが画像検索に使用するキーワード
・画像が読み込めない場合に表示される代替テキスト
・読み上げ機能で使われる画像の代替テキスト
画像SEO対応計画
画像の量が多い場合は検証にも時間がかかるため気長に対応した方がよさそうだ。それに画像SEO対応がコストに見合った効果があるかわからない。費用対効果が低ければ画像SEOをやめて記事を書いた方がいいだろう。
対応優先度
大量の画像ファイルがある場合は優先度を決めて対応する。画像で検索流入を狙うので「ユーザーにとって価値のある画像」が多く含まれる記事を対象とする。
- PVが多い
- オリジナルコンテンツを含む
- 画像検索に受けそうなコンテンツ
とりあえず効果のありそうなPVの多いコンテンツから対応すればいいだろう。
効果の検証
画像SEOの対応がどの程度の効果があるのか検証する。手間がかかって効果が薄いようなら画像SEO対応の優先度を落とす。alt属性を追加したコンテンツのPVを半年ほどチェックしてPVがどの程度変化するか検証する。検索への影響は3ヶ月くらいかかると思っているので気長に待つ。
まとめ
筆者のサイトは画像ファイルが大量にあるので地道に対応する予定である。どの程度効果があるのか半年ぐらい検証してみるので結果がまとまったら別途記事にしたい。
- ファイル名とalt属性が画像SEOに影響する
- alt属性は日本語も入れられるので重要
- 画像ファイル名変更はPhoenix Media Renameがおすすめ
筆者は最近Googleの画像検索結果をよく使うのでオリジナルの写真を含むコンテンツはかなり効果がありそうな気がしています。
画像SEOの効果について結果をまとめた。結果を言うと予想以上に効果が無かった。詳しくは以下の記事を参照。