この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressテーマSANGOのインストールから簡単な初期設定までを初心者向けに紹介する。サイトの見た目を色々変更できるがはじめはこだわり過ぎずに最低限の設定にしておくことをおすすめする。アクセスが増えるまではコンテンツ作成に注力し落ち着いてからサイトの体裁を整えればよい。はじめから完璧な見た目にしようとするとかなりのコストがかかってしまう。本記事では初心者向けに必要最低限の設定を紹介している。
操作画面やテーマの仕様などは2019年6月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン 5.2.2
PHP バージョン 7.2.6
Twenty Nineteen バージョン 1.4
SANGO バージョン 1.8.2
目次
SANGOの導入
初心者向けにテーマSANGOの導入手順を紹介する。
購入とダウンロード
WordPressテーマのSANGOはBOOTHと呼ばれるサイトで販売されている。運営はピクシブ株式会社。
キーワードにSANGOを入力し検索ボタンをクリック。
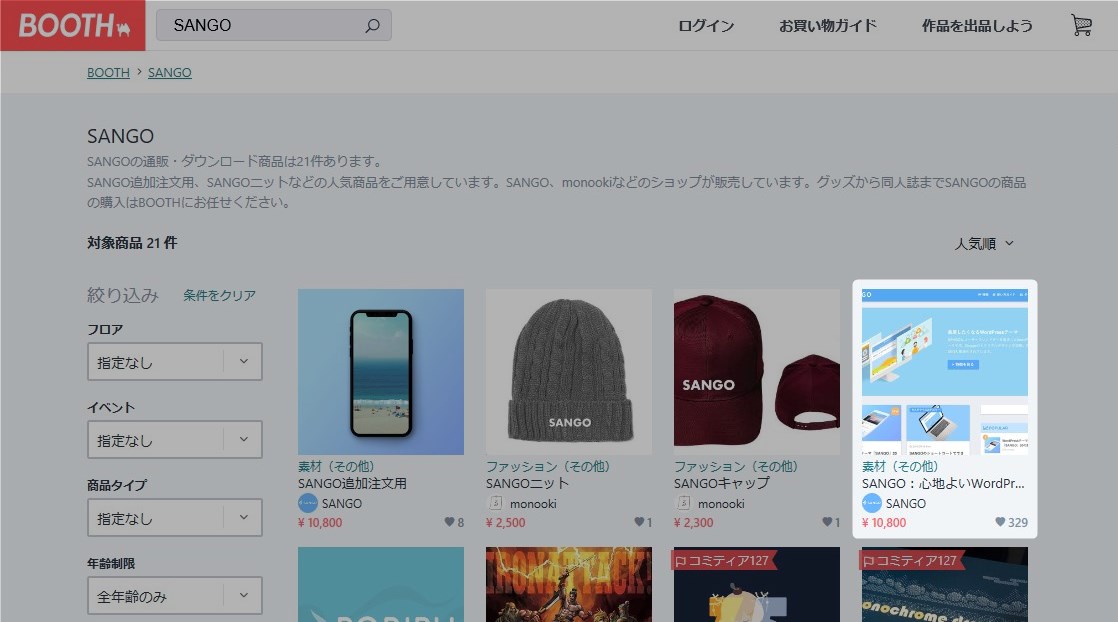
「SANGO:心地よいWordPressテーマ」をクリック。
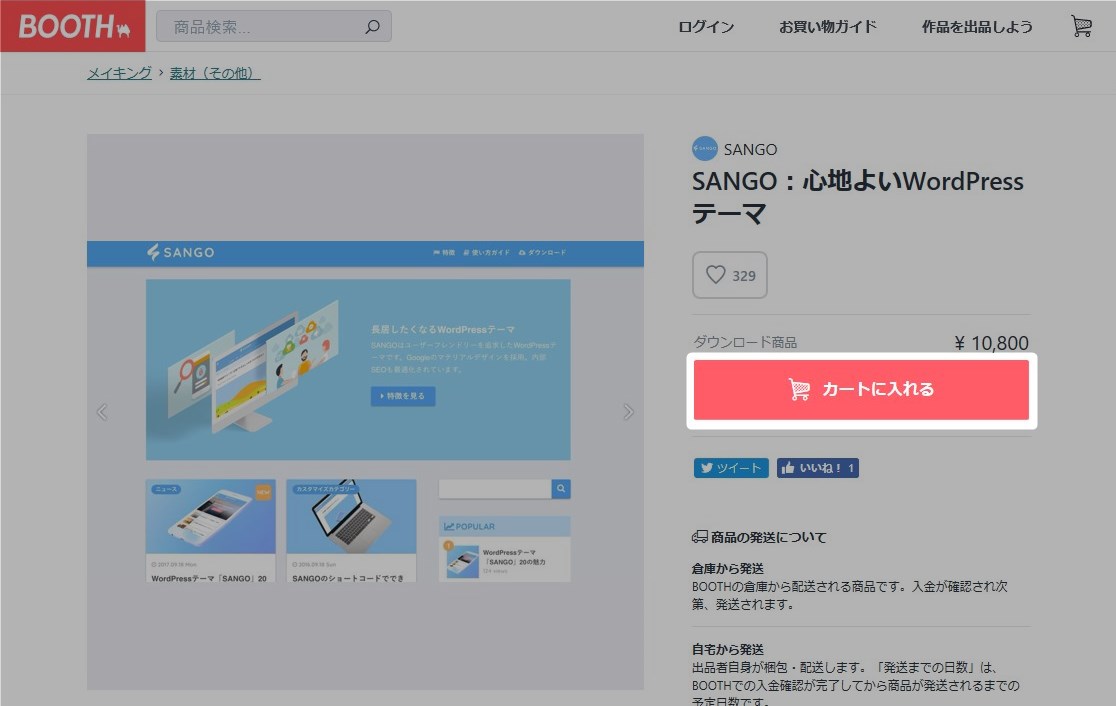
「カートに入れる」ボタンをクリック。アカウントがない場合はアカウントを作成し画面に従い支払いを済ませる。
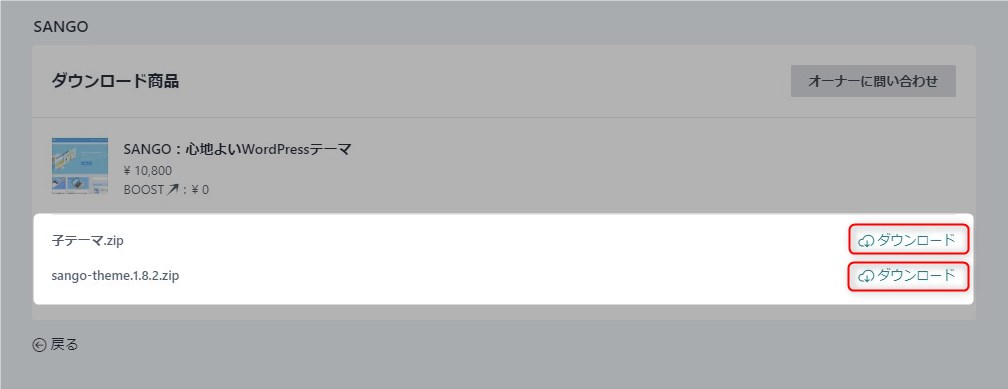
購入が完了するとボタンが「購入済み」に変るのでクリック。
「子テーマ.zip」と「sango-theme.1.8.2.zip」*をPCの任意の場所にダウンロードする。zipファイルは解凍せずそのまま使用する。
*:ファイル名の数字部分は最新バージョンと異なる可能性がある。
インストール
初心者向けにインストール手順を紹介する。SANGOでは本体の「親テーマ」とカスタマイズ用の「子テーマ」のふたつをインストールする。インストールの詳細については以下の公式サイトを参照。本格的にカスタマイズする場合は公式サイトで仕組みを十分に理解するのをおすすめする。
参考
WordPressにテーマをインストールする方法SANGOカスタマイズガイド
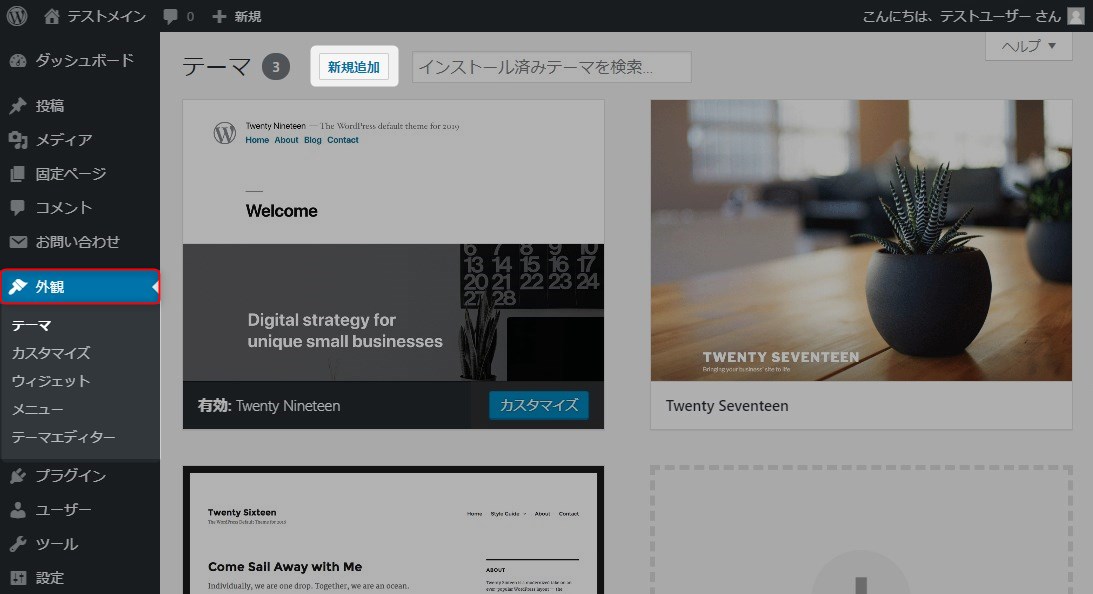
サイドバーの「外観」をクリック。「新規追加」ボタンをクリック
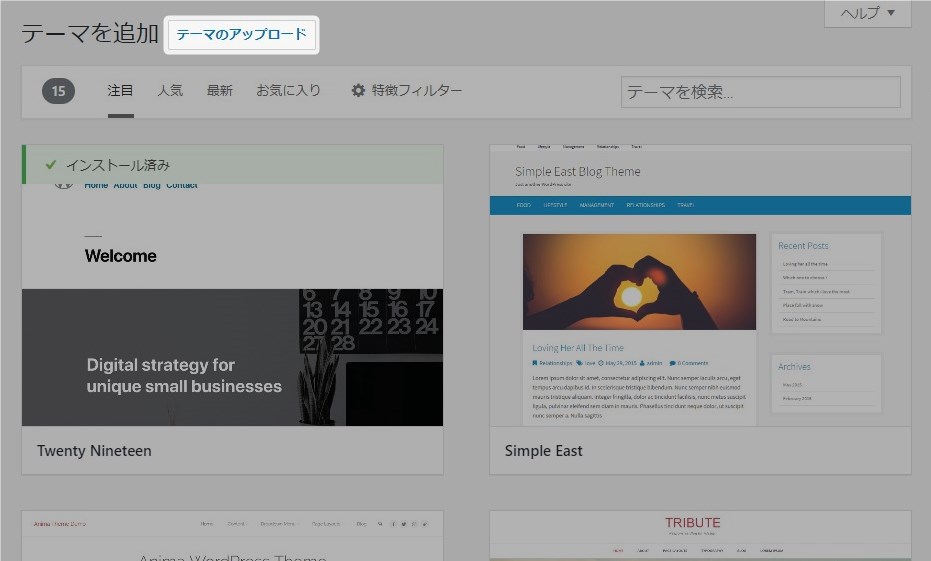
「テーマのアップロード」ボタンをクリック。
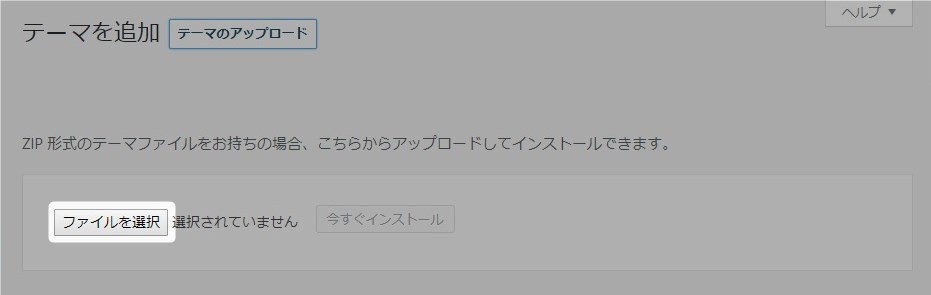
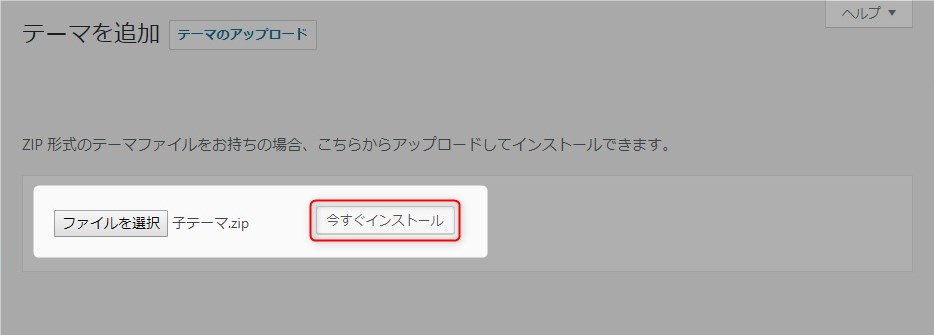
「ファイルを選択」ボタンをクリック。先ほどダウンロードした「sango-theme.1.8.2.zip」*を選択。
*数字部分はバージョンにより異なる。
「今すぐインストール」をクリック。
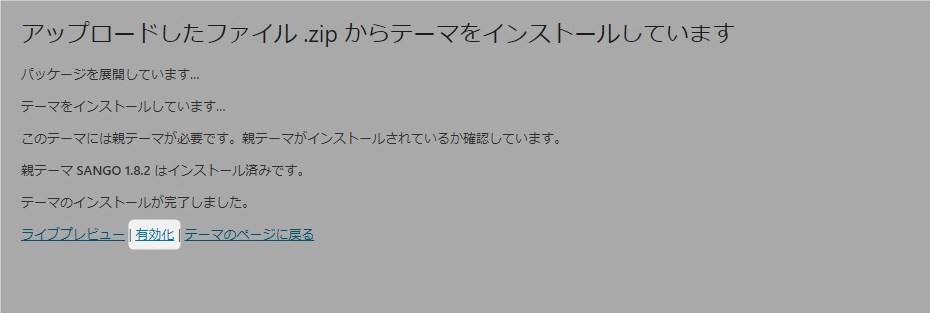
「有効化」のリンクをクリック。
ここまでで「親テーマ」と呼ばれるSANGO本体のインストールは完了。次にカスタマイズ用の「子テーマ」をインストールする。
「新規追加」ボタンをクリック。
「テーマのアップロード」ボタンをクリック。
「ファイルの選択」ボタンをクリック。先ほどダウンロードした「子テーマ.zip」を選択。
「今すぐインストール」ボタンをクリック。
「有効化」リンクをクリック。
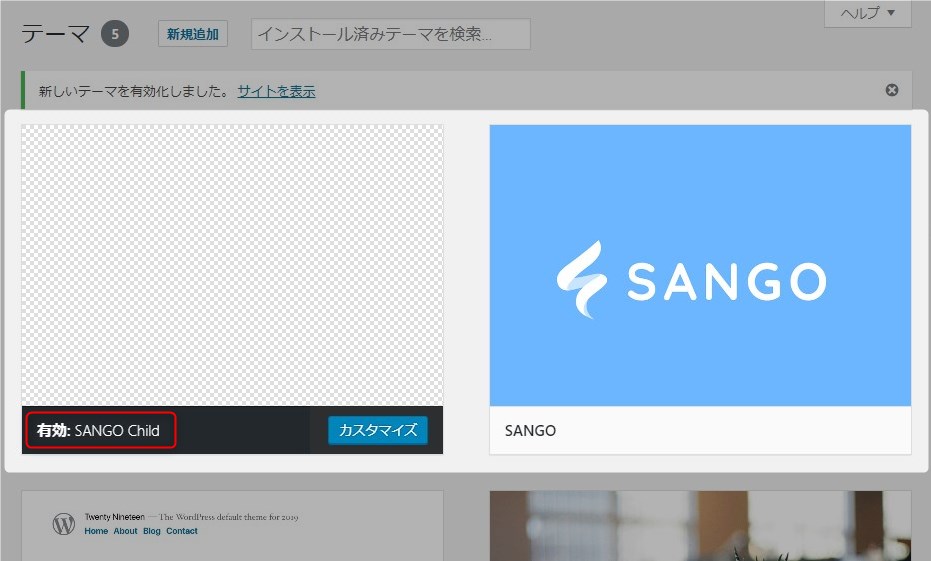
SANGO Childが有効になっているのを確認。
これでSANGOのインストールは完了。
外観の確認
Twenty NineteenとSANGOで外観を比較する。ウィジェットと呼ばれる投稿を検索する機能の位置が違うのがポイント。
| テーマ | コメント |
|---|---|
| Twenty Nineteen | トップページは投稿が縦に並ぶ。ウィジェットはサイトの下。アイキャッチの色に青色の補正が入る。 |
| SANGO | トップページはカード形式で投稿が並ぶ。ウィジェットはサイトの右。 |
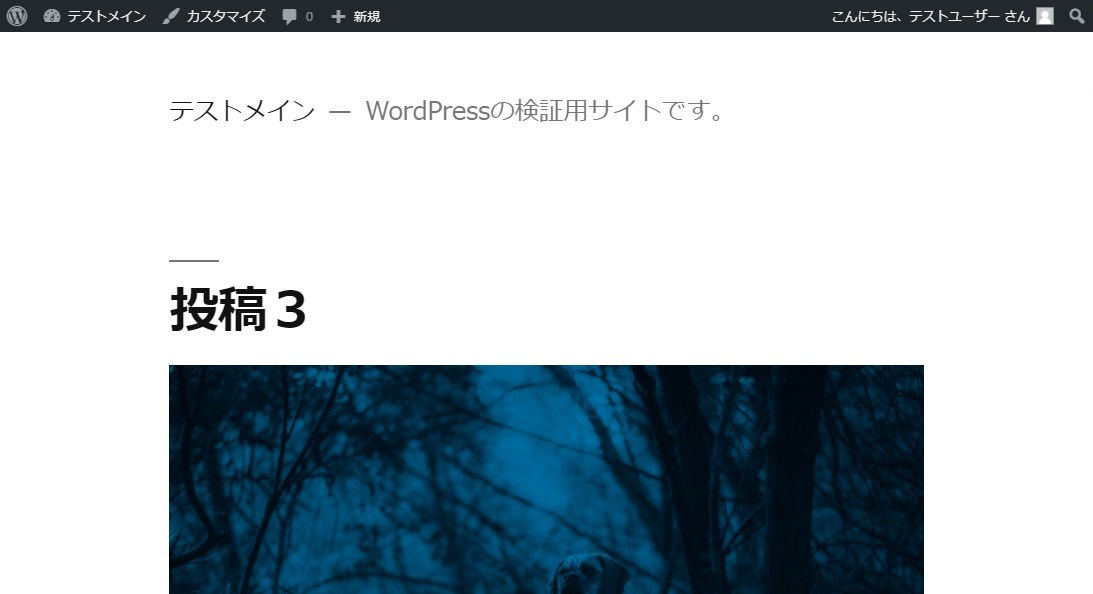
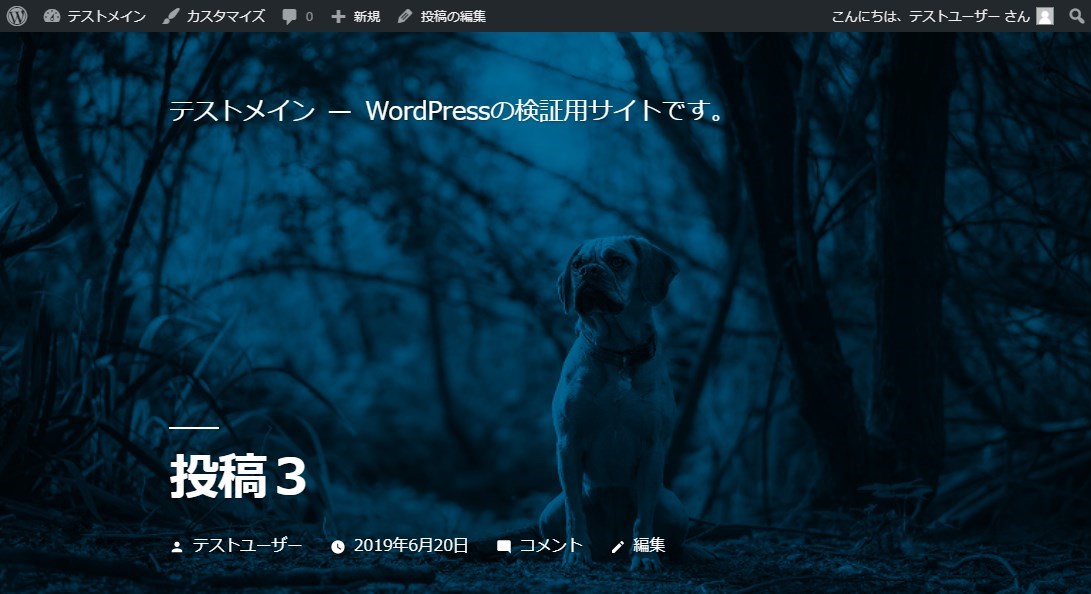
Twenty Nineteen
サイドバーがなく投稿が縦に並ぶ。一番上に最新の投稿「投稿3」が表示されている。
投稿ページではアイキャッチが画面幅いっぱいに表示される。アイキャッチの色がブルーに補正されるためちょっと使いにくいかも。
記事の検索機能などはフッターに配置される。
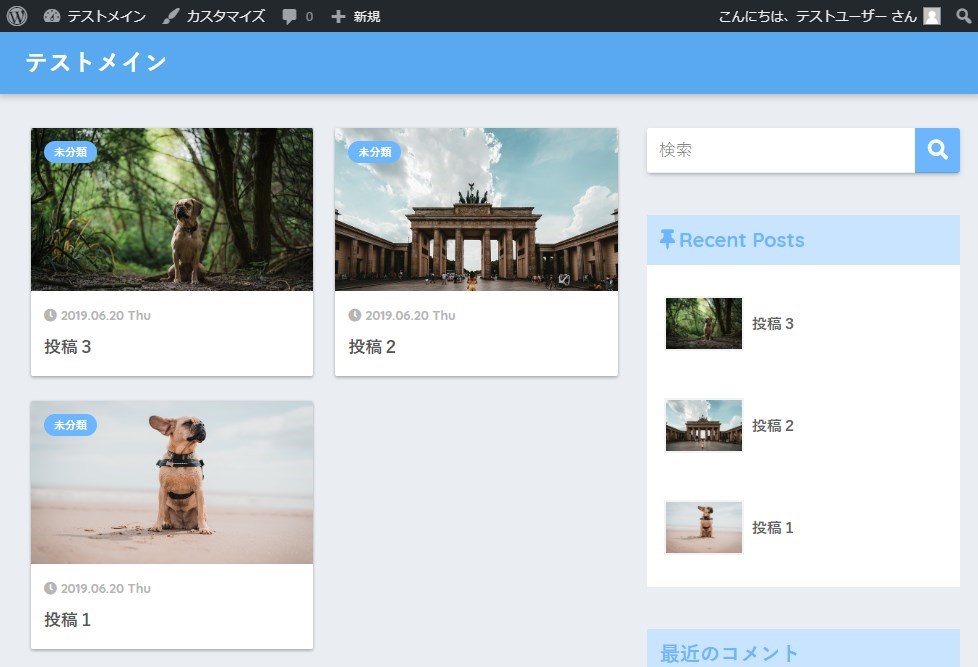
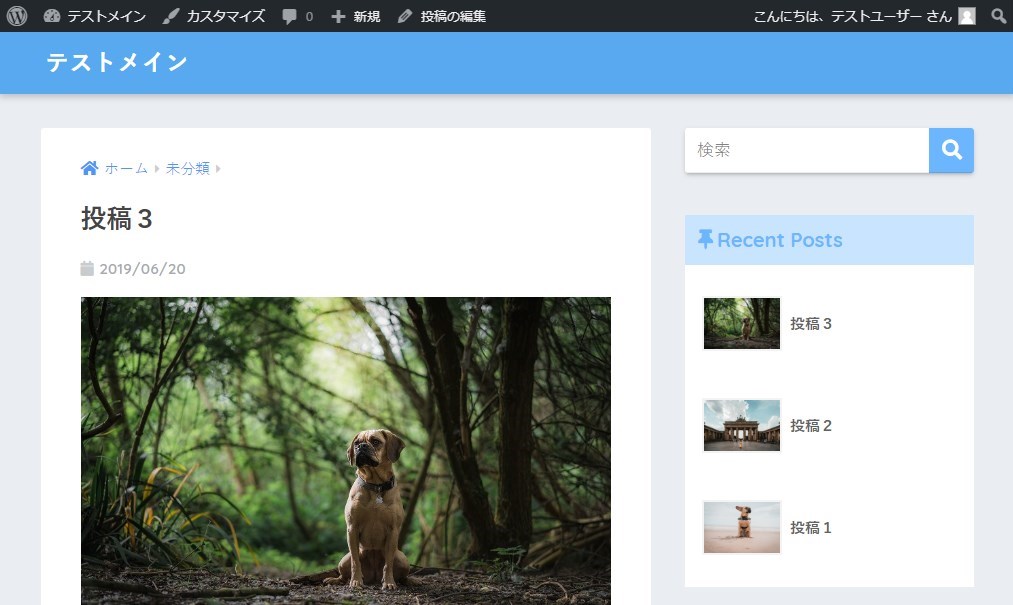
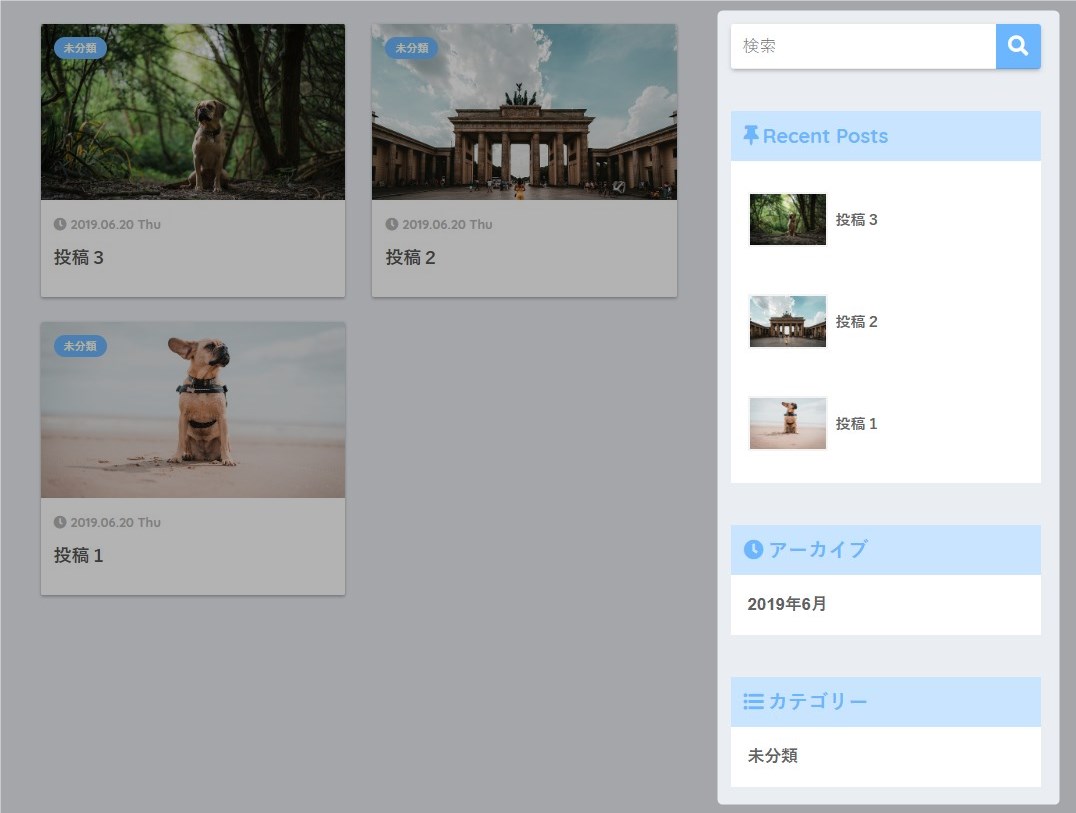
SANGO
好みが分れるかもしれないが少しやんわりした雰囲気になる。投稿がカード形式で表示され見やすくユーザビリティが高い。検索機能などが画面の右に配置される。
PC表示の場合は投稿は画面幅いっぱいには表示されない。スマホで見るとウィジェットは投稿の下に回り込む。
Twenty NineteenとSANGOの大きな違いはウィジェットの位置。Twenty Nineteenは画面下だがSANGOでは画面右にカード形式で表示される。
SANGOの方がどこに何があるかわかりやすく使いやすい。
外観の初期設定
SANGOでは様々な画面カスタマイズが可能だがここでは最低限の設定を紹介する。SANGOの詳しい設定については以下の公式サイトを参照。
テーマSANGOではさまざまなカスタマイズが可能である。見た目にこだわるとキリがないのでほどほどにすることをおすすめする。アクセスがない初期は見た目よりもコンテンツの充実を目指した方がよい。誰も見ないサイトの体裁にこだわっても意味がない。
ウィジェットの確認
基本はデフォルトで問題ないが一部使わないウィジェットを削除する。
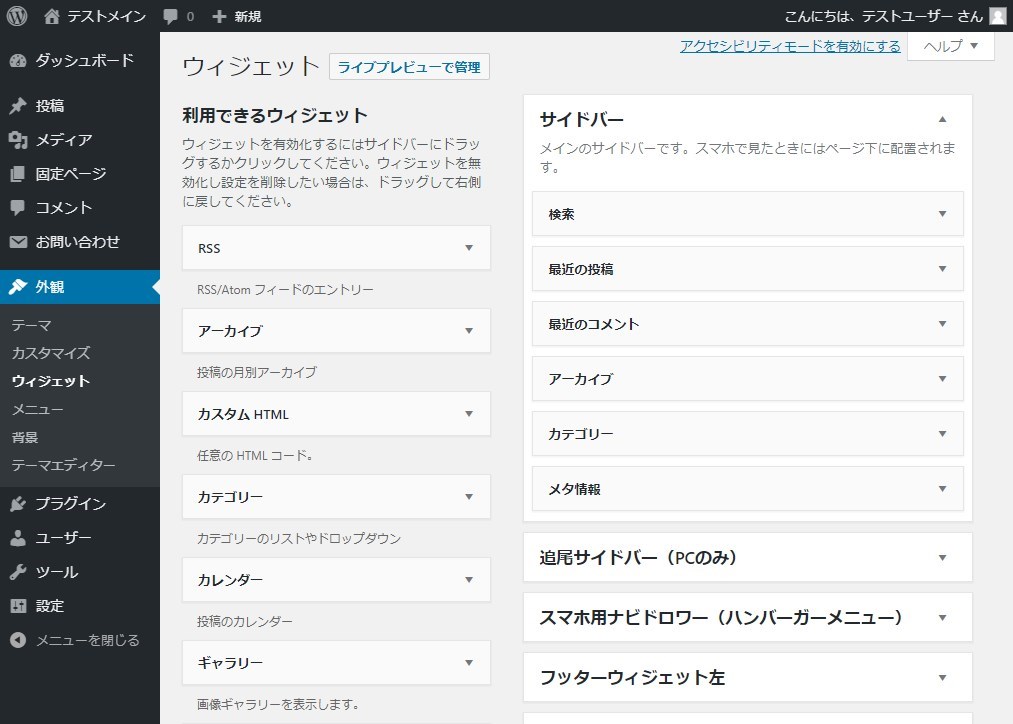
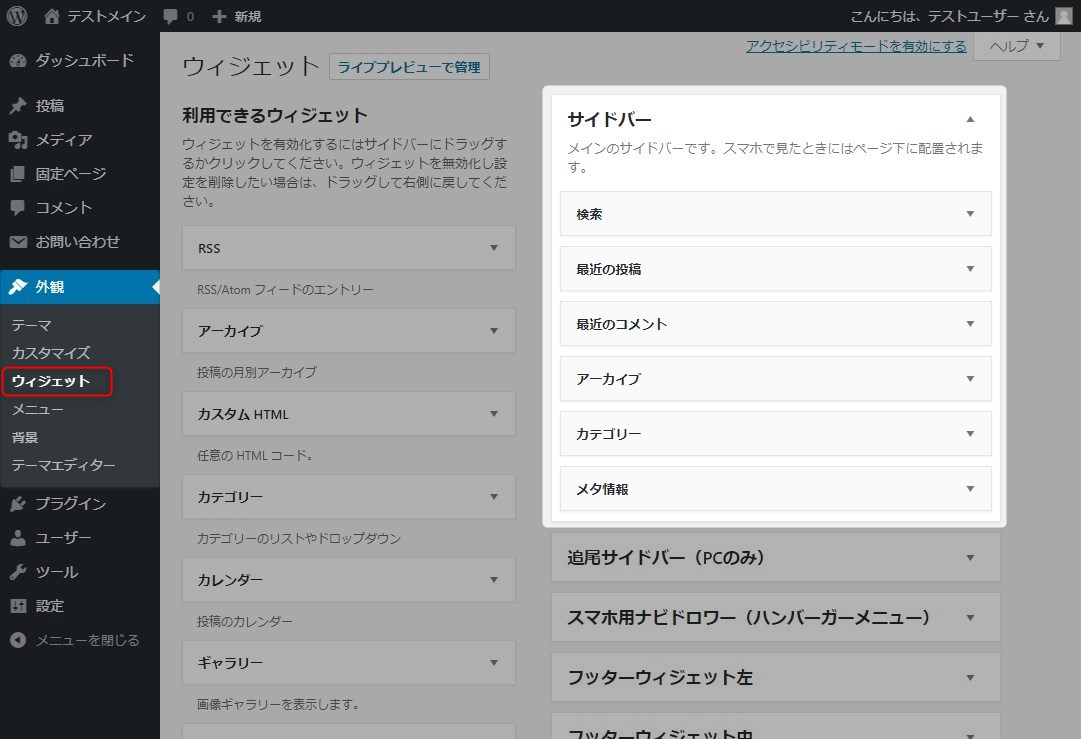
デフォルトで6つのウィジェットが設定されている。
ウィジェットの削除
他サイトでもあまり見かけない「最近のコメント」と「メタ情報」を削除する。
| ウィジェット | コメント |
|---|---|
| 検索 | サイト内の投稿や固定ページをキーワードで検索する機能。 |
| 最近の投稿 | 直近数件分の投稿をリスト表示。 |
| 最近のコメント | 直近数件分のコメントを表示。 |
| アーカイブ | 月単位で記事をまとめて表示。 |
| カテゴリー | カテゴリー単位に投稿を表示。 |
| メタ情報 | サイト管理用。 |
サイドバーの「外観>ウィジェット」をクリック。サイドバーの枠の中にあるのがサイトに表示されていたウィジェットである。
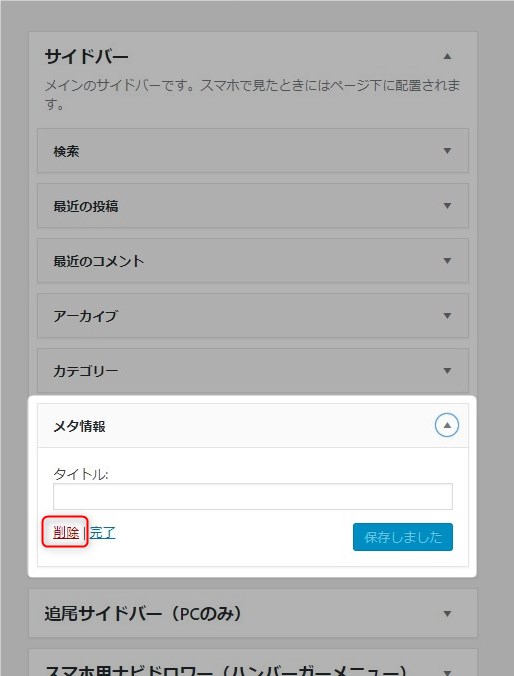
「メタ情報」の三角をクリック。「削除」リンクをクリック。これでサイドバーからメタ情報ウィジェットが削除される。同様の手順で「最近のコメント」も削除する。
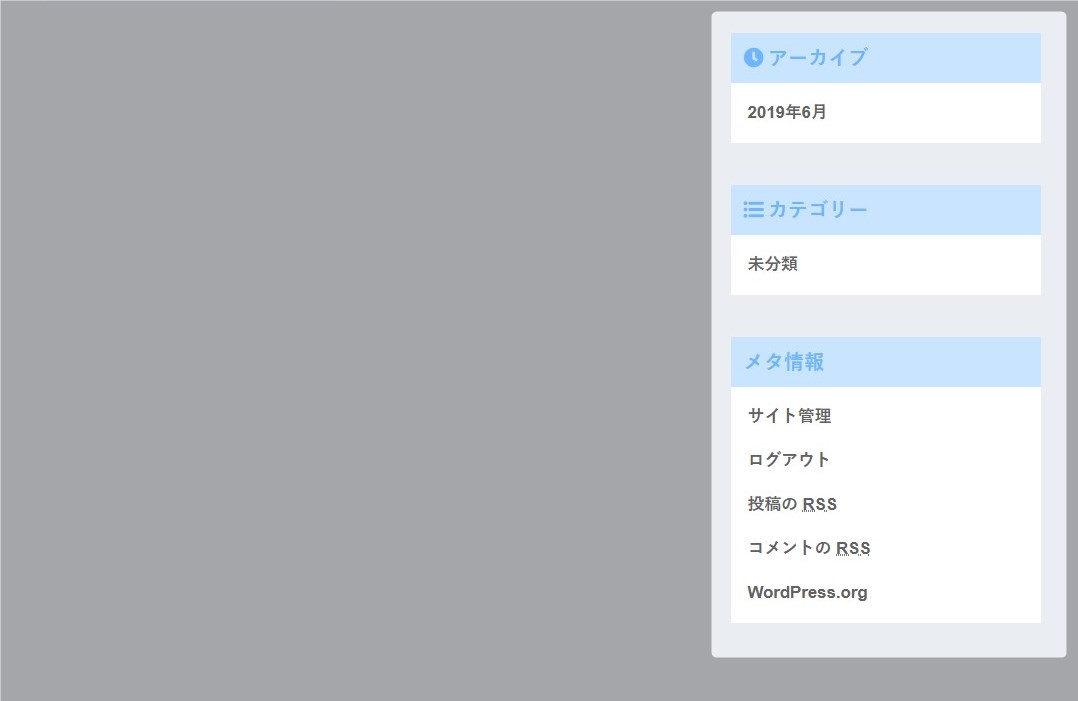
とりあえずこの4つを残しておく。
サイトバーの見た目はこのようになる。はじめはこの4つだけで問題ない。
ウィジェットの設定はここまで。
フッターメニューの設定
フッターメニューには最低限必要な固定ページを設定する。固定ページの作成については以下記事の「Step7:固定ページの作成」を参照。
 ゼロからはじめるブログサイト構築ガイド~WordPressで自分だけのサイトをつくる~
ゼロからはじめるブログサイト構築ガイド~WordPressで自分だけのサイトをつくる~
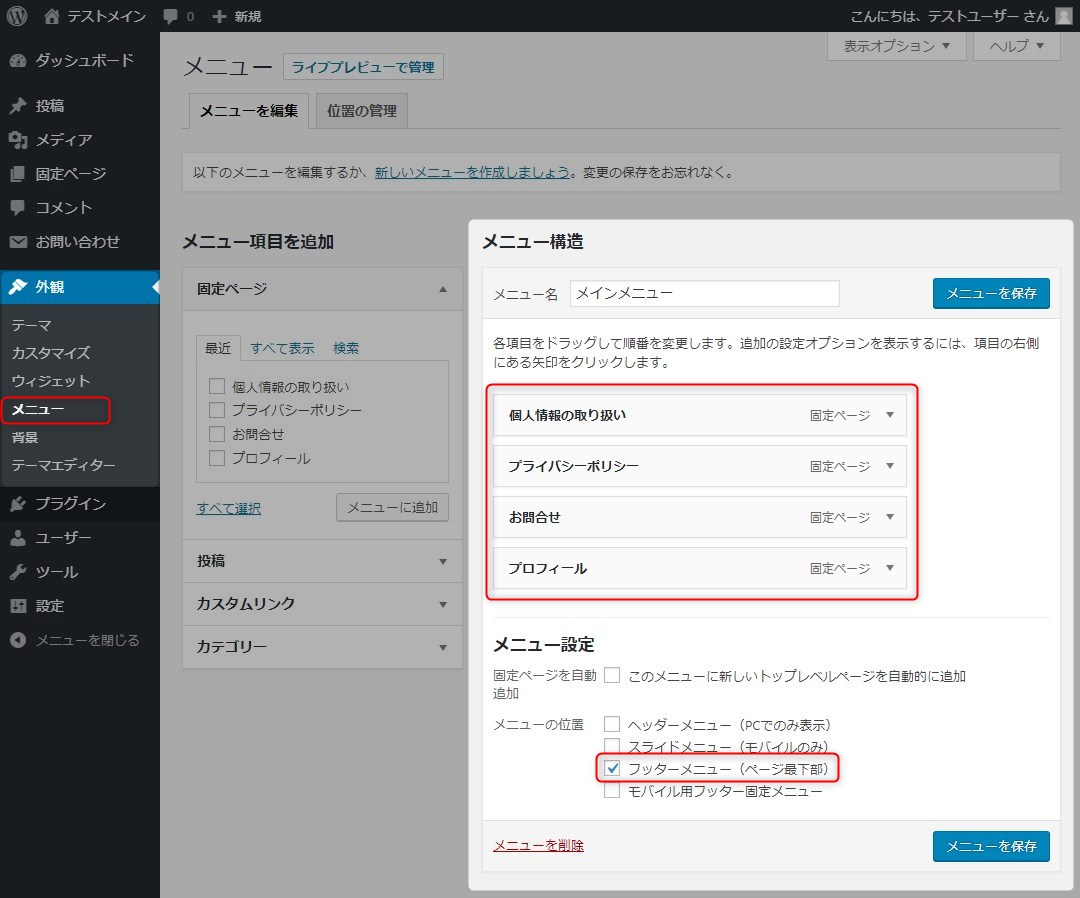
サイドバーの「外観>メニュー」をクリック。常にサイト上に表示されるフッターメニューに以下の固定ページを入れる。基本的にこの4つの固定ページは入れておきたい。
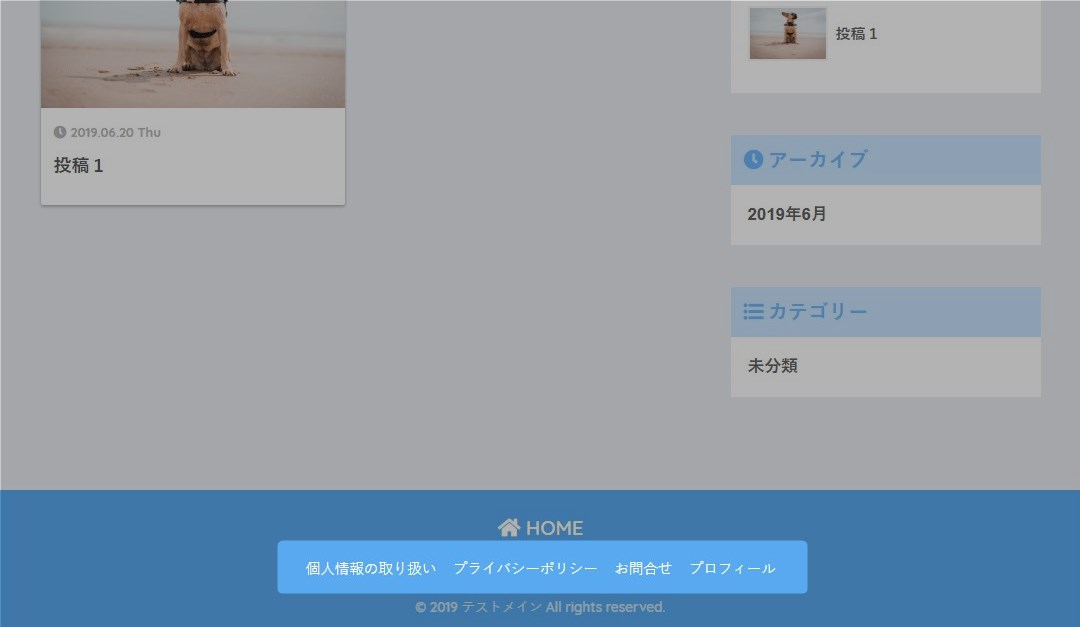
サイト下に以下のように表示される。どのページからでもワンオペでアクセスできるのでユーザビリティは高い。
フッターメニューの設定はここまで。
まとめ
テーマSANGOは色々な設定で見た目を変えられるがはじめはあまり気にしすぎない方がよい。筆者は見た目にこだわりほとんどアクセスのないサイトにかなりの工数をかけてしまった。フッターに必要な固定ページにアクセスできればサイトとして問題ないのでそれ以外の見た目は少しづつカイゼンしていきましょう。
- テーマの体裁はこだわりすぎるとキリがないのでほどほどにする
- プライバシーポリシーなどが最低限入っていればサイトの体裁は問題ない
- アクセスの少ない初期は見た目よりコンテンツ作成に注力する






































サルワカさん
いったん元のSANGOのデザインへ戻す方法を教えて頂きたく
コメントを送らせていただきました。
わたしはSANGOを購入したばかりの初心者です。
こちらのサイトを参考に色々カスタマイズをしていましたが、
いじりすぎてもう何が何だかわからくなったので、
サイトのデザインを作り直したいです。
作り直すためにも、SANGOの最初のデザインにもどしたいのです。
ワードプレスのリセット方法はネットで様々出ていたのですが、
記事まで消去してしまったり、
プラグインもなくしてしまったり、
色々なリセットがありましたが
サイトデザインだけをリセットする方法が見つかりません。
ちなみにSANGO、子テーマを使っています。
よろしくお願いいたします。
豆大福さま
コメントありがとうございます。
ふないです。
購入済でしたら本家サイトへ問い合わせするのが確実です。
関連する記事のコメントへ質問すれば数日で回答を得られると思います。
【本家サイト】
https://saruwakakun.com/sango/
【参考】
以下デザインのリセット方法を参考までにご紹介します。
実際に試してはいませんが理論的に可能なはず。
テーマのカスタマイズ情報は基本的にはすべて「子テーマ」に対して記述していると思います。
なのでデザインをSANGOの初期状態にするには「子テーマ」を初期状態に戻せばいいのではないでしょうか。
古い子テーマを削除し再度ダウンロードした子テーマをアップロードでテーマが初期化されます。
[子テーマのダウンロード]
https://saruwakakun.com/sango/child-theme
[子テーマのインストール方法]
https://saruwakakun.com/sango/theme-install
こんなに早くにご返信して頂きまして、ありがとうございます。
子テーマを再ダウンロードなんですね。
やってみます。
分かりやすく教えていただきありがとうございました!