この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
WordPressの投稿と固定ページの違いがわかりにくいと思ったので少しまとめてみた。結論として常にユーザーに見せたい(もしくは見せなくてはならない)コンテンツを固定で作成する。固定ページは公開しただけではユーザーに見えないためグローバルメニューやフッターメニューにリンクを設定する必要がある。その他本記事では初心者向けに固定ページ作成手順を紹介する。
操作画面や仕様などは2019年6月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン 5.2.1
PHP バージョン 7.2.6
Twenty Nineteen バージョン 1.4
目次
投稿と固定ページの違い
使い込んでくると何となく違いがわかってくると思うがそれほど気にする必要はない。プロフィールやプライバシーポリシーなどは固定ページで作成すると覚えておけば問題ない。仕組みについてあまり深く考えなくてよい。
WordPressの管理が異なる
投稿と固定ページはWordPressでの扱いが異なる。投稿はカテゴリーや時系列でまとめ管理される。固定ページは投稿と違いそのように管理されない。
投稿と固定ページで使われるメタ情報
メタ情報とはデータに付随する付加情報である。投稿と固定ページでこのメタ情報が異なっている。投稿は多くのコンテンツを取り扱うためカテゴリーやタグなどの記事を管理するメタ情報が含まれている。固定ページはコンテンツ数が少なく管理する必要がないためカテゴリーなどのメタ情報を持たない。以下はそれぞれの主なメタ情報である。
| 投稿 | 固定ページ |
|---|---|
| ・日付 ・カテゴリー ・タグ ・作成者 ・ページビュー*1 |
・階層 |
*1:ページビューは専用のプラグインを使用した場合のみ有効。
投稿の扱い
投稿ページは固定ページと違いWordPressが色々な場所にリンクを作成してくれる。投稿は特別な設定をしなくても公開しただけでサイトのトップページに新着記事として表示される。WordPressは投稿したコンテンツをユーザーがアクセスしやすいように自動で整理してくれている。一方固定ページにはこのような機能はなく表示するためには明示的にコンテンツを配置する必要がある。
- 最近の投稿
- アーカイブ
- カテゴリー
- タグ
- ユーザー
- 人気ページ
アーカイブでは月単位に投稿をまとめて管理表示する。人気ページは専用のプラグインを使うことで使用することができる。
投稿ページはカテゴリやアーカイブなどに自動的に整理されるので数が増えてもコンテンツとして管理しやすい。
固定ページで作るもの
一般的に固定ページで作るものをまとめた。何を固定ページにした方がいいかと言うと「数多いコンテンツの中に埋もれては困るもの」である。
- 問い合わせフォーム
- プライバシーポリシー
- プロフィール
- 会社概要
- 個人情報の取り扱い
「問い合わせフォーム」や「個人情報の取り扱い」は個人情報保護法の観点からユーザーが見つけやすくアクセスしやすい場所に配置する必要がある。これらを固定ページでなく投稿にしてしまうと他の記事に埋もれユーザーが直ぐに見つけられなくなってしまう。ユーザーに容易にアクセスしてもらうためフッターやグローバルメニューなどにこれらを配置する。
固定ページ作成手順
固定ページも記事作成とほとんど同じで違いのはカテゴリーの設定がないことくらいである。参考までに固定ページの作成手順とフッターメニュー追加手順を紹介する。以降の手順ではプロフィールを固定ページで作成しフッターメニューに追加している。
固定ページの追加
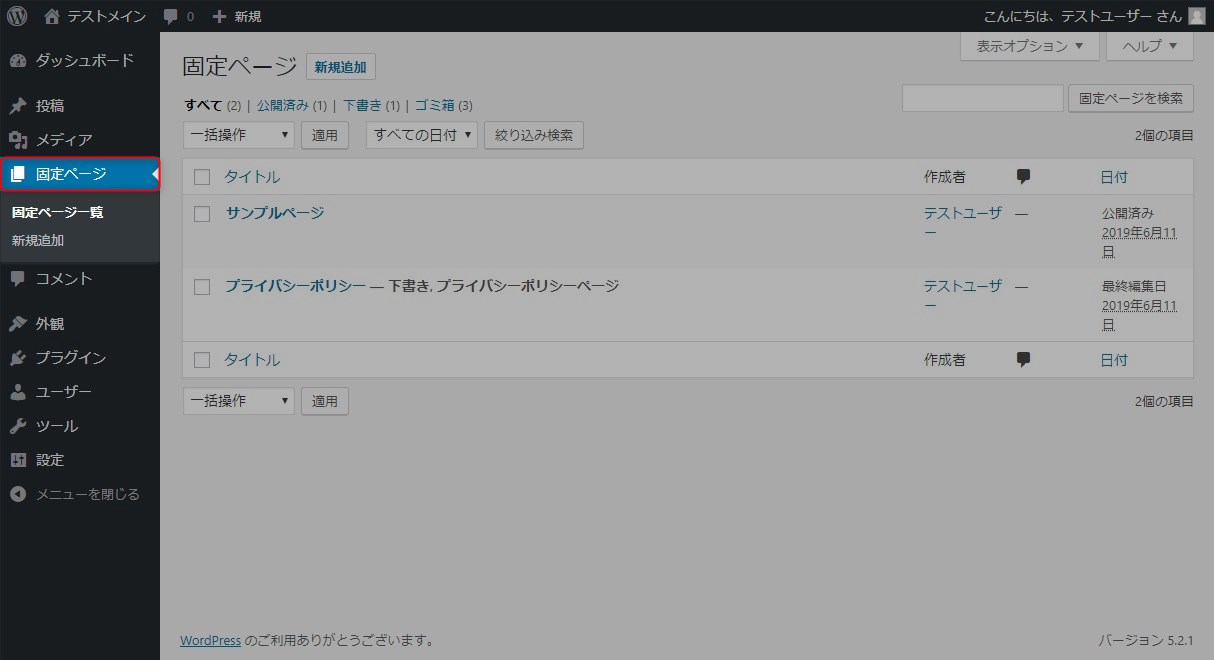
サイドバーの「固定ページ」をクリック。
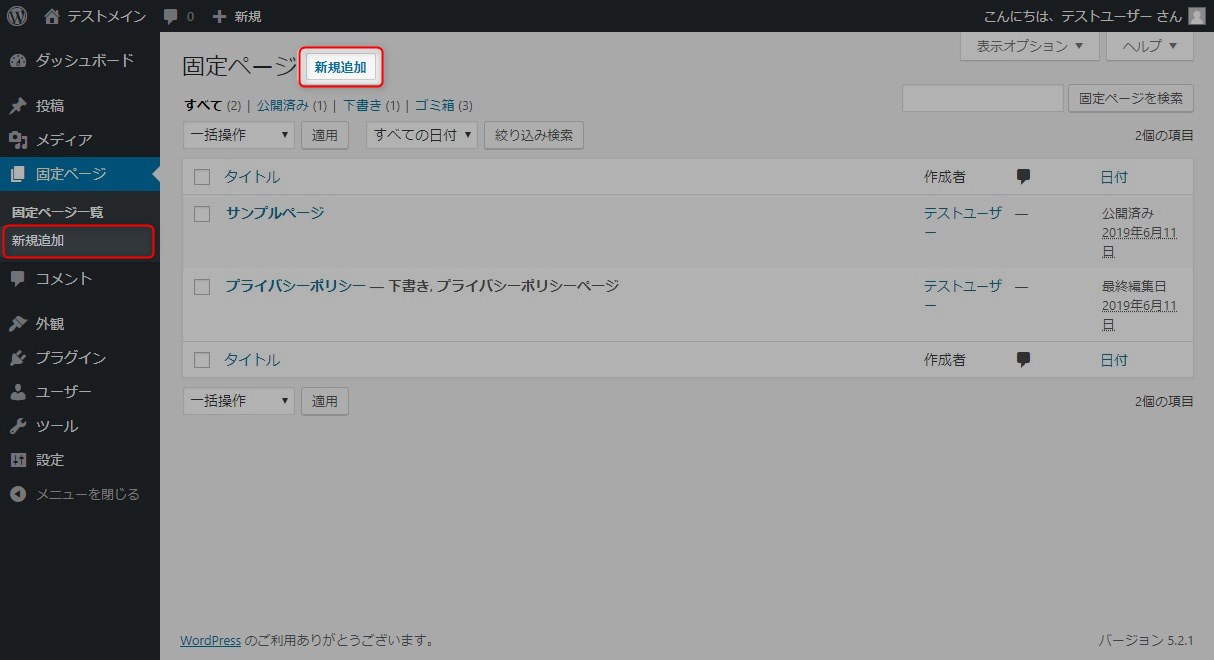
サイドバーか画面上にある「新規追加」をクリック。
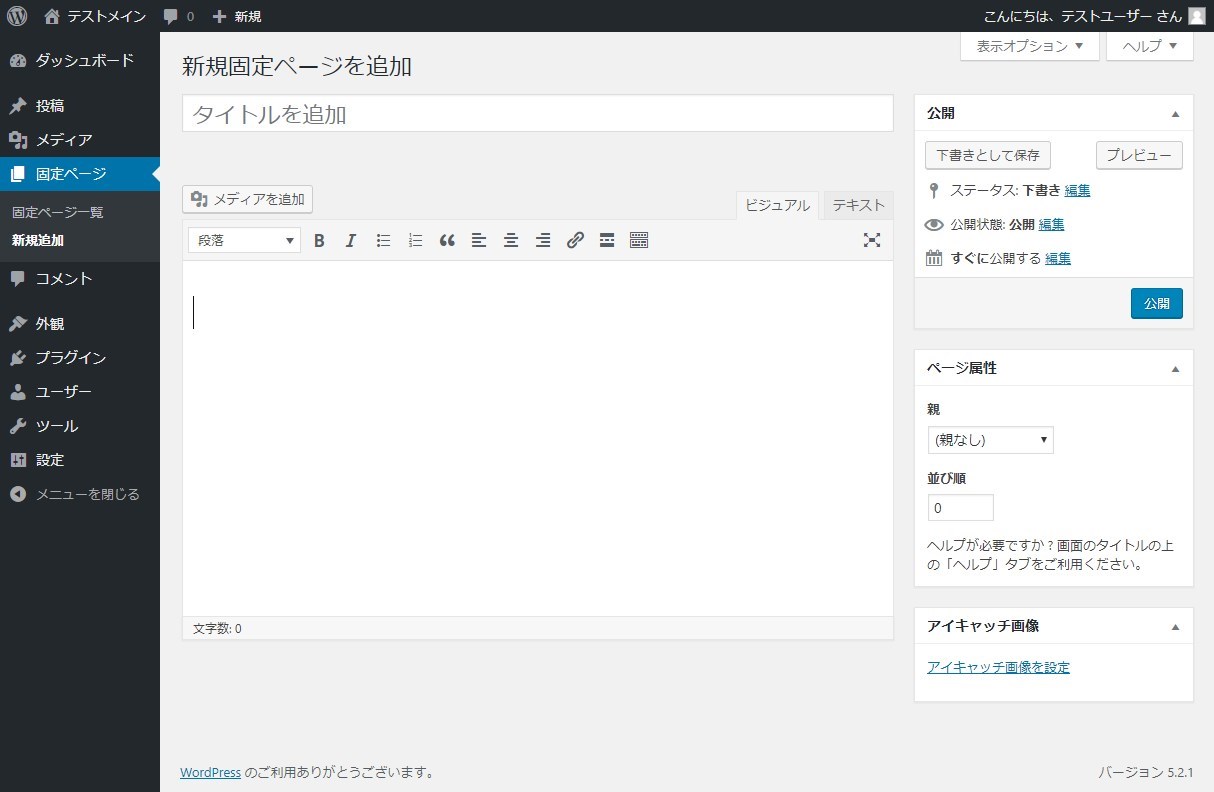
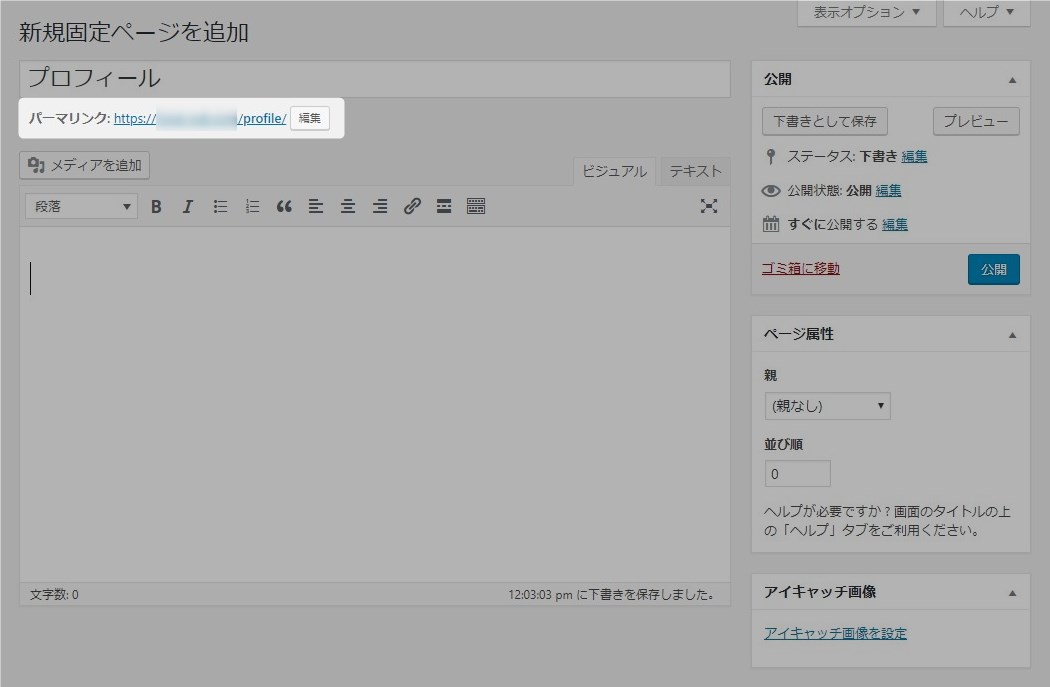
新規固定ページ追加画面が表示される。
固定ページ作成
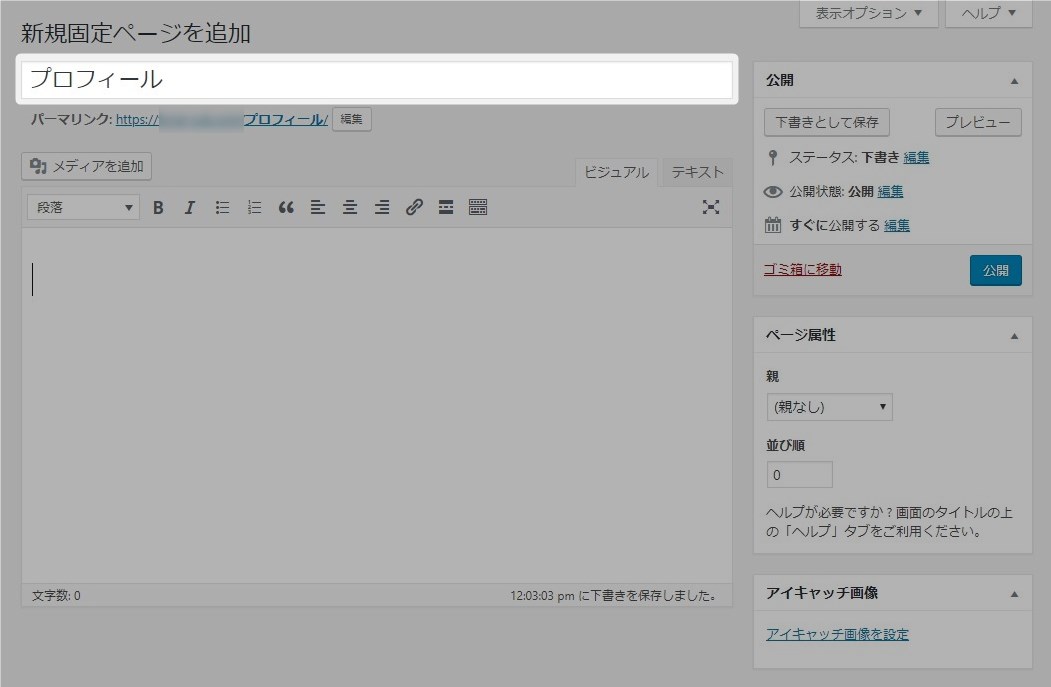
固定ページの「タイトル」を入力する。
追加した固定ページの「パーマリンク」を設定。
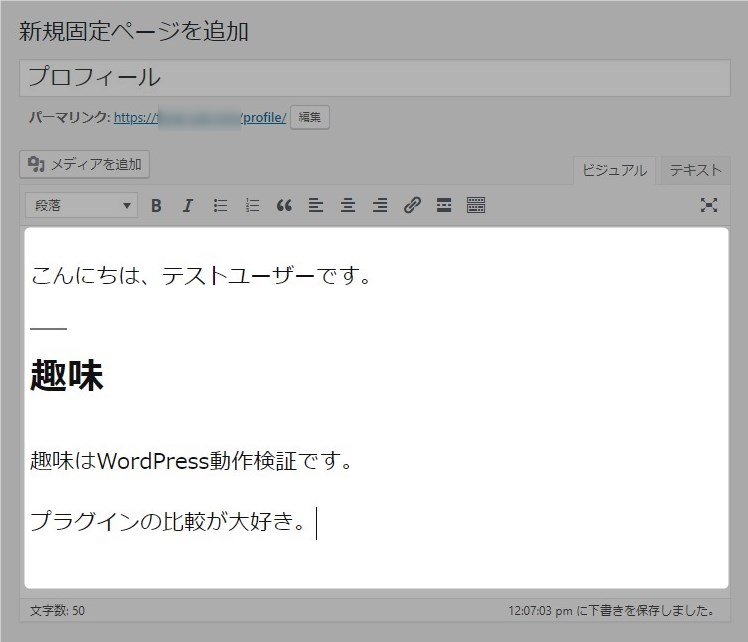
内容の入力
内容は記事作成と同じで見出しや画像などを挿入できる。
ブログのプロフィール作成についてはこちら。
 ブログのプロフィール作成~サイトの信頼性を上げターゲットの心をつかむ~
ブログのプロフィール作成~サイトの信頼性を上げターゲットの心をつかむ~
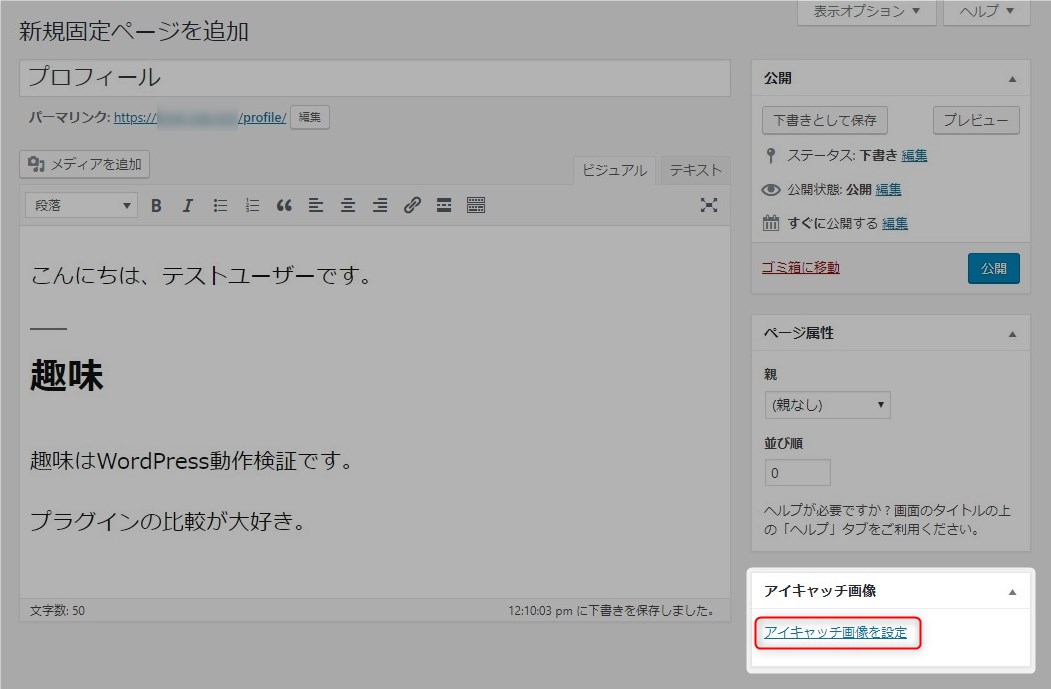
アイキャッチの設定
投稿記事と同じように固定ページにも「アイキャッチ画像」を設定できる。「アイキャッチ画像を設定」をクリック。
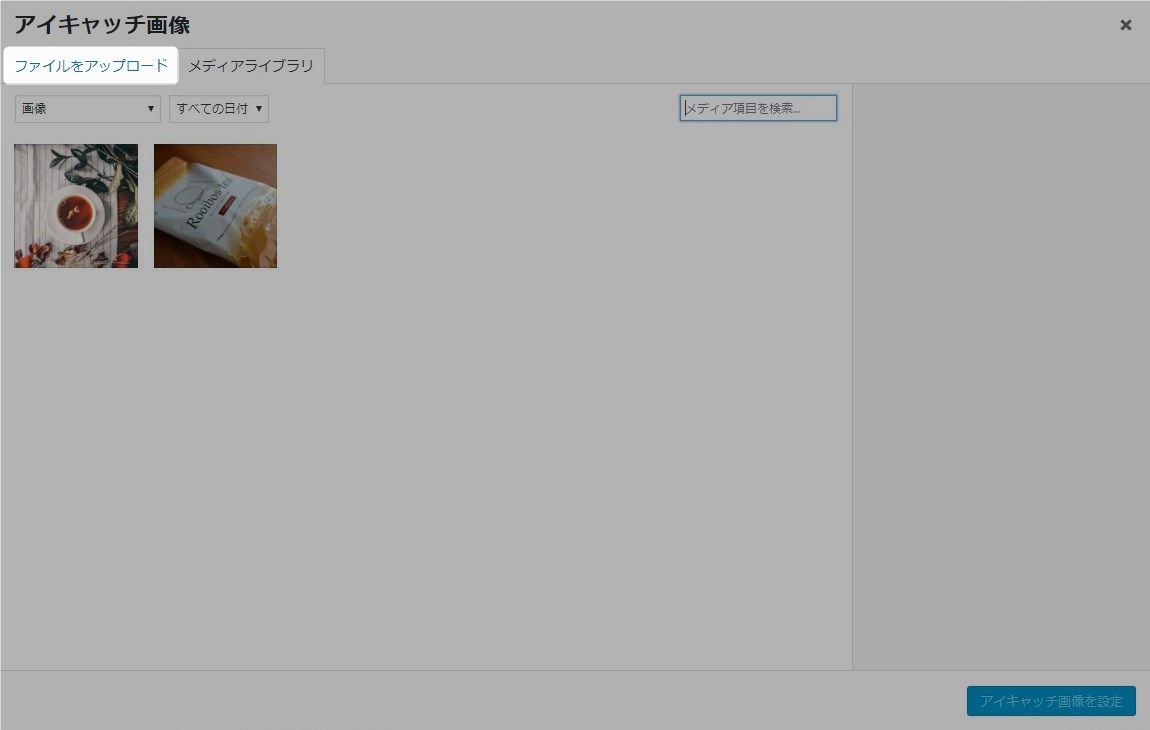
アイキャッチ画像設定画面が表示される。「ファイルをアップロード」タブをクリック。
「ファイルを選択」ボタンをクリックしてアイキャッチに設定する画像を選択。
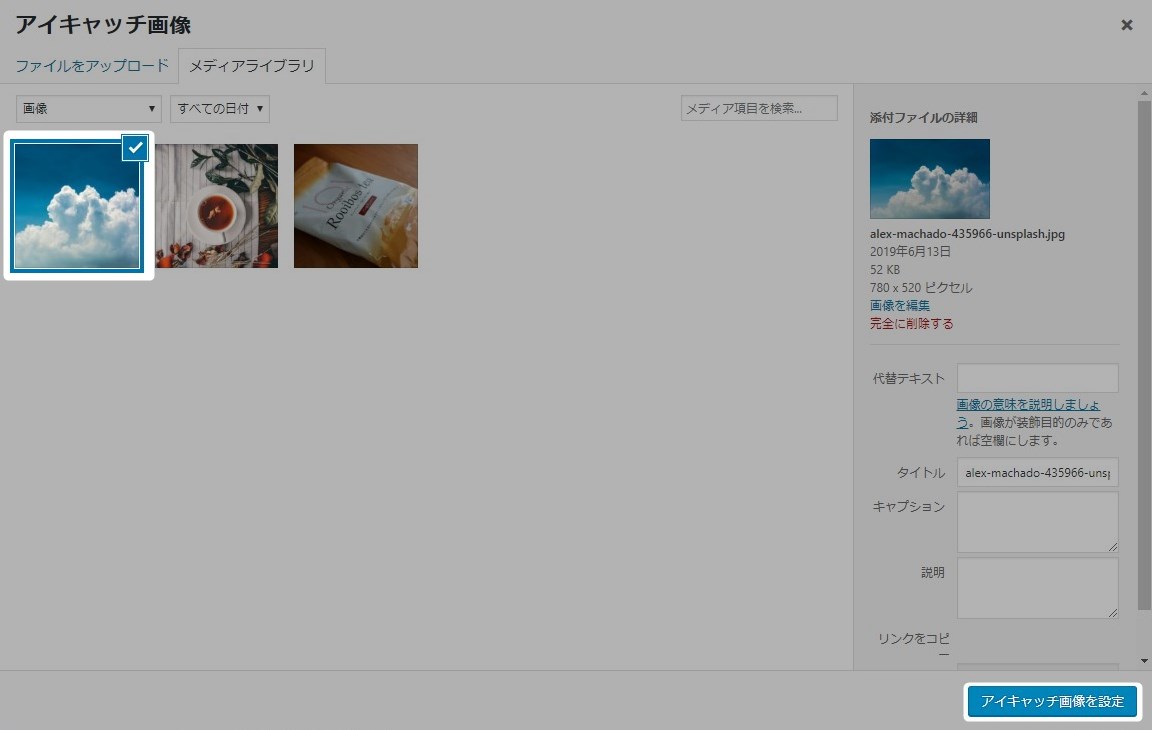
アイキャッチに設定する画像をチェックし「アイキャッチ画像を設定」をクリック。
アイキャッチ画像が設定される。
プレビューで確認
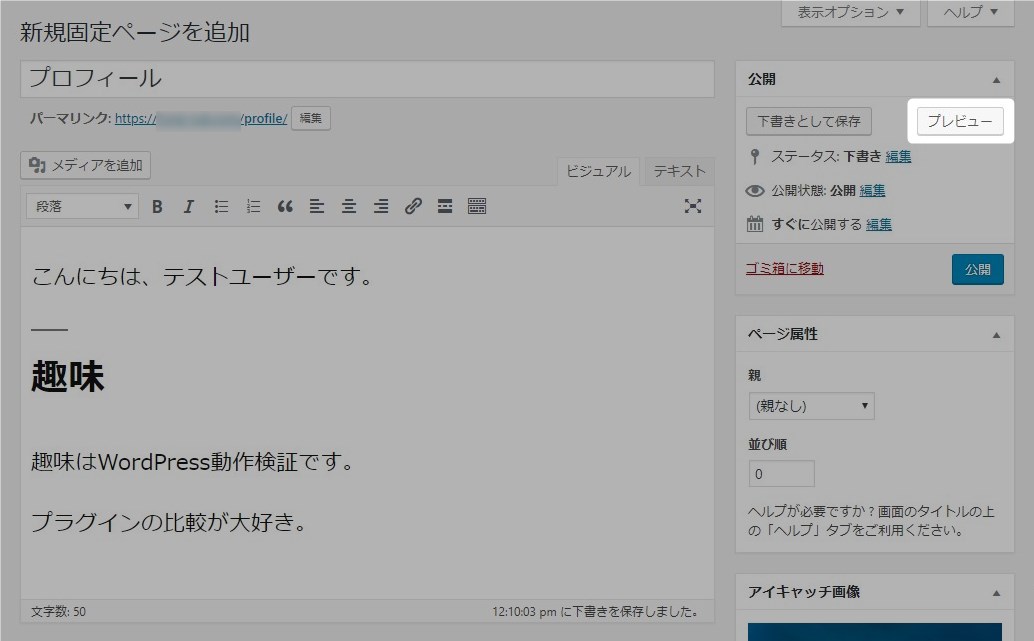
作成した固定ページをプレビューで確認する。「プレビュー」ボタンをクリック。
作成したコンテンツが表示される。
下にスクロールすると先ほど入力した内容が確認できる。プレビューで体裁や内容に問題がないことを確認。
固定ページを公開
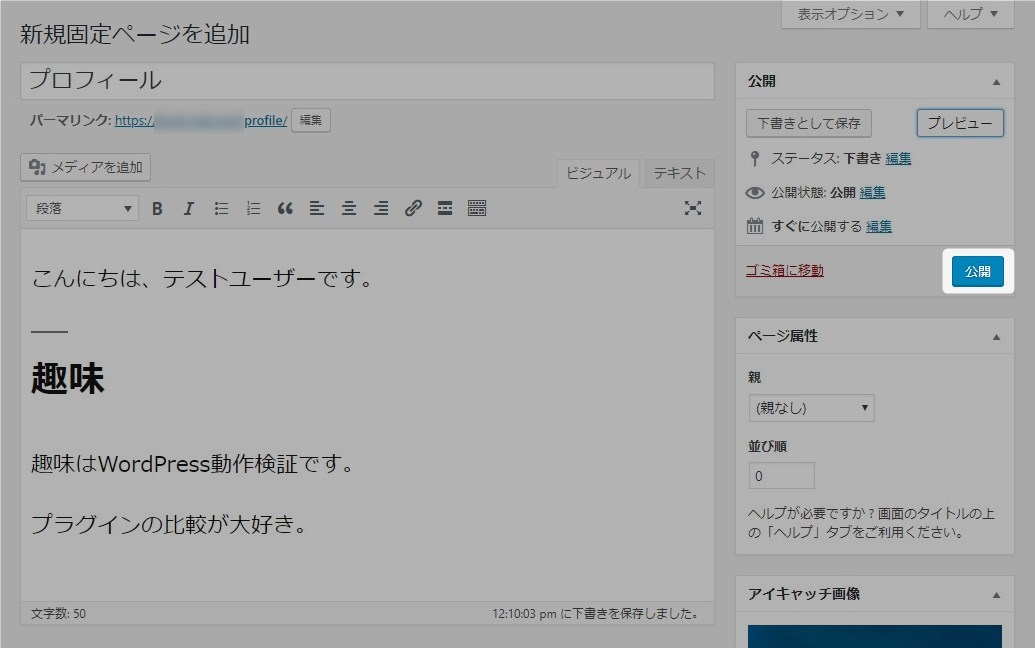
内容に問題が無いことを確認したら固定ページを公開する。「公開」ボタンをクリック。
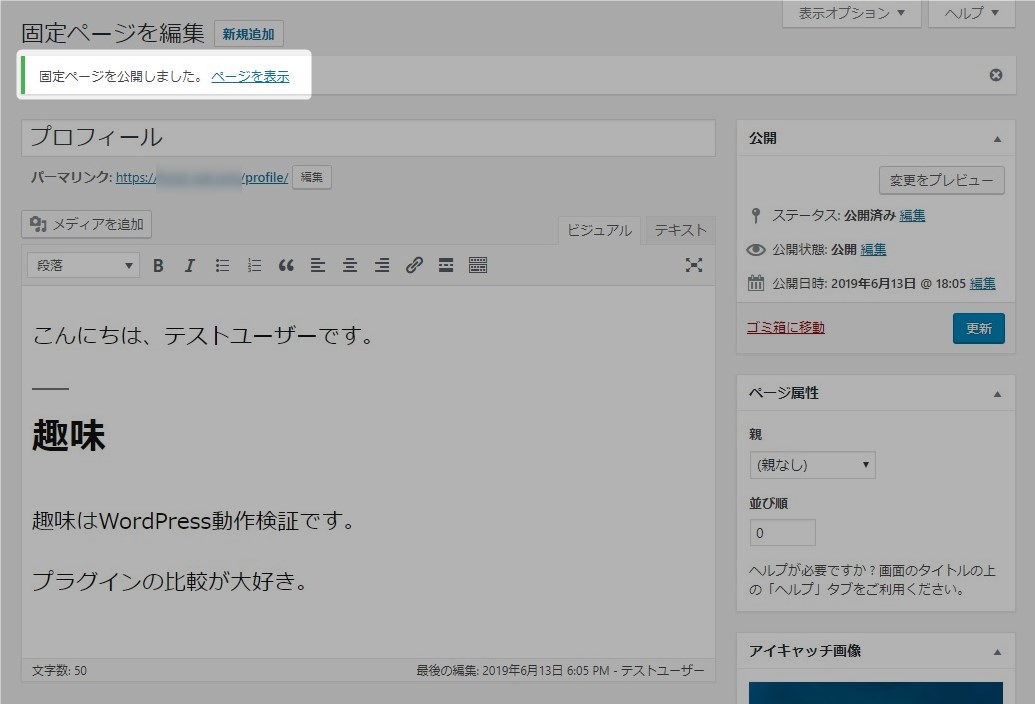
公開するとメッセージが表示される。
「固定ページ一覧」に戻り一覧に作成した固定ページが公開されていることを確認。
固定ページの作成はここまで。引き続き固定ページを表示するフッターメニューを作成する。
フッターメニューの作成
固定ページは作成しただけではサイトにリンクがないため誰もアクセスできない。ここでは作成した固定ページをサイトをフッター(末尾のメニュー)に登録する。まずはフッターメニューを作成。
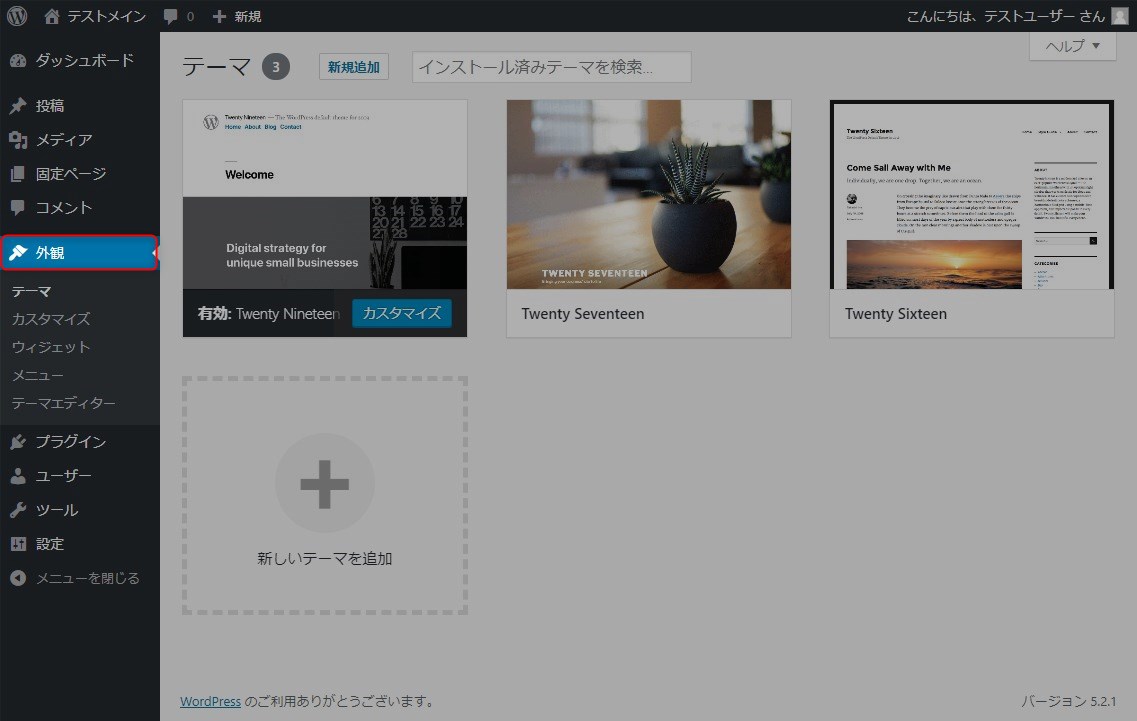
サイドバーの「外観」をクリック。
サイドバーの「外観>メニュー」をクリック。
フッターメニューの作成
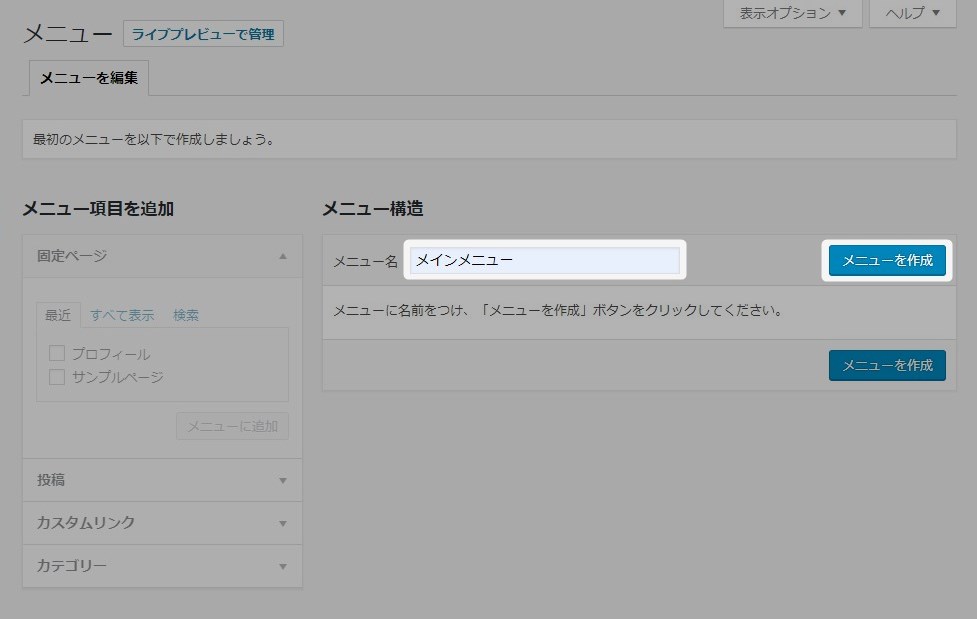
メニュー名を入力し「メニューを作成」ボタンをクリック。
フッターに固定ページを追加
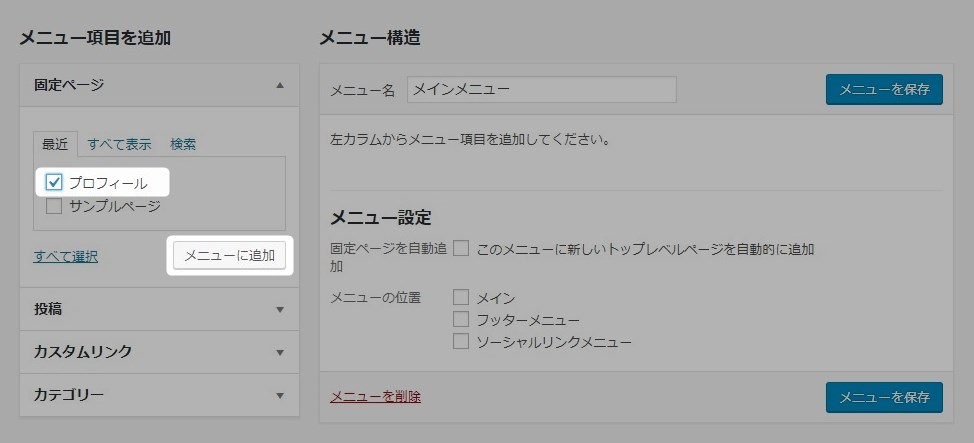
作成した固定ページのプロフィールにチェックを入れ「メニューに追加」ボタンをクリック。
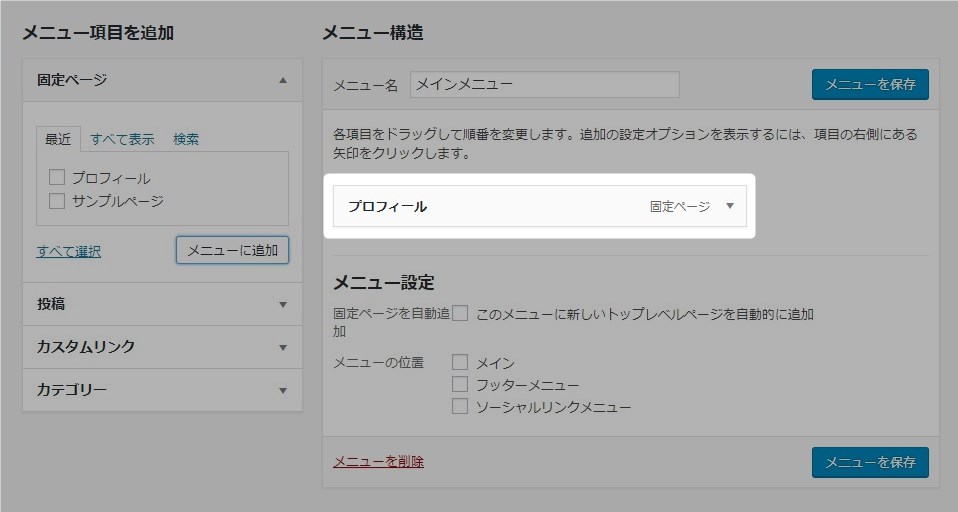
作成したメニューに固定ページのプロフィールが追加される。
フッターの設定
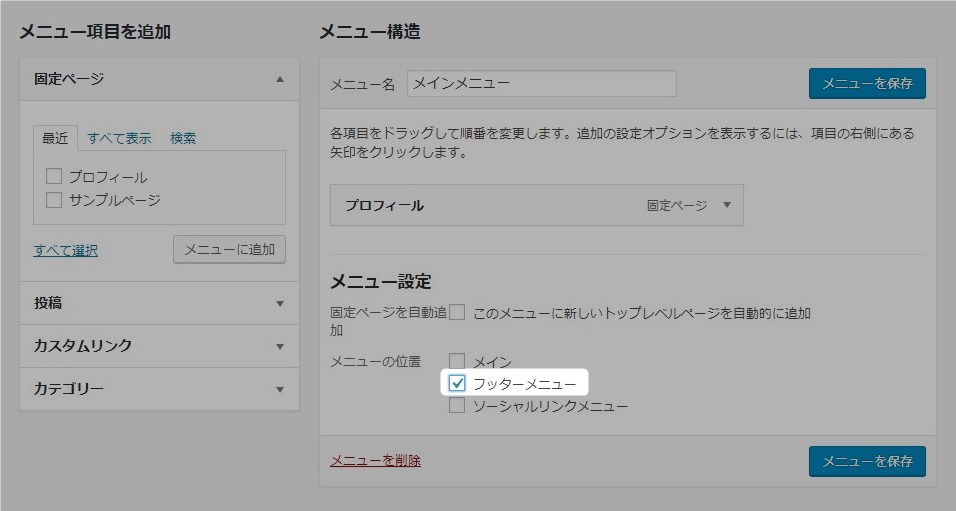
メニューの位置の「フッターメニュー」にチェックを入れる。
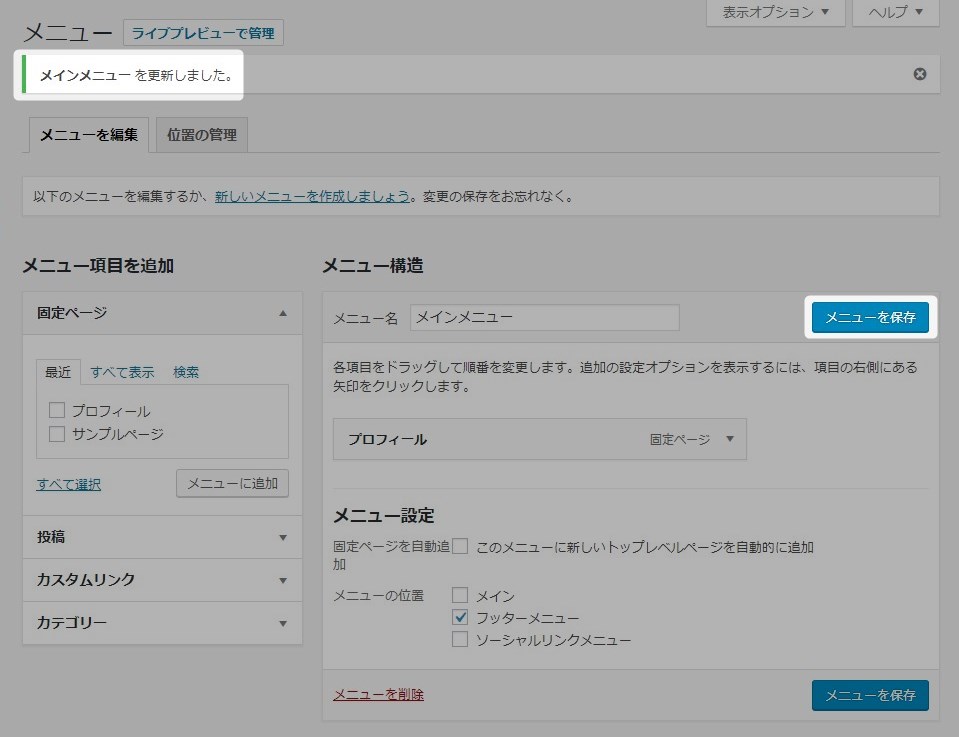
「メニューを保存」ボタンをクリック。更新するとメッセージが表示される。
フッターメニューの確認
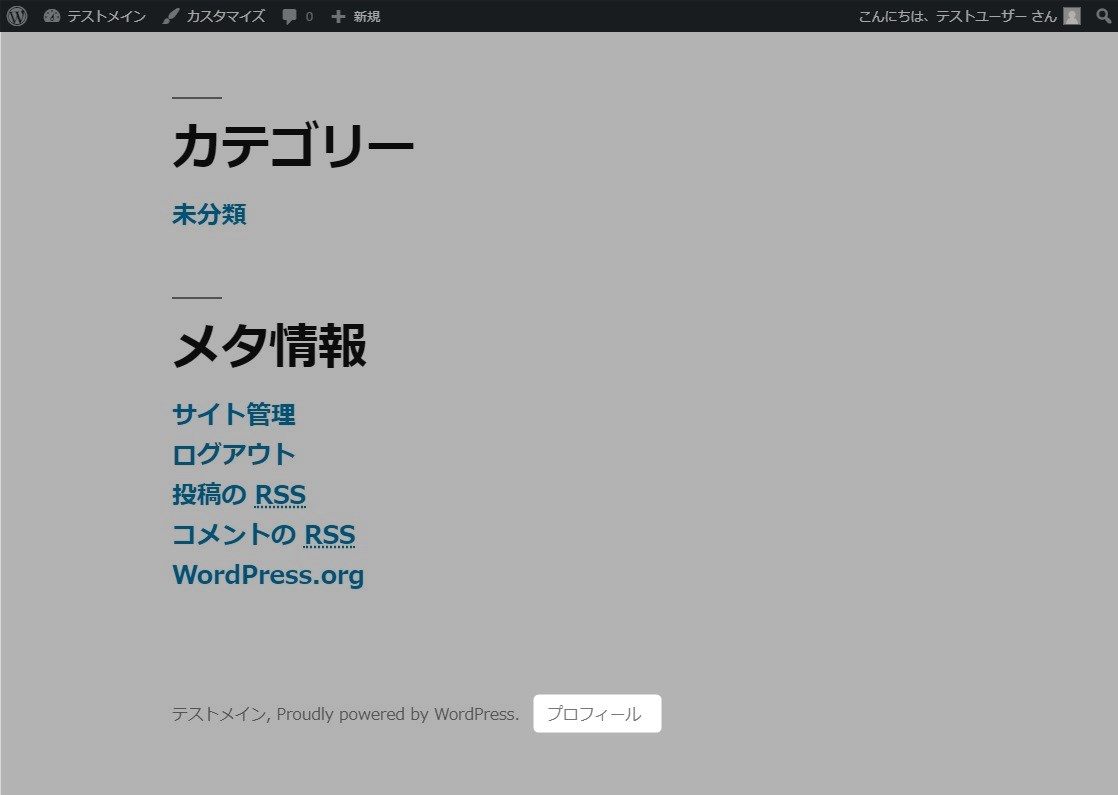
サイトを表示して下にスクロールすると先ほど作成したフッターメニューが確認できる。
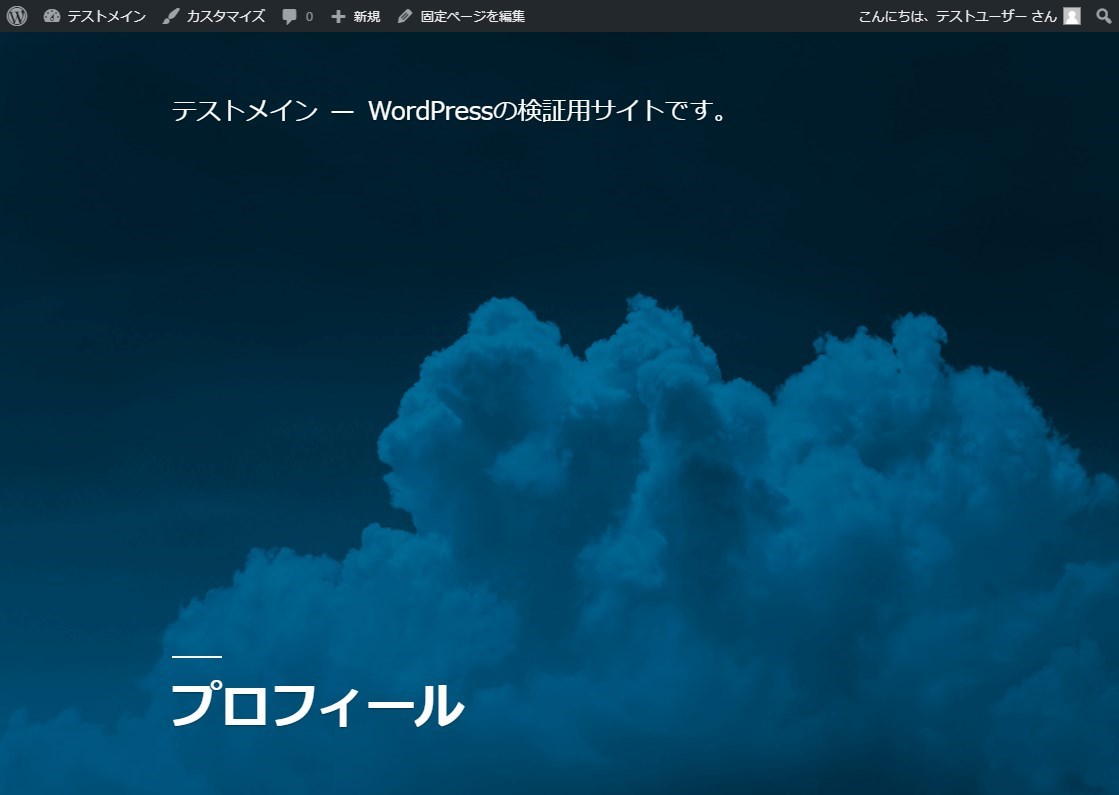
「プロフィール」をクリックすると作成した固定ページが表示される。
フッターメニューの作成はここまで。
まとめ
サイト作成でプロフィールやプライバシーポリシーは必須コンテンツである。WordPressではこれらのコンテンツを固定ページで作成し管理する。投稿ページは公開したタイミングでサイト上にリンクが作成されユーザーからのアクセスが可能となる。固定ページはグローバルメニューやフッターメニューに明示的に設定しなければユーザーからアクセスできるようにならない。
- 多くの記事に埋もれては困るものは固定ページで作成する
- プライバシーポリシーなどは固定ページで作成する
- 固定ページは公開しただけではアクセスできない
筆者は固定ページと投稿ページの違いがはじめよくわからなかった。今の理解ではユーザーに常に見せたいページが固定ページの対象だと思っている。