この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
初心者向けにWordPressでの記事作成手順をまとめた。チュートリアル形式にしてあるので記事を作成したことが無い人は参考にしていただきたい。なんとなく記事作成の雰囲気はわかるようになると思う。Gutenbergはまだ情報が少ないのでエディタはClassic Editorを使用する。多少でもWordPressの経験のある方は読み飛ばしていただいてかまわない。
操作画面や仕様などは2019年6月のもので最新情報と異なる可能性があります。ご了承ください。
WordPress バージョン 5.2.1
PHP バージョン 7.2.6
Twenty Nineteen バージョン 1.4
Classic Editor バージョン 1.5
WP Multibyte Patch バージョン 2.8.2
本記事はClassic Editorを前提としている。Classic Editorについては以下の記事を参照。
 Classic Editor~Gutenbergに挫折した人の必須プラグイン~
Classic Editor~Gutenbergに挫折した人の必須プラグイン~
インストール済みのWordPressにログインできることが前提となっている。WordPressのインストールなどの事前準備については以下の記事を参照。
 ゼロからはじめるブログサイト構築ガイド~WordPressで自分だけのサイトをつくる~
ゼロからはじめるブログサイト構築ガイド~WordPressで自分だけのサイトをつくる~
目次
記事の作成
WordPressを使った簡単な記事作成をチュートリアル形式で紹介する。
新規投稿フォーム
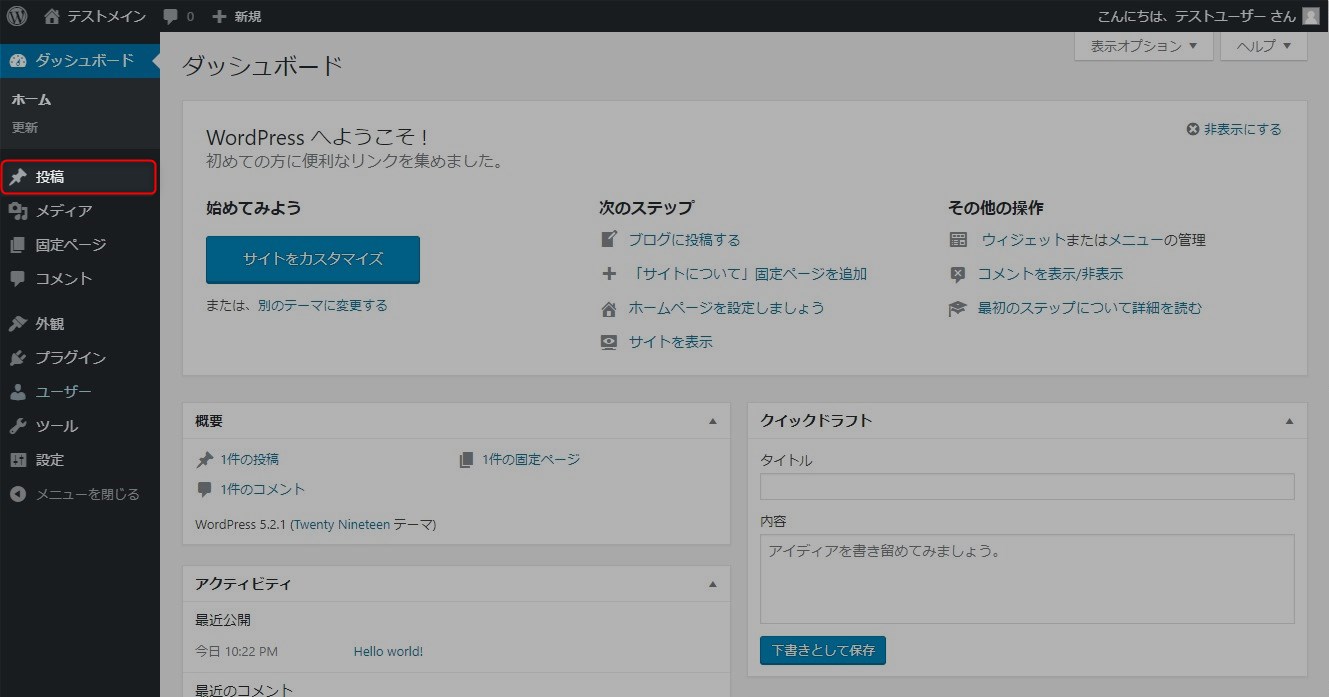
WordPressにログインしてダッシュボード(トップページ)を表示。サイドバーの投稿をクリック。
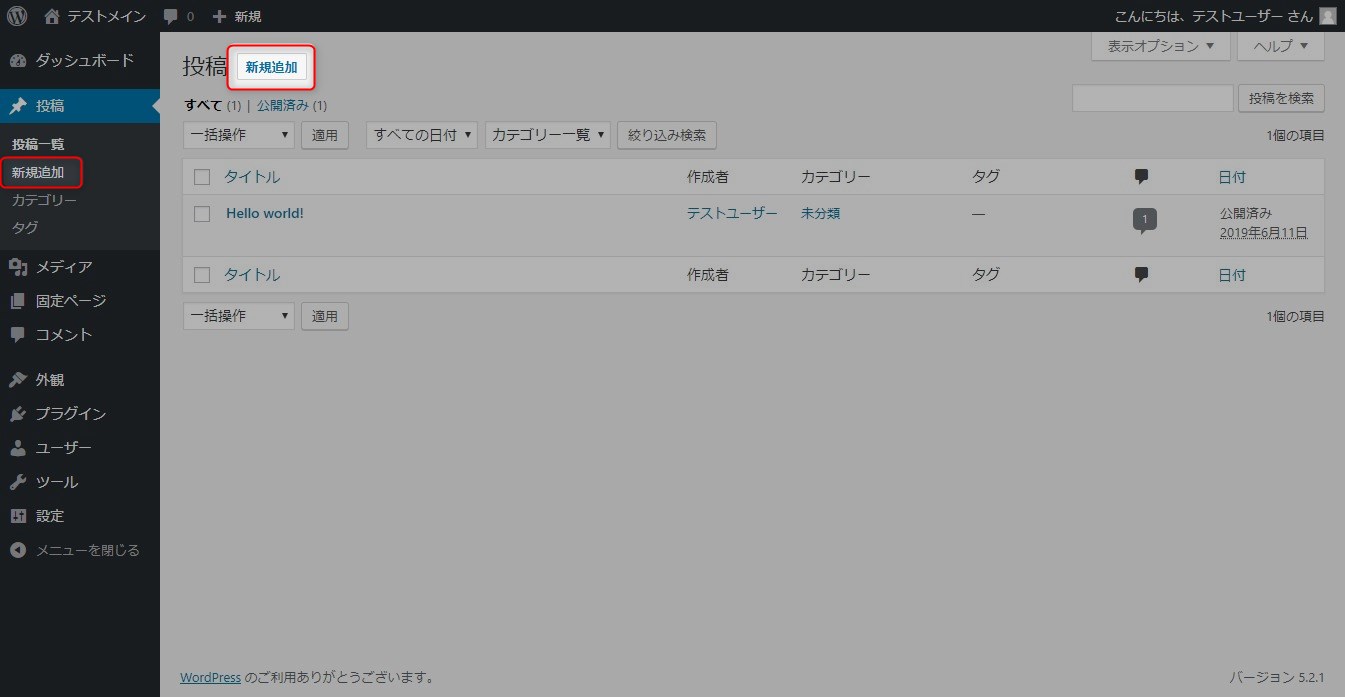
次にサイドバーかワークスペース上部の「新規追加」をクリック。
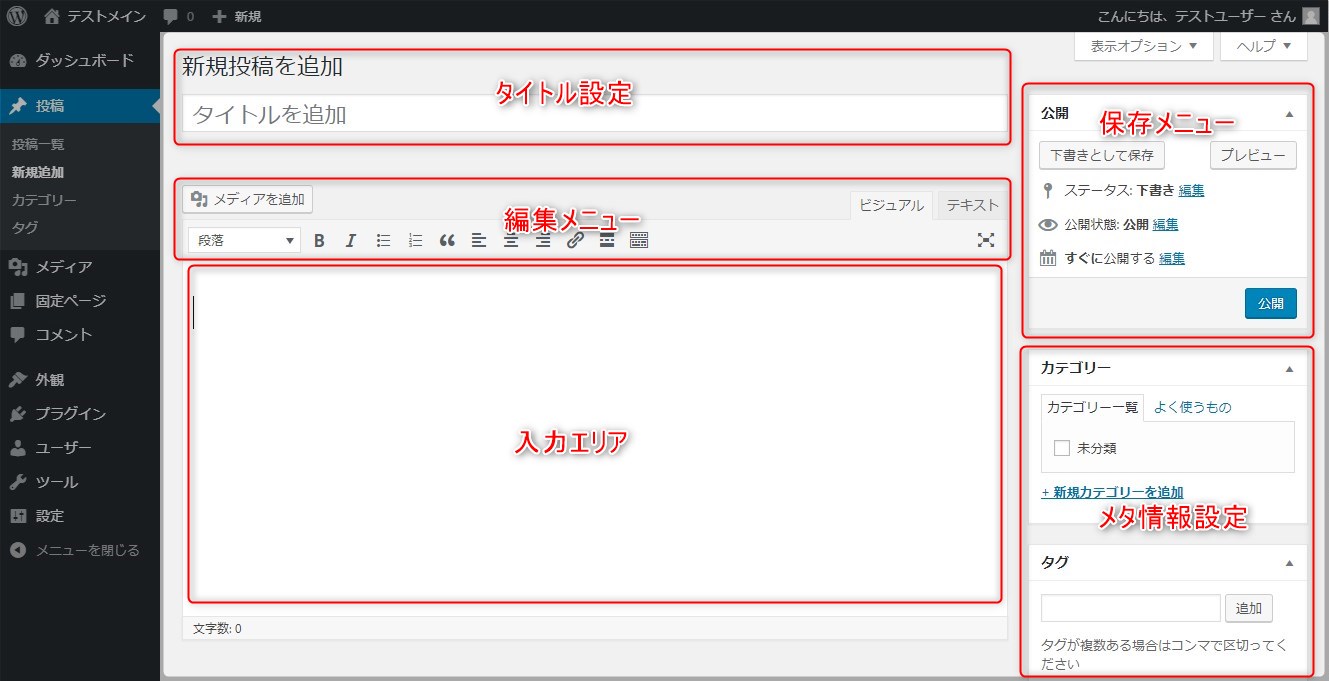
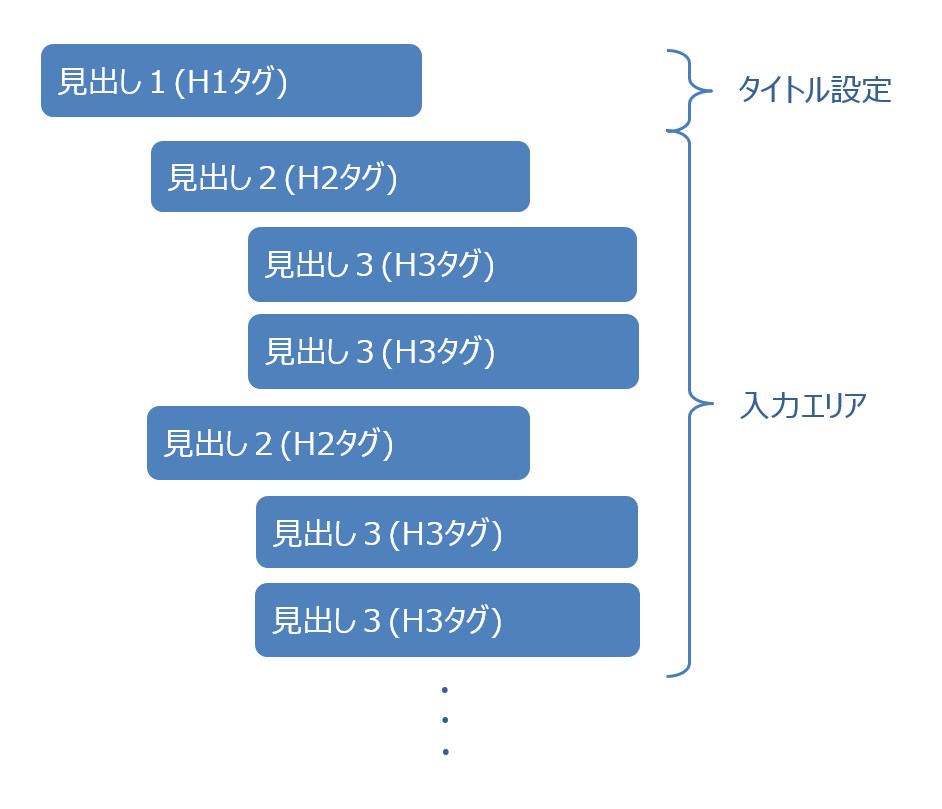
記事作成フォームが表示される。ざっくりでかまわないのでワークスペース内の構成を覚えておこう。
クセがあるのでちょっと取っ付き難いがすぐに慣れる。
| 画面項目 | コメント |
|---|---|
| タイトル設定 | 記事のタイトルを設定。内部的にはH1タグが設定される。出来るだけユーザーに検索されやすいキーワードを付けるのがポイント。ただし内容とタイトルが乖離してはいけない。パーマネントリンクもここで設定する。 |
| 編集メニュー | メディア追加、文字の装飾、見出し追加などの編集機能が設定されている。ビジュアルからテキストに切り替えると直接HTMLを編集することができる。 |
| 入力エリア | ここに文字や画像などを入力する。内部的にはHTMLで記述されているがエディタではタグなどが見えないようになっている。特殊なことをしない限りこのビジュアルエディタだけで記事が作成できる。 |
| 保存メニュー | 記事の保存、公開、プレビューができる。その他公開状態などのメタ情報も設定できる。 |
| メタ情報設定 | 記事に関連する付加情報を設定できる。よく使うのはタグ、カテゴリー、アイキャッチ。 |
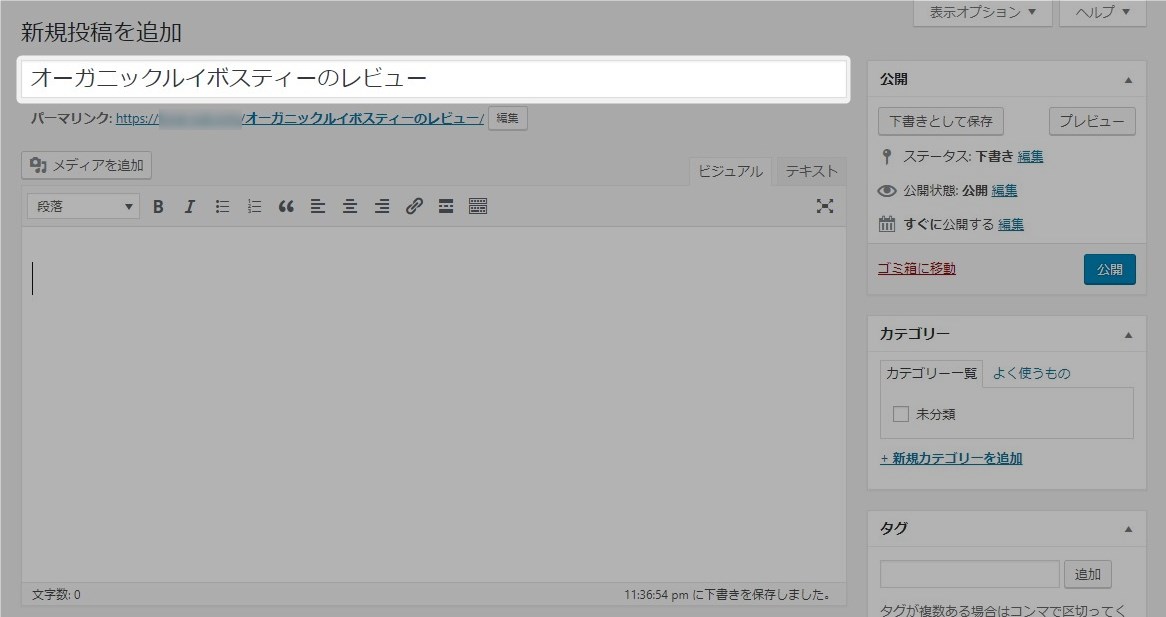
タイトルの設定
まずはじめに記事のタイトルを設定する。タイトルは記事の顔となるためかなり重要である。タイトルや見出しの付け方については別の機会に詳しく紹介する。
- 記事の内容とタイトルが一致している
- タイトルで内容が容易に想像できる
- 読み手が探しやすいキーワードを入れる
読み手が探しやすいとは同じ意味を持つ単語があった場合によりGoogleの検索ボリュームが多いキーワードを選択する。例えば「WordPress」と「ワードプレス」だと圧倒的に「WordPress」の方が検索ボリュームがある。より多くの人に記事を見つけてもらうために検索されやすいキーワードを選択する。ユーザビリティの高いキーワードを選ぶのがコンテンツ作成の基本。
記事作成の練習なので今は適当なタイトルをつけておく。
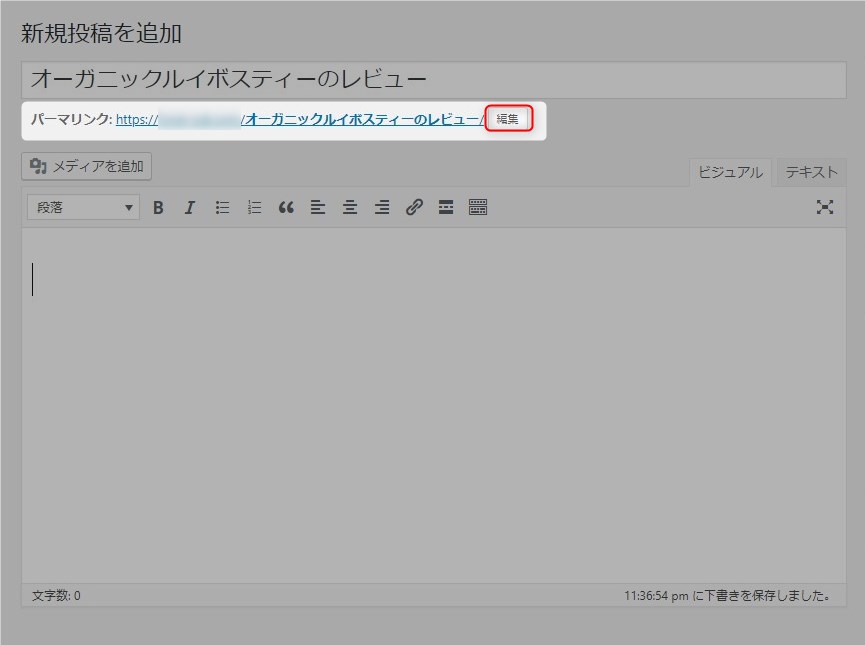
パーマネントリンクの設定
公開される記事のURL(パーマネントリンク)を設定する。タイトルの下にある「編集」ボタンをクリックし記事の投稿名を入力。
投稿名は英数字で入力。複数の単語を組み合わせる場合は「-」ハイフンで区切る。
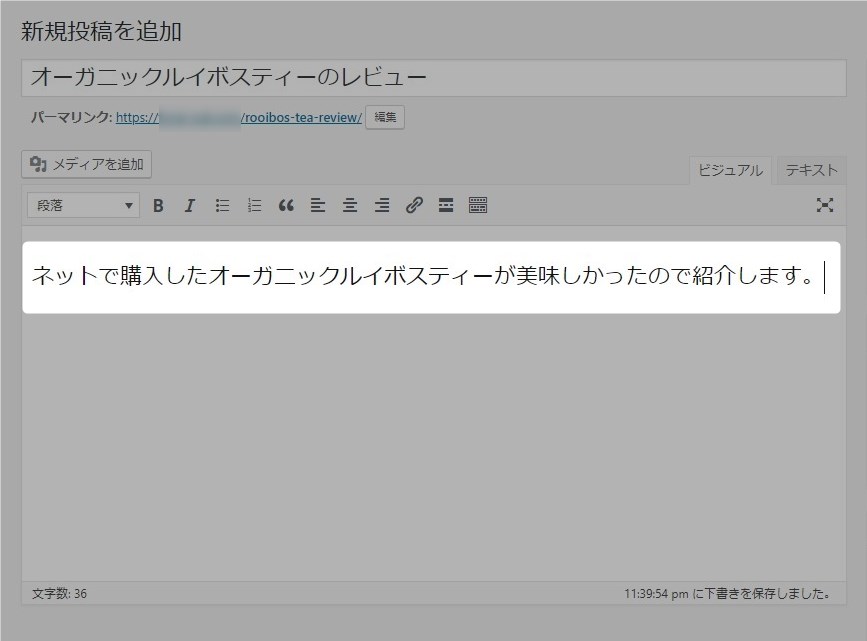
文字入力
入力エリアに本文を入力する。内部的にHTMLになっているが今は特に気にせずに入力。
見出し入力
記事の見出しを入力する。この見出しは記事のタイトルと同じくらい重要。タイトル同様にユーザビリティの高いキーワードを見出しに設定する。
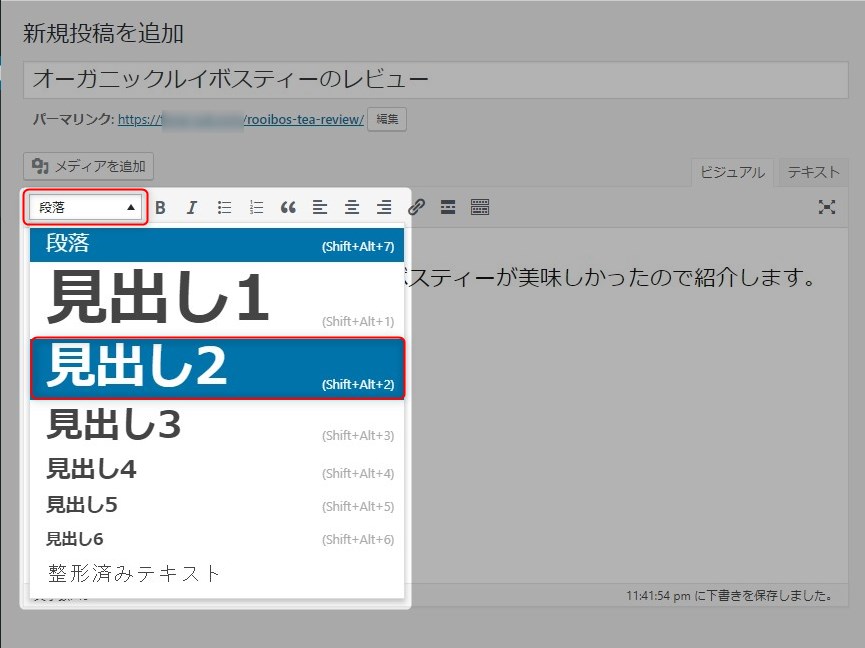
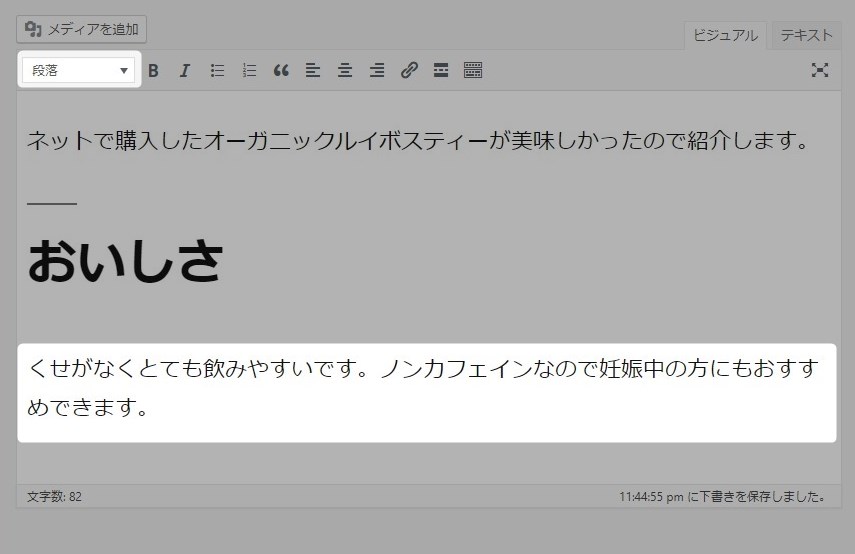
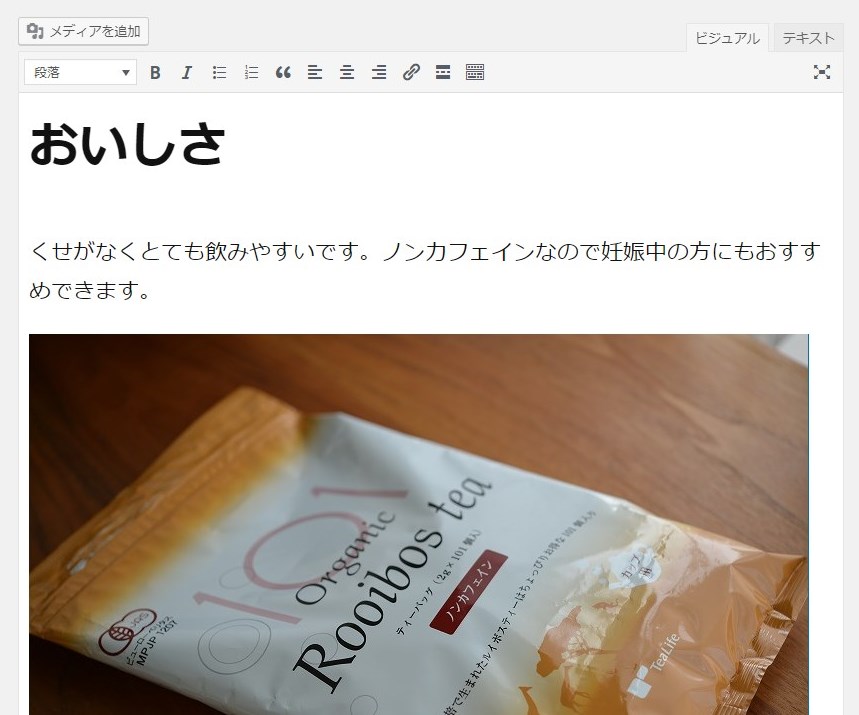
入力エリアに見出しになる文字列を入力。
編集メニューのドトップダウンから「見出し2」を選択。
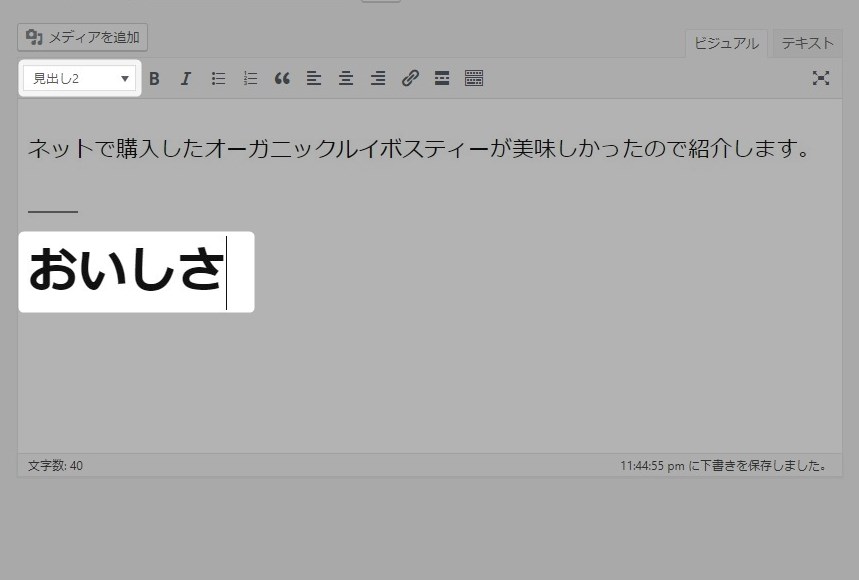
文字列の「おいしさ」が見出しとして設定された。内部的には「おいしさ」の見出しにHTMLの「H2」タグが設定されている。
見出しは記事の構成がわかりやすくなるように構造的に設計する。「見出し1」は記事のタイトルとして使われる。本文では一般的に「見出し2」~「見出し4」を使う。ユーザーが記事の内容を理解しやすいような構成にする。階層が「見出し5」以上になりそうな場合は記事の分割を検討。
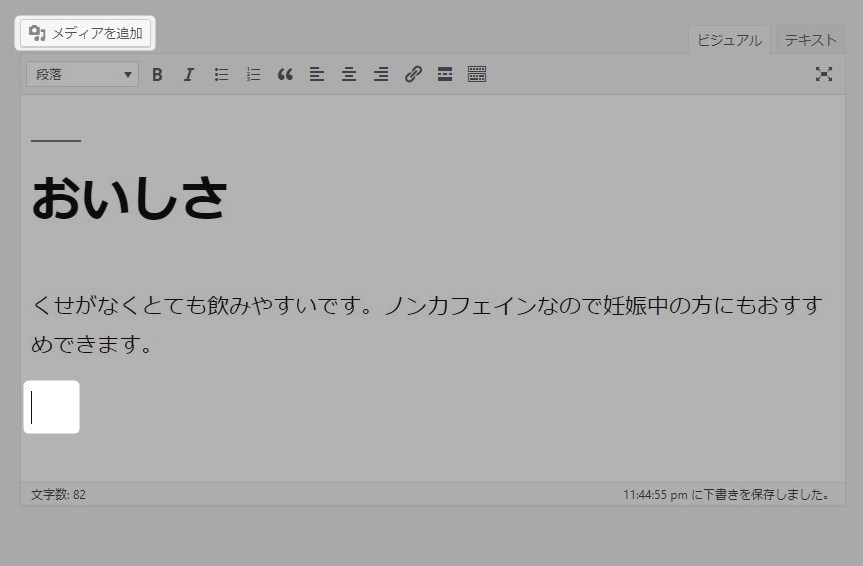
見出し行から改行すると「段落」行に切り替わる。そのまま本文を入力することができる。
メディアの追加
記事に画像などのメディアファイルを入力する。
挿入したい場所にカーソルを移動し編集メニューの「メディアを追加」ボタンをクリックする。
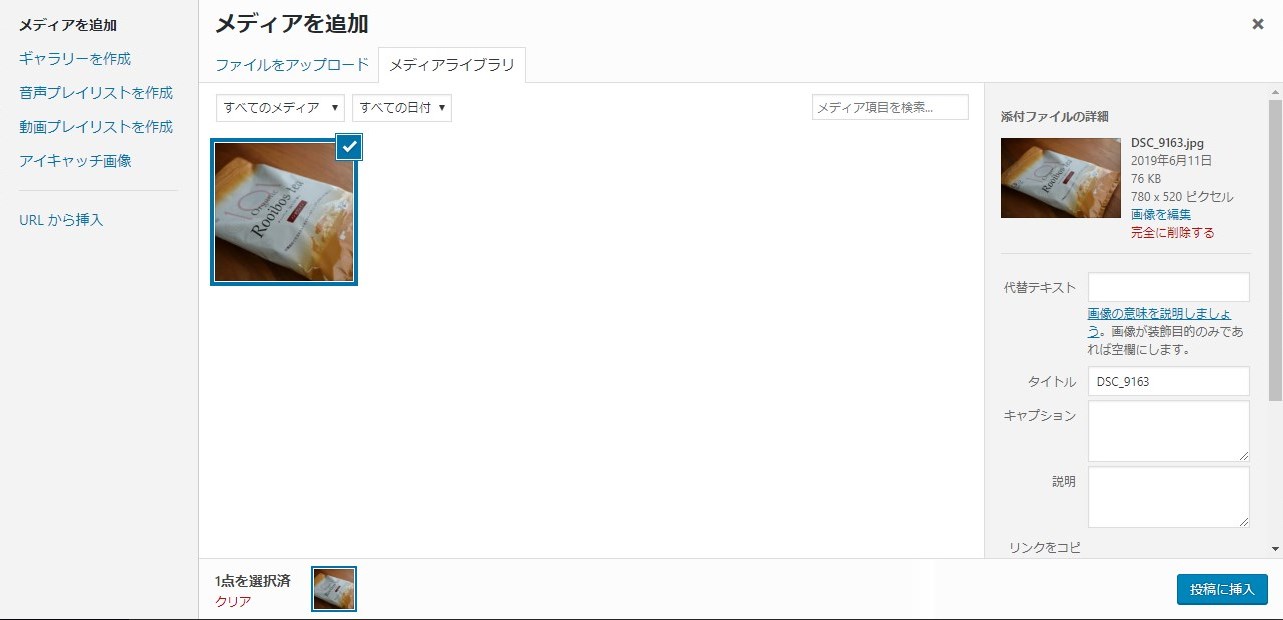
「メディアを追加」画面が表示される。「ファイルをアップロード」タブの「ファイルを選択」ボタンをクリック。
挿入したい画像ファイルを選択するとサーバーに画像がアップロードされる。
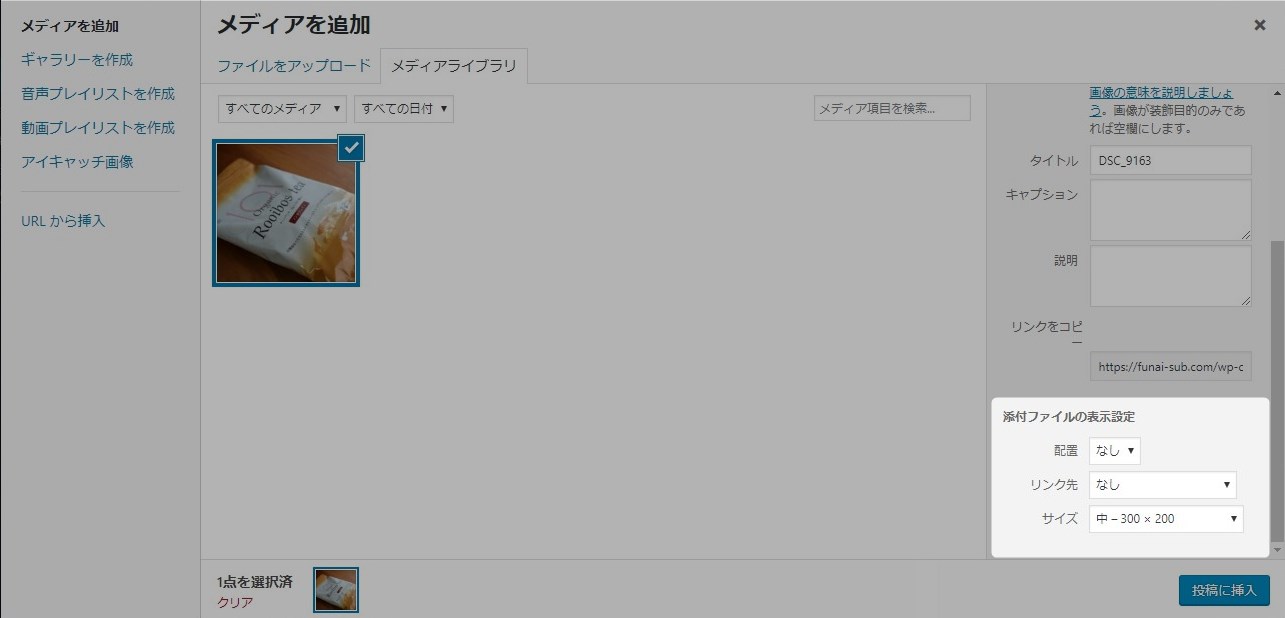
右下にある「添付ファイルの表示設定」で表示情報を設定する。
変更するのは二か所。「リンク先」をメディアファイルに設定。「サイズ」をフルサイズに変更。
| 設定項目 | コメント |
|---|---|
| リンク先 | 画像をクリックしたときの動作を決める。リンク先を「なし」にすると画像をクリックしても何も起こらない。リンク先を「メディアファイル」にするとメディアファイルに遷移する。 |
| サイズ | 指定したサイズで記事中に画像が表示される。「フルサイズ」を選ぶとアップロードした画像のサイズで表示される。ただしテンプレートで最大幅が決まっている場合はそのサイズに縮小表示される。 |
表示情報を設定したら「投稿に挿入」ボタンをクリック。
先ほど指定した画像が入力エリアに表示される。内部的にはHTMLのイメージタグが設定されている。
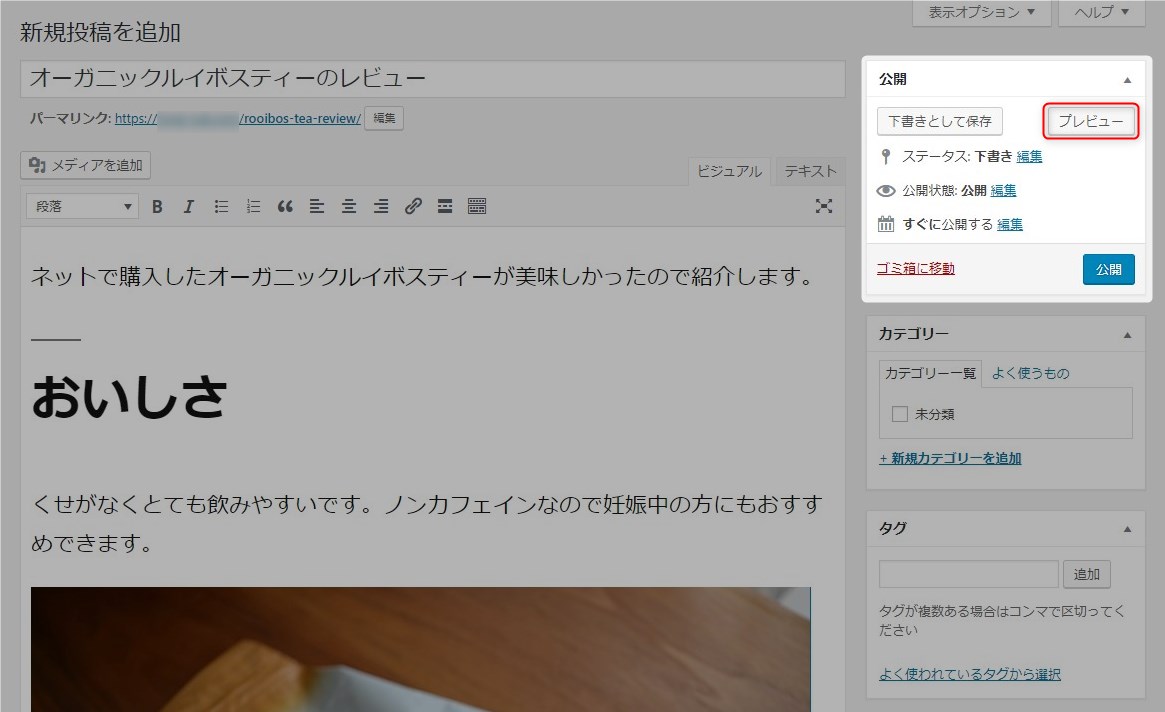
記事のプレビュー
作成した記事を公開する前にプレビューでチェックする。保存メニューにある「プレビュー」ボタンをクリック。
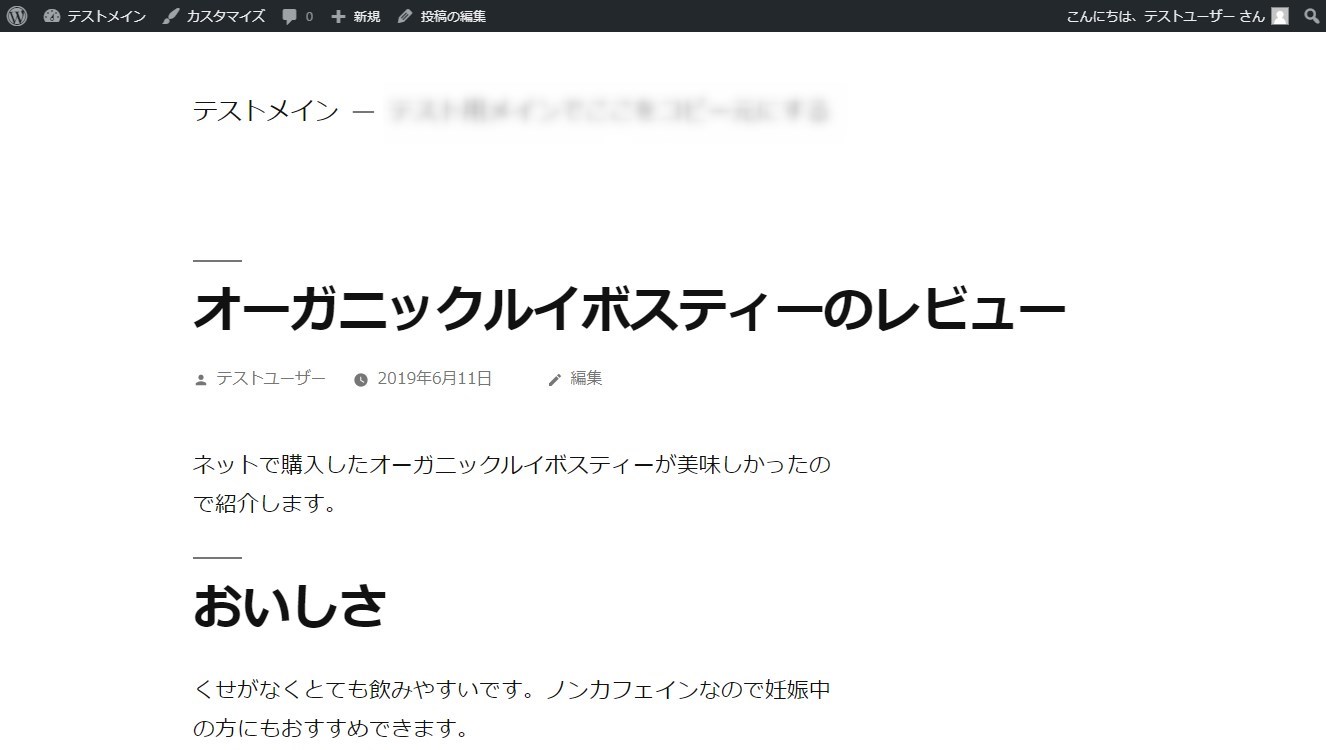
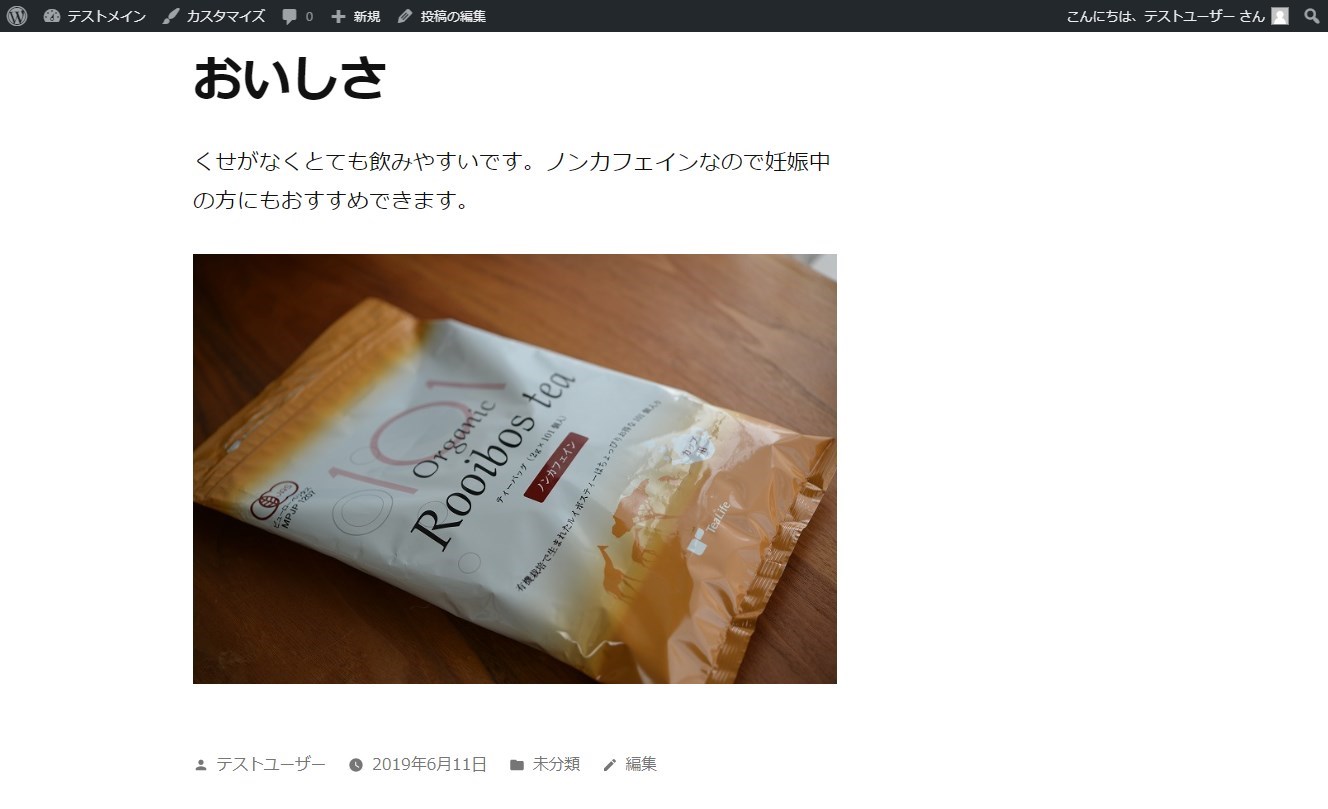
プレビュー画面が表示される。まだ一般公開されていないが最終的にこのような見た目で公開される。公開されるとテーマテンプレートに合わせて見た目が調整される。今回はデフォルトのテーマテンプレート「Twenty Nineteen」を設定しているので以下のような見た目になる。
下にスクロールすると先ほど設定した画像が貼り付けられている。大きさはテンプレートの仕様でやや小さく調整されているようだ。
サイト上部に見えるツールバーは管理者がそのブラウザでログインしている場合だけ表示される。「ユーザー>あなたのプロフィール」の「サイトを見るときにツールバーを表示する」で表示設定を変更できる。
アイキャッチの設定
WordPressでは記事ごとにアイキャッチと呼ばれる画像を設定することができる。アイキャッチ画像は記事一覧など色々なところで使用されるため記事のイメージに合ったものを選ぶ。アイキャッチの使われ方はテーマテンプレートにより異なる。
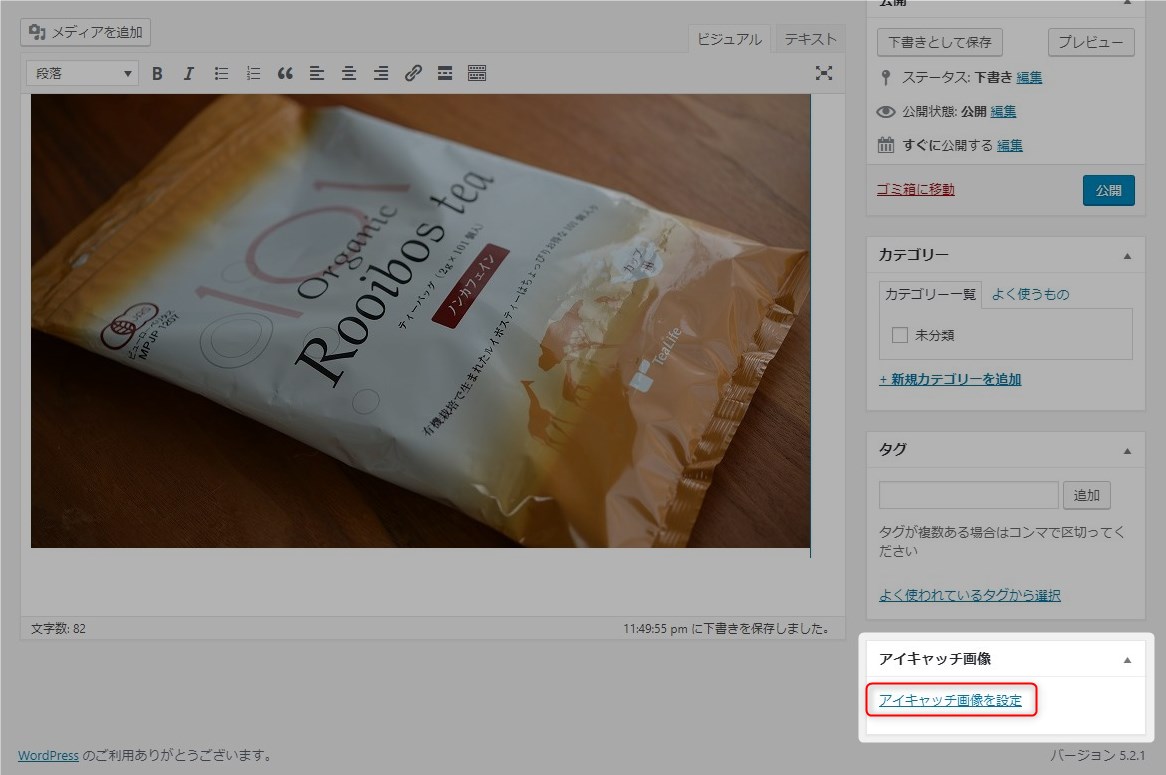
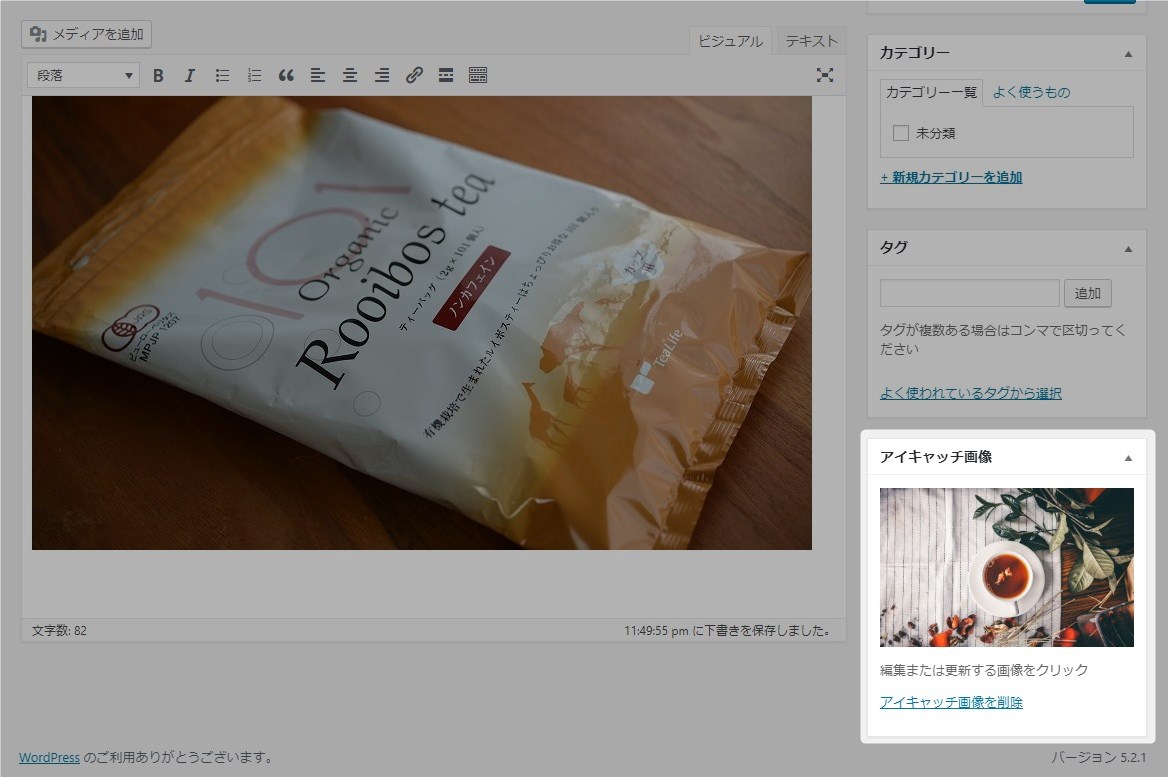
記事の編集画面に移動し右下にある「アイキャッチ画像を設定」リンクをクリック。
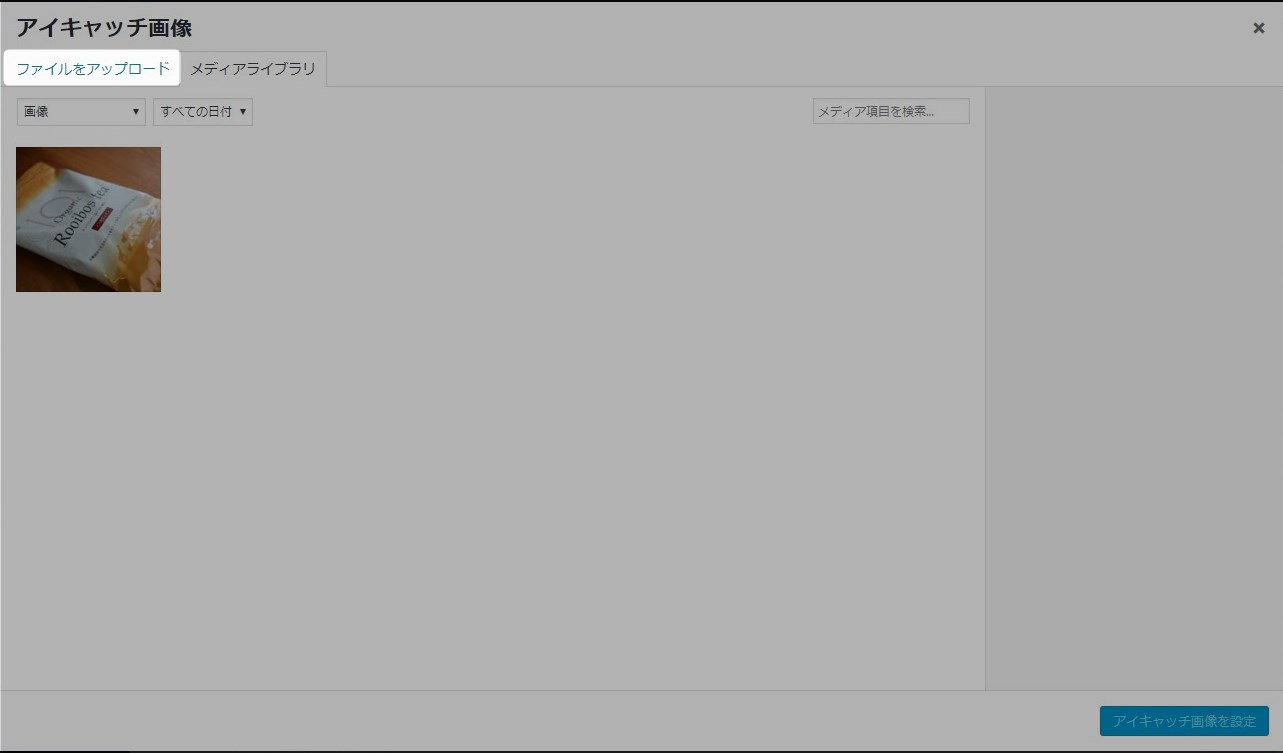
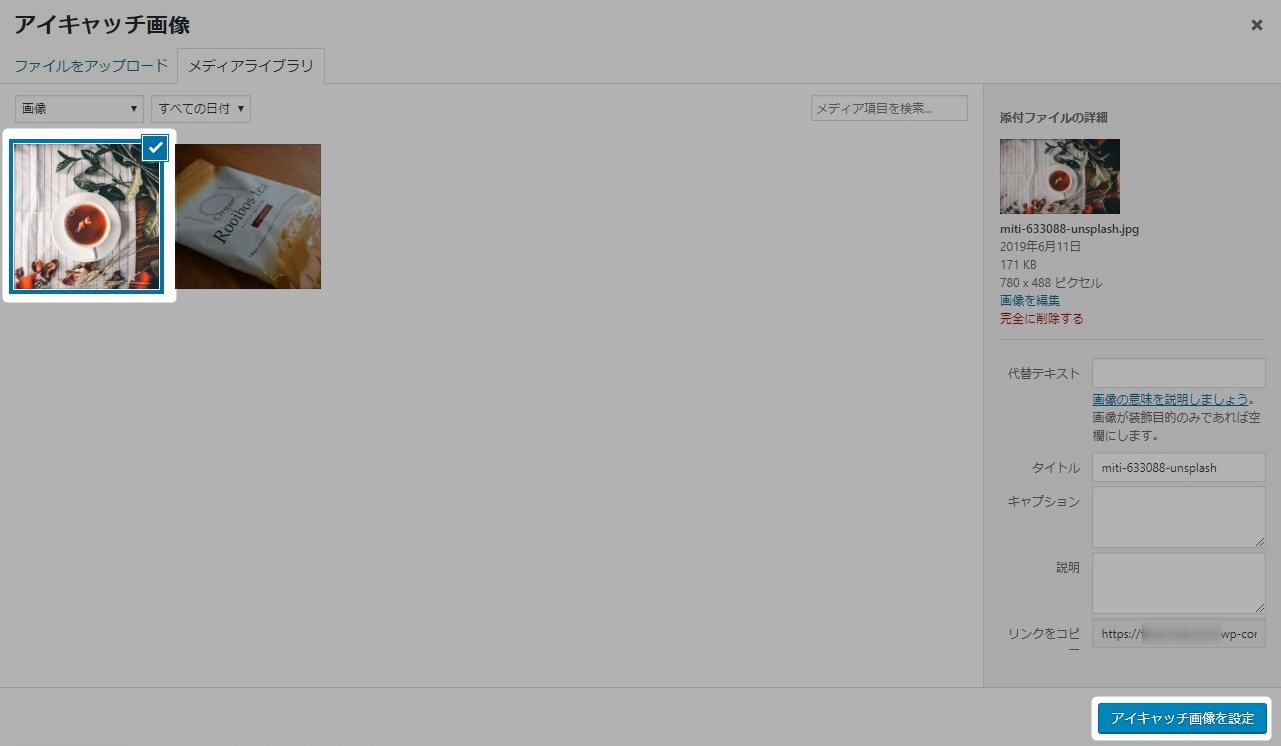
「ファイルをアップロード」タブをクリック。
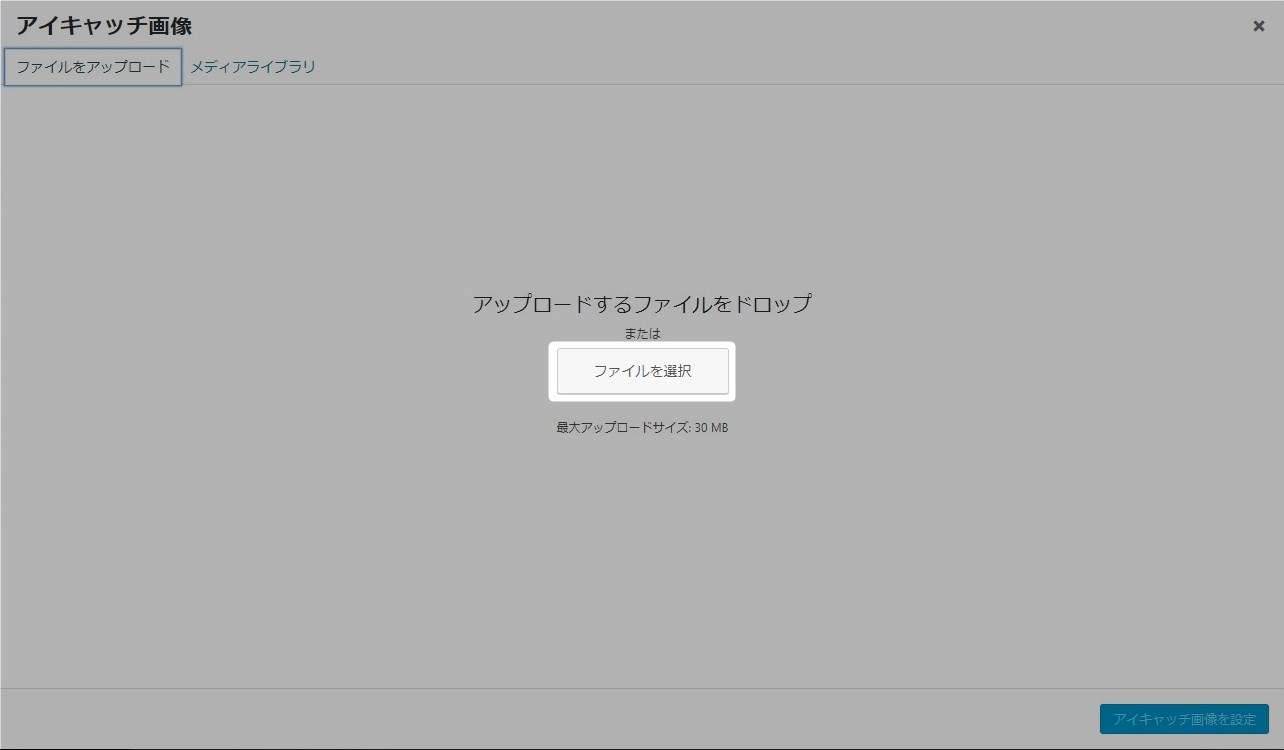
「ファイルを選択」ボタンをクリックしてアイキャッチに使う画像を選択。
アップロードが完了したら「アイキャッチ画像を設定」ボタンをクリック。
右下に設定したアイキャッチ画像が表示される。
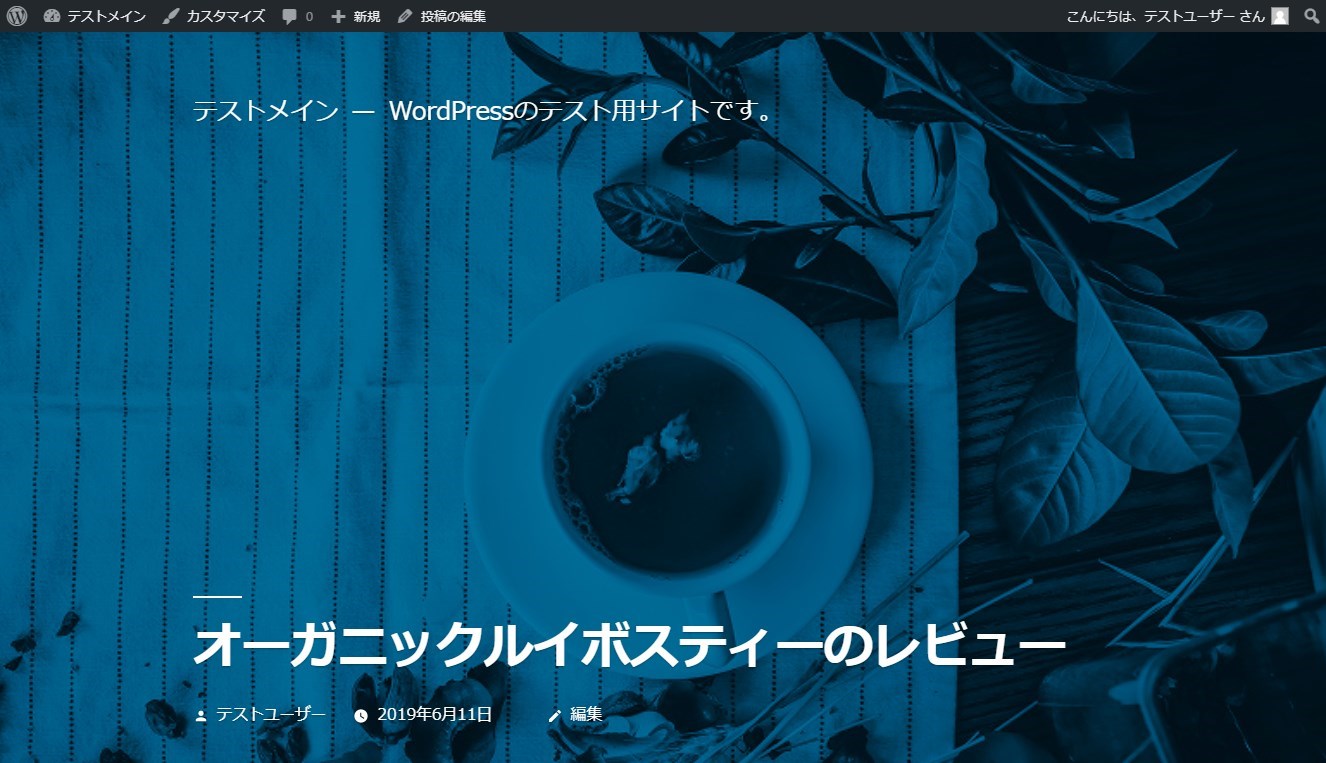
アイキャッチを設定した記事をプレビューする。テーマテンプレートTwenty Nineteenだと以下のような表示になる。青色になり画面いっぱいにアイキャッチが設定される。テーマテンプレートによってアイキャッチの使われ方はかわってくる。
下書きとして保存
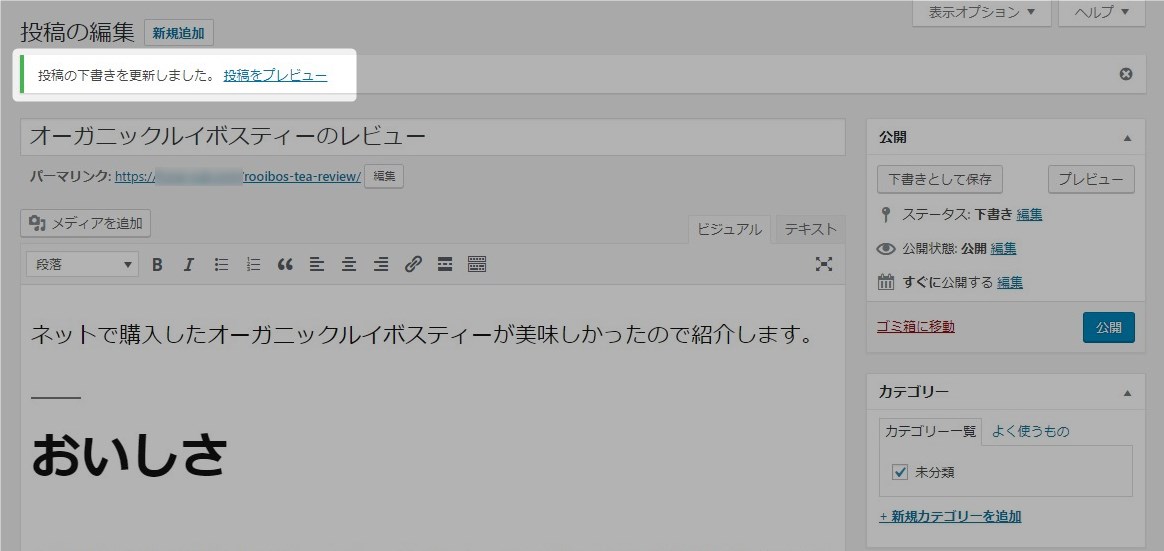
まず記事を公開せずに保存する。画面右側にある「下書きとして保存」ボタンをクリックする。
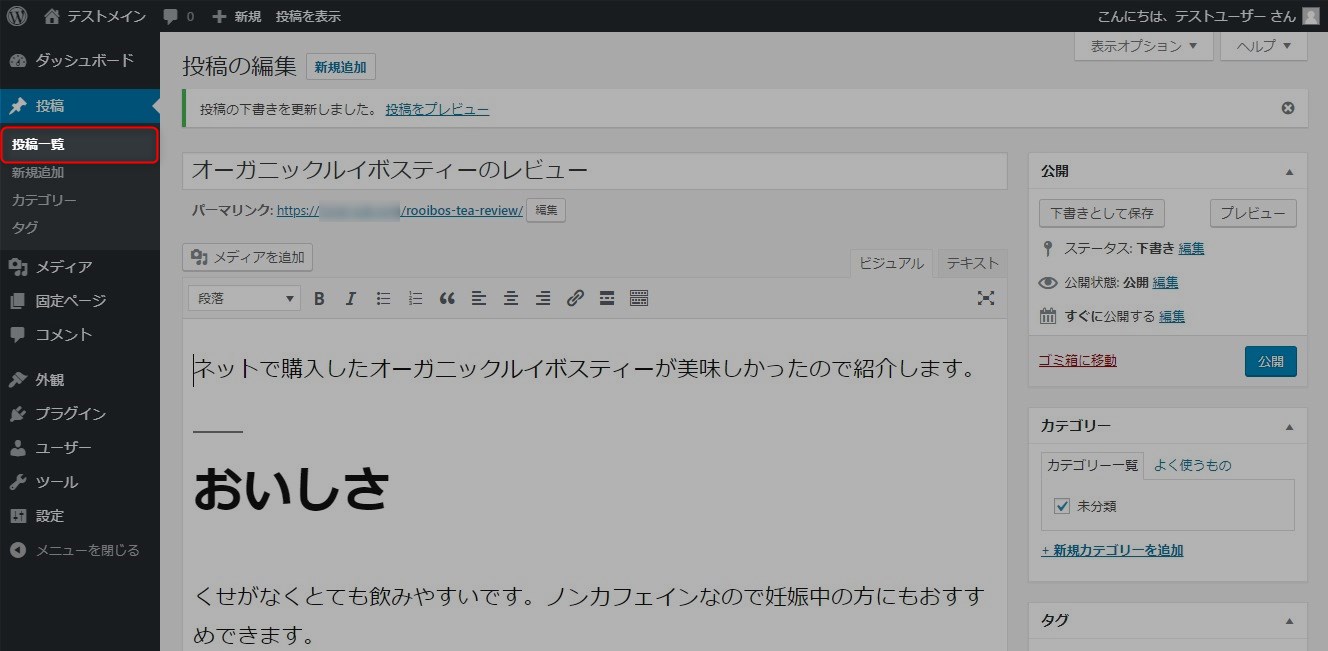
保存に成功すると画面上部にメッセージが表示される。
保存できたので記事一覧に戻る。サイドバーにある「投稿一覧」をクリック。
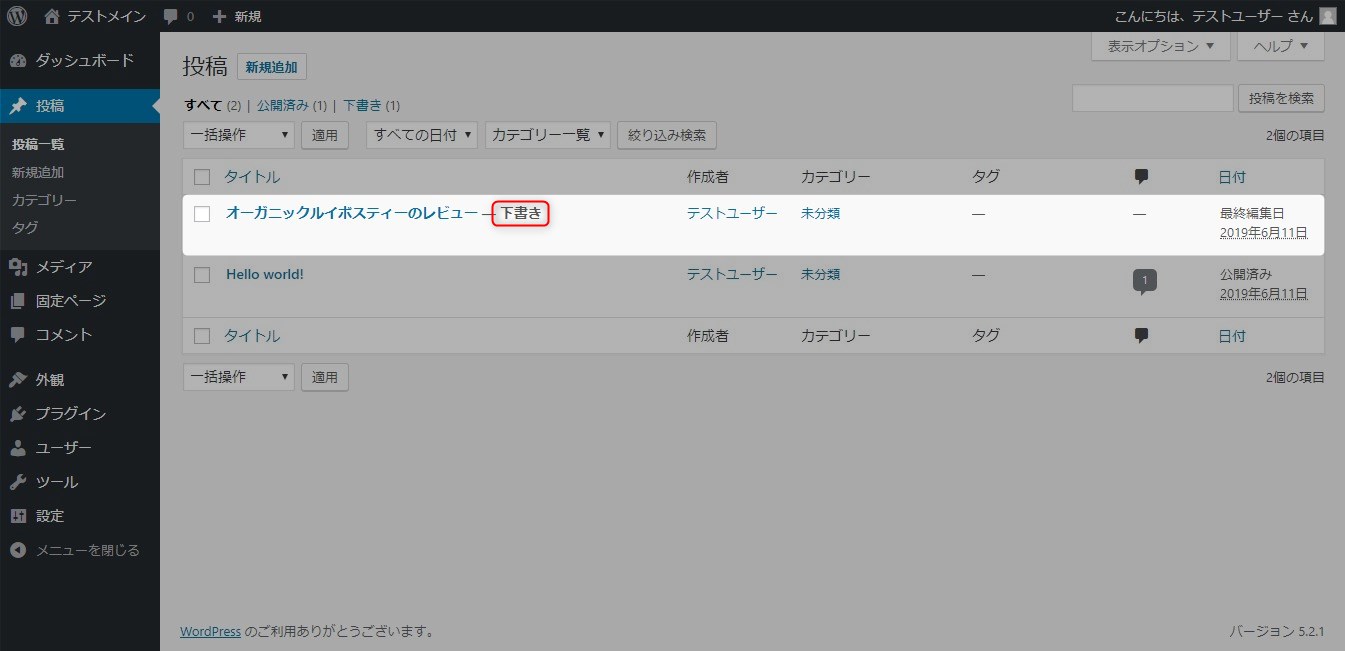
先ほど作成した記事が「下書き」として保存されている。この状態だとまだ公開されていないので記事を他人に見られることはない。
記事の公開
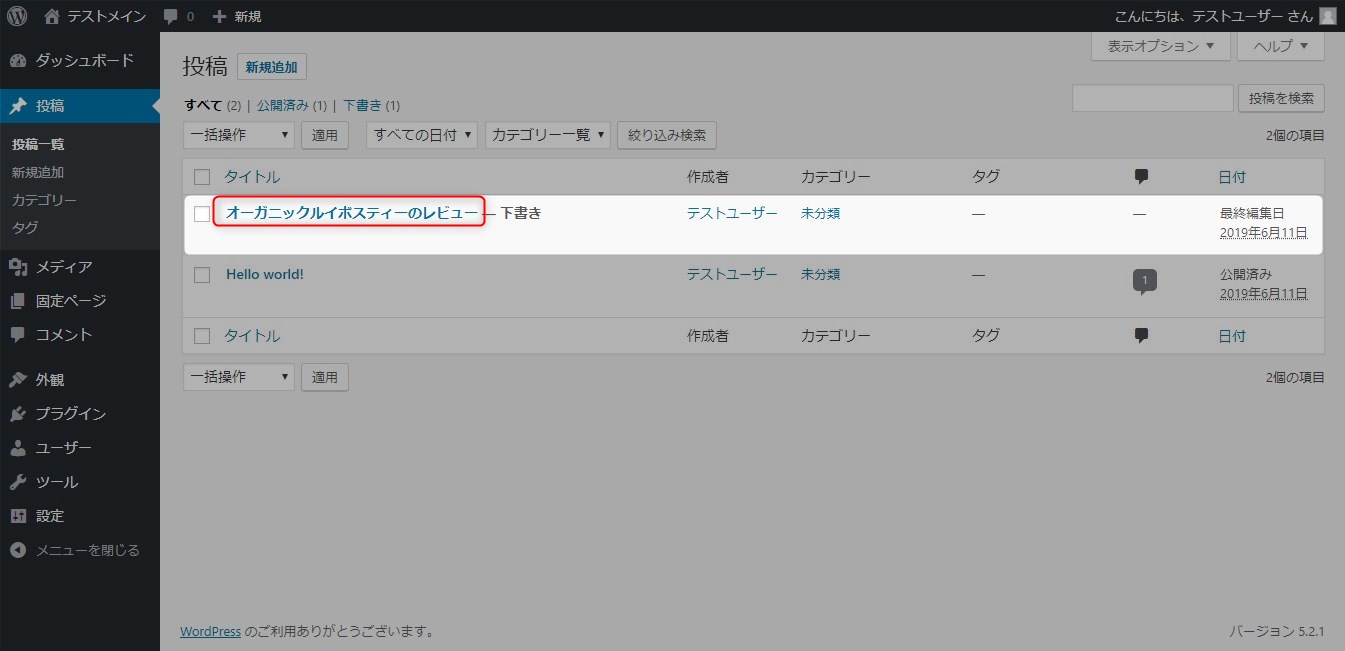
作成した記事を公開する。記事一覧から先ほど作成した記事をクリック。
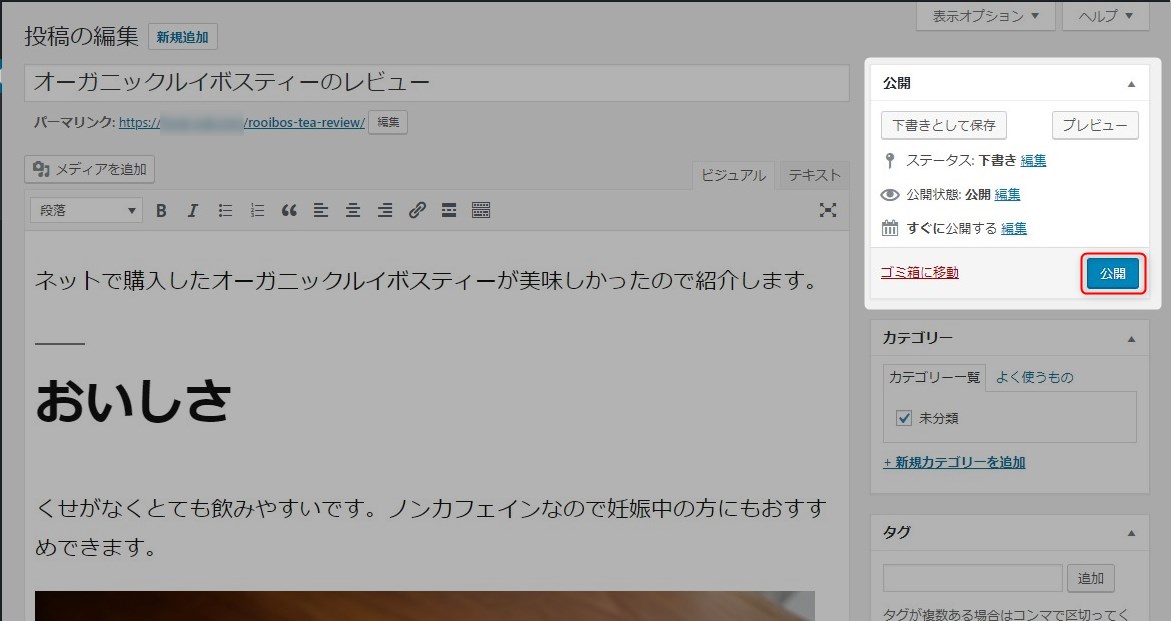
右側にある「公開」ボタンをクリック。このボタンを押すと自分以外の第三者にも記事が見えるようになる。不特定多数に情報発信するので内容には十分注意すること。
- 引用の範囲を超えた著作権法違反をしない
- インターネット上の画像を勝手に使わない
- 法律違反を肯定するような内容を書かない
- 誰かを傷つけるようなことを書かない
引用について
普通の神経ならやらないと思うが他人の記事のまるパクリは著作権法違反になる。引用の範囲を超えた場合も違反になるため注意。引用についての詳細は以下を参照。
 著作権法の引用はどこまで大丈夫なのか参考文献を確認しブログを書くときのポイントをまとめる
著作権法の引用はどこまで大丈夫なのか参考文献を確認しブログを書くときのポイントをまとめる
画像について
やらかす可能性が高いのが画像。ネット上に落ちている画像にも著作権があるので適当に自身のサイトで使ってはいけない。詳しくは以下の記事を参照。
 無料画像を使うときに知っておきたい権利~著作権、著作人格権、肖像権、商標権、ベルヌ条約~
無料画像を使うときに知っておきたい権利~著作権、著作人格権、肖像権、商標権、ベルヌ条約~
 無料画像のライセンスについて~商用利用可能、著作権表記不要、改変自由なパブリックドメインとCC0ライセンス~
無料画像のライセンスについて~商用利用可能、著作権表記不要、改変自由なパブリックドメインとCC0ライセンス~
無料の画像を使いたい場合は以下の記事で紹介している「ぱくたそ」をまず使ってみよう。使う前に必ず最新の規約を確認すること。
法律について
法律違反を肯定するような内容を書かない。何があっても合法を前提として記事を作成する。問題のある情報を公開するとコピーされ取り返しのつかないことになる。ツイッターの炎上などがいい例である。炎上につながるようなモラルに欠けるような内容も避ける。
他人を傷つけない
特定個人に向けた誹謗中傷などは名誉棄損になる可能性がある。投稿した記事は不特定多数の第三者に読まれる可能性があるので内容には十分に注意する。はじめのうちは少しでも傷つく人がいる可能性のあるような内容は避ける。
ネット上には嘘をついている人、モラルの無い人、詐欺師のような人がとてもたくさんいる。これらの問題点を指摘したくなるかもしれないが慣れないうちはリスクがあるのでやめておいた方が良い。
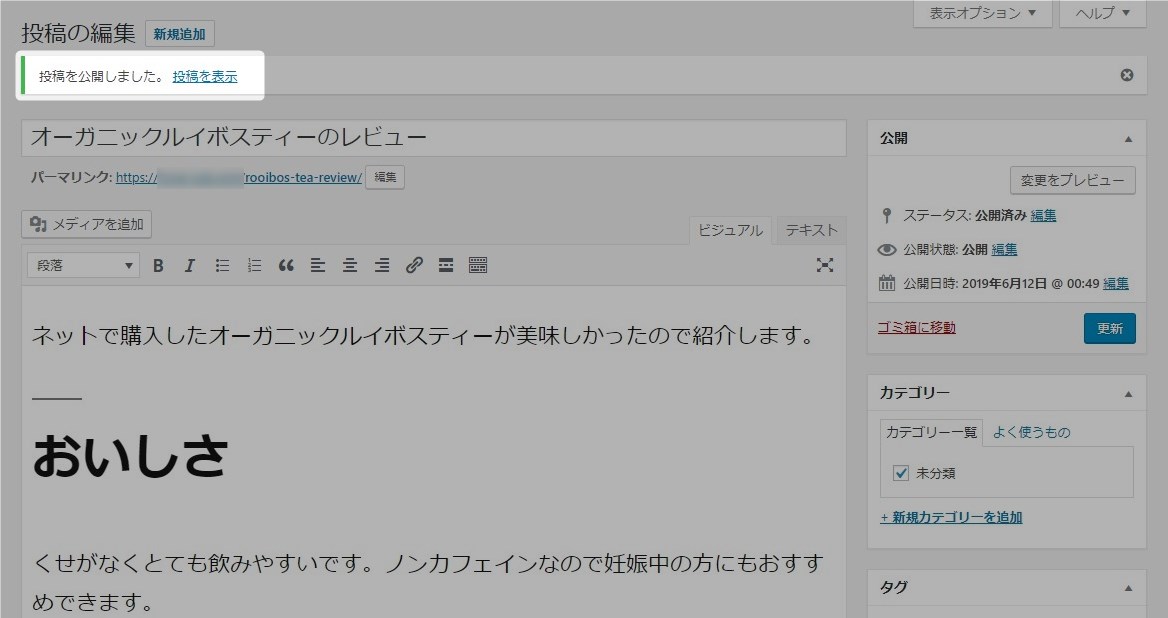
内容に問題がないことを確認したら「公開」ボタンをクリックする。
画面上部にメッセージが表示される。
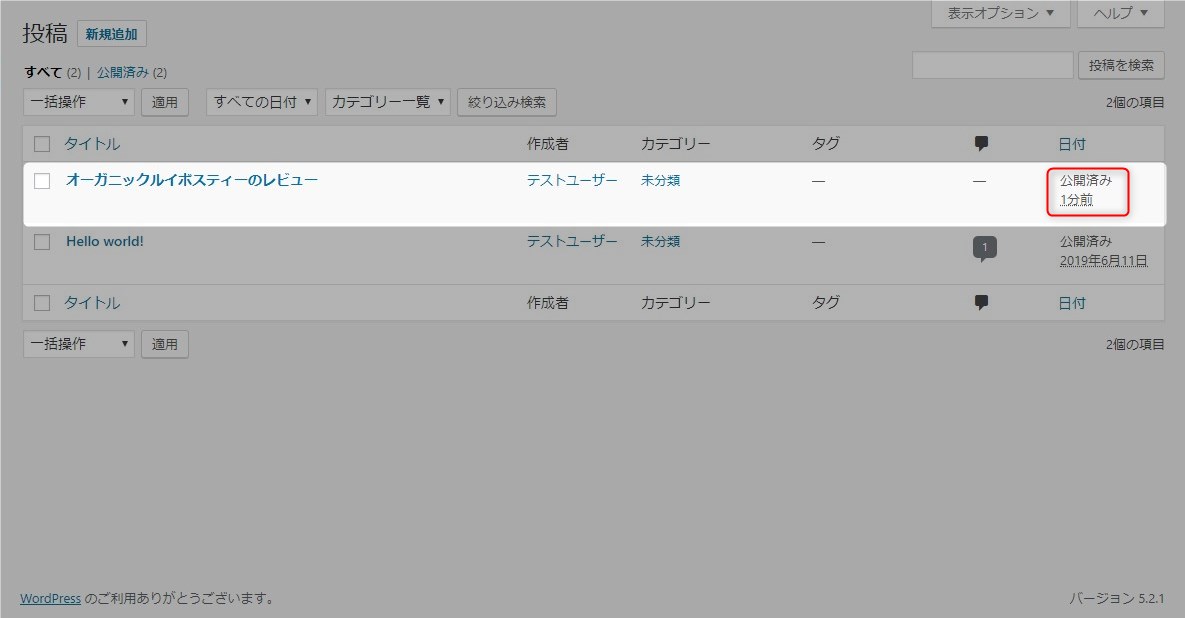
記事一覧に戻ると先ほどの記事が「公開済み」になっている。
サイトの確認
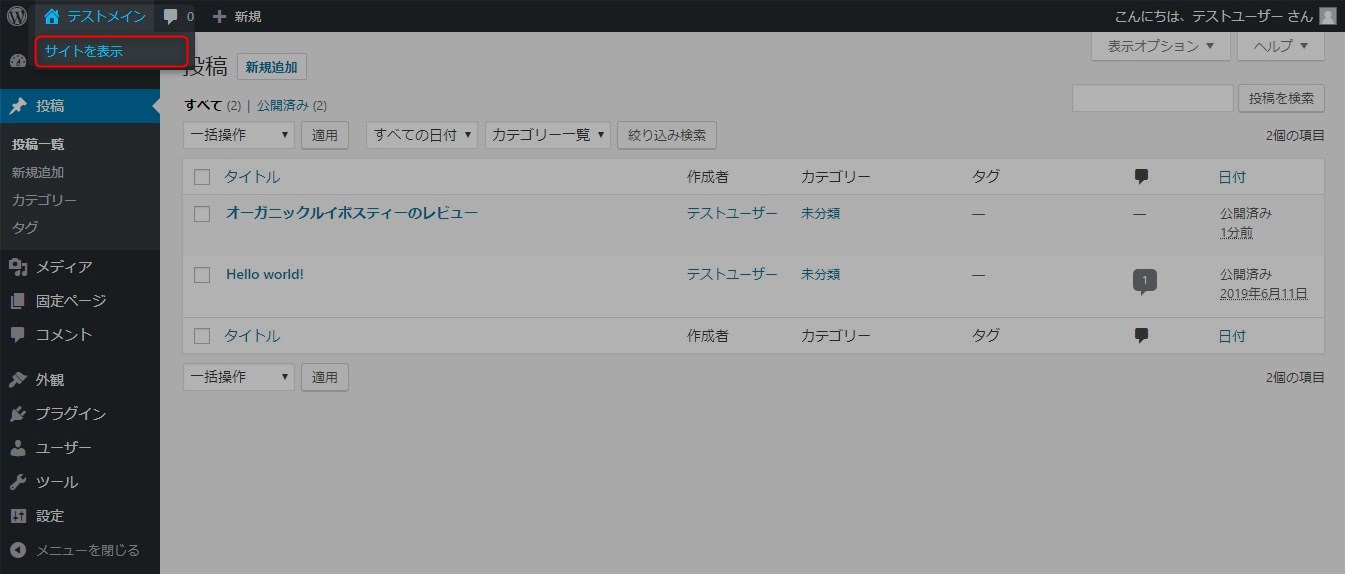
現在公開しているサイトの状態を確認する。ツールバーの「サイトを表示」をクリック。
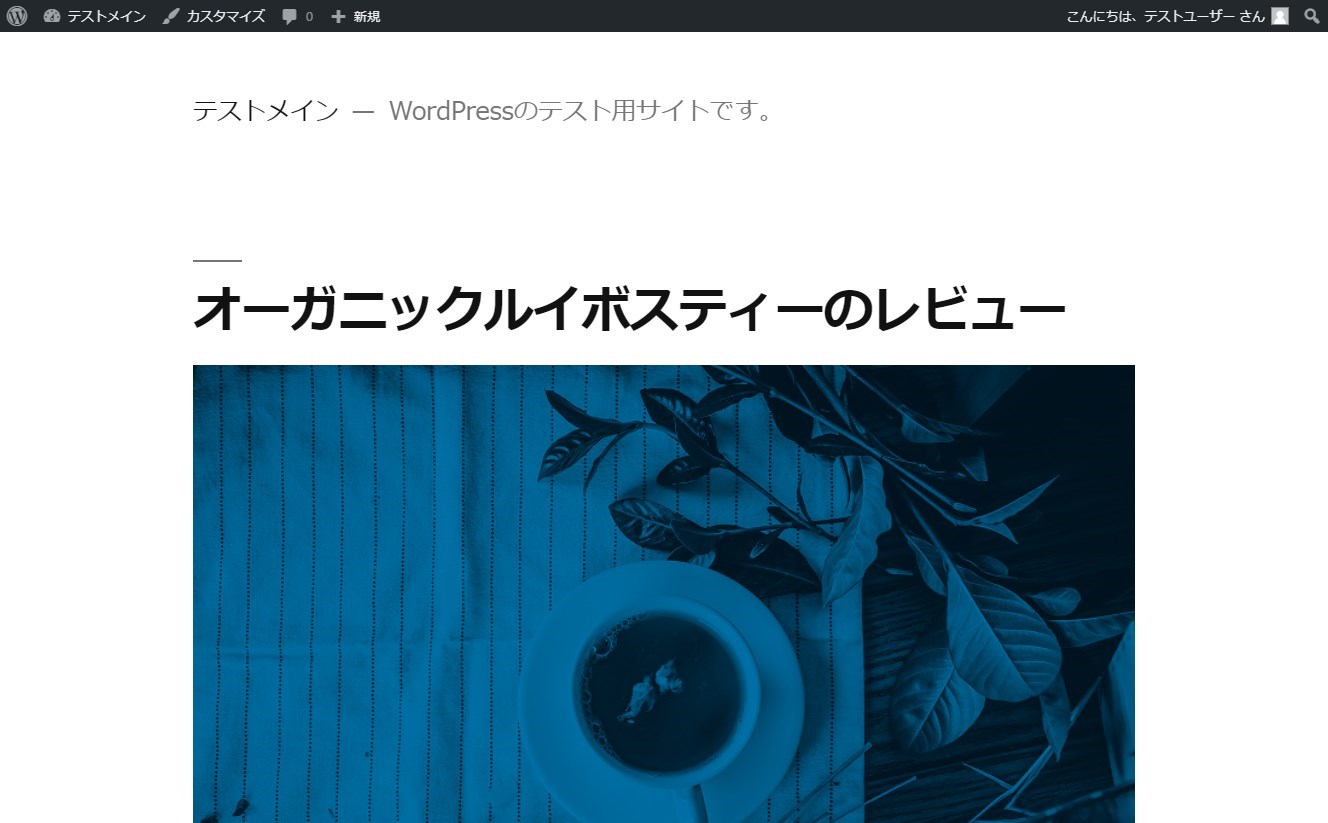
先ほど作成した記事がサイトのトップページが表示される。テーマテンプレートによって見た目が大きく変わるがトップページは記事の一覧が表示されるのが一般的。記事のタイトルをクリックすると記事に遷移することができる。タイトルの「オーガニックルイボスティーのレビュー」をクリック。
クリックした記事のページに遷移する。公開している記事に何か不備があればすぐに修正しよう。
簡単ではあるが以上でWordPressの記事作成チュートリアルは終了。
まとめ
記事は書けば書くほど作成スピードと質があがってくる。はじめのうちは時間がかかり辛いので好きな事を中心に記事を書いて練習した方がいいだろう。
慣れないうちは炎上につながるような際どいネタはやめておいた方がいい。他人の問題が気になってツッコみたくなる気持ちはわかるが炎上のリスクを考えると割に合わない。まずはモチベーションが上がる好きな事や楽しいことで記事作成を練習しよう!!
- 不特定多数の人に発信するので内容には十分気を付ける
- 慣れないうちは記事の質にこだわりすぎない
- 慣れるまでは好きなこと書いて練習する