この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
新サイト作成にともないサイトのタイトルを作ることにした。以前本ブログのタイトルをいろいろと悩みながら作成したが今回は時間をかけずにサクッと済ませたい。前回イラストツールの「CLIP STUDIO PAINT」を使ったがロゴ作成にはあまりむいていない感じ。機能が多すぎて辛いと。なので今回はCanvaと呼ばれる無料のデザイン作成ツールを使用。タイトルはロゴアイコンなしで文字エフェクトのみで30分で完成させることができた。とりあえずならこのレベルでいいかと思う。予算があるならプロにお願いするのが無難。自分でやるならこだわり過ぎず短時間で済ませるのがいいだろう。
目次
サイトのロゴを自分で作る
本サイトのロゴやタイトルはかなり試行錯誤して作成した。
本サイトのロゴ
以前はクリップスタジオと呼ばれるツールを使って8時間以上かけてロゴを作成した。
その時に作成したロゴがこれ。
14回くらい手直ししている。アイコンも作ったのでかなり時間がかかったのを覚えている。
反省点
ツールにクリスタを使ったのだがアイコン作成にちょっと向いてなかった。もともとイラストに特化したツールなのでアイコンならアドビのイラストレーターが鉄板だろうか。もう少し簡単に作れるツールにすればよかった。
あとキャッチフレーズの字が小さすぎて見づらい。背景色と白文字の相性も悪く縮小すると見にくくストレス。サイトタイトルはデザイン性よりも見易さ(ユーザビリティ)を重視した方がよかったなと思う。
サクッとタイトルを作成
今回のポイントは「時間をかけずにそれっぽく」である。
1. ツールの選定
以前はクリスタだったが今回はCanvaと呼ばれる無用のウェブアプリを使用する。本サイトのタイトル作成にも使用している愛用のツールである。無料版なので難しいことはできにないがとりあえずのタイトルくらいだったらなんとかなるハズ。
2. サイズ決め
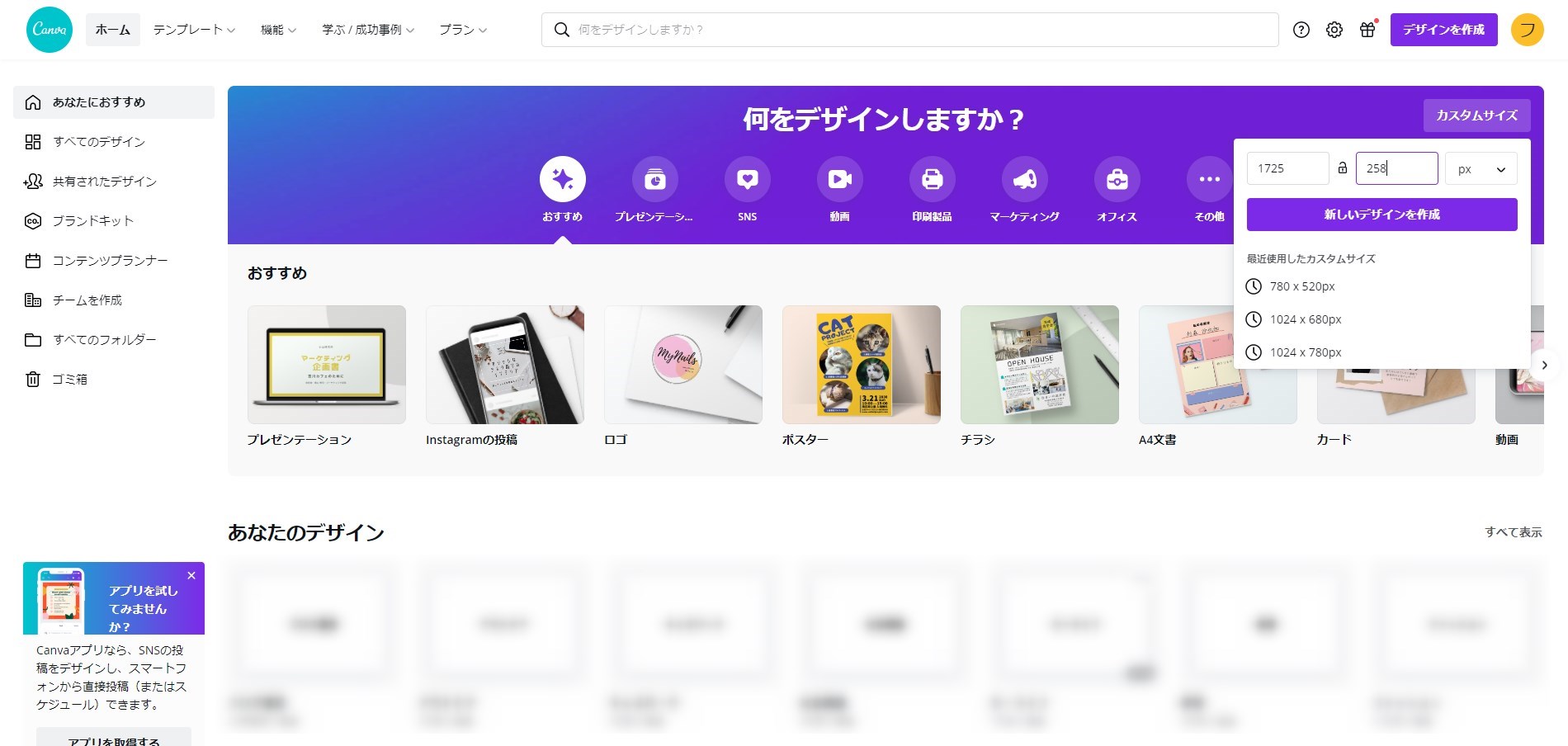
これがCanvaの画面。今回はカスタムサイズで作成する。使用時に縮小するので少し大きめに作る。サイズは正直適当。
3. 背景色とレイアウト
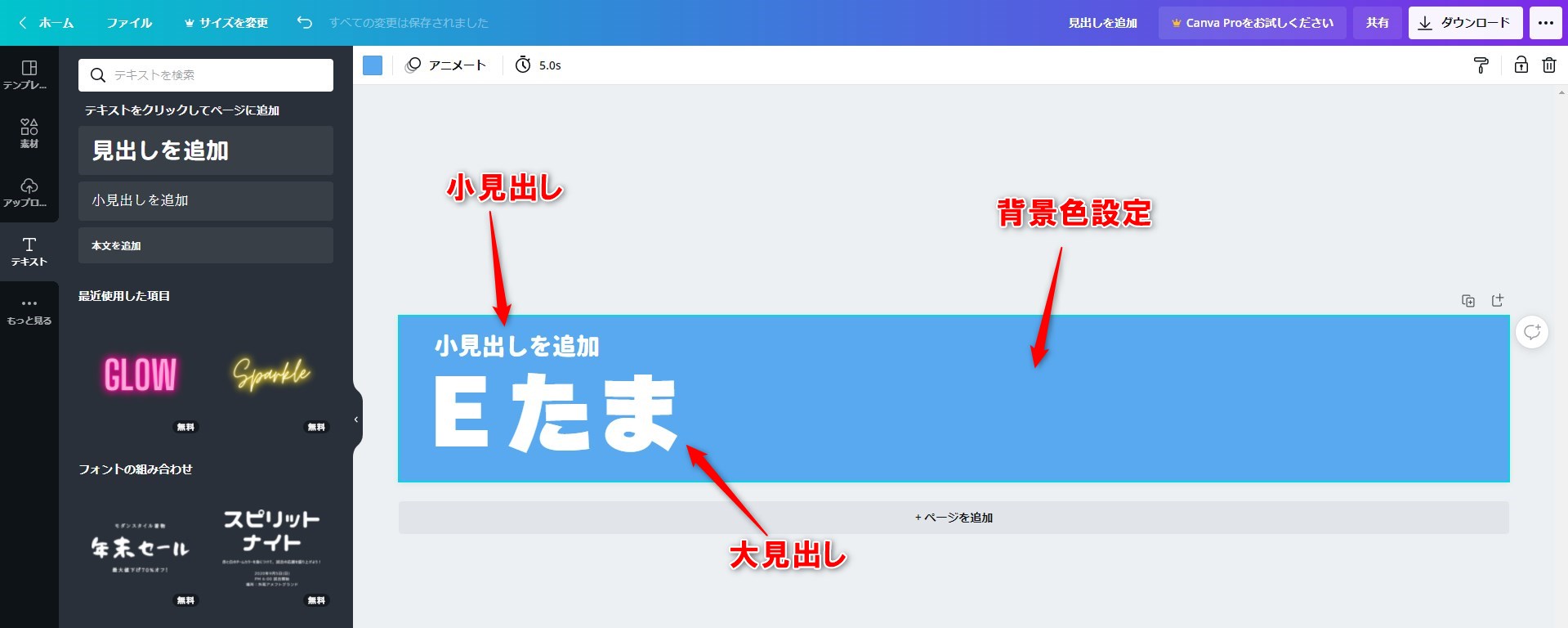
貼り付けるサイトの背景色をまずは設定。次にザックリとレイアウトを決める。今回はアイコンを使わないので文字の装飾だけで雰囲気を作る。大見出しと小見出しの2つで構成。
タイトルを透過にすると境目がにじむので背景色を事前に設定した方がいい。
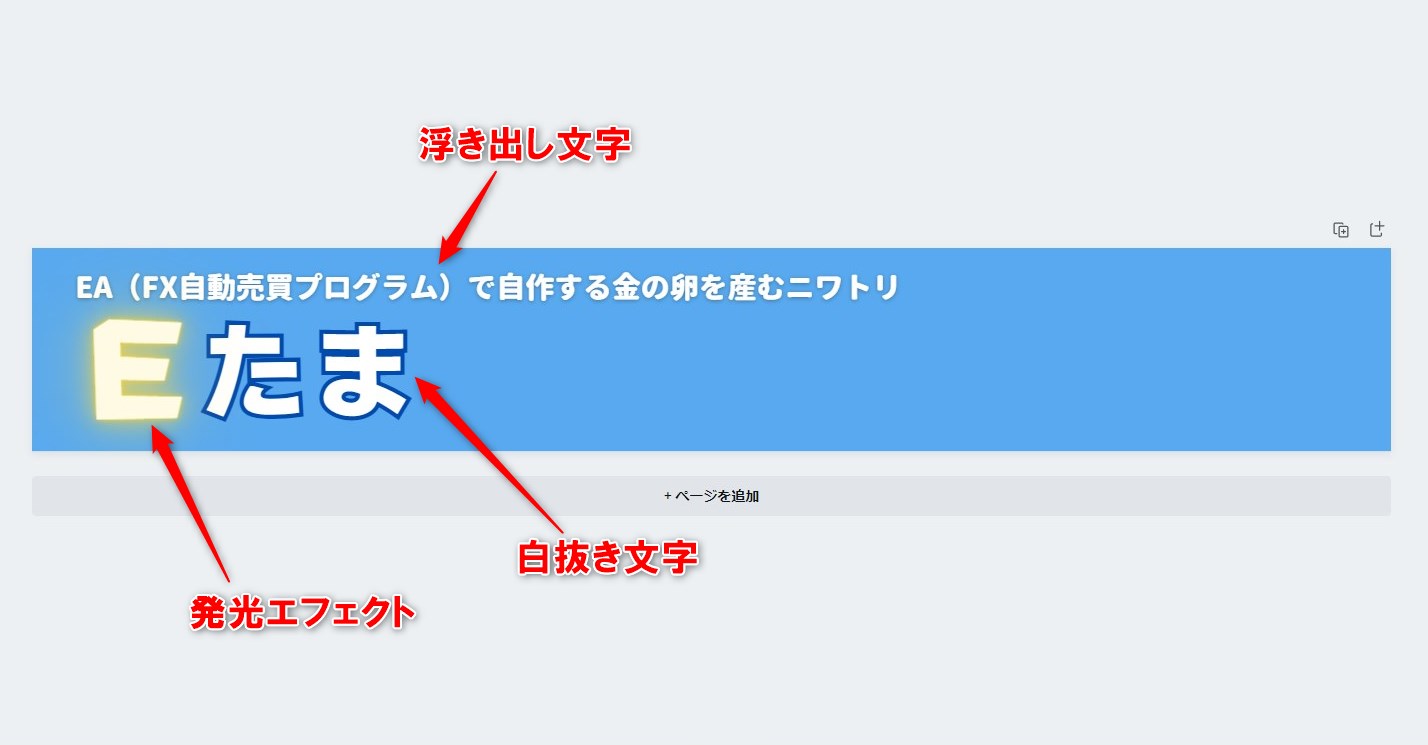
4. エフェクトで装飾
フォントそのままだと味気ないのでエフェクトをかけて雰囲気を出す。小見出し部分は見にくかったので浮き出し文字にして背景色とのコントラストを強めた。今回アイコンが無かったため発行エフェクトでそれっぽく仕上げた。ここまでだいたい10分くらい。
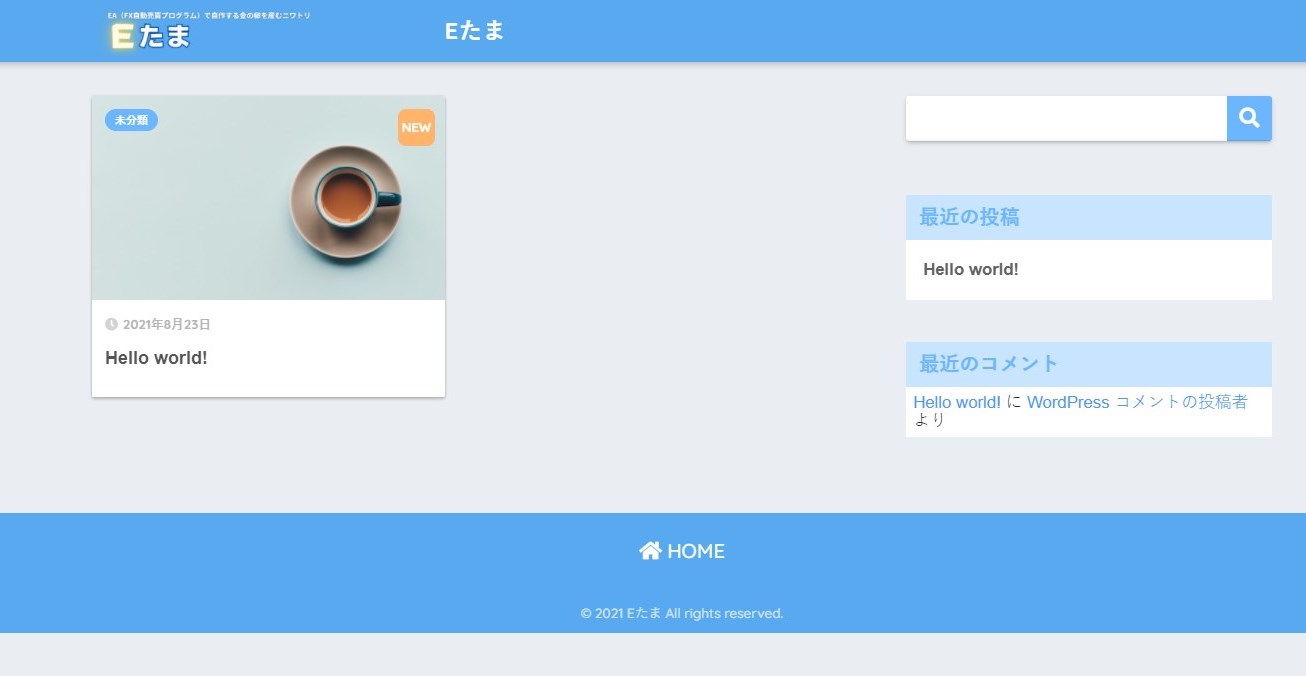
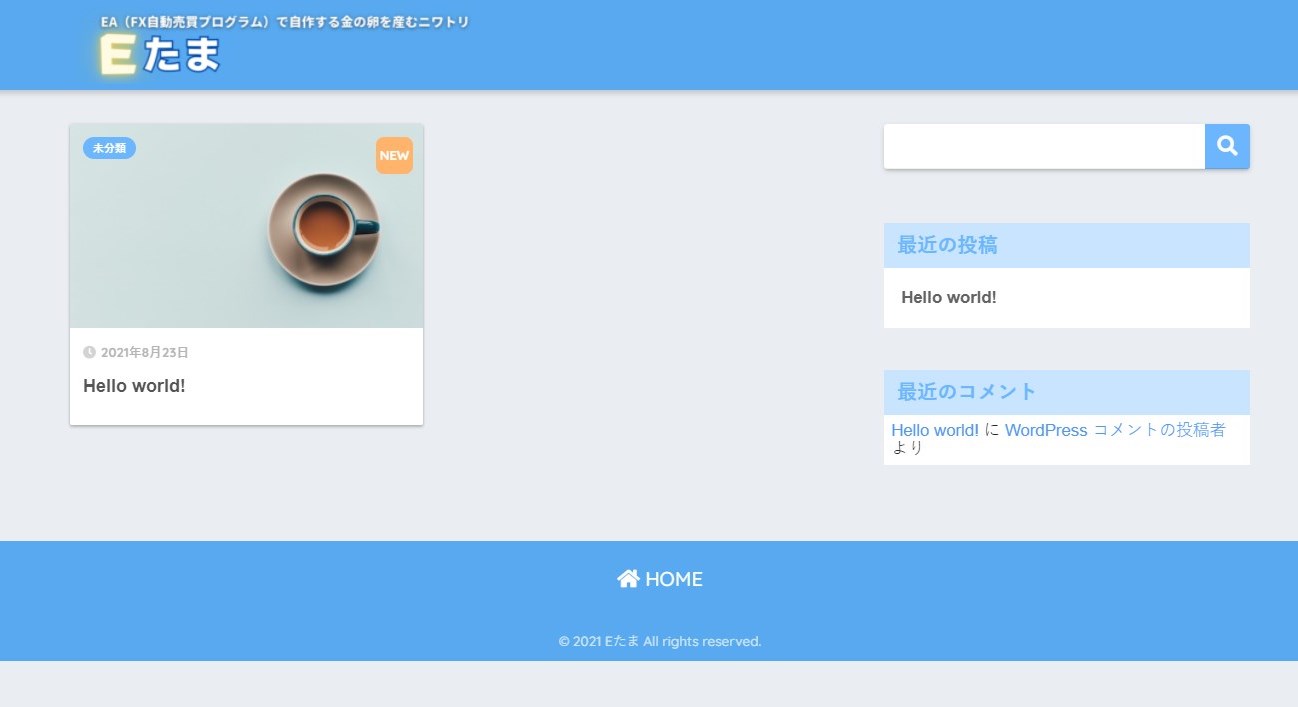
5. 確認
実際サイトに貼り付けて確認してみる。デフォルト状態だと小さすぎて文字が読めない。タイトルのパンチも弱く印象が薄い。
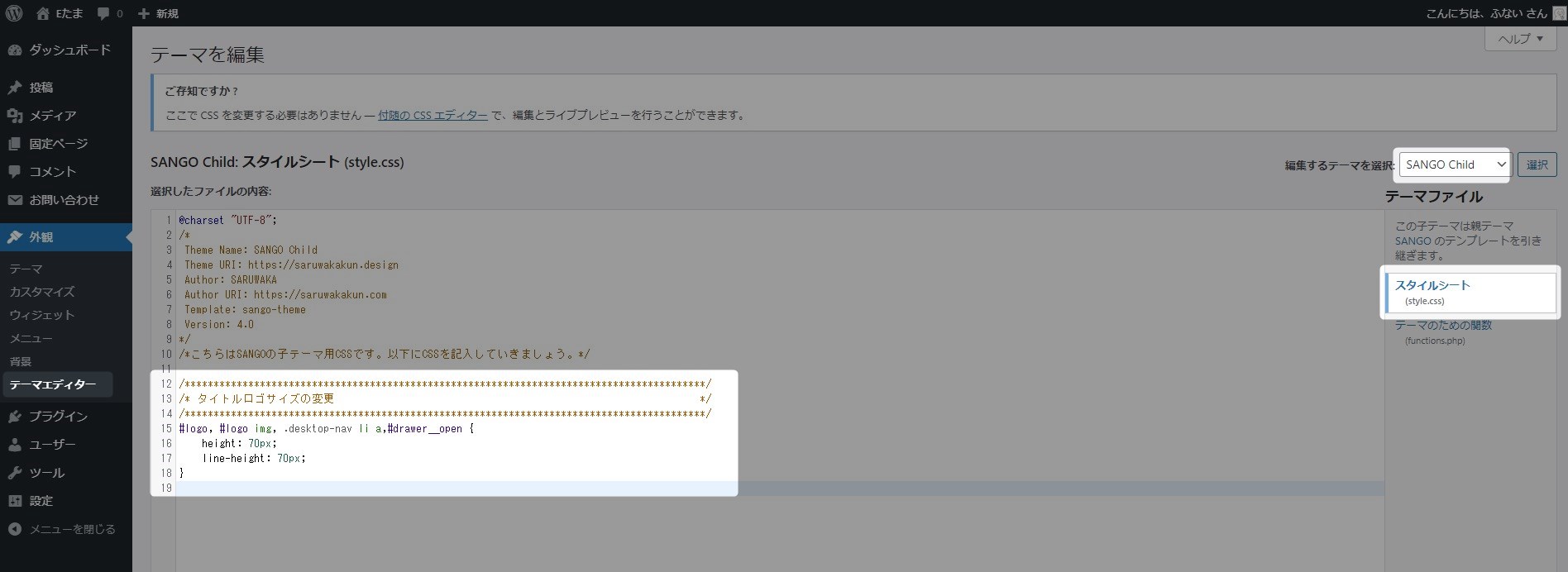
6. サイズ調整
使用してるテーマSANGOの設定を変更しタイトルロゴを大きくする。
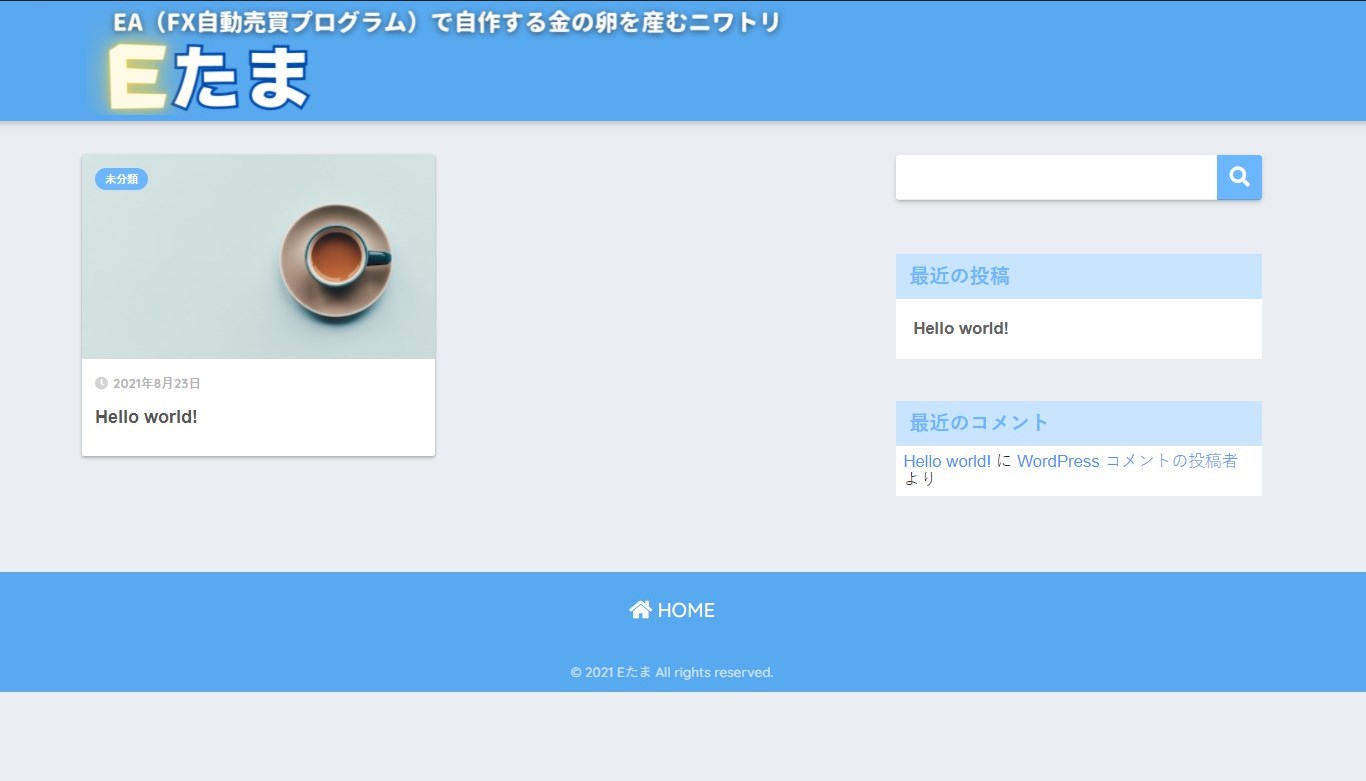
上記の値と異なるが120ピクセルだとこんな感じ。大きすぎるとなんかアホっぽい。大きくして気づいたのだが上下の余白が少ないせいで、タイトル部分に圧迫感を感じる。
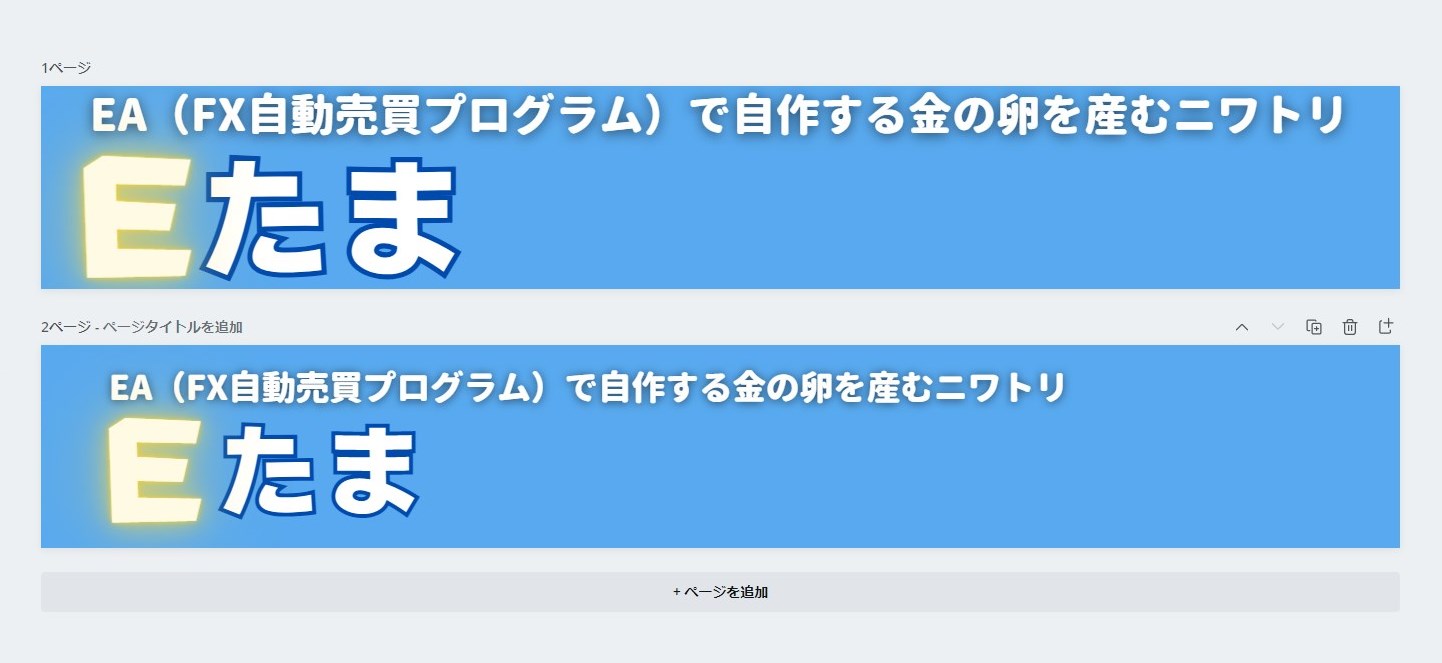
7. 余白調整
窮屈にならないよう上下に余白を付けてみた。下が余白あり。
8. 完成
ここまでだいたい30分くらい。アイコンをつくってないのでこれでも遅いかも。まぁとりあえずであれば短時間でできると。
まとめ
今回は時間をかけたくないのでこだわり過ぎずに着地した。本気でデザインを考え出すとキリが無いので暇がある時にやった方がいい。時間がない場合は文字のエフェクトだけで済ませるのもありではないだろうか。
- Canvaを使って簡易的なサイトタイトルが作れる
- 簡易的なタイトルなら30分あれば作れる
- こだわるならプロに依頼するのが無難
ロゴに時間かけるならコンテンツ追加した方がいいと思います。