この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
サイトに問い合わせフォームを設置するのは基本的に必須である。無いと著作権法や個人情報保護法に関連する重要な問い合わせがあった場合に対応できなくなってしまうからだ。今回はWordPressで定番の問い合わせフォームプラグインContact Form 7を紹介する。以前ツールでサイトが利用しているプラグインを調べたところContact Form 7の利用率が圧倒的に高かった。ほとんどのサイト運営者が当たり前のようにいれているプラグインである。今回は初心者向けにインストールから初期設定までの手順を紹介する。
操作画面やプラグインの仕様などは2019年6月のもので最新情報と異なる可能性があります。ご了承ください。
新しいプラグインを導入する際はエラー発生などの問題に備えサイトをバックアップしてください。バックアップについてはこちらをご参照ください。
WordPress バージョン 5.2.1
PHP バージョン 7.2.6
Twenty Nineteen バージョン 1.4
Classic Editor バージョン 1.5
Contact Form 7 バージョン 5.1.3
目次
Contact Form 7とは
Contact Form 7とはWordPressで定番の問い合わせフォームプラグイン。以前ブログサイトで使用しているプラグインを調べたところ8割以上がこのプラグインを使用していた。先人たちのほとんどが使用しているので問い合わせフォームはこれで間違いない。
機能概要
問い合わせフォームを比較的簡単に作成できるプラグインである。インストールしてショートコードをサイトに貼るだけなのでほとんど手間はかからない。
Contact Form 7 は複数のコンタクトフォームを管理できてその上フォームとメールの内容を簡単なマークアップで柔軟にカスタマイズしたりもできます。Ajax によるフォーム送信、CAPTCHA、Akismet スパムフィルタリング等々サポートしています。
引用:Contact Form 7 – WordPress プラグイン | WordPress.org
| スパム対策 | コメント |
|---|---|
| CAPTCHA | スパムを判断する機能でユーザーに歪んだ文字を入力させたりする。GoogleのreCAPTCHAは無料で利用できる。 |
| Akismet | スパム防止プラグインだが商用で利用できないため基本的に有料プラグインと思っていい。一切広告のない個人の日記ならいいがそれ以外は有料版が必要となる。 |
使い方
特に難しいところはないので問題ないと思う。一度設定したら問い合わせ時にメールが届くので必要があれば対応すればいい。
- 問い合わせフォームの作成
- 問い合わせページの作成
- フッターメニューの作成
- reCAPTCHAの設定
問い合わせの中には怪しい営業メールも来るので返信には十分注意する。会社名やドメインなどをネットで調べ信頼できるものか確認。メール本文のリンクは危険なので不要ににクリックしないようにしよう。
インストール
「プラグイン>新規追加」をクリック。
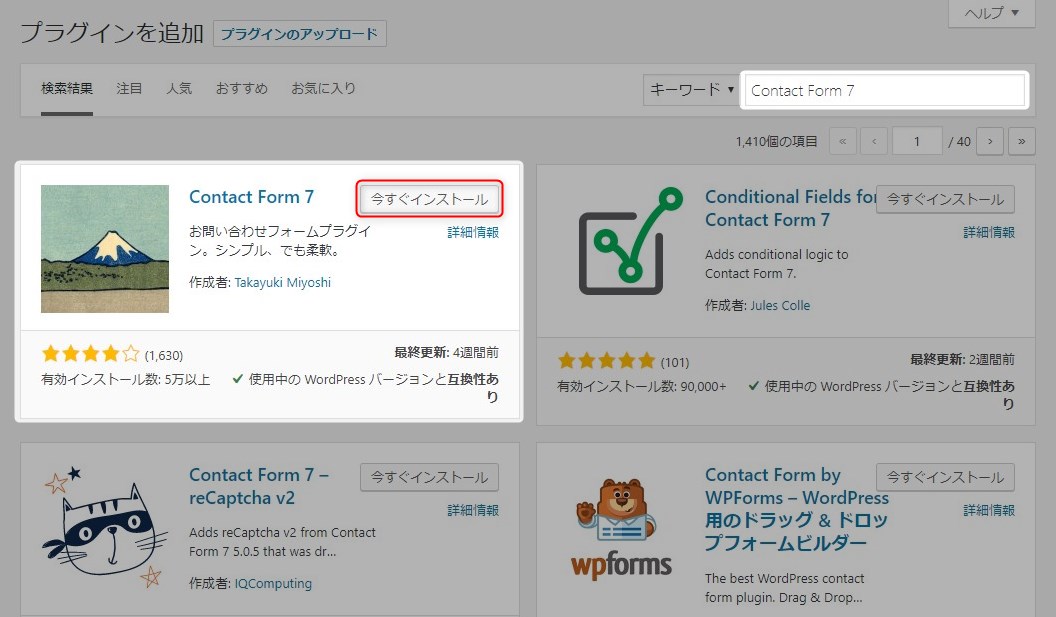
キーワードに「Contact Form 7」を入力。Contact Form 7の「今すぐインストール」ボタンをクリック。
「有効化」ボタンをクリック。
プラグインの一覧にContact Form 7が追加される。
問い合わせフォームの作成
Contact Form 7の設定画面で問い合わせフォームを作成する。作成した問い合わせ画面はショートコードとして定義される。設定する内容は基本デフォルトのままで問題ない。
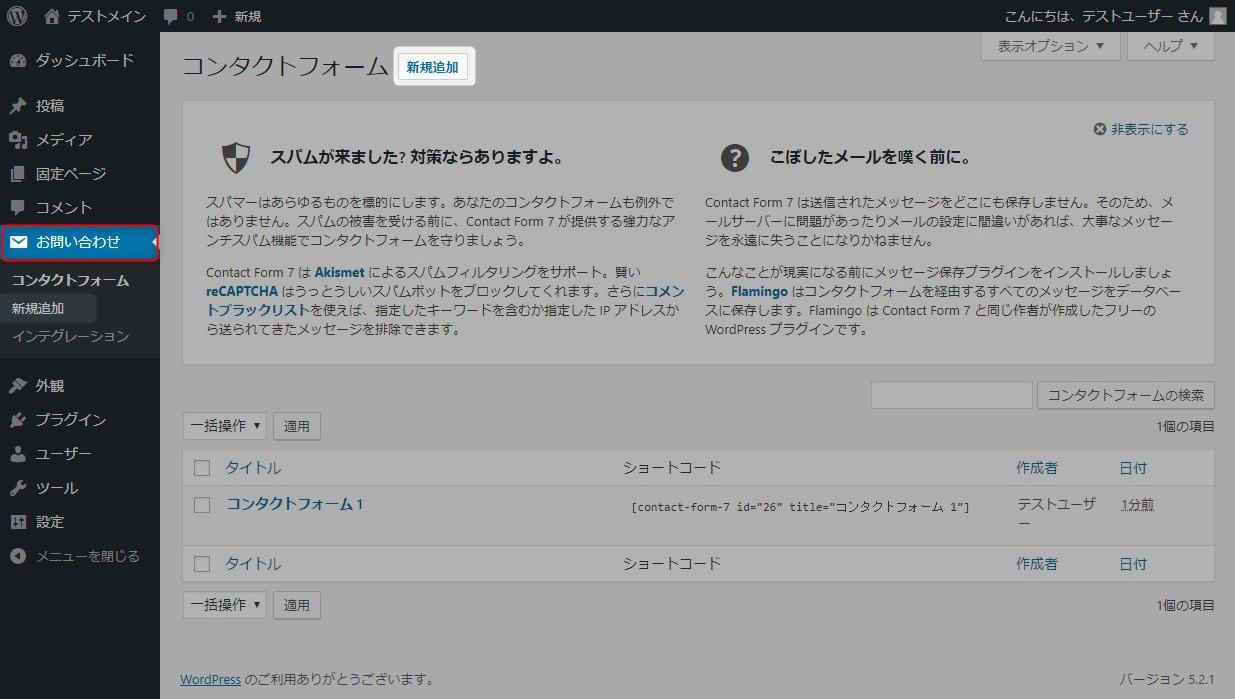
サイドバーの「お問い合わせ」をクリック。「新規追加」ボタンをクリック。
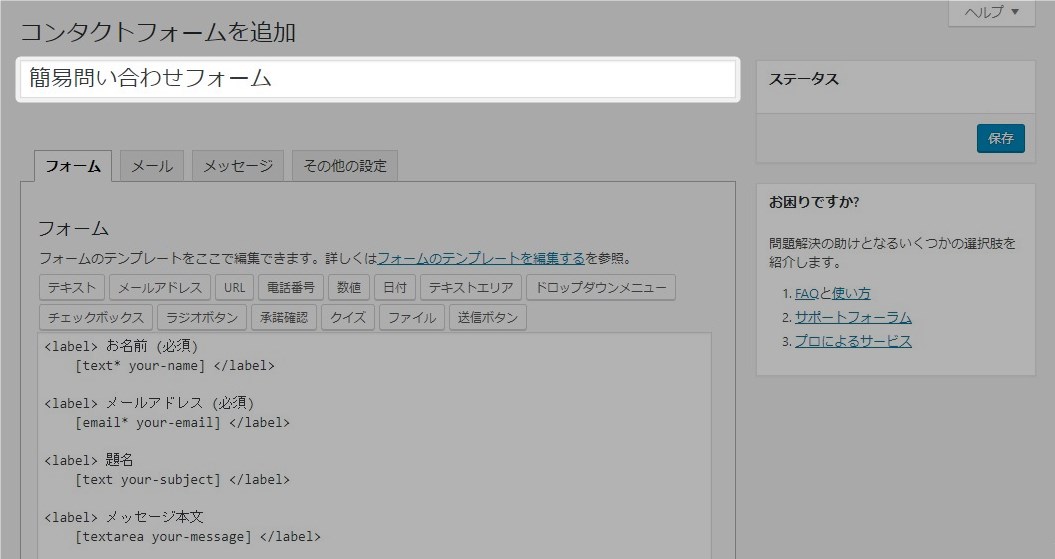
問い合わせフォームのタイトルを入力する。このタイトルは管理用に使う名前なのでユーザーには見えない。自分がわかりやすい名前でよい。
入力内容は4つのタブに分かれている。特別な理由がなければ送信先メールアドレスの変更だけでよい。
| タブ | コメント |
|---|---|
| フォーム | 問い合わせフォームの内容を定義する。HTMLタグと専用のショートコードを使用して問い合わせ画面を作成。 |
| メール | 問い合わせが発生したときに連絡するメールアドレスを設定。メール本文のカスタマイズが可能。 |
| メッセージ | 問い合わせフォームで使用する文言を管理。基本デフォルトのままで問題ない。 |
| その他設定 | カスタマイズコードを追記して機能拡張できる。 |
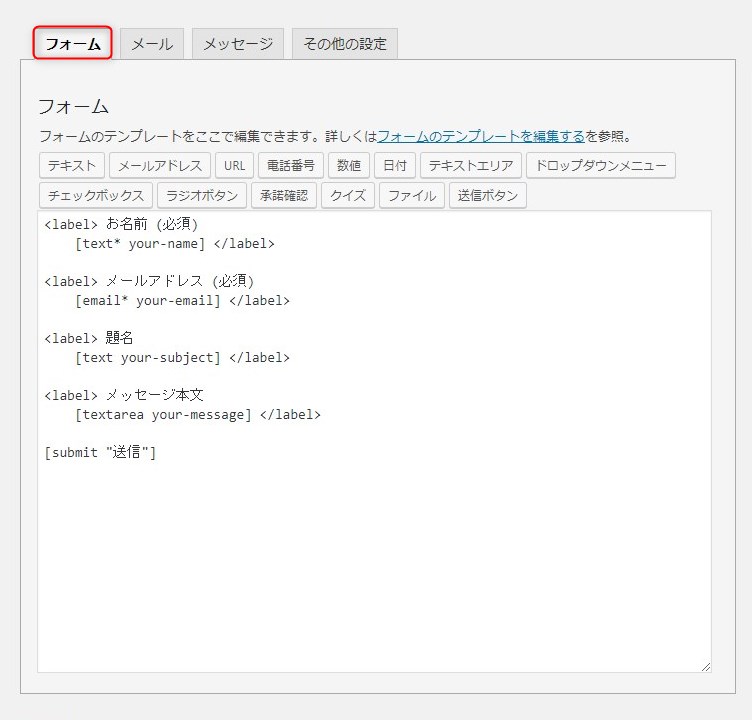
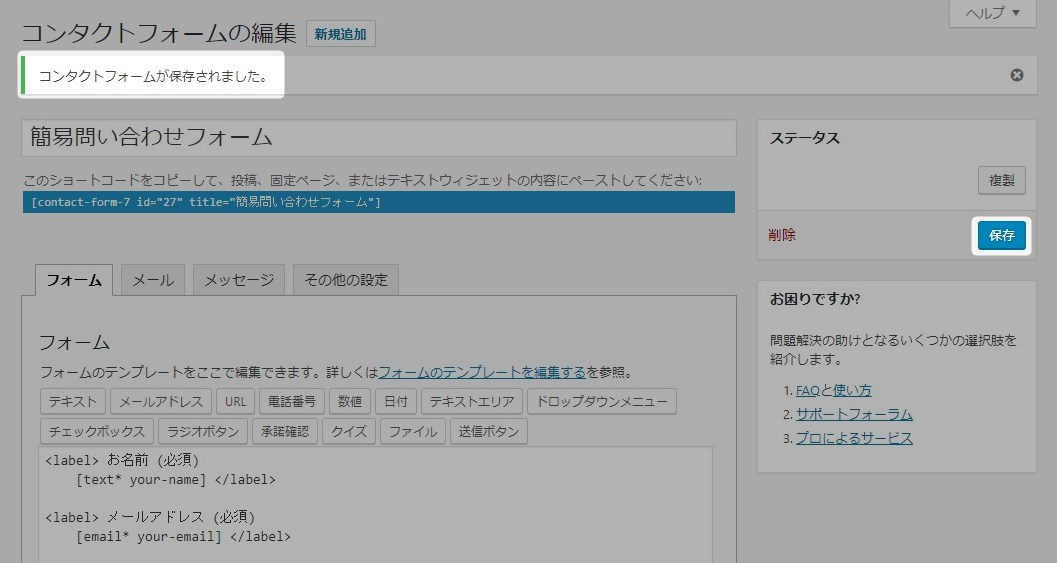
フォームタブ
「フォーム」タブで問い合わせフォームを定義する。基本はデフォルトでよいがチェックボックなどの項目を増やすこともできる。
メールタブ
「メール」タブで問い合わせ内容を受信するメールアドレスを設定する。面識のないユーザーとやり取りすることになるのでメールアドレスは個人情報漏洩につながらないように問い合わせ専用のものを準備する。サーバー管理用のメールアドレスと同じにしてしまうと問い合わせが多くなった時に管理しづらくなる問題もある。アカウント作成については以下を参照。
 Googleアカウント作成手順~複数アカウントを利用シーンに合わせて活用する~
Googleアカウント作成手順~複数アカウントを利用シーンに合わせて活用する~
問い合わせ用のメールアドレス(送信先)は、WordPress管理者のメールアドレスと別にする。管理用のアドレスと問い合わせ用のアドレスは用途が違うので別にしておいた方が管理しやすい。返信時に管理用のアドレスをユーザーに知られないためにも問い合わせ専用のメールアドレスを設定した方がよい。
送信されるメッセージの変更もできるが自分に届く内容なのでそこまで気にする必要はない。デフォルトのままで問題ないだろう。
メッセージタブ
問い合わせフォームで使用するメッセージをカスタマイズできる。一通り内容を見たがデフォルトで問題ないと思う。特別なことが無い限りそのままでよい。
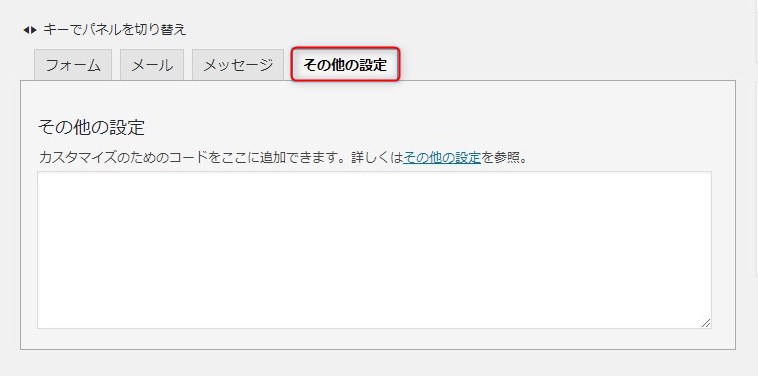
その他の設定タブ
詳しくは「その他の設定」リンクを参照。加入者専用モードなどの機能をサポートしている。
「保存」ボタンを押して作成したフォームを保存する。
問い合わせページの作成
先ほど作成した問い合わせフォームを貼り付ける固定ページを作成する。固定ページについて詳しく知りたい方はこちら。
 WordPressの固定ページ~投稿との違いと初心者向けの作成手順~
WordPressの固定ページ~投稿との違いと初心者向けの作成手順~
サイドバーの「お問い合せ>コンタクトフォーム」をクリック。コンタクトフォーム一覧が表示される。先ほど作成した問い合わせフォームが一覧に表示されている。対象のショートコードを控えておく(どこかにコピーしてメモる)。
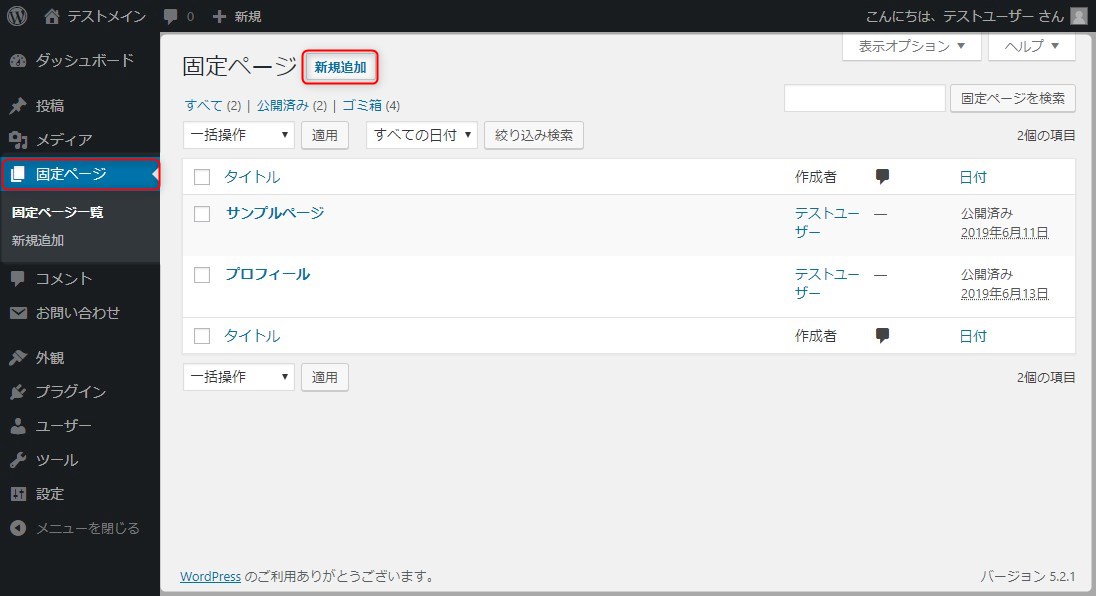
サイドバーの「固定ページ」をクリック。固定ページ一覧が表示される。「新規追加」ボタンをクリック。
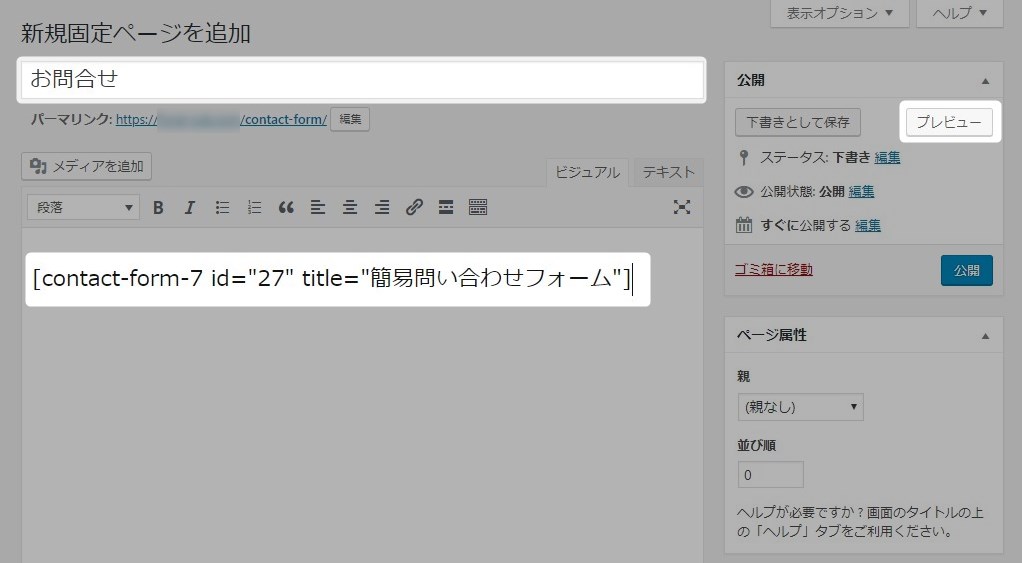
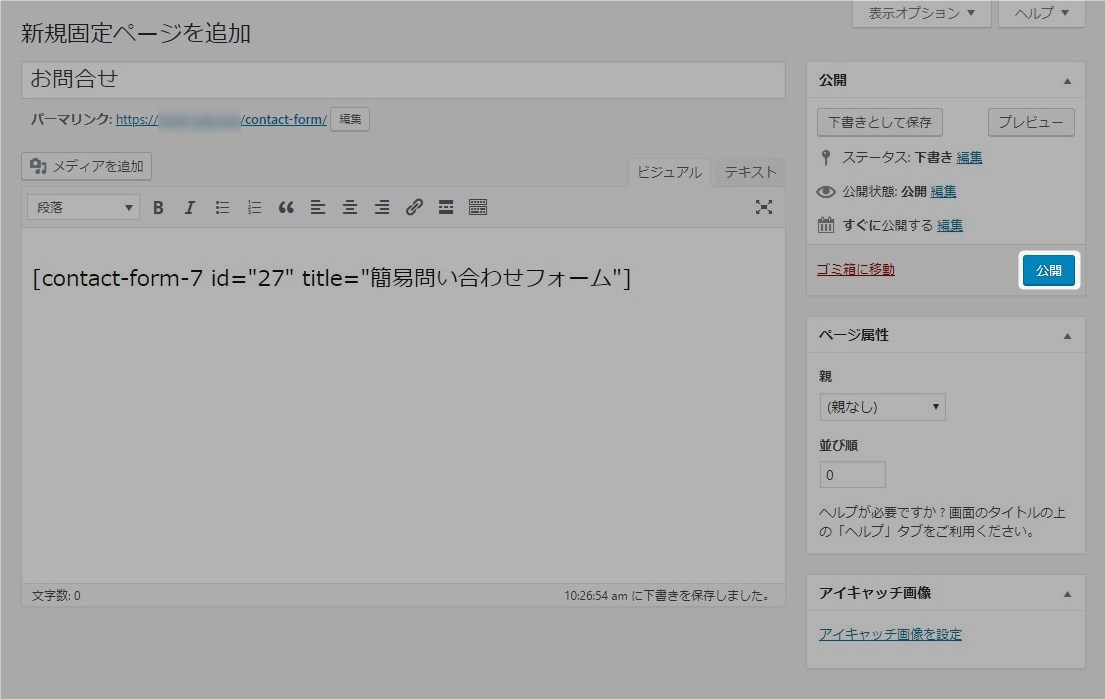
「新規固定ページを追加」画面が表示される。タイトルはユーザーに見える部分なので適切な文言にする。先ほどコピーした問い合わせフォームのショートコードを本文に貼り付ける。「プレビュー」ボタンをクリックして内容を確認する。
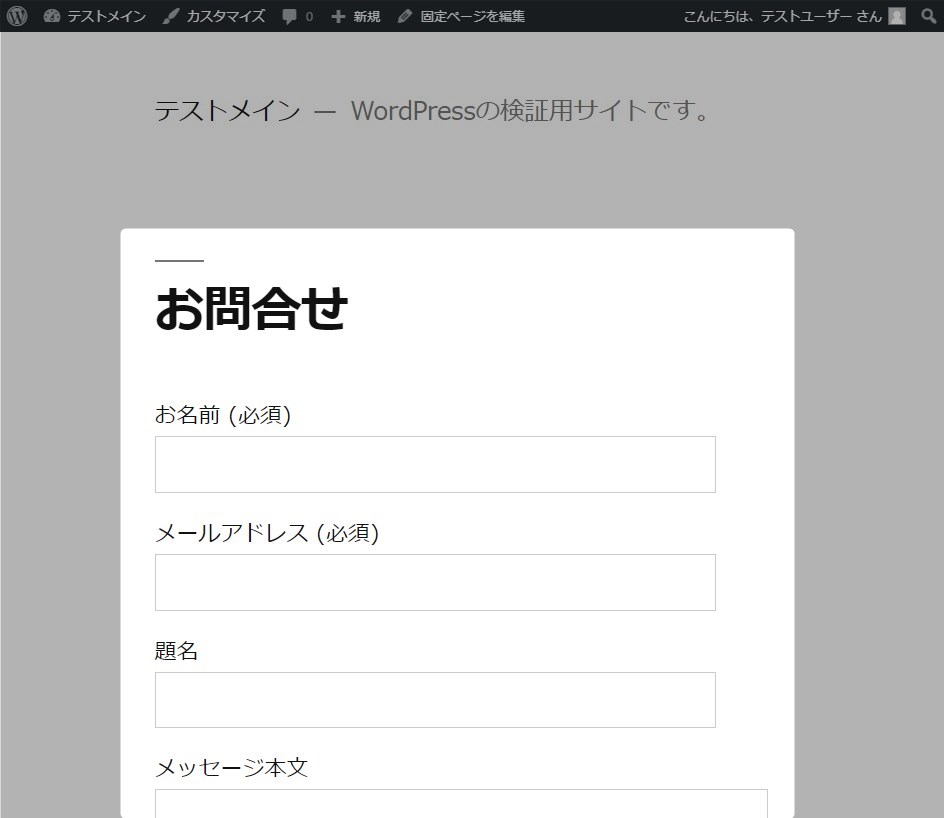
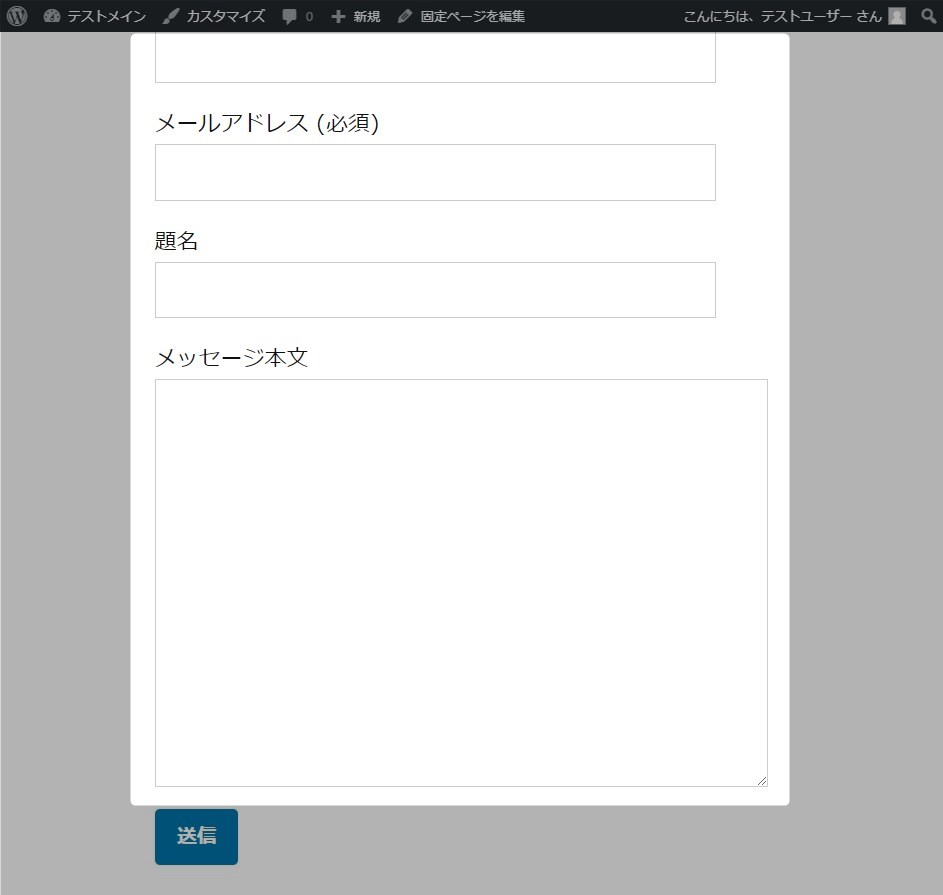
プレビューで確認すると先ほどのショートコードがフォームに展開されているのがわかる。
プレビューで内容に問題がないか確認。
問題がないことを確認したら「公開」ボタンをクリック。
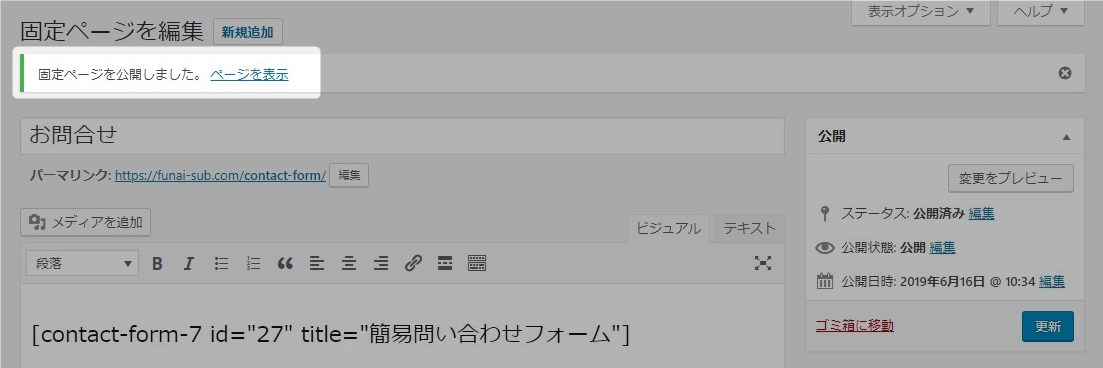
メッセージが表示される。この時点ではサイトに問い合わせページのリンクはまだ存在しない。この後サイトにリンクを設定していく。
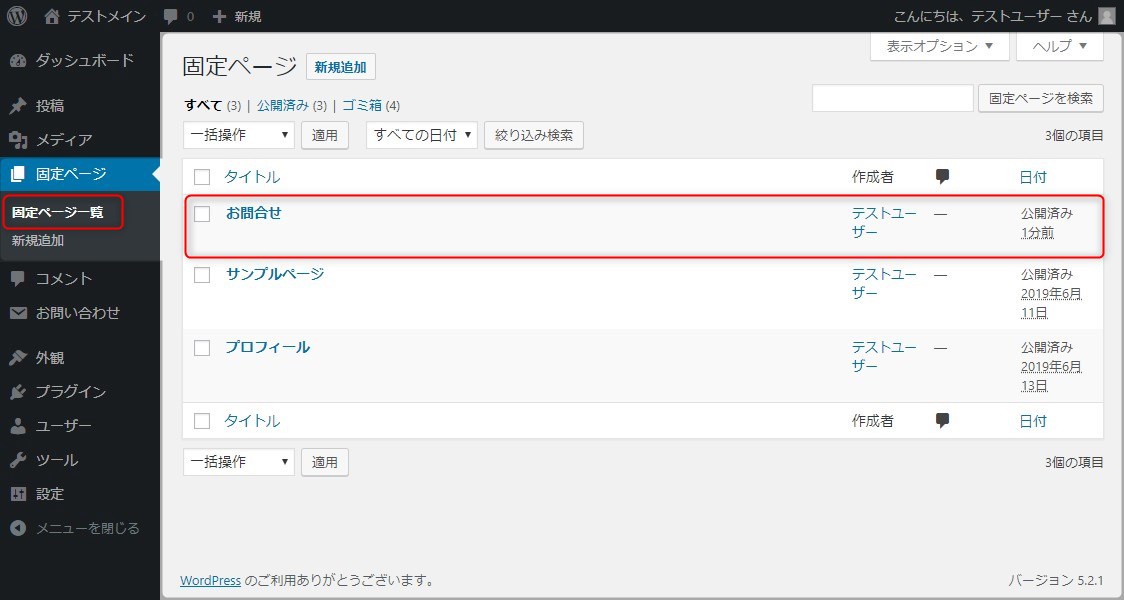
サイドバーの「固定ページ一覧」をクリック。作成した問い合わせページが一覧に追加されている。
問い合わせページを別途作成するのが手間な場合は問い合わせフォームをプライバシーポリシーページに貼り付けるのもあり。以下は本サイトのプライバシーポリシーで末尾に問い合わせフォームを配置している。
フッターメニューの作成
作成した問い合わせページのリンクをフッターメニューに作成する。
個人情報保護法で苦情の迅速な対応が求められているのでユーザーが直ぐにわかる場所に問い合わせフォームを設置するのが望ましい。トップ画面や投稿ページからワンオペレーションでアクセスできる場所に設置。フッターメニューなど常に表示されるような場所がよい。
第三十一条
個人情報取扱事業者は、個人情報の取扱いに関する苦情の適切かつ迅速な処理に努めなければならない。
個人情報取扱事業者は、前項の目的を達成するために必要な体制の整備に努めなければならない。
(報告の徴収)
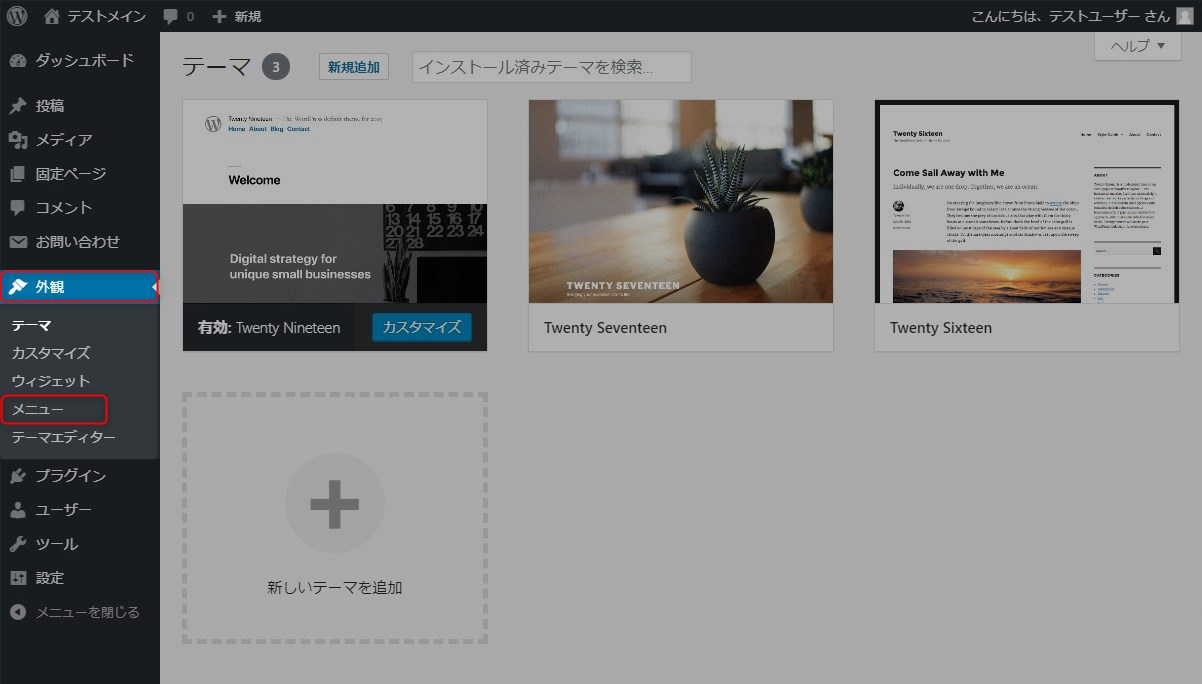
サイドバーの「外観>メニュー」をクリック。
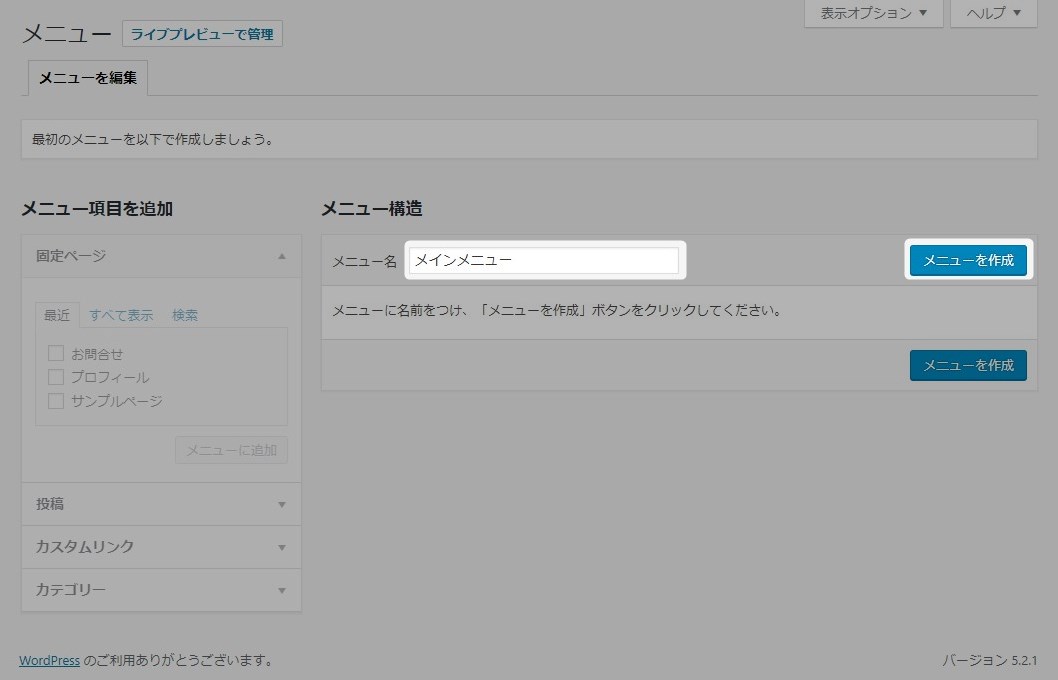
メニューを設定する画面が表示される。メニュー名を入力し「メニューを作成」ボタンをクリック。メニュー名はユーザーに見えないので管理しやすい名前を付ける。
作成した固定ページの「お問合せ」にチェックを入れ「メニューに追加」ボタンをクリック。
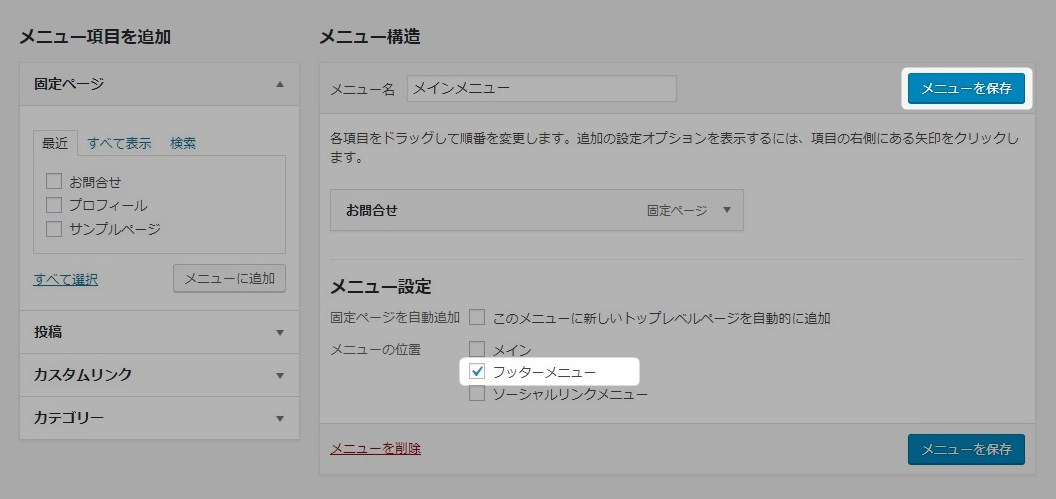
メニューに固定ページの「お問合せ」が追加される。
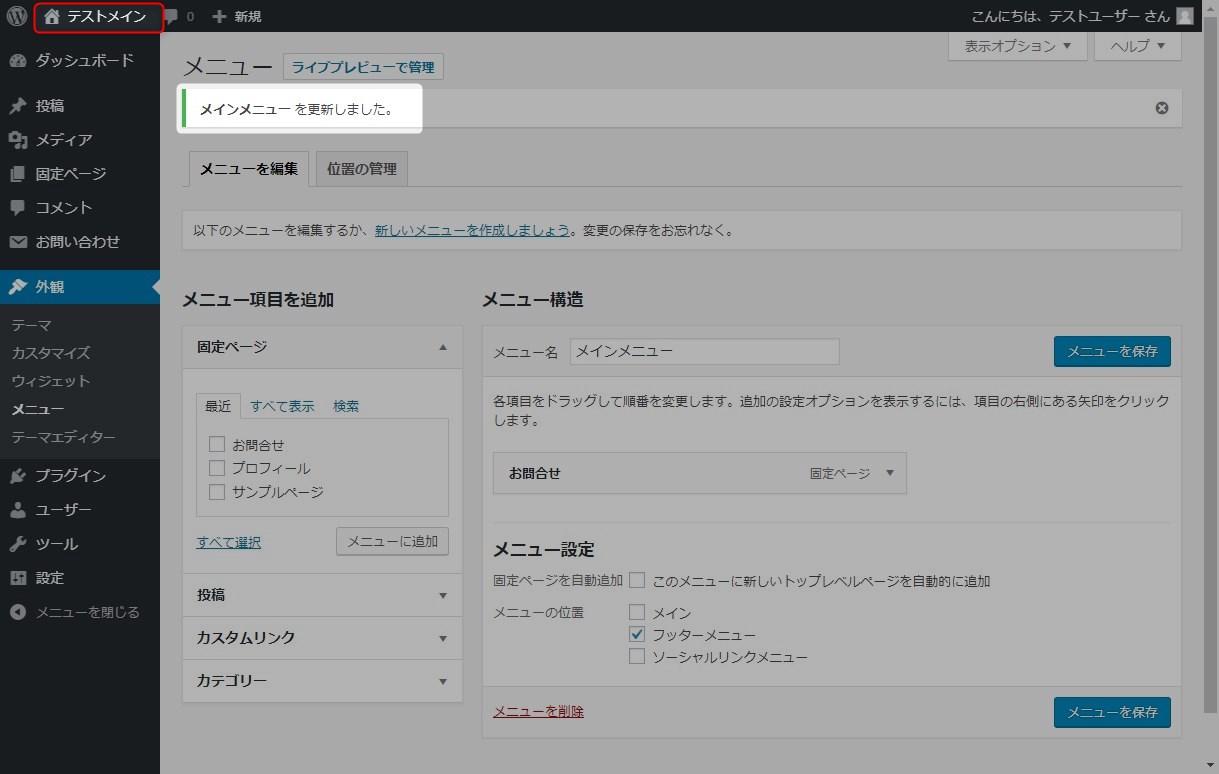
「フッターメニュー」にチェックを入れて「メニューを保存」ボタンをクリック。
メッセージが表示される。確認のためサイトを表示する。左上の家アイコンをクリック。
トップページが表示されるので下にスクロールしてフッターメニューを確認。メニューの「お問合せ」をクリック。
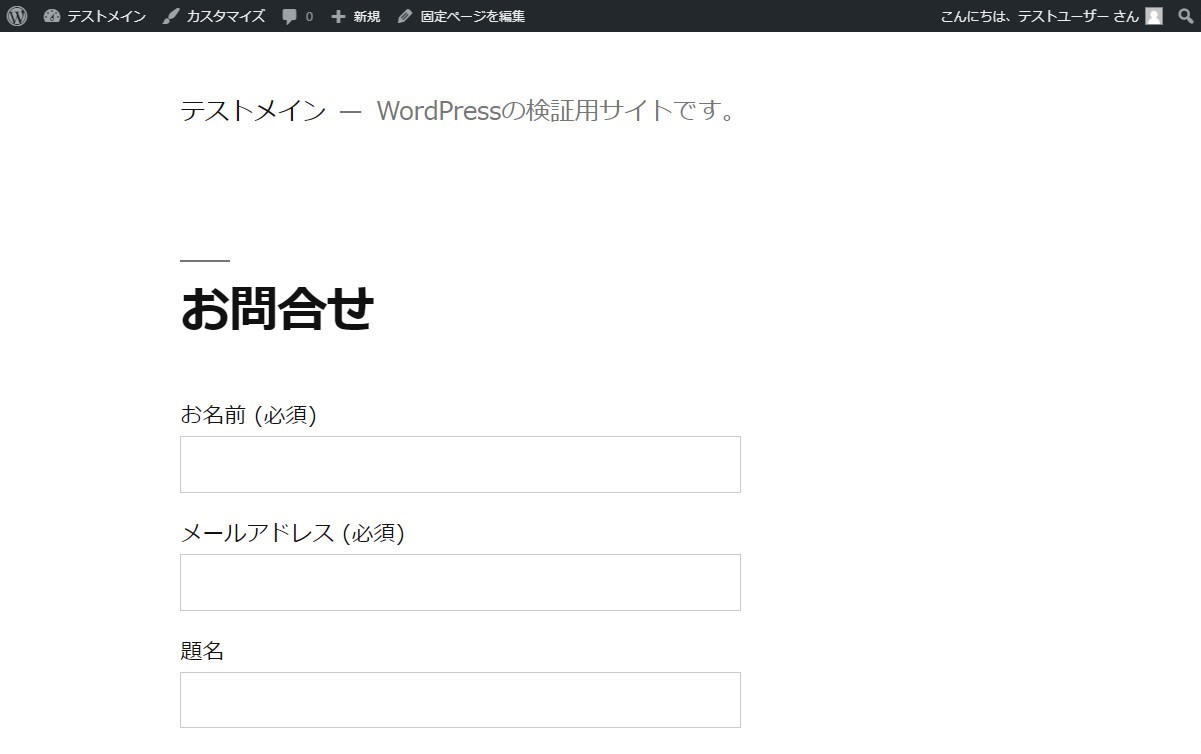
作成した問い合わせ画面に遷移する。
問い合わせフォームの確認
問い合わせフォームでテスト送信する。
名前、メールアドレス、題名を入力。メールアドレスは返信先になる。
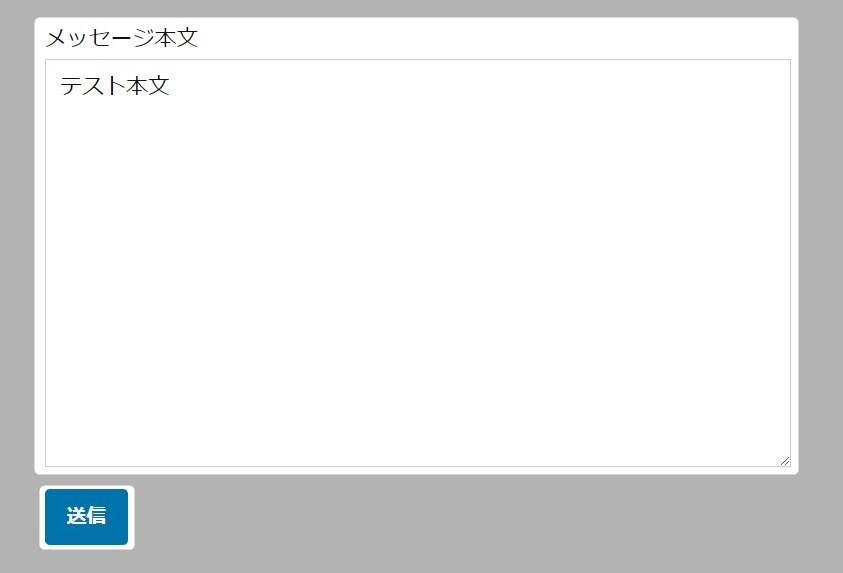
本文を入力し「送信」ボタンをクリック。
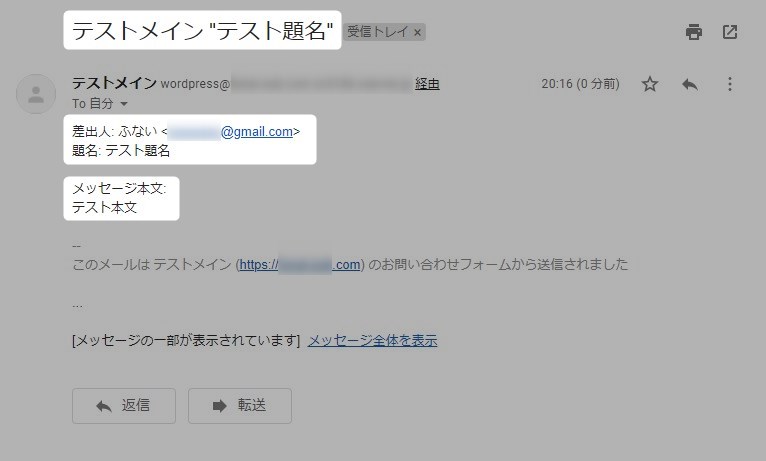
届いたメールがこちら。テストメインはサイト名である。正しいメールアドレスが設定されていればそのまま返信することができる。
reCAPTCHAの設定
スパム対策でreCAPTCHAを設定する。
サイトキーとシークレットキーの生成
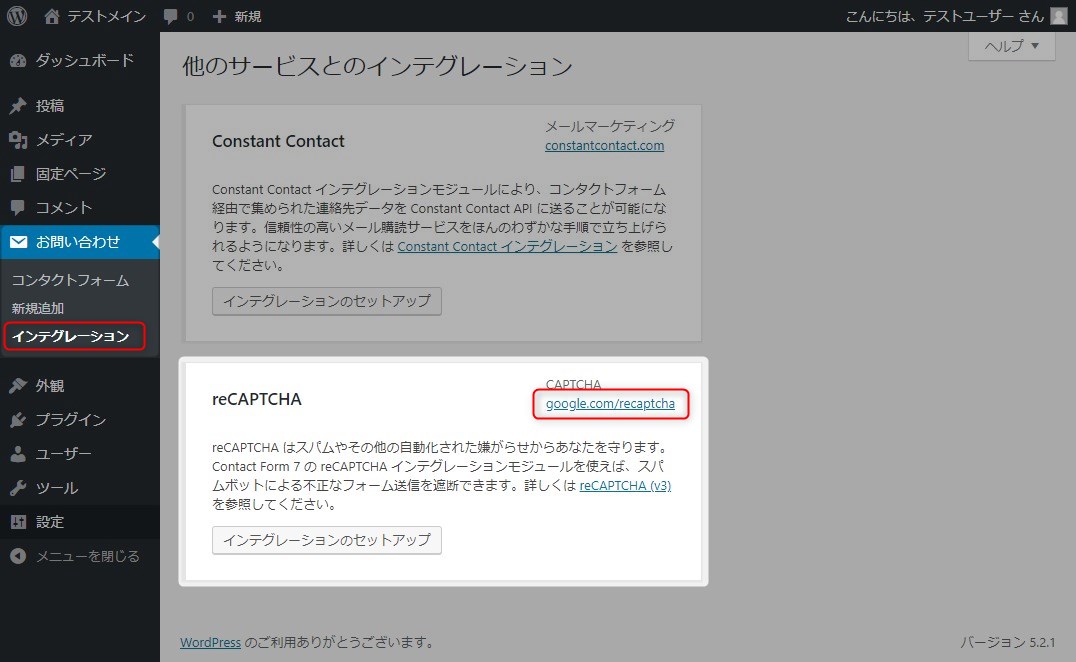
サイドバーの「お問い合わせ>インテグレーション」をクリック。右上にある「google.com/recaptcha」のリンクをクリック。
Googleの「reCAPTCHA」に遷移する。右上にある「Admin console」ボタンをクリック。
任意のアカウントを入力。問い合わせフォームで使用したアカウントでよい。
サイト登録画面が表示される。
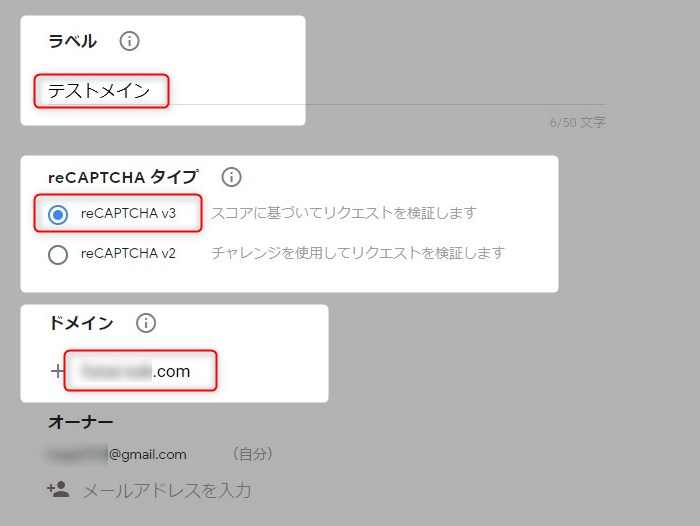
必要な情報を入力。
| 入力項目 | コメント |
|---|---|
| ラベル | サイト単位で作成するので基本はサイト名を入力する。 |
| reCAPTCHA | タイプがv2かv3で選べる。v2は標識の画像などをクリックするタイプ。v3は標識のようなクリックはない。 |
| ドメイン | 問い合わせフォームを設定したサイトのドメインを入力。URLではなくドメインなので「https」は付けなくてよい。 |
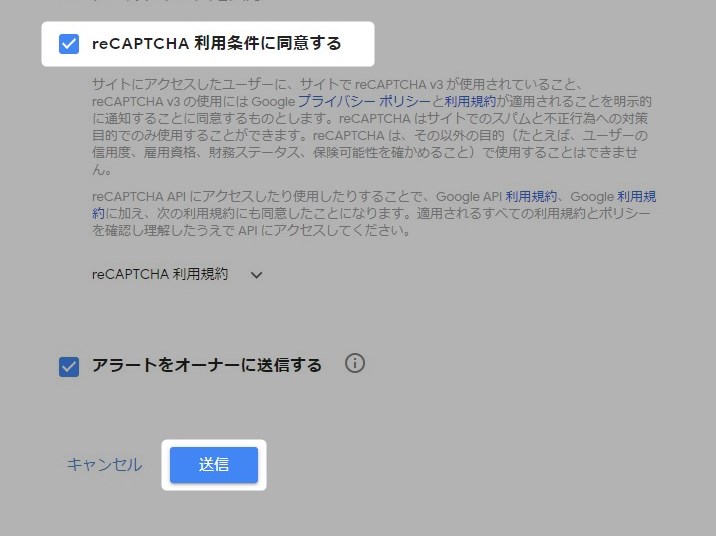
利用条件を確認後「reCAPTCHA 利用条件に同意する」にチェックを入れ「送信」ボタンをクリック。
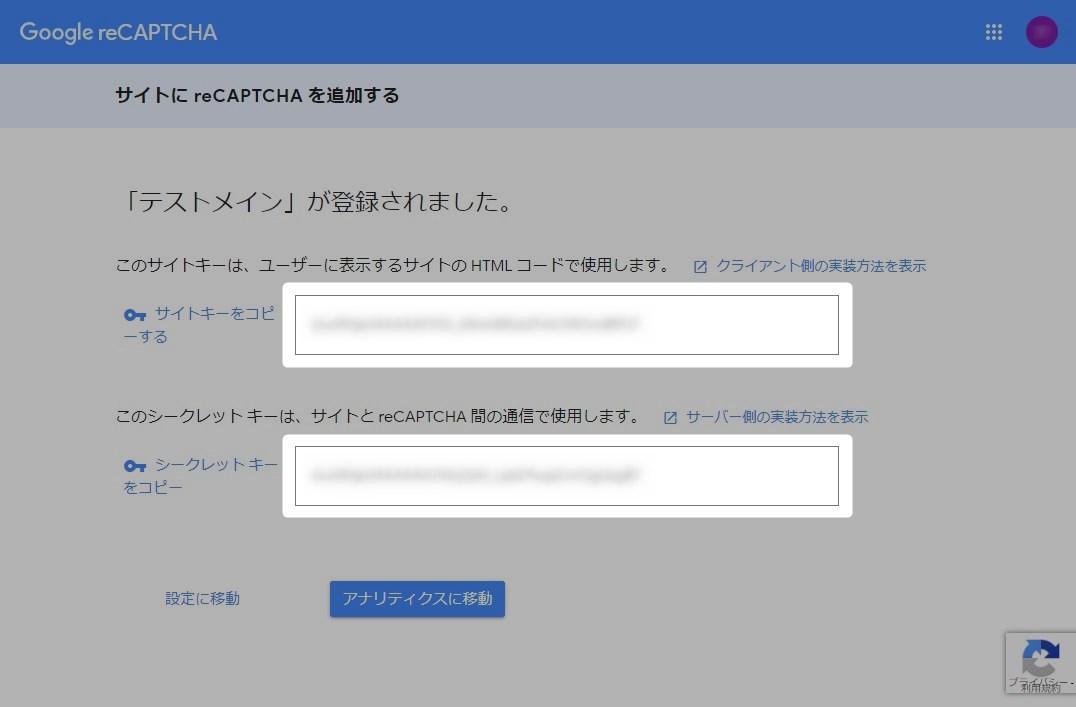
問い合わせフォームに設定するキーが表示される。サイトキーとシークレットキーを控えておく。
「インテグレーションのセットアップ」ボタンをクリック。
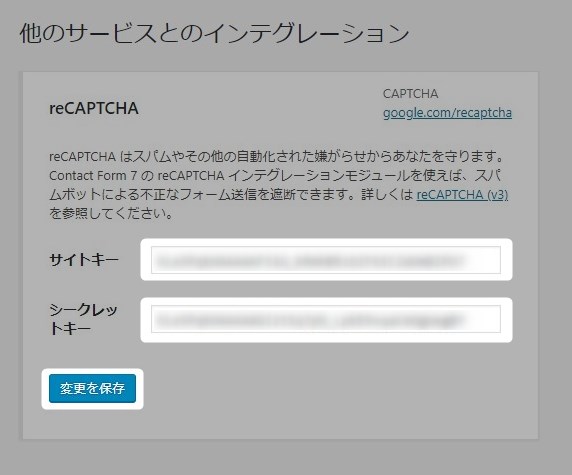
先ほど取得したサイトキーとシークレットキーを入力。「変更を保存」ボタンをクリック。
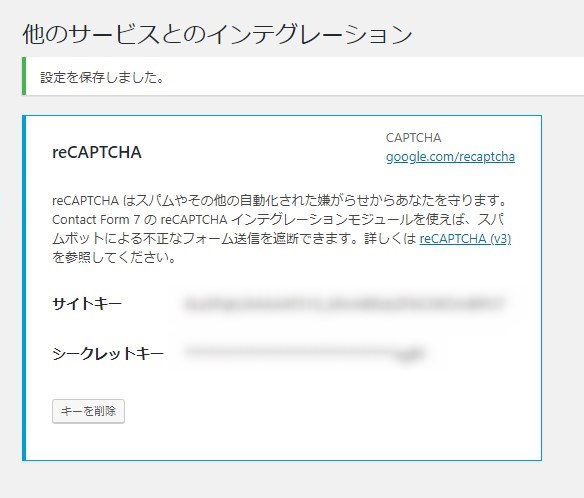
メッセージが表示される。
サイトを表示すると右下に「プライバシー利用規約」のアイコンが表示される。
これでreCAPTCHAの設定は完了。
まとめ
はじめはほとんど問い合わせがないのでこの程度でよいだろう。設定はデフォルトのままでも十分に使える。reCAPTCHAの記録を見るとあまりスパムは来ていないようだった。スパムは月に一回あるかないかぐらい。しかし大した手間ではないのでスパム対策はちゃんとやっておこう。
- WordPressの問い合わせフォームは利用者の多いContact Form 7がおすすめ
- 問い合わせフォームはユーザーがアクセスしやすい位置に配置する
- reCAPTCHAでスパム対策する